Dynamic Websites (JavaScript & AJAX)
许多网站使用JavaScript和AJAX请求异步更新页面。Visual Web Ripper常常可以钩入AJAX请求,从而确定AJAX请求何时完成。如果Visual Web Ripper无法连接到AJAX请求,或者无法确定AJAX请求何时完成,则需要使用异步JavaScript操作。
异步JavaScript (Asynchronous JavaScript)
AJAX是一个JavaScript,它执行从web浏览器到web服务器的异步回调。AJAX调用通常发生在用户单击链接或按钮时。通常,他们从服务器检索数据并在网页上显示。AJAX调用异步执行,从来不会加载一个全新的页面,因此用户不会注意到AJAX回调,除非发生在页面上的更改。有些网站会显示加载信息,以便通知用户新内容正在加载。除了在网页上寻找更改外,Visual Web Ripper可能无法检测到AJAX回调。为了确定AJAX回调何时完成,您必须告诉Visual Web Ripper在网页上的更改。
Visual Web Ripper 需要等待一个AJAX回调来完成,这样它就不会在新数据加载到页面之前就开始提取数据了。
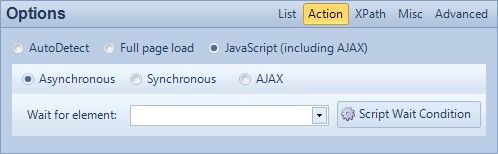
链接Link模板和FormSubmit模板可以有一个完整的页面加载动作或JavaScript动作。如果您选择了异步AJAX操作,您可以选择等待元素来让Visual Web Ripper等待,以确定何时完成了AJAX调用。等待元素可以是项目中任何其他适当的内容或模板。Visual Web Ripper 等待被选择为等待元素Wait Element的HTML元素。如果您不选择等待元素Wait Element,那么Visual Web Ripper 会自动选择链接中的第一个内容元素或FormSubmit模板作为等待元素。
异步JavaScript处理步骤(Asynchronous JavaScript Processing Steps)
在打开一个具有异步JavaScript操作的模板时,遵循以下这些默认步骤:
- 点击选择的链接或web表单按钮。
- 等待等待元素
Wait Element从网页中消失,或者等待等待元素的内容发生变化。如果那个时候的等待元素在网页上不存在,那么这个步骤就会自动完成。 - 等待等待元素
Wait Element出现在网页上。
这些默认的步骤通常很有效,但是有时您需要给Visual Web Ripper 提供额外的信息,以确定异步JavaScript何时完成。例如,等待元素的内容可能会经历以下三个阶段:
- 等待元素包含原始内容。
- 等待元素内容更改为"Loading..."
- 等待元素包含新内容。
异步JavaScript调用在等待元素包含新内容之前没有完成,但是Visual Web Ripper不理解“加载中…”“文本,所以它认为这是它需要等待的新内容。Visual Web Ripper过早地停止等待异步JavaScript调用,如果您的数据提取项目从等待元素中提取内容,它将提取“加载中…”“文本而不是新内容。在这种情况下,您需要一个等待脚本,告诉Visual Web Ripper 继续等待等待元素的内容发生变化,但如果内容更改为“加载中…”,则继续等待。
Wait Element Change Optional
以下高级选项可用于异步JavaScript:
- Wait element change optional
- Wait element change optional on first action.
异步JavaScript有时不会导致页面上的任何更改。 Visual Web Ripper 在网页上寻找更改,以确定是否已经完成了一个异步的JavaScript调用,因此如果网页上没有内容发生改变,JavaScript操作就会失败。
作为一个例子,假设您正在从一个图像库中提取图像,并有一个链接列表,这些链接使用AJAX加载图库中的不同图像。当网页第一次加载时,图片库中的第一个图像可能是预先加载的,因此在点击第一个图像链接后等待图像改变会失败。在这样的场景中,您需要使用等待元素更改选项,并在第一个操作选项中等待元素更改选项。
同步JavaScript Synchronous JavaScript
有时,一个链接或一个按钮会同步地执行JavaScript。这样的JavaScript可能只是隐藏或显示内容,或者可能是关闭弹出窗口的按钮。
同步JavaScript很少向网页添加新内容。通常,它只是隐藏或显示内容,因此内容可能会在网页上出现变化,但从网页抓取的角度来看,什么都没有改变。如果你告诉它要等待JavaScript动作,它只显示已经在网页上的HTML元素,但却隐藏在视图中,那么它就会失败。在这种情况下,您需要将JavaScript动作设置为同步Synchronous。
