1.变量的提升
a=2;
var a;
console.log(a);
结果输出为2。由于var a;变量提升,提升到代码的顶端
console.log(a);
var a = 2;
结果输出是undefined。只有var a;才会提升。a=2;并不会提升。
var val = 100;
function wangyi(){
console.log(val);
var val = 200;
console.log(val);
}
wangyi();
输出:undefined 200;同上
函数声明的提升
foo(); //3
function foo(){
console.log(1);
}
var foo = function(){
console.log(2);
}
foo(); //2
function foo(){
console.log(3);
}
一道容易做错的前端题
2.IIFE立即执行函数实际上是函数声明后直接调用执行
var a = 10;
function f1(){
console.log(a);
}
f1();
(function(){
var a = 20;
f1();
}());
(function(f2){
var a = 30;
f2();
}(f1));
答案:10,10,10
var a =1;
function f(){
var a =2;
var e = eval;
e('console.log(a)');
}
f();
答案:1
2 == true; // false
console.log("11"+2-"1");//111
运算顺序:
-
- 字符串运算:从左到右
2.加减乘除:从左到右
3.赋值运算=、 +=、 -=,? : :从右到左
- 字符串运算:从左到右
var undefined;
undefined == null; // true
1 == true; // true
2 == true; // false
0 == false; // true
0 == ''; // true
NaN == NaN; // false
[] == false; // true
[] == ![]; // true
var foo = "11"+2-"1";
console.log(foo);
console.log(typeof foo);
//执行完后foo的值为111,foo的类型为Number
var foo = "11"+2+"1"; //体会加一个字符串'1' 和 减去一个字符串'1'的不同
console.log(foo);
console.log(typeof foo);
//执行完后foo的值为1121(此处是字符串拼接),foo的类型为String
4.输出今天的日期,以YYYY-MM-DD的方式,比如今天是2014年9月26日,则输出2014-09-26
var d = new Date();
// 获取年,getFullYear()返回4位的数字,**注意是FullYear**
var year = d.getFullYear();
// 获取月,月份比较特殊,0是1月,11是12月
var month = d.getMonth() + 1;
// 变成两位
month = month < 10 ? '0' + month : month;
// 获取日
var day = d.getDate();
day = day < 10 ? '0' + day : day;
5.将字符串{$id} {$id} {$id}_{$name} {$id}替换成10,{$name}替换成Tony (使用正则表达式)
var aa = "{$id} {$id} {$id}_{$name} 6.把两个数组合并,并删除第二个元素。
字符串没有splice方法,只有slice,数组有splice.
concat()字符串和数组都有
var a1 = [1,2,3]
var a2 = [4,5,6]
var a3 = a1.concat(a2);
a3.splice(1,1)
console.log(a3);
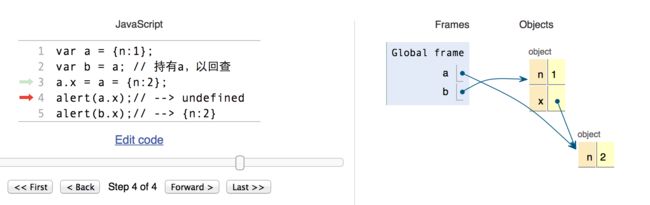
var a = {n:1};
var b = a; // 持有a,以回查
a.x = a = {n:2};
alert(a.x);// --> undefined
alert(b.x);// --> {n:2}
a = a.x = {n:2}和a.x = a = {n:2}的结果是一致的原因是,属性访问表达式优先级高于“=”号,无论哪种赋值方式都是先执行a.x,所以a 指向是{n:1},添加属性x之后,被重新赋值{n:2}对象。
var a = {n: 1}
var b = a;
a.x = a = {n: 2};
console.log(a.x);
console.log(b.x)
undefined
{n: 2}
解答:第三句里的主要难点在js运算符的优先级,访问属性、调用方法运算符"."的优先级高于赋值运算符。因此执行顺序是
给a添加属性x,此时a,b都是 { n:1,x:undefined },a.x 运算后的结果即为这个object(可以说也就是b)的x属性值。
把{n:2}赋值给a,此时a是 {n:2},是一个新的对象。 b是{ n:1,x:undefined }。
由于( . 运算符最先计算)一开始js已经先计算了a.x,便已经解析了这个a.x是对象A的x,所以在同一条公式的情况下再回来给a.x赋值,也不会说重新解析这个a.x为对象B的x。
所以 a.x=a 应理解为对象A的属性x指向了对象B:
(这个时候a.x 已经运算完了,不会再与a产生任何关系,a.x依旧代表那个n为1对象的x属性值,和a已经没关系了。)
把{n:2}赋值给a.x 也就是 { n:1,x:undefined }这个对象的x属性,这个时候b依旧指向这个object,因此此时,a是{n:2},b是{n:1,x:{n:2}}