- 深入解析深度学习中的过拟合与欠拟合诊断、解决与工程实践
古月居GYH
深度学习人工智能
一、引言:模型泛化能力的核心挑战在深度学习模型开发中,欠拟合与过拟合是影响泛化能力的两个核心矛盾。据GoogleBrain研究统计,工业级深度学习项目中有63%的失败案例与这两个问题直接相关。本文将从基础概念到工程实践,系统解析其本质特征、诊断方法及解决方案,并辅以可复现的代码案例。二、核心概念与通熟易懂解释简单而言,欠拟合是指模型不能在训练集上获得足够低的误差。换句换说,就是模型复杂度低,模型在
- 设计模式之装饰器模式
周努力.
设计模式设计模式装饰器模式
装饰器模式(Decorator)依然是我们设计模式中的结构型模式,其中的构造思想仍然是对多个类进行组合使用,以达成系统调用实现指定功能的设计模式。装饰器模式不论在我们日常开发过程中还是在我们提升技术阅读源码过程中都是比较常见的,但是整体学习这个模式的思路难度不大,接下来我将详细讲解此设计模式。目录1.概念2.代码实现3.应用场景4.装饰器模式与代理模式的区别1.概念我们前期所讲到的适配器模式,是连
- CBNet--一种新的目标检测的复合骨干网体系结构
weixin_45963617
深度学习系列
一、Introduction一般来说,在一个典型的基于CNN的目标检测器中,使用主干网络来提取检测对象的基本特征,该网络通常是为图像分类任务而设计的,并在ImageNet上预训练。毫无疑问,更强大的主干网可以带来更好的检测性能。尽管最先进的基于深度的大骨干网络的探测器取得了很好的结果,但仍有很大改进空间。此外,通过设计一个新的更强大的主干网络并在ImageNet上预训练来获取好的检测性能是十分昂贵
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- git runner 配置_gitlab-ci配置详解(一)
夏天的sunnyrain
gitrunner配置
近期因为折腾gitlab-ci,专门去翻了很多文档,想想貌似自己挺傻的。按照官网教程本来biubiubiu就弄好了,非自己折腾了好几天,还没啥积累,真是作。想想唯一能积累的就是ci的配置详解了。该文基于最新版GitLabCommunityEdition10.1.1和GitLabRunner9.5.1-1使用.gitlab-ci.yml配置你的项目这篇文档描述了.gitlab-ci.yml的用法,本
- OpenManus 架构的详细技术实现
大势下的牛马
搭建本地gpt架构OpenManusManusAgent
一、OpenManus架构的详细技术实现1.核心分层架构的深度解析底层:LLM层模型选择与适配:OpenManus允许用户替换底层LLM(如mPLUG-Owl3、Qwen、Llama等),通过统一接口调用模型API,实现跨模型兼容性Prompt工程设计:用户输入的自然语言指令通过精心设计的Prompt转换为结构化指令。例如,PlanningTool使用预定义的Prompt模板(如请将任务分解为可执
- 遗传算法-变异算法
ArthurKingYs
遗传算法遗传算法神经网络
遗传算法系列(4)变异算法在基因交叉之后产生的子代个体,其变量可能以很小的概率或者步长发生转变,这个过程称为变异(Mutation)。如果进化的目标函数极值是单峰值的,那么,将变异概率p设置为种群数量n的倒数是一个比较好的选择。如果变异概率很大,那么整个搜索过程就退化为一个随机搜索过程。所以,比较稳妥的做法是,进化过程刚刚开始的时候,取p为一个比较大的概率,随着搜索过程的进行,p逐渐缩小到0附近。
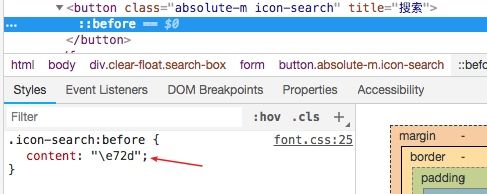
- vite项目中vite.config.js使用.env.development文件中的配置数据
初遇你时动了情
vitereactvue3javascriptecmascriptvite
如下图.env和vite.config.js配置同级目录loadEnv就可以获取.env配置信息import{defineConfig,loadEnv}from"vite";importreactfrom"@vitejs/plugin-react-swc";import{resolve}from"path";importvitePluginImpfrom"vite-plugin-imp";impo
- k8s集群版本升级
少陽君
K8Skubernetes容器云原生