隐藏内容 Hidden Content
你不需要一个链接模板和JavaScript动作来显示网页上已经存在的内容,但是隐藏在视图中。Visual Web Ripper 可以访问网页上的所有内容,包括隐藏的内容。如果内容隐藏在web浏览器中,您可以切换到浏览器模式并单击使内容出现在浏览器中的链接。然后切换回选择模式,选择需要的内容。您还可以使用树形视图浏览器来选择隐藏的内容。
延迟加载内容 Delay-Loaded Content
AJAX回调通常用于在完全页面加载后立即加载其他内容。如果您想要提取延迟加载的内容,您需要Visual Web Ripper首先执行整个页面加载,然后等待延迟加载的内容。
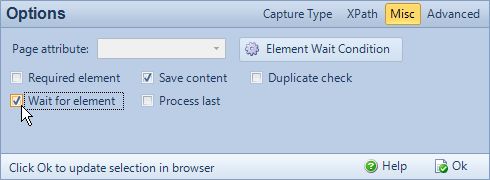
内容和模板元素有一个等待元素Wait for element选项,如果您需要Visual Web Ripper等待一个HTML元素在页面加载后加载到网页上,您可以使用它。
延迟加载Iframe 内容
当JavaScript用于在iframe中延迟加载内容时,会出现一个特殊的情况。当 Visual Web Ripper Web浏览器处于选择模式时,它会阻塞所有的页面加载,但是AJAX回调仍然照常进行。当使用JavaScript将内容加载到iframe时,它看起来就像AJAX回调,但实际上它是一个完整的页面加载,因此 Visual Web Ripper 将阻止内容加载到iframe中。您可以在iframe中使用等待元素Wait for element选项来强制Visual Web Ripper继续加载网页直到iframe已经加载,但是在iframe中选择内容是很困难的,因为内容没有加载开始。
你可以使用一直加载的网页直到手动停止工具栏按钮来强迫Visual Web Ripper继续载入网页直到你手动停止它。
这个工具栏按钮允许您在Visual Web Ripper Web浏览器中加载iframe,这样您就可以在iframe中选择内容,并在所选内容上使用等待元素Wait for element选项。
Advanced JavaScript Actions
动态网站可能非常复杂。要成功地提取数据,您需要了解这些网站是如何工作的。如果您不理解JavaScript或AJAX如何工作,您将只能从简单的AJAX站点中提取数据。即使您了解JavaScript和AJAX,您仍然需要工具来帮助您了解网站的工作方式。Google的Chrome网络浏览器是一个很好的工具,可以用来处理AJAX网站。这个web浏览器允许您轻松地检查HTML元素,并查看附加到HTML元素的JavaScript事件。
使用事件监视器 Using the Event Monitor
Visual Web Ripper 可以连接到web页面上的事件,这样您就可以看到哪些事件被附加到特定的元素上。您还可以监视在web页面上被触发的所有事件。
在开始监视事件之前,您需要打开事件钩子。使用工具栏按钮启用事件挂钩Enable Event hook来打开事件挂钩。
在打开事件钩子之后,您可以使用工具栏按钮监视器事件来打开事件监视器。
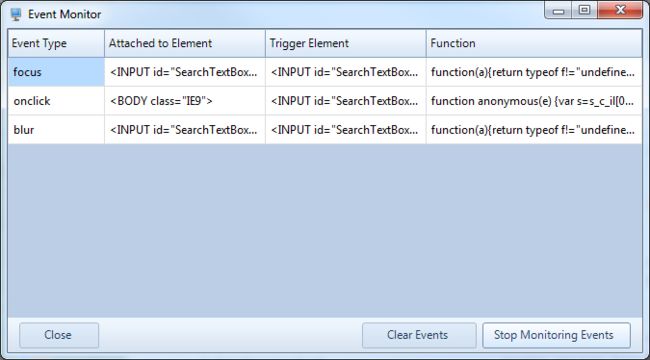
事件监视器将向您显示关于在web页面上被触发的所有事件的详细信息。
您可以通过右键单击元素来打开上下文菜单来查看与特定元素相关联的事件。
JavaScript Events
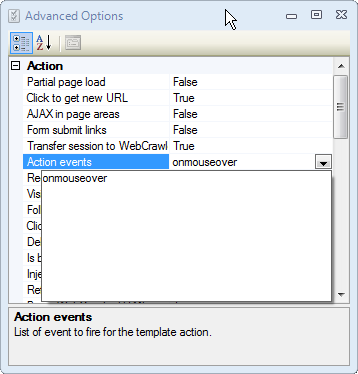
当Visual Web Ripper 处理一个JavaScript动作时,它会模拟鼠标点击选择的HTML元素。这包括触发onclick JavaScript事件,还可能涉及其他操作,比如导航到href链接属性中指定的URL。Visual Web Ripper 允许你在点击一个HTML元素时精确控制哪些事件被触发。您可以在模板的高级选项中指定每行一个事件。
如果您指定了任何操作事件,就不会出现默认的鼠标点击行为。例如,如果您指定onclick事件,那么Visual Web Ripper将会触发onclick事件,但不会执行其他操作,例如在链接href属性中导航到URL。
最常用的动作事件是onmouseover JavaScript事件。例如,您需要指定onmouseover事件,如果您想从一个JavaScript弹出窗口中提取数据,当您将鼠标移动到HTML元素上时,它会出现。
如果您想要触发一个JavaScript事件,如onmouseover事件,则需要选择相应的HTML元素。很难看出哪些HTML元素会触发哪些事件。第三方工具,如谷歌的Chrome web浏览器,可以帮助识别哪些事件被触发了哪些HTML元素。