- automaticallyAdjustsScrollViewInsets
八匹马_BPM
automaticallyAdjustsScrollViewInsets的作用是默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调
- iOS 换肤-黑夜、黑暗、夜间模式
Y_3c23
iOS开发中有时候会有夜间模式(换肤设置)的需求,其实主要是更改相关颜色操作!思路:每次切换夜间/白天模式时,都会发出通知给所有ViewController,让它们切换到相应的主题。1.创建一个管理模式主题的单例管理类ThemeManage2.封装好需要做夜间模式变色处理的控件扩展:UIView(ThemeChange),UINavigationBar(ThemeChange),UITabBar(
- 解决iOS11后UIBarButtonItem自定义视图里的按钮不响应点击的问题
你买票吗
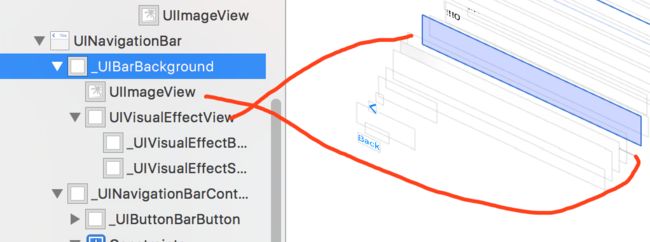
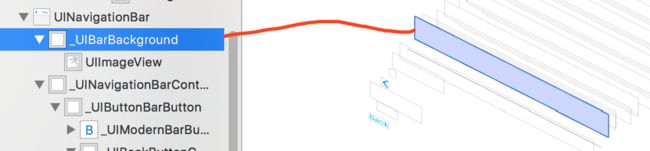
解决iOS11后UIBarButtonItem自定义视图里的按钮不响应点击的问题iOS11后用-initWithCustomView:创建UIBarButtonItem时,传统的使用方式也许会导致customView里的buttons无法点击的问题。这是由于iOS11之后导航栏的层级结构发生了很大的变化,新的层级结构如下图所示,image.png可以看到UINavigationBar不再直接组织b
- [iOS 13] Access to ivar is prohibited
小蜗牛爬楼梯
IniOS13,wecannotuseKVC(valueForKey:,setValue:forKey:)toaccesssomeprivateAPIs,itcausesthecrashofUISearchBar(QMUI),UINavigationBar(QMUI)andUITabBar(QMUI).以下记录iOS13系统禁止通过KVC访问的几种实现方式:UITextFieldUITextFie
- IOS15审核最新详细版
那位小姐
IOS15适配导航栏UINavigationBar从iOS15开始,UINavigationBar、UIToolbar和UITabBar在控制器中关联滚动视图顶部或底部时使用在iOS15中,UINavigationBar默认是透明的,有滑动时会逐渐变为模糊效果,可以通过改变UINavigationBar.scrollEdgeAppearance属性直接变为模糊效果、配置相关属性-背景、字体等//i
- Xcode13适配iOS15
Mr姜饼
1.Navigationbar在iOS15中,UINavigationBar默认是透明的,首次显示的时候会以边缘外观样式的形式展示ios14ios15navigationbar对比如下图imagescrollEdgeAppearance适配方式:///DescribestheappearanceattributesforthenavigationbartousewhenanassociatedUI
- 来聊聊ios下自定义UINavigationBar及UITabBar的问题
梦回蓝桥
demo主要包含以下几个模块自定义UINavigationBar、UITabBar;每一个UIViewController对应一个UINavigationController的封装;UITabBar凸出按钮的处理;影响页面布局的几种属性探究;先来看看项目中的实际效果图:fhgif.gif然后看看demo中的效果图:home_gif.gifdemo_gif.gif一.每个ViewController
- iOS15-导航条、UITableView
小驴拉磨
一、导航条在iOS13UINavigationBar新增了scrollEdgeAppearance属性,但在iOS14及更早的版本中此属性只应用在大标题导航栏上。在iOS15中此属性适用于所有导航栏,导致iOS15系统下之前设置会有些失效,表现情况有透明的有了颜色或者变成白色。scrollEdgeAppearance:主要针对视图中存在滚动视图顶部根据导航条底部布局的情况。我遇到的问题:就是列表跑
- 设置导航栏颜色, 字体大小
zwwuchn
取出导航栏letbar=UINavigationBar.appearance()设置导航栏背景色bar.barTintColor=.white设置标题颜色和字体大小bar.titleTextAttributes=[NSAttributedString.Key.font:UIFont.boldSystemFontOfSize(18),NSAttributedString.Key.foreground
- iOS15适配
刚刚下课
以iOS15和xcode13为环境基础,iOS15适配的一些更改和调整。UINavigationBarUITabBarTableViewImageProMotionCLLocationButtonUINavigationBar用新xcode13编译工程后,导航栏的问题比较明显,调试之后发现是UINavigationBar部分属性的设置在iOS15上是无效的OC://修改NarBar背景if(@av
- iOS 11之后 导航栏返回按钮位置问题
FlowYourHeart
