引导页设计,与用户的第一次亲密接触
点击上面的蓝字关注我们哦!
上一期的《登录注册页设计》发布后,得到非常多的设计师们的好评,有很多人表示没想到简单的登录注册会有这么多知识点。是的,为什么UI设计师不是图标设计师,因为既要理解一些页面逻辑,又需要极致的视觉表现力,需要掌握各种知识。大家都催促我加班加点尽快把下一篇写出来,抱歉,让大家久等了。App设计系列的第二篇来了,今天我们来讲登录注册后的页面-用户引导页。
当用户安装完成App后,第一次打开应用,App会呈现三到四张连续的页面。这些页面会提前告知你产品的主要功能与特点,起到类似迎宾引导的作用,这些页面我们叫做引导页。引导页是用户进入主界面之前,首先见到的页面。这是产品给用户的第一印象,所以文章头图选择一个等待中的美女背景,网友见面,心中充满了各种美好的幻想。至于回过头是冰冰,还是如花完全取决于设计的功力了。由于第一印象的好坏会极大地影响到后续的产品使用体验,因此我们需要花一些时间去精心设计引导页。
为了避免用户的反感,引导页只出现一次。如果想再次看到这个引导页,安卓系统手机可以在系统设置里,清除应用程序的数据。再次打开应用就可以看到了。相当于初始化
App,而iOS系统暂时没有快捷方法,想再看一遍只能重新安装应用。
引导页一般四张图构成比较多。页面的右上角会有跳过或者关闭按钮。因为不是所有人 喜欢看这个引导页,应该给用户提供一个快捷选择关闭按钮。第四张图不需要加这个按钮,在页面的下方有一个页面指示器,指示器的作用就是让用户知道当前用户的位置。圆点总数量代表一共引导页有几页,常见的指示器就是大小圆点,大圆点代表当前页面,小圆点代表前页或者后页。指示器的样式可以样式可以有很多种。比如当当的引导页以原始人为主题,把指示器设计为石头,和第一屏的原始人举着的石头相呼应。
最后一张的引导页上需要设计一个按钮,这个按钮分两种情况,一种是点击就可以直接进入应用的主界面了。按钮上的文字就看设计人员的功力了。文字内容取决于设计人员想呈现给用户的感受。普通的写“立即体验",文艺点的写“开启新世界"。文字风格取决于你产品的气质,这个就是所谓的设计细节。之前《登录注册的奥义》文章里介绍过App的账号体系。如果是需要强制注册的App,这里的按钮可能就不可以直接进入界面,而是一个登录注册两个按钮。
至于按钮的样式也是五花八门,画圆角矩形是最普通的做法。选择贴合产品气质,或者引导页画面中本身元素,可以让设计的氛围感更加强烈。例如手机QQ中的引导页,是一只在边川中漂浮的小企鹅,那么最后的点击按钮是一个冰块。
功能介绍类是最常见的引导页面,功能介绍类引导页主要是对应用的主要功能进行展示,让用户对这个应用主要功能有一个大致的了解,或者应用在更新版本的时候添加了一些吸引人的特色功能,为了让用户知道,这个时候采用功能介绍类的引导页面。
情感故事类引导页除了有一些产品功能的介绍外,更多地是想传达产品的态度,让用户更明白这个产品的情怀,并考虑与整个产品的风格、公司形象相一致。这类引导页如果做得不够吸引人,用户只会不耐烦地想快速划过,而制作精良、有趣的引导页,会使用户驻观赏。
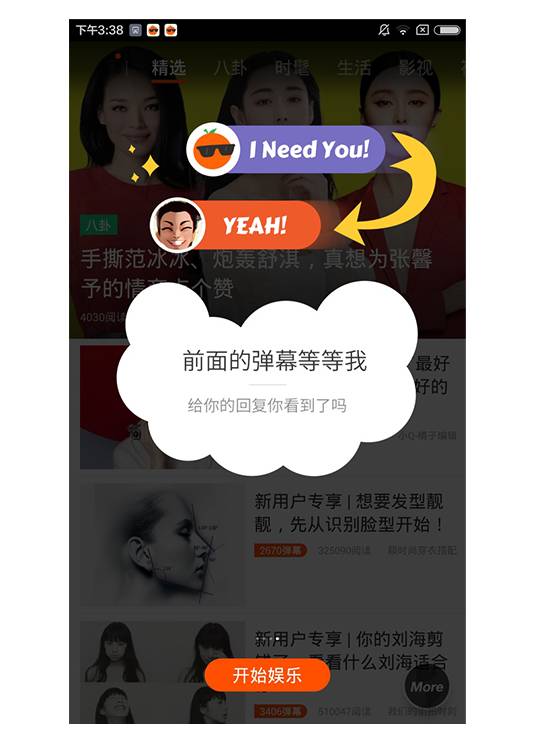
使用说明类引导页可用于用户功能操作较多的应用,应用对用户在使用产品过程中可能会遇到的困难、不清楚的操作及误解的操作行为等进行提前告知。这类引导页大多直接截取界面上的视觉界面,然后蒙上一层黑色做为背景。前景采用箭头、圆圈对需要介绍的功能或者局部进行标识,一般以可爱卡通手绘风格为主。
引导页是连续滑动呈现的页面,所以这些页面必须成系列,这样界面会让用户感觉有统一的设计观感。那么如何让页面视觉统一。首先我们可以发掘共同的元素,让这些元素在页面中使用。这些共同的元素可以是一根线,让一根连续的线贯穿在三到四个界面中取得形式感的统一。
这是我的一期学生胡同学设计的prisms应用,运用了元素贯穿手法,让一根线贯穿整个引导界面的4个画面。为了避免线的单调,所以每个界面的文字采用了不用的线框形式。排版在界面中的不同位置。最后一个打开按钮,巧妙的把OPEN融入在线框中,这样的设计和谐而且统一。
贯穿的共同的元素可以是一根线,也可以是一个面。又或者是一个抽象的元素图形。
这个应用的(名字我不知道,也许是某大神概念稿)。颜色使用梦幻,渐变形式也都非常得统一,不过在连续图形上没有做到前后也关联。这样形式感缺乏了一点统一感。
贯穿的共同的元素,不是随意的选择,最好与产品想表达的功能内容相关。比如陌陌这个版本更新重点推荐的是一个视频功能。第一屏选择了使用摄像机投射出的光线构成了一个面,这个面贯穿了四个引导页。有电影里蒙太奇的感觉,非常的巧妙。
 这个应用的使用了插画的手法绘制了一个骑车的场景,与单车运动的产品特色也相符合,构思巧妙的使用了一个连续的下坡路去贯穿了三张引导页。
这个应用的使用了插画的手法绘制了一个骑车的场景,与单车运动的产品特色也相符合,构思巧妙的使用了一个连续的下坡路去贯穿了三张引导页。
除了产品本身功能可以让我们去发掘共同元素,另外有一种办法,就是寻找产品应用的名称去做两次设计。比如站酷的App发掘了ZCOOL这五个字母,分别为每个字母做了相应的设计。让人觉得灵动又巧妙,并且让用户一下记住了ZCOOL的字母。
这种提取产品logo做2次设计的方法不止可以运用在字母上,也可以运用在产品名称上,或者提取产品名称的一些关键字进行2次设计,例如卖萌货应用,提取了萌、浪、有料的关键词。
不管什么应用,都希望自己的设计风格高逼格,那么我们首先来说说如何设计高逼格的感觉。首先大面积的留白是必不可少的,这样界面显得透气。界面中只需要配上一个中心元素,文字最好可以竖排。然后字体一定要配上方正清刻本悦宋,或者方正大小标宋,方正中雅宋之类的字体。由于元素极少,所以此时中间的图片一定要二次处理,这样才不会显得杂乱。比如百度阅读的应用中心元素,共同使用了品牌绿色。
这是我的学生曾同学设计的《爱音》app,使用了大面积留白的方法,他的品牌色是紫色。不过引导页的主元素图片分别使用了不同的颜色,这样看起来比较违和。接受我的建议全部修改为品牌色,是不是统一和谐多了。
有一些功能介绍,真的不太方便用一个物体来抽象表达,怎么办了,这时候我们可以使用另外一种元素,田字格。田字中放置一个大大的中文标宋字。是不是依然逼格满满的?
