- 【CSS】CSS之&旋转&动画
Pixel0216
CSScss动画css3
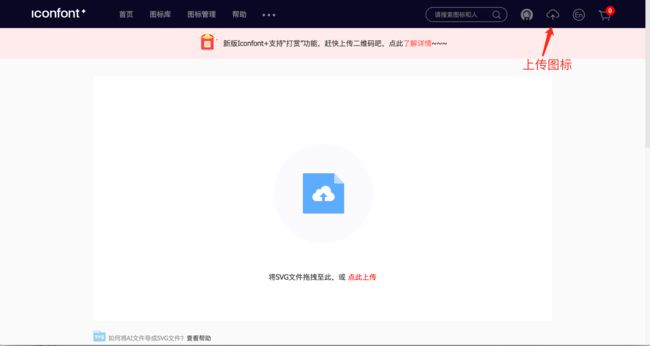
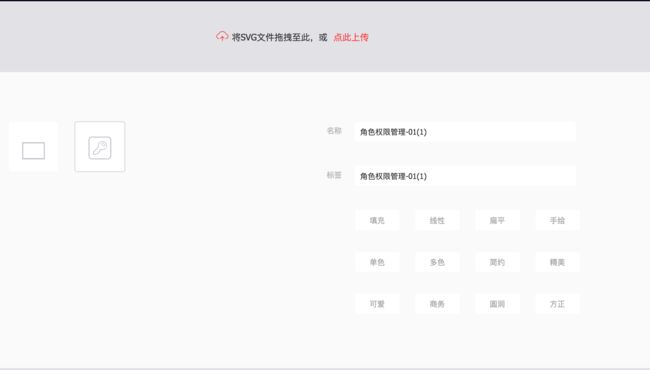
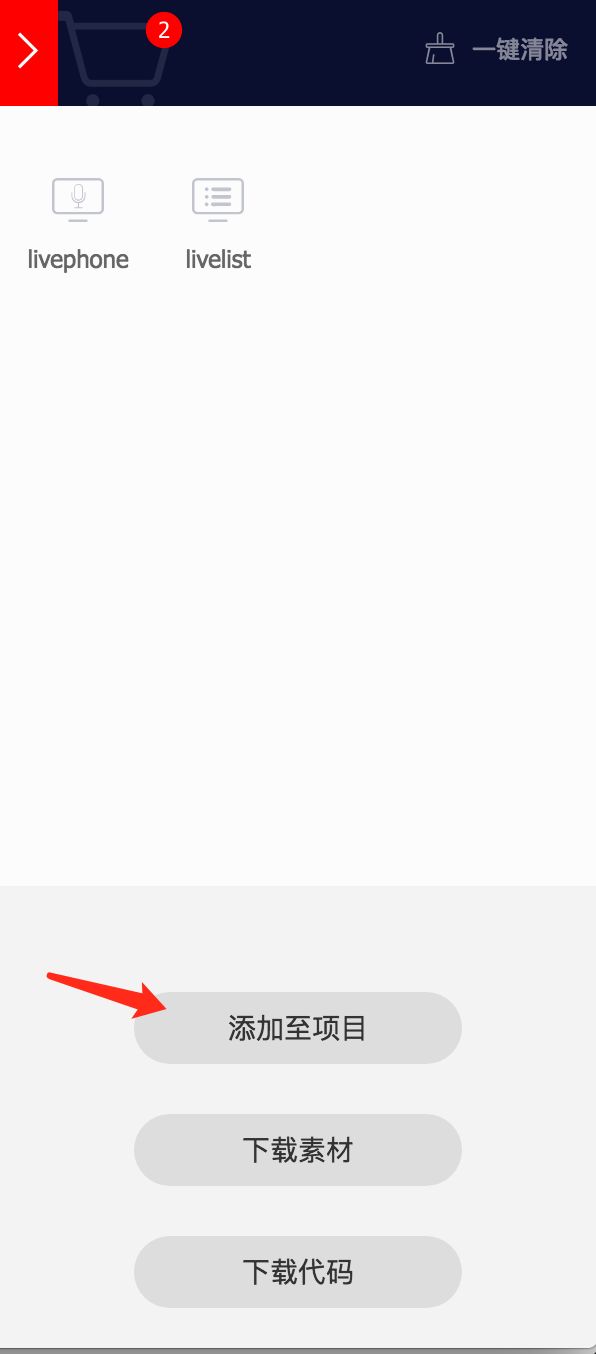
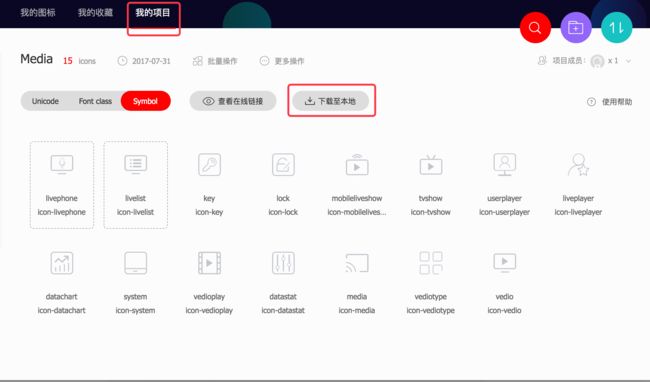
目录iconfont图标的使用进入https://www.iconfont.cn位移旋转转换原点缩放位移&旋转&缩放注意点渐变色动画关键帧鼠标经过暂停逐帧动画多组动画多组动画iconfont图标的使用进入https://www.iconfont.cn添加完成iconfont图标之后点击添加至项目,在项目中就可以看到添加的图标常用的有三种方法,第一种下载至本地第二种生成在线代码复制到相应的文件内第三
- element打包部署出现iconfont图标乱码
梅花三
vueelementui
项目打包部署后,使用的iconfont图标偶尔会出现乱码。网上查阅资料,原因主要有两个,一是element版本太低,不支持一些图标;二是sass编译导致的问题。查看项目引入的element版本为2.14.1,排除版本低的原因,如果是版本低,则升级版本再尝试。再者,乱码问题并不是一直出现,存在随机性,也排除element版本低而导致。从sass编译角度排查,element源码中使用的node-sas
- 微信小程序把阿里icon变为组件
aleluye
微信小程序小程序javascript
js文件:// components/icon/iconfont.jsComponent({ /** * 组件的属性列表 */ properties: { size: String, color: String, icon: String }})json组件{"component":true,"usingComponents":{}}wxmlwxss/*compon
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- 小程序使用iconfont的方法.
adustdu2015
1.方法:在阿里巴巴图标库下载下来以后,将iconfont.ttf转换即可。转换地址:https://transfonter.org/这里贴一个简单的步骤:image.pngimage.pngimage.png将css文件在外部引入所要用的.wxss文件中即可(@import‘../../lib/style/lib.wxss’;)最后,就可以使用啦:.icon:after{font-family:
- 微信小程序iconfont图标字体解决方案
kikiki4
此文演示如何在小程序上使用iconfont字体图标。使用说明登录阿里巴巴iconfont.cnimage.png新建项目image.png点击icon收藏image.png加入到test项目中image.png下载到本地解压image.png生成代码image.png复制iconfont.css到xxx.wxssimage.png替换iconfont.css中的@font-face为上面的生成代码