很久没有关注过这个问题了,最近有一个oc的老项目需要调整,所以简单记录一下也是对之前的一篇关于导航栏的记录小白告白的更新补充直奔主题创建一个NavigationBar的category利用runtime在layoutSubviews的时候把layoutMargins的偏移设置为0就好了,下面代码直接复制到项目就OK#import"UINavigationBar+DZGFixSpace.h"#imp
- iOS开发技巧之:iOS15 适配更新总结
VKOOY
本文主要分享一下iOS15上适配方案,仅做开发记录使用,开发过程中通过使用陆续增加。iOS15的适配,很重要的一环就集中在UINavigationBar和UITabbar方面。用新Xcode13编译工程后,iOS15项目显示出现视图问题。iOS15适配1、UINavigationBar2、UITabBar3、TableView4、Image▐UINavigationBar从iOS15开始,UIN
- iOS 15.0 的适配笔记(UINavigationBar、UITabbar、TableView)
乔帮主123
一、UINavigationBar用新xcode13编译工程后,导航栏的问题比较明显,调试之后发现是UINavigationBar部分属性的设置在iOS15上是无效的查看导航栏特性API:UINavigationBarAppearance后发现,iOS15navigationBar的相关属性设置要通过实例UINavigationBarAppearance来实现,UINavigationBarApp
- preferredStatusBarStyle不调用的解决办法
红色小星
overridevarpreferredStatusBarStyle:UIStatusBarStyle如果不调用找到info.plist删除UIViewControllerBasedStatusBarAppearance如果有UINavigationBar,在指定Viewcontroller里面overridefuncviewDidLoad(){super.viewDidLoad()self.na
- iOS 15适配 导航栏显示异常问题
永不止步123
本文只记录透明导航栏的Controllerpush非透明导航栏时,导航出现白色背景异常的问题。UINavigationBar、UIToolBar配置iOS15开始这两个属性需要用UINavigationBarAppearance进行设置if(@available(iOS15.0,*)){UINavigationBarAppearance*appearance=[[UINavigationBarAp
- UIView添加到UINavigationBar和UITabBar上
小浣熊的梦想
funcsetupNav(){self.navigationItem.rightBarButtonItem=UIBarButtonItem(image:UIImage(named:"shaixuan_icon"),style:.plain,target:self,action:#selector(rightNavBtnAction))}@objcfuncrightNavBtnAction(){pr
- iOS 15适配
__Gavin__
1、导航栏和底部栏的适配在iOS15中,UINavigationBar默认为透明。在滑动时会有模糊效果。UINavigationBar、UIToolbar和UITabBar将在你的VC关联滚动视图位于适当的边缘时使用scrollEdgeAppearance。如果不想要透明设置如下:navigationBarif#available(iOS15.0,*){letbar=UINavigationBar
- iOS15导航栏barTintColor设置无效及下方黑线无法隐藏问题
回眸一笑百味生
更新xcode13以后,编译工程,导航栏的问题比较明显。主页问题是UINavigationBar部分属性的设置在iOS15上是无效的旧的代码运行成了这样的效果截屏2021-11-01下午4.35.49.png下面是之前的的效果图截屏2021-11-01下午4.19.03.png最终在苹果论坛看到了解决方案在iOS15中,UIKit将的使用扩展scrollEdgeAppearance到所有导航栏,默
- ios11系统下titleView变形,自定义titleview适配ios11
FM_0138
原文https://www.jianshu.com/p/e277831e0ee3在iOS11中titleView的宽度设置了没有效果,也没有拉伸展示,缩成一坨了。项目中有好多地方用到了titleView这个属性,怎么办?打开Xcode查看视图层级功能,发现在iOS11中Apple改变了UINavigationBar的视图层级,titleView不是加到NavigationBar上了,而是加到UIN
- UINavigationBar详细指南
氮化镓加砷
1.UINavigationBar和UINavigationItemUINavigationItem:NSObjectWhenbuildinganavigationinterface,eachviewcontrollerpushedontothenavigationstackmusthavea`UINavigationItem`objectthatcontainsthebuttonsandview
- IOS简单实现夜间模式(OC和Swift)
Hahn_z