Kubernetes集群版本升级是为了获得最新的功能、增强的安全性和性能改进。然而,升级过程需要谨慎进行,特别是在生产环境中。通常,Kubernetes集群的版本升级应遵循逐步升级的策略,不建议直接跳过多个版本。Kubernetes版本升级的常见流程:升级顺序:先升级控制平面节点(MasterNodes),然后升级工作节点(WorkerNodes)。遵循版本兼容性:Kubernetes支持小版本的
- 7-6 字符串排序--string类的使用
syh132167
java开发语言
先输入你要输入的字符串的个数。然后换行输入该组字符串。每个字符串以回车结束,每个字符串不多于一百个字符。如果在输入过程中输入的一个字符串为“stop”,也结束输入。然后将这输入的该组字符串按每个字符串的长度,由小到大排序,按排序结果输出字符串。如果存在多个字符串长度相同,则按照原始输入顺序输出。输入格式:字符串的个数,以及该组字符串。每个字符串以‘\n’结束。如果输入字符串为“stop”,也结束输
- python八股(—) --FBV,CBV
suohanfjiusbis
数据库python
引言FBV是面向函数的视图。defFBV(request):ifrequest.method=='GET':returnHttpResponse("GET")elifrequest.method=='POST':returnHttpResponse("POST")CBV是面向类的视图。classCBV(View):defget(self,request):returnHttpResponse("G
- 新书速览|云原生Kubernetes自动化运维实践
全栈开发圈
云原生运维kubernetes
《云原生Kubernetes自动化运维实践》本书内容:《云原生Kubernetes自动化运维实践》以一名大型企业集群运维工程师的实战经验为基础,全面系统地阐述Kubernetes(K8s)在自动化运维领域的技术应用。《云原生Kubernetes自动化运维实践》共16章,内容由浅入深,逐步揭示K8s的原理及实际操作技巧。第1章引领读者踏入Kubernetes的世界,详细介绍其起源、核心组件的概念以及
- 05.列表标签
龙哥带你学编程
#htmlcss
一、列表简介列表是网页中最常用的一种数据排列方式。有序列表:有先后顺序之分无序列表:无先后顺序之分定义列表:带有特殊含义的列表二、有序列表1、语法格式有序列表中的各个列表项是有顺序的…列表项列表项注意:ol和li是配合一起使用的,不可以单独使用;ol的子标签只能是li标签,不能是其他标签。2、基本特征有序列表是由有顺序的列表项组成的有序列表一般采用数字或字母作为顺序,默认采用数字顺序是块元素独占一
- C# 设计模式之桥接模式
鲤籽鲲
C#c#设计模式桥接模式
总目录前言1基础介绍定义:将抽象部分与实现部分分离,使它们都可以独立地变化。桥模式不能只认为是抽象和实现的分离,它其实并不仅限于此。其实两个都是抽象的部分,更确切的理解,应该是将一个事物中多个维度的变化分离。一个维度可以认为是抽象部分,另一个维度可以认为是实现部分,而这两个维度可以独立扩充和维护。桥接模式中的角色:抽象化角色(Abstraction):定义抽象类的接口,一般为抽象类,规范Refin
- 初始OpenCV
指尖下的技术
OpenCVopencv人工智能计算机视觉
OpenCV是一个功能强大、应用广泛的计算机视觉库,它为开发人员提供了丰富的工具和算法,可以帮助他们快速构建各种视觉应用。随着计算机视觉技术的不断发展,OpenCV也将会继续发挥重要的作用。OpenCV提供了大量的计算机视觉算法和图像处理工具,广泛应用于图像和视频的处理、分析以及机器学习领域。所以学习人计算机视觉或者图像处理方面的知识,OpenCV是一个要重点学习的工具库。首先介绍一下OpenCV
- 简站WordPress主题:简洁、实用、无插件、更安全
podoor
wordpress模板WordPress技术wordpress
在众多的WordPress主题中,简站WordPress主题以其简洁、实用、无插件和更安全的特性脱颖而出,成为众多网站开发者和用户的首选。本文将对简站WordPress主题进行详细介绍,帮助您更好地了解这款优秀的主题。一、简洁的设计简站WordPress主题采用扁平化设计风格,简洁明了的界面让人耳目一新。主题色调搭配得当,既能保证内容的可读性,又能给人一种清爽的感觉。此外,简站主题还提供了多种布局
- 第十五届蓝桥杯省赛PythonB组B题【数字串个数】题解(AC)
信奥郭老师
蓝桥杯职场和发展