- 小程序使用iconfont
摩羯座_
1、下载选好的字体文件2、放入小程序目录下并将inconfont.css改名为iconfont.wxss3、wxss文件引用iconfont.wxss4、wxml中正常使用即可效果为:
- 二级下拉导航栏(自用复习)
啊森森啊
htmlcsswebview
@font-face{font-family:'iconfont';src:url('font/iconfont.woff2?t=1644841985840')format('woff2'),url('font/iconfont.woff?t=1644841985840')format('woff'),url('font/iconfont.ttf?t=1644841985840')format('
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- 【Webpack】处理字体图标和音视频资源
小秀_heo
Webpackwebpack前端node.js
处理字体图标资源1.下载字体图标文件打开阿里巴巴矢量图标库openinnewwindow选择想要的图标添加到购物车,统一下载到本地2.添加字体图标资源src/fonts/iconfont.ttfsrc/fonts/iconfont.woffsrc/fonts/iconfont.woff2src/css/iconfont.css注意字体文件路径需要修改src/main.jsimport{add}fr
- 第11讲投票创建后端实现
九品印相
uniapp微信小程序投票系统json微信小程序
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- 第10讲投票创建页面实现
九品印相
uniapp微信小程序投票系统小程序微信
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- 微信小程序 添加 IconFont
草帽lufei
进入阿里巴巴矢量图标库https://www.iconfont.cn/选择自己的图标,添加到创建的项目中3.下载至本地,解压后文件如下Screenshotfrom2019-01-0915-15-52.png4.转换ttf文件,在https://transfonter.org/中转换,上传iconfont.ttf5.勾选Familysupport,Base64encode,TTF三个选项,点击"Co
- 怎么使用iconfont
haha2333
1.找到你喜欢的图标,并添加到项目2.下载至本地,是一个项目项目的图标一起下载的。3.下载以后,解压文件,打开css文件,把内容粘贴到需要用图标的的css文件里面4.在网页上复制代码,粘贴替换5.使用的时候,通过class选择器,引入iconfont,还有icon-back样式(这就是你要用的图标)6.图标当作字体,使用font-size调整大小,color调整颜色
- Vue项目中使用Iconfont字体图标
小王子__
