高德地图使用的基础方法
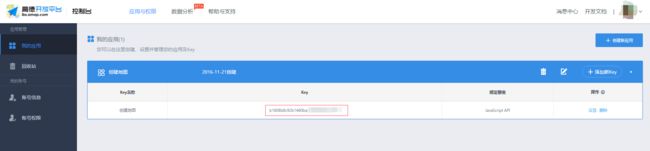
第一步:申请高德地图key码
申请地址:http://lbs.amap.com/dev/key
第二步:引入高德地图JavaScript API入口脚本:
把key“您申请的key值”替换成申请的key码
第三步:添加容器、设定容器样式
#container {width:300px; height: 180px; }
第四步:开始创建地图
- 生成一副简单地图只需要一句代码,将我们刚刚创建的div的id传给Map的构造函数即可,这个时候API将根据用户所在的城市自动进行地图中心点和级别的设定:
var map = new AMap.Map('container'); - 设定地图中心和级别
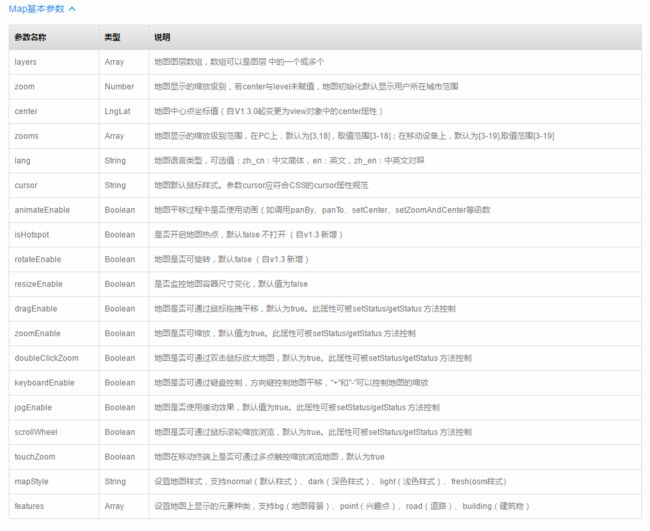
我们一般需要给地图按需设定中心点和坐标等属性,这里可以通过两种方式,第一种,直接在地图初始化的时候传入相关属性,center属性的值可以使经纬度的二元数组,也可以是AMap.LngLat对象,要求经度值在前,纬度值在后:
var map = new AMap.Map( 'container' ,{
zoom: 10,
center: [116.39,39.9]
});
也可以在地图初始化过后,任何需要的地方通过方法来改变地图的中心点和级别
var map = new AMap.Map( 'container' );
map.setZoom(10);
map.setCenter([116.39,39.9]);
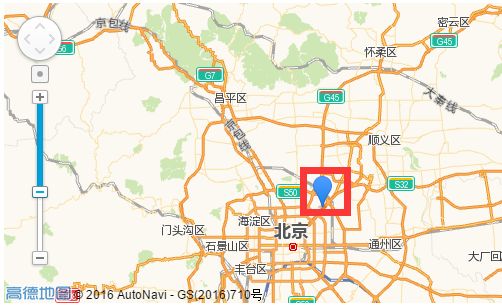
- 点标记的创建、添加与删除
//点标记的创建、添加
var marker = new AMap.Marker({
position: [116.480983, 39.989628],
map:map
});
//也可以在创建之后按需更改这些属性:
var marker = new AMap.Marker();
marker.setMap(map);
//移除的话,同样使用setMap方法,不传参数或者传入空参数:
marker.setMap();
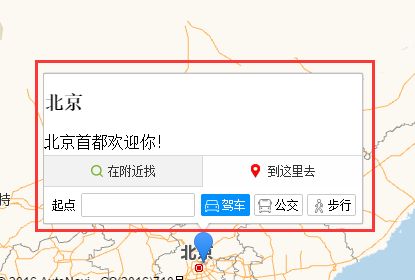
第五步:添加信息窗口
信息窗体一样可以在创建的时候设定内容、偏移量、大小等属性,offset是信息窗体的锚点以position为基准位置的像素偏移量,content除了使用字符串的形式外也可以直接设定为某个创建好的DOM节点:
//信息窗体显示
var infowindow = new AMap.InfoWindow({
content: '北京
北京首都欢迎你!',
offset: new AMap.Pixel(0, -30),
size: new AMap.Size(230,0)
})
//监听事件让信息窗体显示
infowindow.open(map,new AMap.LngLat(116.480983, 39.989628));
// 也可以通过事件监听,在需要的时候才将信息窗体显示出来,比如在marker被单击的时候显示
var clickHandle = AMap.event.addListener(marker, 'click', function() {
infowindow2.open(map, marker.getPosition())
})
//信息框移除
// AMap.event.removeListener(clickHandle);
使用高级信息窗体
// 高级信息框
AMap.plugin('AMap.AdvancedInfoWindow',function(){
var infowindow = new AMap.AdvancedInfoWindow({
content: '高德地图
'+