设n=10000n=10000n=10000。法一枚举333的个数以及777的个数,假设333的个数为iii,777的个数为jjj,那么非3,73,73,7的个数即为n−i−jn-i-jn−i−j。在长度为nnn的字符串中选取iii的方案数为CniC^i_nCni,在剩余n−in-in−i个位置选取jjj个的方案数为Cn−ijC^j_{n-i}Cn−ij,剩余位置个数为n−i−jn-i-jn−i−
- WRF移动嵌套结合伏羲模型与CFD(PALM)高精度多尺度降尺度分析研究
Hardess-god
WRF算法人工智能
随着大气科学与数值模拟技术的发展,高精度多尺度气象模拟日益成为科研与应用的热点问题。本文将详细介绍如何使用WRF移动嵌套技术结合伏羲(Fuxi)模型,并通过CFD模型PALM实现精细化降尺度,以满足城市或区域局地精细化气象预报的需求。1.技术路线概述WRF移动嵌套(MovingNesting):动态调整高分辨率嵌套网格位置,追踪天气系统(如台风、强对流系统)以提高局地预报精度。伏羲(Fuxi)模型
- CFD Fluent 出现 floating error 可能是什么原因,怎么解决
Hardess-god
CFD算法人工智能
在使用ANSYSFluent进行流体动力学模拟时,遇到浮点错误(floatingpointerror)通常指的是计算过程中发生了数值问题。这种错误可能由多种原因引起,以下是一些常见的原因及其相应的解决方法:常见原因及解决方法:网格问题:问题描述:如果网格质量不足,特别是含有高偏斜度或非常小的单元,可能会导致计算不稳定。解决方法:重新生成更精细或更合理的网格。确保网格在边界层和流体流动发生显著变化的
- Fluent 与 Openfoam 网格比较
Hardess-god
CFD服务器
ANSYSFluent和OpenFOAM是两个广泛使用的计算流体动力学(CFD)软件,它们在网格生成、处理和使用方面存在一些基本差异。这些差异主要源于两者的设计哲学、目标用户群体和工作流程。以下是Fluent和OpenFOAM在网格生成方面的一些关键比较:1.网格生成工具ANSYSFluent:Fluent通常与ANSYSWorkbench集成使用,后者提供了一个强大的网格生成工具(如ANSYSM
- ModuleNotFoundError: No module named ‘h5py‘
Hardess-god
python
到ModuleNotFoundError:Nomodulenamed'h5py'错误表明Python环境中没有安装h5py模块。h5py是一个用于处理HDF5二进制数据格式的Python接口,广泛用于大规模存储和操纵数据。解决方案:安装h5py要解决这个问题,你需要在你的Python环境中安装h5py。以下是如何在不同环境中安装h5py的步骤:使用pip安装如果你使用的是pip包管理器,可以通过以
- 深入探讨盘古大模型的高精度多尺度能力
Hardess-god
WRF人工智能算法
随着人工智能技术的快速发展,大模型的研究逐渐进入新的阶段。其中,盘古大模型以其卓越的高精度和多尺度处理能力成为研究热点。本文将详细分析盘古模型在高精度多尺度问题上的技术特征、优势和应用潜力,并探讨其深入研究的方向。一、盘古模型概述盘古模型是华为推出的中文预训练大模型系列,拥有数十亿甚至千亿级的参数规模。它以Transformer架构为基础,通过海量文本数据进行训练,表现出优异的自然语言理解和生成能
- 给wordpress用户个人资料添加自定义字段
wodrpress资源分享
wordpresswordpress
在制作个人博客时,有时会需要显示作者的QQ或微信,下面这段代码就可以实现这个功能。functionwdp_new_contactmethods($contactmethods){//AddQQ$contactmethods['qq']='qq';//addWeiXin$contactmethods['weixin']='weixin';return$contactmethods;}add_filt
- 使用Ollama部署开源大模型
好好学习 666
开源
Ollama是一个简明易用的本地大模型运行框架,可以一键启动启动并运行Llama3、Mistral、Gemma和其他大型语言模型。安装MacOS,Windows用户直接在官网下载页下载安装包即可。Linux系统运行如下命令安装curl-fsSLhttps://ollama.com/install.sh|sh使用Usage:ollama[flags]ollama[command]AvailableC
- 纯「牛马」的逻辑玩儿不转了!
求职面试职场创业创业者
又在微信群里被「声讨」了,距离上次这等待遇也过去一段时间了,让人有点「怀念」呢~(别瞎想,我不是字母!)我想此刻趁这心情还未消散殆尽,把近期一直想说但没说的话先说一遍,也暂时不管它是否严谨了,看完想吐槽就尽管来吧!麻木的纯「牛马」们在2022年11月末,ChatGPT的横空出世拉开了AI时代的帷幕,迄今为止两年多过去了,相关基础设施和上层应用已经涌现并迭代了很多版本。在这期间,很多人都至少听说过几
- 【赵渝强老师】在Docker中运行达梦数据库
数据库docker
Docker是一个客户端服务器(Client-Server)架构。Docker客户端和Docker守护进程交流,而Docker的守护进程是运作Docker的核心,起着非常重要的作用(如构建、运行和分发Docker容器等)。达梦官方提供了DM8在Docker容器中进行部署的镜像文件,下面通过具体的步骤进行演示。视频讲解如下:https://www.bilibili.com/video/BV1yBfB
- 01年实习生被曝负责字节RL核心算法!系字节LLM攻坚小组成员
量子位
一个超越DeepSeekGRPO的关键RL算法出现了!用上该算法后,Qwen2.5-32B模型只经过RL训练,不引入蒸馏等其他技术,在AIME2024基准上拿下50分,优于相同setting下使用GRPO算法的DeepSeek-R1-Zero-Qwen,且DAPO使用的训练步数还减少了50%。这个算法名为DAPO,字节、清华AIR联合实验室SIALab出品,现已开源。论文通讯作者和开源项目负责人都
- CSP-J备考冲刺必刷题(C++) | AcWing 1253 家谱
热爱编程的通信人
c++开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】Acwing:1253.家谱-AcWing题库
- 重塑家用机器人大脑!云鲸旗舰机型逍遥002搭载旭日5正式开售
量子位
2025年3月20日,全球家庭清洁机器人明星品牌云鲸智能携最新一代旗舰机型——云鲸逍遥002,亮相中国家电及消费电子博览会(AWE)。该产品以”AI智能深度清洁“为核心,基于地瓜机器人全新一代旭日5智能计算芯片,推出首创的双目AI视觉感知自适应系统,以10TOPs的端侧算力与180万点/秒的3D稠密深度点云生成能力,为家庭场景带来毫米级障碍测距精度与语义级环境理解,是家庭清洁机器人智能化演进的又一
- 量子位招聘 | DeepSeek帮我们改的招聘启事
量子位
关注前沿科技量子位未来同事,你好~这是一则招聘帖。如果你与我们志同道合,对AI大模型、具身智能、终端硬件、AI新媒体编辑感兴趣,我们正在招聘这些领域的原创作者。以下岗位均为全职,工作地点:北京中关村。岗位面向:社招、应届毕业生,所有岗位均可实习——表现出色均可转正加分项:乐于探索AI新工具,善用AI新工具;拥有解读论文的能力,能深入浅出讲解原理;有写代码能力;量子位长期读者。加入我们,你可以获得:
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在