1,进入网站:Iconfont网址:http://www.iconfont.cn2.,点击网站上方的“官方图标库”,选择自己喜欢的图标,并加入购物车3,图标全部选择完成后,点击右上方的购物车,选择添加至项目,如果没登录http://www.iconfont.cn的话会让你先登录(我选择github登录的),登录之后点击添加至项目-新建项目-确定4,确定之后会到这个界面:微信截图_201907031
- 移动web字体图标、平面转换、渐变
L_飘洋过海
一、字体图标1.iconfont矢量图标的网址(https://www.iconfont.cn/)2.网页字体图标是需要用"link"引入iconfont.css文件才能生效3.1使用字体图标的步骤(unicode写法):先引入字体图标文件引入字体图标.png通过i标签(大部分情况下都是i标签承接字体图标)把unicode编码复制过来unicode编码.png声明字体图标库声明图标库.png3.2
- vue项目安装element
叽里咕噜咕噜
回顾vue2项目安装element-ui1、安装npmielement-ui-S2、在main.js中使用import'element-ui/lib/theme-chalk/index.css'import'./assets/iconfont/iconfont.css'Vue.use(elementUI)现在vue3项目安装element-plus1、安装npminstallelement-plu
- 图片网站使用推荐
落叶05
好用的网站推荐:https://www.iconfinder.com/http://www.iconfont.cn/http://m.sui.taobao.org/http://creative.dfic.cn/https://www.flaticon.com/https://500px.com/http://www.nipic.com/8.制作logohttp://www.logosc.cn/9
- uni-app字体图标的一些问题
JumpChen
1.iconfont组件使用iconfont.css中如果使用iconfotn的线上字体注意一定要添加http,要不然图标无法正常显示现在部署时iconfont引入的ttf文件可以转成base64格式,优化图标载入速度;转base64的工具可使用https://www.giftofspeed.com/base64-encoder/,具体引入格式如下//iconfont.css@font-face{
- 前端工程-学习路线-提纲
陈程城
自我提升计划,持续更新就业第二年的夏天,深圳,此时薪资10k├─html5│└─语义标签├─css3│├─csshack│├─文字│├─布局│├─shapes布局(环绕效果)│├─动画│└─iconfont├─javaScript│├─ajax│├─执行上下文│├─apply,call,bind│├─原型│├─闭包│├─promise│├─EventLoop│├─eventEmitter│└─we
- 小程序上传发布遇到问题:需要加分号 ; 否则会报错误
九品印相
分布式小程序电商2javascript前端
ErrorFileCount[1]path`./styles/iconfont.wxss`notfoundfrom`./app.wxss`.
