最近在做一款健康APP,真正去面对一个页面的框架,结构,布局和交互时才发现,原来的交互知识在实践中才能得到进一步的理解和思考。于是就针对最近几天的产品推进中的点滴记录适时做一个小结,以便日后查看。
手机中装了很多个人觉得有意思的APP,有些是比较热门和常用的比如:天猫、足迹、微博、微信等等,有些是个人比较偏爱的:春雨计步器、阿里去旅行、LUMIS、VSCOcam等,还有很多APP纯粹是为了好看而安装的,比如游戏类和工具类APP。这些应用中大多数情况我都是在主页面和功能页面操作使用,只是在极少数的退出登录,清理缓存或查看提醒的情况下才进入设置页面,个人中心等界面进行操作,对其框架布局原先并未过多留意,甚至有些忽视。直到我开始自己着手设计一款APP才发现这里面大有文章。
一个很有意思的发现就是,很多APP在个人中心或设置页面的视觉层次处理上都沿用了IOS系统的设置页面层次框架。至少在我的手机安装的应用中这个比例达到了90%,可见IOS系统设置的框架界面设计的精彩,直观、简洁、层次清晰、一目了然。
下面就来介绍几个我比较熟悉的APP中,设置以及个人中心界面的视觉层次设计。
1、采用IOS界面视觉层次引导的界面设计
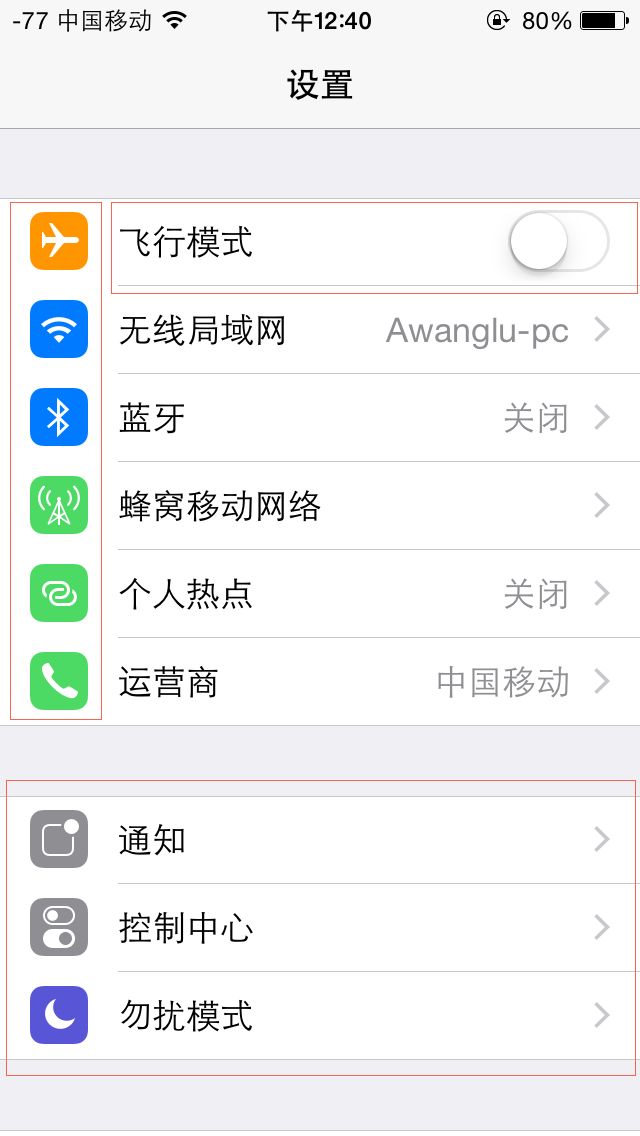
IOS 8.3系统设置页面
面包旅行系统设置页面
先从IOS系统设置界面说起,可以看到界面底纹采用灰色,和主要功能区做了很好的区分,并通过较粗的灰色带为不同类别的功能区做了归类,上半部分的功能主要以手机本身的信息和网络设置,而下半部分主要是手机通知提醒功能设置。这样的归类起到了很好的视觉层次性,当用户打开界面就会很直观的按照设计者的归类来寻找自己所要更改的更能,而不是所有级别都在同一层次,造成很大的视觉干扰,带来不好的用户体验。
此外,在所归类的小功能区设计上也是有细节可循的,例如上方右图所圈出的飞行模式框中,下方的分割线并不是直通界面两边,而是在左边做了收缩,和字体起始位置一致,左边流出的空间放置了所代表的功能图标,这样在子功能分隔线上又做到了和以及功能区的区分,视觉层次性进一步加强和清晰。