Demo:https://gitee.com/HanZhiLi/ios_night_mode效果图1.OC简单实现1.创建一个theme的NSObject(设置全句需要调用的颜色,单例)2.分别创建UIView,UITabBar,UINavigationBar,UILabel分类(category),如果有其他控价需要可以创建,因为思路是一样,所以只展示UIView2.1主要是用NSNotific
- iOS 15.0的适配
NirvanaReborn凯
最近刚出了iOS15.0,于是升级了iPhone和Xcode,重新调试了我们公司的项目,发现了一些问题,需要适配iOS15。1.UINavigationBarUINavigationBar的问题还是挺明显的,一眼就能看出来项目中设置导航栏背景色的代码失效了,需要适配,iOS15UINavigationBar的相关属性设置要通过实例UINavigationBarAppearance来实现。解决办法:
- iOS15适配
牧兮
导航栏从iOS15开始,UINavigationBar、UIToolbar和UITabBar在控制器中关联滚动视图顶部或底部时使用UINavigationBar.scrollEdgeAppearance配置相关属性-背景、字体等if#available(iOS15.0,*){//UINavigationBarAppearance属性从iOS13开始letnavBarAppearance=UINav
- Swift - 使用导航条和导航条控制器来进行页面切换
小驴拉磨
通过使用导航条(UINavigationBar)与导航条控制器(UINavigationController)可以方便的在主页面和多层子页面之间切换。下面通过一个简单“组件效果演示”的小例子来说明如何通过代码来进行页面的切换。功能如下:1、在AppDelagete.swift入口文件中把首页ViewController做了导航控件的封装2、首页是一个表格列出几个Swift控件的名称3、点击表格项即
- iOS开发tips-UINavigationBar的切换
KenshinCui
iOSiosios开发
概述在iOS系统中,如果控制器是以push方式进行管理的话,那么事实上多个控制器是共享的同一个导航栏。当然iOS系统的设计无可厚非,但是国内的应用经常会遇到很多个性的设计,就比如说Apush到B,A可能有导航栏,但是B控制器要求导航栏是透明的,这样一来A和B由于共用同一个导航栏就会让整个切换操作不易管理,何况从iOS7开始不仅仅是点击返回按钮瞬间返回A那么简单,还要支持通过手势操作从B缓慢返回到A
- iOS开发-导航栏UINavigationBar隐藏底部线及透明度
BruceGerGer
移动开发iphone开发Objective-cioscocoamacos
iOS导航栏UINavigationBar隐藏底部线及透明度苹果官方给出的解释:如果你不调用方法设置一张背景图片的话,那就给你默认一张,然后同时还有一张阴影图片被默认设置上去,这就是导航栏上1px黑线的由来。解决办法:方法1.就用上面说的那个方法,设置一张背景图片,然后在设置一张shadowImage就可以了:self.navigationBar=[UINavigationBarappearanc
- iOS巅峰之返回上界面UINavigationBar多个虚拟按钮
骑着猪狂飙
iOSiOSNaviagtionBar返回
用这个试试[UIBarButtonItemappearance]setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColorclearColor]}forState:UIControlStateNormal];
- UINavigationBar 1px下划线颜色修改
ESGKK
最近接到一个需求是要把NavBar的背景色以及1px的下划线颜色更换掉。最先想到的方式就是放一张图片:[navBarsetBackgroundImage:[UIImageimageNamed:@"图片名称"]forBarMetrics:UIBarMetricsDefault];但是这个感觉又不是那么好,所以不想用图片去作为nav的背景图首先设置NavBar的背景颜色的方法是:[navBarsetB
- Swift笔记-改变状态栏的字体颜色
岁变
改变状态栏颜色要分为两种情况没有导航栏UINavigationBar没有导航栏的情况下,我们需要在VC中重写preferredStatusBarStyle可读属性,让后再调用setNeedsStatusBarAppearanceUpdate()方法去触发修改导航栏颜色的方法。overridevarpreferredStatusBarStyle:UIStatusBarStyle{returnUISt
- iOS15新特性适配(告警:UITableView sectionHeader下移22像素,间距变高)
ZhaiAlan
iOS优化afnetworkinggitxcode12
1、UINavigationBar在iOS15中,UINavigationBar默认为透明。在滑动时会有模糊效果。如果想要一直就是模糊效果,可以通过改变scrollEdgeAppearance属性来实现。解决办法:UINavigationBarAppearance*barApp=[[UINavigationBarAppearancealloc]init];barApp.backgroundEffe
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS