HTML部分
- 对HTML5的理解
html5一些问题
manifest的部分被MDN标记为过时
storage部分
视频,音频,位置,
placeholder
postMessage: XDM跨文档消息传送 当前页面的iframe或者当前页面弹出的窗口 MDN
- Web语义化
语义化标签
优点:结构清晰,利于阅读和seo
- SEO
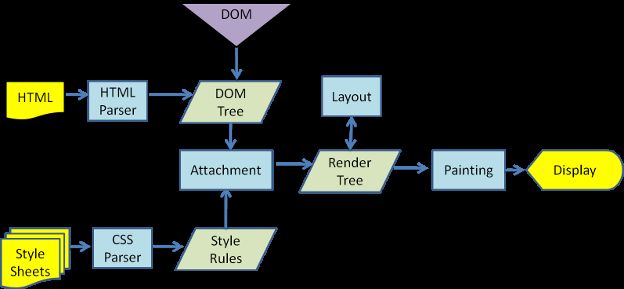
- 页面加载的过程
http://blog.jobbole.com/12749/
dom tree, style rules, render tree(layout),paiting
- LocalStorage,cookie,session
localStorage 永久存储,本地存储,长度没有限制,setItem,getItem,键值对存储
SessionStorage 浏览器会话关闭以后就会清理掉,其他和localStorage一样
cookie 最好不要超过4K 给服务器发送请求的时候会带上,数量有限,
- history
history.go(-1)往前一个页面
history.back() == history.go(-1)
history.forward() == history.go(1)
- requestAnimationFrame
把所有的dom操作都集中在一次重绘中,跟随浏览器刷新频率,不可见或者隐藏的元素不会进行重绘,cancelAnimationFrame
- Canvas & SVG
- https
在http和TCP之间放置一层SSL(安全套接层)
拿到公钥
公开密钥加密
- websocket
不是http协议,需要专门的服务器支持
ws:// ws://
带宽小
var socket = new WebSocket("ws://example.com/")
socket.onopen = function(){}
socket.onerror = function(){}
socket.onclose = function(){}
CSS部分
布局
- 几种布局方式
固定布局: 像素布局
流体布局: 百分比
弹性布局: 字体为基础单位 em? 还有说flexbox的
左边定宽,右边自适应
经典的圣杯布局 我的总结
高度定宽+自适应 (初步想法是利用js)
- 变形
transform: rotate() scale(0.8) skew() translate(50px,50px)
- 动画
兼容性,需要加前缀
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
- css3边框
>圆角border-radius
阴影 box-shadow
- box-sizing
>box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
- flex
- css hack
>gulp post css autoprefixer
PostCSS插件 [CSSNext](https://github.com/cssnext/cssnext) 用下一代CSS书写方式兼容现在浏览器
PostCSS插件 [Autoprefixer](https://github.com/postcss/autoprefixer) 为CSS补全浏览器前缀
PostCSS插件 [CSS Grace](https://github.com/cssdream/cssgrace) 让CSS兼容旧版IE
CSS3 transition transform animate
- CSS3选择器
>[w3c](http://www.w3school.com.cn/cssref/css_selectors.asp)
#### 组合选择器
**E, F**: E或者F
**E F**: E的所有后代F
**E>F**: E的子代F
**E+F**: E之后的所有同级元素F
伪类 (nth-of-type)
- w3c盒子模型 和 IE盒子模型,box-sizing属性
- BFC
- 优先级
> 内联1000 id 100 class 10 tag 1
less 与 sass
background-*系列属性,这个不要忽视了,还是很重要的
#JS部分
- 原型链的解释
>每个构造函数都有一个原型对象,实例有一个指向原型的指针,如果原型是别的构造函数的实例的时候,层层递进就有了原型链
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
alert(instance.getSuperValue()); //true
- 作用域链
>
- 闭包(手写)
- 继承(手写)
>利用原型链(就在上面)
利用call或者apply
综合利用上面的两种
或者是利用Object.create原型继承
http://www.jianshu.com/p/a82de7858dd7
- call,apply,bind
>call的话是单个参数,apply是参数数组,绑定函数执行的活动对象
- 声明提升
>JavaScript引擎在执行的时候,会把所有变量的声明都提升到**当前作用域**的最前面。
- new Object()
>new其实是跟的是构造函数
原型指针指向Object的原型,继承Object的属性
也可以用字面量方式生成 {}
关于[new](http://www.jianshu.com/p/2b99d9ad83c5)
- 数据类型
>基本数据类型Undefined、Null、Boolean、Number和String,按值访问
Object,后来ES6还除了Symbol,
- typeof
>typeof是小写
其中Null的typeof是object
typeof显示函数是function
正则表达式有可能是function,ie会可能是object
es规定实现了[[call]]方法的typeof都显示为函数
检测类型建议用instanceof,数组的话建议Array.isArray()
- Number
> Number.MAX_VALUE 最大值
Number.NEGATIVE_INFINITY 最小值、Number.MIN_VALUE
isFinite(num)
NaN与自身也不等
三个函数转化 Number,ParseInt,parseFloat
- 高阶函数
- JSON
- 跨域
>JSONP 利用动态生成javascript标签,服务器动态生成js代码,callback函数里面有json的数据
var flightHandler = function(data){
alert('你查询的航班结果是:票价 ' + data.price + ' 元,' + '余票 ' + data.tickets + ' 张。');
};
// 提供jsonp服务的url地址(不管是什么类型的地址,最终生成的返回值都是一段javascript代码)
var url = "http://flightQuery.com/jsonp/flightResult.aspx?code=CA1998&callback=flightHandler";
// 创建script标签,设置其属性
var script = document.createElement('script');
script.setAttribute('src', url);
// 把script标签加入head,此时调用开始
document.getElementsByTagName('head')[0].appendChild(script);
iframe 通信 设置domain,前提是两个为主域名
CORS,ajax的
onmessage,也是可以跟页面产生的页面进行跨域通信
web worker也有global的
- Ajax
> xhr
- 原生DOM操作(比如 逆序DOM节点)
- 事件捕捉,捕获,冒泡,代理
- Array常用函数
>[mdn](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array)
length属性,toString,toLocalString,valueOf push,pop,shift,unshift,
reverse sort,对当前数组进行排序
splice 删除,插入,替换,针对当前数组
concat slice针对当前数组创建新数组
迭代方法 es5 every filter forEach map some (item,index,array)
检测是不是数组Array.isArray() ,instanceof 在框架不同的时候容易出问题
- String常用函数
- Object常用的
>toString,toLocalString,valueOf
hasOwnProperty,isPrototypeOf,propertyIsEnumerable
- Function
>Object有的都有了,还有arguments,apply,call,bind,caller,constructor,length,name,prototype
- JS动画
- ES5
>[Object.create()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/create)、[Object.defineProperty()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty)、[getters](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/get)和[setters](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/set)、[严格模式](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode)以及[JSON](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON)对象
- CommonJS、AMD、CMD 模块化编程
- 多重继承
>看到一个方案,是利用设计模式的Mixin,比如Jquery的extend,其实本质上是复制属性
es6的proxy
- sort
>先大写再小写,字母序
- es6
>箭头函数(匿名函数)
map
set
generator
proxy
class
模块
super
## DOM&&BOM
- DOM操作
>添加节点,appendChild,insertBefore
移除节点 removeChild
复制节点 cloneNode
创建 createElement
查找 getElementById get
- elements
- onready和onload的区别
>onready表示整个文档加载完了,onload表示所有的资源都加载完
样式控制可以在onload方面加载完,onready事件触发类的可以加载
- 事件流
>事件流描述的是从页面中接收事件的顺序
事件先捕获,再冒泡
最开始ie只支持冒泡,Netscape是捕获,然后后面ie9就开始用捕获,最保险的方式是用冒泡
- ajax
var xhr = XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if (xhr.status === 200) {
option.onload(JSON.parse(xhr.responseText));
}
else {
option.onerror(xhr.status);
}
}
}
xhr.open("post",url,true);
xhr.send(form);
#框架部分(大部分按照简历来)
Angular脏检查机制
手写Angular指令,知道其生命周期
手动实现MVC(考察)
Angular的理解
你心中的前端框架
Promise(感觉已经成了必考项目)[极客学院](http://wiki.jikexueyuan.com/project/javascript-promise-mini-book/how-to-write-promise.html)
worker多线程计算
- require.js使用什么设计模式
>我觉得是 观察者模式
##HTTP
- HTTP1/2 理解
报文
>报文分为请求报文和相应报文
报文由报文首部和报文主体组成中间由第一个CR+LF分割
请求报文首部:请求行+请求首部字段+通用首部字段+实体首部字段
响应报文首部:状态行+响应首部字段+通用首部字段+实体首部字段

- 状态码
>200 OK
204 No Content
206 Partial Content 断点续传
301/302 Moved Permanently 重定向
301 Permanently Moved 代表永久性转移
302 Temporarily Moved 代表暂时性转移
303 See Other 和302有点像,但是指定用GET获取新资源
304 Not Modified
403
404 Not Found 未找到资源
500 Internal Server Error 服务器错误
[r](http://kb.cnblogs.com/page/168720/)
- 优化
- 缓存控制(必考)
- 网络协议,TCP三次握手,四次挥手
- XSS
>跨站脚本攻击,表单数据加入html代码或者script将document.cookie通过img发送给其他服务器,植入攻击代码
- SQL注入攻击
>url上面q=ss之类的,代码的sql就发生改变
- CSRF跨域请求伪造(必考)
通过已经验证的信息,然后发送脚本
避免方式1.ssl 2.每次都加上验证
>CSRF
- 跨域
>六种(document.domain+iframe,动态创建script,利用iframe和location.hash,window.name,使用HTML5 postMessage,利用flash)
- 学习经历和方法
- 性能优化
>文件合并,压缩
减少dom操作
css动画代替js动画
web worker
局部变量代替全局变量
闭包记得回收
- 单元测试 [Mocha和chai.js](http://www.jianshu.com/p/975de13d0406)
>测试驱动开发
- 浏览器有几种内核
>Trident IE
gecko Mozilla
WebKit chrome safari
Presto Opera
自动化工具 gulp webpack
模板引擎如何实现变量替换
代码考察,
排序算法实现
数组去重。 两种,一种利用哈希,比较快,另外一种先排序后去重,这种节约空间。
条件注释
数据库知识
MongoDB, PostgreSQL,Redis,HBase
兼容性问题
polyfill,shim
autoprefixer postCSS
reset
## 开放题
- 用户说网页有问题,你怎么判断
> 不知道怎么回答
- 怎么知道自己的网页出问题了
> 我的思路,一个是爬虫定时,第二个是页面加载后发送ajax来统计。
这位同学总结了前端[面试题目](http://www.jianshu.com/p/fe62c7e33ba8)
前端的一些资源,https://github.com/JacksonTian/fks
牛客网上经典问题
http://www.nowcoder.com/ta/front-end-interview/review?page=1
折磨人的面试题 http://www.tuicool.com/articles/feiayiq
requirejs的源码
书籍推荐
《javascript高级程序设计》
《es6》
《Node》