同时我们可以对比发现,右图的面包旅行所采用的设置页面也是做了同样的层次划分处理,同样达到了很好的视觉层次引导效果。但是个人认为,面包在功能归类框的间隔距离上应该适当增加,应为其底纹的颜色比较浅和功能区颜色区分度不大,视觉上的区分也会减弱。而它的间隔又比IOS间距小,这样的框架层次感就会进一步降低,所以建议增加主功能归类框的间距。
2、基本采用IOS界面视觉层次引导的界面设计,但有自身的创新
手机淘宝APP的交互界面设计一直是我比较喜欢的,虽然和天猫比在视觉冲击力以及那种高大上的色彩使用上有不同,但是深究体验它的交互方式,界面框架层次,功能归类都做的很细致,很清晰。
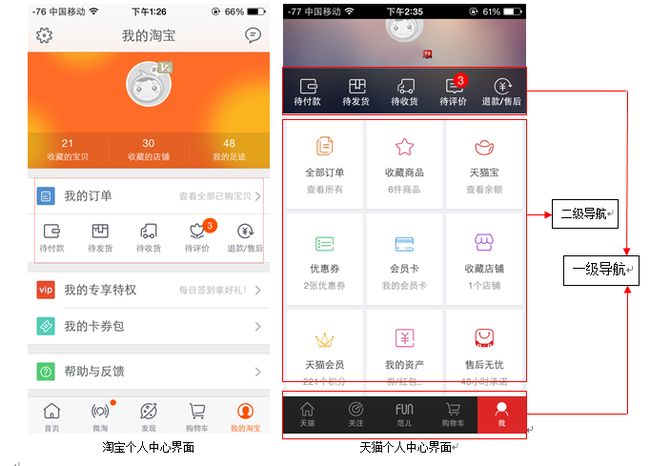
上面两张图是我们的好朋友:手机淘宝、天猫。可是这两个小盆友的个人中心却在设计上各有各的风格。天猫采用了桌面式导航和标签式导航并存的界面,这样的设计个人感觉有点混乱,特别是天猫的上下栏色彩一致,颜色很深,视觉层次感觉是深色栏为一级导航,而浅色的桌面式导航是二级,但实际上,此页面的主要功能并不涉及底栏的标签式导航,主要是为了用户获得所购物品的相关资讯以及个人的优惠信息,因而这样的界面布局和视觉层次设计带来了很大的信息获取误区。且就我个人使用体验而言,中间的那些订单天猫宝什么之类的东西根本就没留意过,看完了宝贝物流神马的就退出了,因为下面的一堆功能和底栏的标签式导航功能有什么区别呢,“收藏的商品”、“收藏的店铺”还不在同一行,而且和“关注”貌似是类似的意思吧,那我为什么不点击我所认为的一级导航呢?说不定它还包含我所认为的二级导航内容呢。
而手机淘宝的个人中心页面整体框架还是采用了IOS系统风格的。整个页面就现有截图信息来看主要分为四大部分:个人的购买记录、订单情况、优惠特权、帮助和反馈,这几个大的分类之间不仅有很醒目的灰色底纹带区分,还在子功能之间做到了间隔线视觉层次区分。个人认为它最大的优点在于第一部分“个人购买记录”和“订单情况”中的子功能做了很好的梳理和归类。
“个人购买记录”包括:个人信息(点击头像换头像)、收藏的宝贝、收藏的店铺、足迹,这些功能和界面标签式导航中的功能没有发生任何的重叠,因而不会存在信息迷惑选择恐惧症……此外,这些子功能确实和个人的消费习惯是一个大类,具有很高的点击率,放在头像下方第一重要信息感很强,方便用户查看不需要寻找,直观,高效,简洁。
