iPhone6s系列新增了一个很好玩的3DTouch,笔者稍微参照手机信息界面做了下入门的Demo.抛个砖头~
知识点:
- 1.AppIcon深按弹窗
- plist
- Appdelegate
- 2.控制器内的Peek和Pop
- 3.UITouch新增属性
一. AppIcon深按弹窗
-
首先,3DTouch出现前我们对AppIcon的印象:
- 点击打开应用
- 长按触发应用们的编辑形式
- 现在,在iPhone6S与6S+的机型上,我们深按它,可以获得一个弹窗,用来快速使用我们应用的某些功能
图1
-
如果该弹窗是
固定不变的,你可以通过plist文件直接配置它.
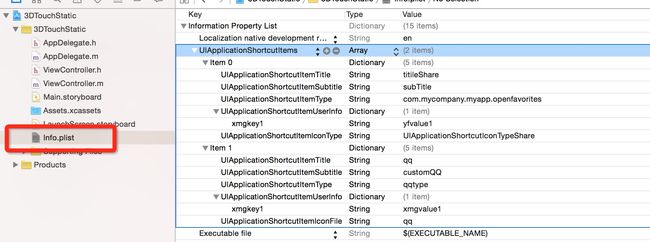
其中源码如下:
UIApplicationShortcutItems
UIApplicationShortcutItemTitle
titileShare
UIApplicationShortcutItemSubtitle
subTitle
UIApplicationShortcutItemType
com.mycompany.myapp.openfavorites
UIApplicationShortcutItemUserInfo
xmgkey1
yfvalue1
UIApplicationShortcutItemIconType
UIApplicationShortcutIconTypeShare
UIApplicationShortcutItemTitle
qq
UIApplicationShortcutItemSubtitle
customQQ
UIApplicationShortcutItemType
qqtype
UIApplicationShortcutItemUserInfo
xmgkey1
xmgvalue1
UIApplicationShortcutItemIconFile
qq
其中常用的key有6个,UIApplicationShortcutItemTitle和UIApplicationShortcutItemType是必须有的
- 而如果该弹窗是像信息应用那样显示其中
动态内容的话,我们可以通过代码实现它
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
/**
*
typedef NS_ENUM(NSInteger, UIApplicationShortcutIconType) {
UIApplicationShortcutIconTypeCompose,
UIApplicationShortcutIconTypePlay,
UIApplicationShortcutIconTypePause,
UIApplicationShortcutIconTypeAdd,
UIApplicationShortcutIconTypeLocation,
UIApplicationShortcutIconTypeSearch,
UIApplicationShortcutIconTypeShare,
UIApplicationShortcutIconTypeProhibit NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeContact NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeHome NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeMarkLocation NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeFavorite NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeLove NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeCloud NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeInvitation NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeConfirmation NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeMail NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeMessage NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeDate NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeTime NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeCapturePhoto NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeCaptureVideo NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeTask NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeTaskCompleted NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeAlarm NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeBookmark NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeShuffle NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeAudio NS_ENUM_AVAILABLE_IOS(9_1),
UIApplicationShortcutIconTypeUpdate NS_ENUM_AVAILABLE_IOS(9_1)
} NS_ENUM_AVAILABLE_IOS(9_0) __TVOS_PROHIBITED;
*/
UIApplicationShortcutIcon *shortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare];
UIMutableApplicationShortcutItem *mAShortcutItem = [[UIMutableApplicationShortcutItem alloc] initWithType:@"type1"
localizedTitle:@"titile1"
localizedSubtitle:@"localizedSubtitle1"