田字格如果缩小做为画面的辅助元素,那么画面中的元素可以放大,画面可以选择插画形式,也可以使用人物模特。
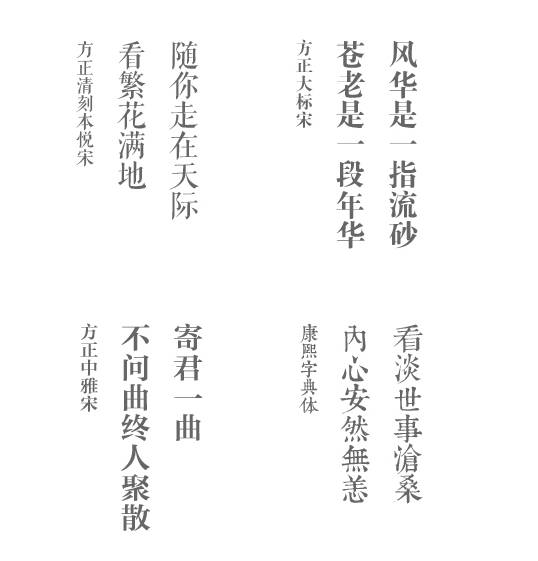
看了这些有格调的画面,我们会发现字体的使用是一个非常重要的手段。首先每一个字体都凝聚了字体设计师的心血,没有任何一个字体是丑的。我们需要学会不同画面情景下使用合适的字体。那么以上类似画面都有一些什么字体呢?
这些都是我常用的中文字体,是不是都非常有意境。来我再教你一招,字体选择用中雅宋体或者大标宋,把一个个中文字拆开笔画,每个笔画按从上到下或者左右均匀分布。把笔画当作一个装饰元素来运用。还是来自胡同学的引导页设计,中间最好有一个没有拆开的中文字,让人家知道是什么字。
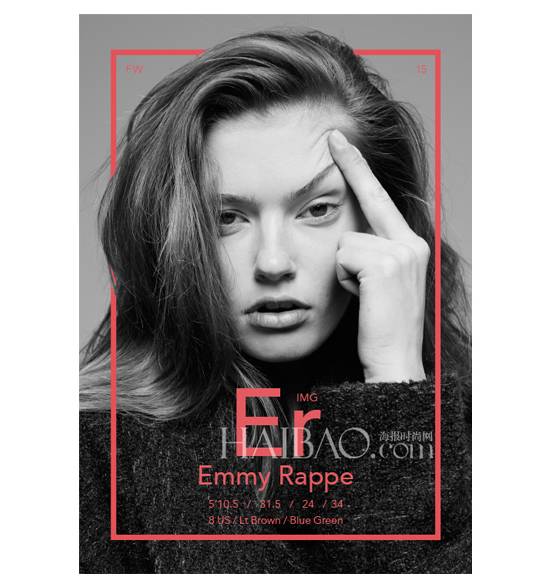
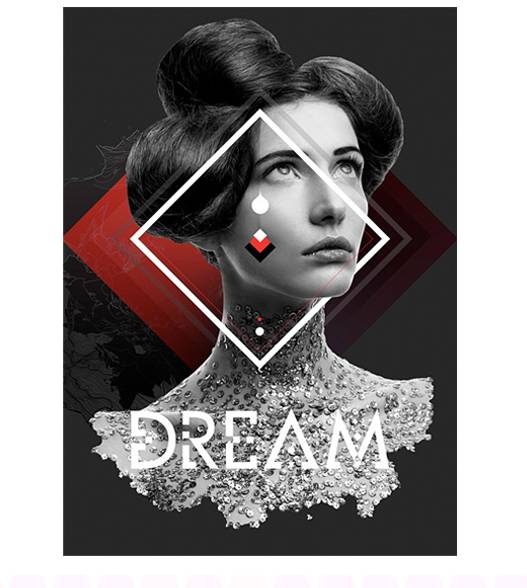
说完田字格以及各种中文字体搭配的方法,我们还有一种百搭的元素可以去运用,就是线框。背景上镶嵌一些粗线框,然后敲上文字。不过比较重要的是主题元素要找好,比如有高颜值的模特。
使用线框一定要和模特有机结合起来。要让模特的局部破出这个框框。这样显得画面很灵动。很多海报就运用了这个做法,如我截图画圈的地方。删除了模特部分选区,营造了一种模特和字母和线框 前后关系的效果。
肖同学运用这个加线框手法设计的运动应用,采用了统一的背光人物形象。因为找图的原因,不是那么容易都能找到同一角度人像做破出线框的设计,所以采用了局部破出。
对于此类线框的设计,想做好,建议多去看看一些海报的设计,这样不仅可以学习他的配色。还可以学习他图文混排的版式设计。
有很多UI设计师的平面功底并不扎实,或者手绘能力欠缺。以上的设计形式搞不定?怎么办,那么图标你必须会画吧。这时候是时候拿出你看家本领,绘制图标了。需要找合适应景的图片。不建议背景图片直接叠加一层黑色的做法,这样显得画面整体偏暗压抑。而是选择画面局部有暗部,有明部的图片,这样的背景图层次丰富。
有设计师肯定会抱怨,这图要求这么苛刻这么难找,我还想更快一点。我们可以换个设计思路。图片面积大,符合要求的图标难找。那么我们让图片小点。同样可以把图标做为整个画面主体的轮廓,然后把图片放在在图标轮廓中。来自钟同学的美食应用引导页设计。
前面说了那么多,光说不练可不行。首先明确一下引导页虽然是用户最先看到的页面,但是在设计项目中可是比较靠后的。需要等到主界面设计完成后,根据主界面的设计风格,配色等来确定引导页的调性。以下设计案例来源于学生丁同学。