而“订单情况”包括:我的订单、待付款、待发货、待收货、待评价、退款/售后这六个子项目,这些是隶属于订单的整个服务流程中的,归类在一起也能够方便用户查看,即使获取相关信息,做到了高效、简洁、直观的交互设计原则。
可以发现优惠和反馈等功能是排列在个人购买情况和订单情况之后的,这样就有一个很好的信息功能主次排布之分,虽然是同一级功能但是同一级中又有差别,按照用户的使用习惯以及消息紧迫需求排列很好的做到了以用户为中心的设计目标。
3、界面视觉层次不彻底
如果不去细致分析对比IOS界面视觉层次引导,很容易只是采用了表面的划分而非为了清晰划分视觉层次而设计,这样的设计可能不仅没有做好引导还会导致界面层次更加混乱。
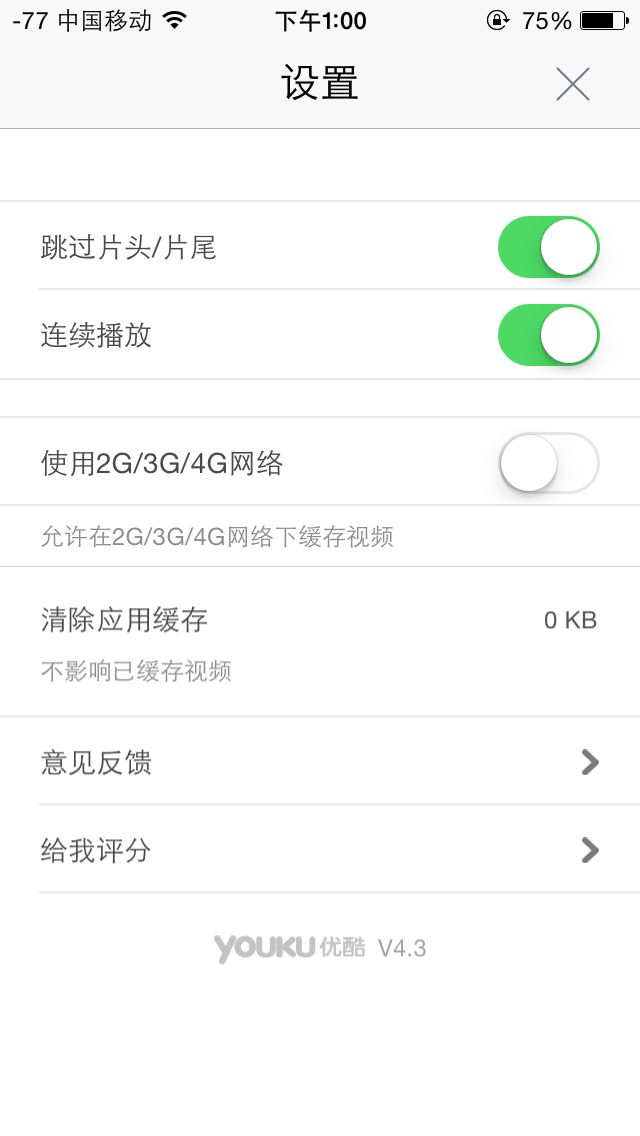
优酷设置页面
可以看到整个界面间隔大小不一,给人一种没有对齐的感觉,仔细看才明白是想通过不同的间隔分割不同的功能区,但用户却往往没有耐心和时间去仔细探寻设计者的设计意图,一旦不能直观找到他们想要更改的控制,就会产生烦躁情绪,进而降低对应用的信任感和使用频率。
假定这个页面的功能划分已明晰,再去研究这划分出的功能区后,又会发现所谓的划分其实并没有划分。整个页面其实只有两大功能控制区,第一部分是播放控制,第二部分是应用评价。
因为“跳过片头/片尾”、“连续播放”、“使用2G/3G/4G/网络”都是和视屏播放有关的选项,可以都归纳为播放控制功能区,不用在中间隔开,而且“使用2G/3G/4G/网络”下方有一行灰色小字,我们看到这两个中间又用了和其他分割线相同的线隔开,是不同的内容么?是平级的内容么?下方的“清除应用缓存”下方也有一行小字,但那个小字和“清除应用缓存”之间是没有分割的,可以明确是同一内容的解释说明,那么这个呢?花费3-5秒想一下,发现显然不是,这些小字只是对“使用2G/3G/4G/网络”这项功能的解释说明,解释这项功能可以控制是否缓存视频,那么显然就是同一项内容,不需要再分开,还造成了视觉层次的噪声。
而“意见反馈”和“给我评分”虽然也被看做是一类,因为设计师用了较短的分割线来划分,但却少了和前一部分的间隔区分,这样就造成了现有页面的两类功能划分,显然是凌乱的。
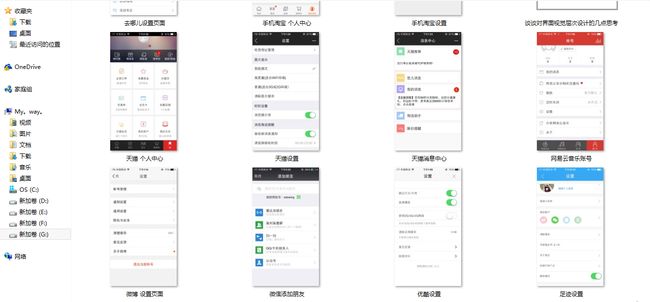