'高德是中国领先的数字地图内容、'+
'导航和位置服务解决方案提供商。',
offset: new AMap.Pixel(0, -30),
asOrigin:false
});
infowindow.open(map,new AMap.LngLat(116.480983, 39.989628));
})
//绑定事件信息窗体显示
infowindow.open(map,new AMap.LngLat(116.480983, 39.989628));
var clickHandle = AMap.event.addListener(marker, 'click', function() {
infowindow2.open(map, marker.getPosition())
})
第六步:添加工具条和比例尺
AMap.plugin(['AMap.ToolBar','AMap.Scale'],function(){
//TODO 创建控件并添加
var toolBar = new AMap.ToolBar();
var scale = new AMap.Scale();
map.addControl(toolBar);
map.addControl(scale);
})
//要移除控件的时候调用地图的removeControl方法即可
//map.removeControl(toolBar);
第七步:添加鹰眼
// 显示鹰眼
AMap.plugin([AMap.OverView'],
function(){
map.addControl(new AMap.OverView({isOpen:true}));
});
第八步:室内地图
- 场景一:使用默认室内地图
function init(){
var map = new AMap.Map('container', {
resizeEnable: true,
center: [117.000923, 36.675807],
zoom: 6
});
// 添加室内地图
map.on('indoor_create',function(){
map.indoorMap.showIndoorMap('B000A856LJ',5);
})
}

- 场景二:单独或者叠加显示某个商场的室内地图
要实现上述功能,首先引入室内地图插件,初始化室内底图对象,通过设置地图的layers属性(这里将地图设置为只显示室内地图)。然后通过设定室内建筑ID使地图显示到指定的室内区域,这里我们展示朝阳大悦城:
map.on('indoor_create',function(){
// 商场一楼
map.indoorMap.showIndoorMap('B000A856LJ',1);
AMap.plugin(['AMap.IndoorMap'], function() {
var indoorMap = new AMap.IndoorMap({alwaysShow:true});
//设定在没有矢量底图的时候也显示,默认情况下室内图仅在有矢量底图的时候显示
var map = new AMap.Map('mapDiv', {
resizeEnable: true,
showIndoorMap:false,//隐藏地图自带的室内地图图层
layers:[indoorMap]
});
});
})
我们可以在showIndoorMap方法里同时指定室内地图的展示楼层为商铺对应的楼层,比如联想专卖店在朝阳大悦城的五层: indoorMap.showIndoorMap('B0FFFAB6J2',5); 我们也可以将室内地图和其他图层叠加使用,只需要修改上面示例代码中map的layers属性或者调用其他图层的setMap方法: layers:[indoorMap,new AMap.TileLayer()] //或者 new AMap.TileLayer().setMap(map);
未完待续... (参考高德地图开发入门指导)