自从伪类和伪元素“事件”之后,我开始注意了在CSS中一些十分容易让人混淆的存在。我又发现了一对和文本操作有关的“混乱源头”——word-break和word-wrap,以前都是自己硬背,说理解到时谈不上。不过这次它们就没这么好的运气了,既然被我碰见了那就来吧,就这样的战五渣,来一个“宰”一个,来一对“灭”一双。最好开团来,我是巫妖,我有——弹弹弹弹~
先来说说下这个word-wrap,在“远古时代”它是这个名字没错,但是在CSS3时代,这货竟然改了一个洋气的名叫overflow-wrap。而以前的word-wrap则作为别名而存在。算了不管它换不换马甲的事情了,好消息稳定的谷歌Chrome和Opera浏览器版本支持这种新语法。什么跟什么?不管那么多了先来看看这个属性的解释:
This property specifies whether the UA may break at otherwise disallowed points within a line to prevent overflow, when an otherwise-unbreakable string is too long to fit within the line box, or when sequences of preserved white space would hang.
大概意思:用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-wrap/overflow-wrap属性的值描述看下表:
| 值 | 描述 |
|---|---|
| normal | 只允许在断字点换行,默认值 |
| break-word | 允许在长单词或 URL 地址内部进行换行。 |
嗯嗯~关于word-wrap/overflow-wrap描述类的东西就这么多,暂时放下它来,来看看word-break。
This property specifies soft wrap opportunities between letters, i.e. where it is “normal” and permissible to break lines of text. It does not affect rules governing the soft wrap opportunities created by spaces and punctuation.
大概意思:该属性用来标明怎么样进行单词内的断句。
word-break属性的值的描述看下表:
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
是不是看的一脸懵逼?word-wrap/overflow-wrap是允许断句,word-break是怎样断句?看起来还是有点区别的,举个例子:允许追女神和怎样追女神是同一个意思么?肯定不是了,虽然了解这点,然并卵没鸟用,还是一脸懵逼啊……十脸懵逼都有了。没关系没“深入”的话就这感觉。自己动手实验下代码“深入”进去,才能获取最大的快感,不同的体位不同的感受对吧。来吧,我们换个“体位”——从实验的角度来尝试理解下。
先来看看在没有设置word-break和word-wrap/overflow-wrap的情况下的样子。
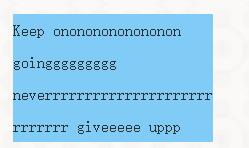
这段英文鸡汤被我改造的面目全非,不过它会成为我们理解word-break和word-wrap/overflow-wrap的强有力的工具。
因为没有设置这俩货的原因,我们看到going应该在第一行,因为加了N个g地方不够放了所以跑到了下一行。而单词never应该在going的后面,因为加了太多了r地方也不够了所以也跑了下一行,而且最过分的是伸出了我们给划定的容器——超出了蓝色背景色框框。看到这里中情况简直不能忍,怎么可以这样乱捅,一点也不听话。浏览器的默认规则还真是会省事啊。
好吧,先来看看word-wrap/overflow-wrap能为我们做些什么吧。word-wrap:break-word;走你!
div {
width: 200px;
background-color: lightskyblue;
word-wrap: break-word; /*在这里!*/
word-break: normal;
}
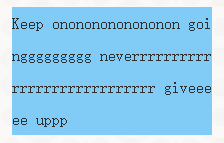
不听话的“r”缩了进去了,换行了!这个就是word-wrap/overflow-wrap允许断句的真正含义——太长的单词超出了容器范围,允许单词断开折行,如果是后续空间不够放长单词了,长单词还是会折行到下一行去。never存在说明了这个问题。
哦也!word-wrap/overflow-wrap确实就是个“战五渣”,轻松加easy的就被解决了!等等,在6.2. Overflow Wrapping: the overflow-wrap/word-wrap property关于这货的介绍中,还有一句很关键的话。刚才没贴出来就是为了卖个萌!绿色部分就是一开始没贴出来的地方。
This property specifies whether the UA may break at otherwise disallowed points within a line to prevent overflow, when an otherwise-unbreakable string is too long to fit within the line box, or when sequences of preserved white space would hang. It only has an effect when white-space allows wrapping.
绿色部分翻译:只有
white-space属性允许的情况下才会生效。
先不管white-space是干啥的了,反正是记住word-wrap/overflow-wrap和它有关系就行了。
我们可怜的蓝色框框还在等着我们去“临幸”呢。现在着手看看贴着“怎样折行”标签的word-break是个毛线东西吧。先把属性设置上看效果再说其他的。word-break: break-all;走你~
div {
width: 200px;
background-color: lightskyblue;
word-wrap: break-word;
word-break: break-all; /*在这里*/
}
我艹~真TM简单粗暴啊,直接把后面空白的地方,硬生生的给填上不留空再去折行到下一行去。简直就和剥削人的资本家一样,一点空间资源都不浪费啊,合理并最大化利用资源。这就是“怎样折行”的本意啊,后续空间不够了也要塞进去,再折行。
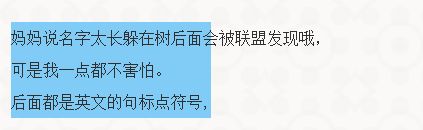
我一直在用英文字母组成的单词来做实验,如果是中文或者纯英文标点情况下会出现什么情况呢?迫不及待的想要了解啊。CSS样式还是上面的word-wrap: break-word;``word-break: break-all;
然后我们再把word-wrap: break-word;``word-break: break-all;
div {
width: 200px;
background-color: lightskyblue;
}
好吧,这下彻底清楚了。在处理中文方面word-wrap: break-word;``word-break: break-all;不会生效,而文字会依旧遵循默认规则进行折行。英文标点不遵循这两项属性设置依然会“跑”出去。
最后还有一个word-break: keep-all;的属性值,他是指CJK(中/日、韩)文本超出区域不断行,但会在标点出折行。 Non-CJK文本表现同normal值。
div {
width: 200px;
background-color: lightskyblue;
word-break: keep-all; /*在这里*/
}
一目标然了。最后的最后忘了说了,目前所有的主流浏览器都对这俩货支持。是不是很开心~