- CSS高级技巧
珍✰
前端webcss前端
一、精灵图1.1为什么需要精灵图?1.2精灵图(sprites)的使用二、字体图标2.1字体图标的产生2.2字体图标的优点2.3字体图标的下载icomoom字库http://icomoon.io阿里iconfont字库http://www.iconfont.cn/2.4字体图标的引用/*字体声明*/@font-face{font-family:'icomoon';src:url('fonts/ic
- hugo LeaveIt主题优化一
corwenhuang
一、首页图标修改上次利用LeaveIt主题的hugo网站基本搭建好了,但是下载的主题中有些东西与自己实际想要的并不相符,比如说首页的图标。首页图标今天就来添加自己想要的图标。主题的图标使用的是iconfont字体图标,并且在阿里矢量图标库上看到了与主题相适应的风格,所以可以在阿里矢量图标库选择自己喜欢的图标下载使用。那么如何下载使用到主题中去呢1.首先再阿里矢量图标库中选择自己喜欢的图标,点击购物
- 图标字体在IE7浏览器中,图标右侧出现小方框
筱筱2019
图标字体在IE7浏览器中,图标右侧出现小方框Iconfont字体在IE下多了一个方块,自己找了大半夜的方法没解决;官网是提供了display:block;的方法;但是仍然解决不了.期间还在某技术群问了下,那人牛B哄哄的,看了我的代码说加载个css样式就行了.我加过后什么作用也没有;最后告诉我换个别家的字体库吧,是那个字体库bug.折腾到天亮了,困的不行,就睡了!睡醒后,让二蛋帮我看看不换字体库有没
- arc-design-pro-vue 引入iconfont
我就是看看哦
官方下载的iconfont.js文件放到public文件夹下面import{Icon}from'@arco-design/web-vue';constIconFont=Icon.addFromIconFontCn({src:'./resource/iconfont/iconfont.js',});界面引入
- Cesium DC-SDK集成iconfont阿里矢量图标
奔跑的呱呱牛
javascript
CesiumDC-SDK集成iconfont阿里矢量图标Cesium通过集成iconfont阿里矢量图标,实现自定义图标颜色设置,具体操作如下:一、引入阿里图标库1、通过链接的方式引入到项目中在项目中引入方式@importurl("//at.alicdn.com/t/c/font_xxxx.css");2、把css下载到本地引入点击下载按钮,把下载完成的.zip解压缩引入到项目中注:为了出现其他错
- 如何在 iconfont 中使用彩色图标
云之遥_
CSS解决方案iconfont前端
新建彩色图标项目,在设置字体格式时选择【彩色】如果需要项目支持彩色图标,则图标数不得超过40个,所以不修改原项目的项目配置,而是新建引用方式按照普通图标形式引用即可,即使给图标设置了color也不会修改原图标颜色
- 微信小程序:导入阿里巴巴iconfont作为图标
魔娃
前几周,高中同学找我做微信小程序比赛的前端,尽管我css/js经验很少,大概有两次网页前端的经历:一次是在高一,(顺带一提,当时的我立志成为新媒体作者或者文艺从业者,并誓不当程序员,结果……当时应该还没有“真香”梗),所以我坚决地拒绝学习css/js,用ps画了一整张网页背景,用浮动div和热点区域之类的可视化工具加上大量的flash动画组装起了我觉得还挺好看的网页……第二次就是大一暑假跟着廖雪峰
- iconfont的基本使用
Celester_best
iconfont
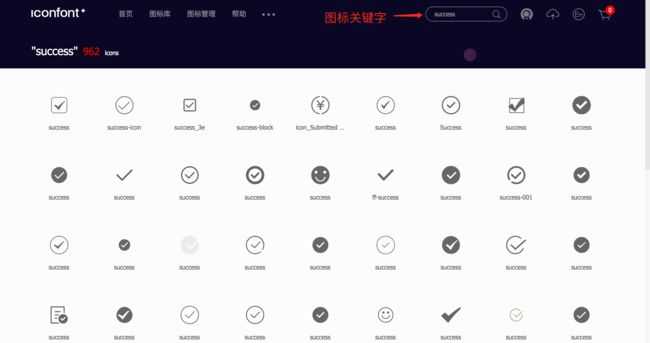
阿里巴巴的iconfont网站有很多小图标可供我们使用,链接如下iconfont网站链接。这个图标资源库可以一个图片一个图片的下载,也支持批量下载。下面我来介绍下批量下载。进入网页之后,可以选择自己需要的小图标,将鼠标移动到小图标上之后,就会出现如下所示的3个按钮。这3个按钮分别是添加到购物车、收藏、下载的按钮。如果需要批量下载图片,我们可以先添加到购物车。加入购物车之后,点击购物车按钮就会在右侧
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts