css3为了区分伪类和伪元素,伪元素采用双冒号写法。
伪类 -- :hover, :link, :active, :visited, :first-child, :last-child, nth-child(n), :not(), :focus
伪元素 -- ::before, ::after, ::first-letter, ::first-line, ::selection
伪元素: [ 伪元素用于向某些选择器设置特殊效果,简单来说,伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容,我们可以为伪元素定制样式 ]
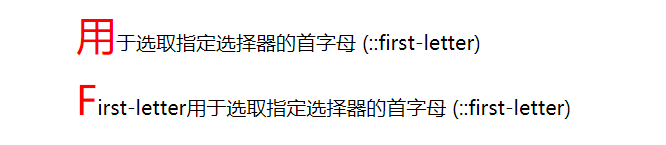
::first-letter -- 用于选取指定选择器的首字母(eg. 设置指定选择器的首字母为大写红色)
p:first-letter
{
color: #f00;
font-size: 32px;
text-transform: capitalize;
}
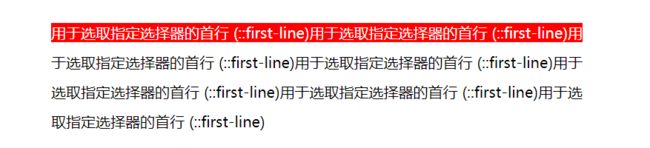
::first-line -- 用于选取指定选择器的首行(eg. 设置指定选择器的首行背景色为红色)
p:first-line
{
color: #fff;
background: #f00;
}
::selection -- 用于匹配被用户选取的部分(eg. 设置被选中的文本为红色字体)
p::selection
{
color:#f00;
}
p::-moz-selection
{
color:#f00;
}
::before -- 在指定选择器的内容前面插入内容(eg. 在被选元素的内容之前插入新内容)
::after -- 在指定选择器的内容后面插入内容(eg. 在被选元素的内容之后插入新内容)
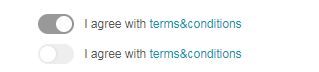
巧用 ::after/::before 伪元素制作CheckBox开关按钮
HTML部分:
CSS部分:
.agreeBtn {
position: relative;
}
.agreeBtn input {
opacity: 0;
}
.agreeBtn span {
position: relative;
display: inline-block;
left: -10px;
top: 6px;
width: 36px;
height: 20px;
border-radius: 30px;
background-color: #eee;
-webkit-transition: background-color .3s;
-moz-transition: background-color .3s;
-ms-transition: background-color .3s;
-o-transition: background-color .3s;
transition: background-color .3s;
}
.agreeBtn span.active {
background-color: #999;
}
.agreeBtn span::after {
position: absolute;
content: '';
top: 2px;
left: 2px;
width: 16px;
height: 16px;
border-radius: 50%;
box-shadow: 1px 0 3px rgba(0,0,0,0.1);
background-color: #fff;
-webkit-transition: .3s;
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
transition: .3s;
}
.agreeBtn span.active::after {
-ms-transform: translateX(16px);
-moz-transform: translateX(16px);
-webkit-transform: translateX(16px);
-o-transform: translateX(16px);
transform: translateX(16px);
}
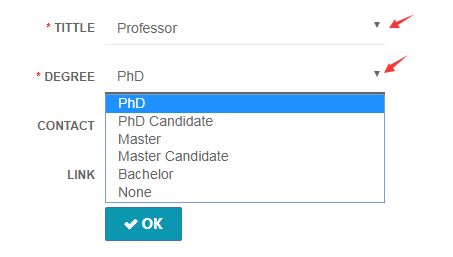
巧用 ::after/::before 伪元素更改select 元素的默认样式
HTML部分:
CSS部分:
.usermr_content select{
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
.user_select{
position: relative;
}
.user_select::after{
position: absolute;
content: '';
right: 5px;
top: 11px;
border-top: 6px solid #666;
border-left: 3px solid transparent;
border-right: 3px solid transparent;
}
巧用 ::after/::before 伪元素制作左右按钮
HTML部分:
CSS部分:
.btn{
position: relative;
display: block;
width: 42px;
height: 42px;
border-radius: 2px;
background-color: #36403f;
}
.btn:hover{
background-color: #f55362;
}
.btn::after{
position: absolute;
content: '';
top: 10px;
left: 15px;
borde: 10px solid transparent;
}
.leftBtn::after {
border-right-color: #fff;
}
.rightBtn::after {
border-left-color: #fff;
}
巧用 ::after/::before 伪元素实现立体按钮效果
HTML部分:
CSS部分:
.loginBtn input {
width: 100%;
height: 50px;
border-radius: 4px;
box-shadow: 0 0 4px rgba(0,0,0,.6);
line-height: 50px;
text-align: center;
letter-spacing: 1px;
color: #fff;
background: -webkit-linear-gradient(top, #4585db, #396fb7);
}
.loginBtn{
position: relative;
}
.loginBtn::before {
position: absolute;
content: '';
top: 0;
left: 0;
height: 100%;
width: 100%;
border-radius: 4px;
box-shadow: 0 -3px 0 #75adeb;
}
巧用 ::after/::before伪元素制作照片翘边阴影,使照片更具立体感。
巧用 ::after/::before伪元素实现标签页切换样式。
巧用 ::after/::before伪元素content实现 + - 按钮。
伪类: [ 伪类存在的意义是为了通过选择器找到那些不存在于DOM树中的信息以及不能被常规CSS选择器获取到的信息 ]
:hover //鼠标悬停时显示的效果
:link //链接在正常情况下(即页面刚加载完成时)显示的效果
:active //当元素处于激活状态(鼠标在元素上按下还没有松开)时所显示的效果
:visited //链接被点击后显示的效果
:first-child //选择器匹配属于其父元素的首个子元素的指定选择器
:last-child //选择器匹配属于其父元素的最后一个子元素的指定选择器
:nth-child(n) //选择器匹配属于其父元素的第 N 个子元素,不论元素的类型
:not() //匹配非指定选择器的每个元素(eg. 匹配所有类名不为active的p元素 p:not(".active"))
:focus //元素获得光标焦点时的效果(eg. input 输入框 input:focus)