几大应用界面视觉层次划分对比
上图是我将手机中的应用程序的设置个人中心页面放在一个文件夹中对比的电脑截图,通过上图的对比,可以明显发现,运用了良好的色彩区分,间隔对比的界面,视觉层次划分清晰而明显;相反没有运用,或间隔较小,对比较弱的界面设计,视觉层次相对较模糊,因而也就不能有效引导用户定位想要的功能。
以优酷设置页面为例,通过上面的分析做一个个人认为较清晰的改进,可以发现可能会有一些清晰的变化。
优酷原页面 优酷改后页面
个人认为这样的划分会使界面整体框架感增强,层次清晰,用户界面把握度提高,当然如果有更好的划分手段欢迎留言,我愿意学习!!!
4、VSCOcam
VSCOcam是一款IPHONE手机后期修片软件,界面简洁,功能清晰。特别是它的的导航设计,好用却不令人厌烦。
无载入照片使用界面 有使用记录和载入照片后的开始界面
VSCOcam(以下简称VSCO)的界面主要功能很直观,无任何记录和照片时,界面就只有四个按钮,而且在视觉中心是两个刻画很清晰的功能键,菜单和另外一个在页面左右下角,视觉层次很明显重要的是中间两个,下方的可能是辅助功能按钮。那么用户会感觉到操作起这个应用来很容易,毕竟只有两个主要入口可以选,如果走错一个,下一个就肯定是对的。所以如果是第一次使用这个应用的用户也能快速进入状态,直观的界面,清晰的视觉层次带来的是良好的用户体验。
当使用过这个应用或有照片导入,再次进入该应用就是以上这个界面,采用了抽屉导航,右侧下方的按钮有了细微的变化,且呈灰色,表明这个抽屉导航来源于此,同时还有用户已导入的照片页面在界面右侧约1/3处,这样就可以使得用户清楚的明白自己位于什么层级上,如何返回上一层级。
VSCO的抽屉式导航做的也很清晰,简洁的ICON配以准确的文字,没有模糊不清或内容类似,清晰直观的告诉用户这个ICON会带你到什么地方去。因为是同一级别,中间配以细线分割,然而这些细线十分浅,如果不仔细辨认都不会发现,既做到了分割有没有恼人的视觉噪声,试想一下如果这些线和字体颜色、粗细一致,那么这个导航会多么的凌乱不堪,惹人厌烦呢?
对界面视觉层次设计的几点思考最后在第四点画上句号,虽然此文完结,但思考仍在继续。还只是一个在校研一的学生,交互设计也在学习中,所以如有不同观点,欢迎大家留言指出,我们一起交流进步~