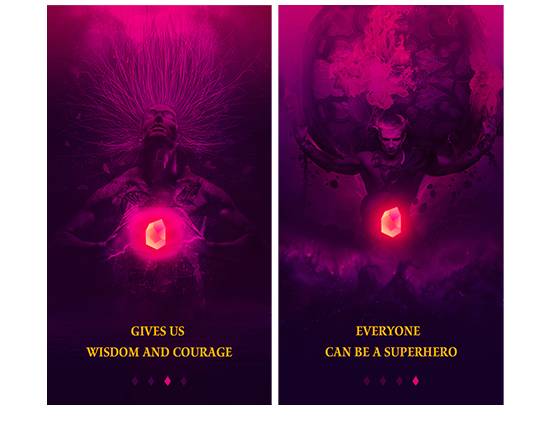
这是一个比较酷的应用,名字叫做魔法石,应用功能围绕快速订电影票的功能展开。看电影不仅是休闲,更是一个心灵的旅程。每个人心中的都有一个英雄梦,魔法石出现,打开一扇通往魔法世界的大门,这在里每个人都是超级英雄。
首先写文案,文案必须贴合情景。既然设计师想的词就不要那么模平淡。拒绝直接说某某功能就是好之类的言辞。我们要走情怀路线。
首先利用logo图形去尝试融图的手法体现每个画面中,选用了复古式的衬线字体。指示器设计成为了石头的形状。效果不错,但是我觉得缺乏设计感。
前面介绍了形状连续的手法,想到可以利用魔法石的轮廓贯穿整个引导页。对就是之前说的图标轮廓的手法。然后外围用魔法石的线条做为装饰线条。整个色调可以使用logo上的玫红+橙色的组合。
可能是天生是一个苛刻的老师吧,我觉得依然不满足,每个轮廓里的图形了,还是觉得融图不到位。且受制于素材的限制,图片的人物大小不是很一致。我觉得可以利用魔法石的钻石三角形状重塑图片里的人物情景。
总结:引导页中的页面逻辑教简单。一般分为四页,页面中需要放置指示器和关闭进入按钮。保证用户的位置方向感,和用户的快速跳转需求。
引导页分为:1、功能介绍型 2、产品情怀抒发型 3、使用说明引导型
其中产品情怀抒发型是最容易做设计发散的。设计引导页,可以寻找产品中的典型元素,如logo。可以抽象典型元素中局部,进行二次设计。这些设计元素可以贯穿整个四张引导页。另外利用海报中的线框、田字格等辅助元素可以提升页面的格调感,搭配符合气氛的字体可以让页面的氛围感更加浓厚。另外真的需要多看看平面设计里面的海报、版式设计。UI设计不只画画图标、做几个漂亮的界面,需要各种视觉知识的积累。
预告下一篇文章《用户的第一印象,App首页设计》
回复“源文件”查看源文件下载
回复“App”查看《一款APP从设计稿到切图全纪录》
回复“字体”查看《资深设计师深度解读如何设计特效字体》
回复“海报”查看《暴风资深设计师解密如何打造一流海报》
回复“专题”查看《手把手教你做专题页面设计》
回复“学生作品”查看竹子老师UI设计培训学生作品集
聊设计是热门UI设计书籍《术与道-移动应用设计必修课》
作者创办的设计公众号,分享原创设计文章
![]()
聊设计|公众号
微信ID:liaosheji2010