icon:shortcutIcon
userInfo:@{@"userInfo": @"info11"}];
UIMutableApplicationShortcutItem *mASI = [[UIMutableApplicationShortcutItem alloc] initWithType:@"type2"
localizedTitle:@"title2"
localizedSubtitle:@"localizedSubtitle2"
icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCompose]
userInfo:@{@"icon":@"compose"}];
// 添加3DTouch元素
application.shortcutItems = @[mAShortcutItem, mASI];
return YES;
}
- 点击屏幕主页这些弹窗的选项,会触发AppDelegate代理方法
swift:
optional func application(_ application: UIApplication,
performActionForShortcutItem shortcutItem: UIApplicationShortcutItem,
completionHandler completionHandler: (Bool) -> Void)
OBJECTIVE-C:
- (void)application:(UIApplication *)application
performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem
completionHandler:(void (^)(BOOL succeeded))completionHandler
// 以动态OC代码为例
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
NSString *tpye = shortcutItem.type;
if ([tpye isEqualToString:@"type1"]) { // 分享
// 处理相关逻辑
NSLog(@"跳页去分享吧");
UIViewController *vc = application.keyWindow.rootViewController;
completionHandler(YES);
}else if ([tpye isEqualToString:@"type2"]) // 编辑
{
NSLog(@"编辑");
completionHandler(YES);
}else
{
NSLog(@"未知");
completionHandler(NO);
}
}
二. 控制器内的Peek和Pop
-
现在在点击某控制器,也可以使用3DTouch相关技术了
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
YFHeroCell *cell = [tableView dequeueReusableCellWithIdentifier:@"heroCell"];
if (!cell) {
cell = [[YFHeroCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"heroCell"];
// 判断控制器是否支持3DTouch
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
// 注册支持3DTouch的视图:cell,并设置代理
// @interface ViewController ()
[self registerForPreviewingWithDelegate:self sourceView:cell];
}
}
YFHero *hero = [self.groups[indexPath.section] heros][indexPath.row];
cell.hero = hero;
return cell;
}
-
之后实现代理方法
#pragma mark - UIViewControllerPreviewingDelegate
// 该方法是触发的是轻按,中度按压时候的场景
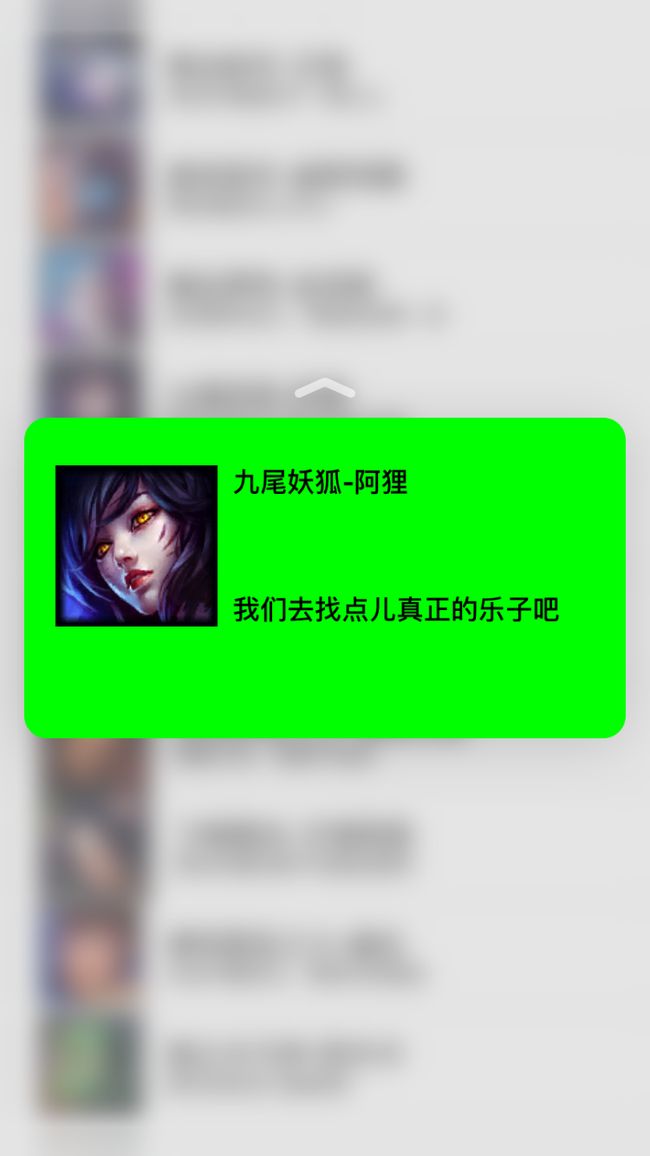
- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location
{
NSLog(@"%s, line = %d, pre = %@, location = %@", __FUNCTION__, __LINE__, previewingContext, NSStringFromCGPoint(location));
// 拿到sourceView,强转成它原本的类型
YFHeroCell *cell = (YFHeroCell *)[previewingContext sourceView];
// 设置预览视图的位置为原来的它自己的位置
[previewingContext setSourceRect:cell.bounds];
// 创建出现的视图
YFDetailController *vc = [[YFDetailController alloc] init];
vc.preferredContentSize = CGSizeMake(0, 200); // 只能设置高度,宽度是固定的
vc.view.backgroundColor = [UIColor greenColor];
// 设置控制器内的信息
vc.hero = cell.hero;
return vc;
}
// 弹窗出现后,再继续用力会进行的业务逻辑(modal出整个控制器来)
- (void)previewingContext:(id)previewingContext commitViewController:(YFDetailController *)viewControllerToCommit
{
NSLog(@"%s, line = %d, previewingContext = %@, viewControllerToCommit = %@", __FUNCTION__, __LINE__, previewingContext, viewControllerToCommit);
viewControllerToCommit.showedBackBtn = YES;
[self presentViewController:viewControllerToCommit animated:YES completion:nil];
//[self showViewController:viewControllerToCommit sender:[previewingContext sourceView]];
}
-
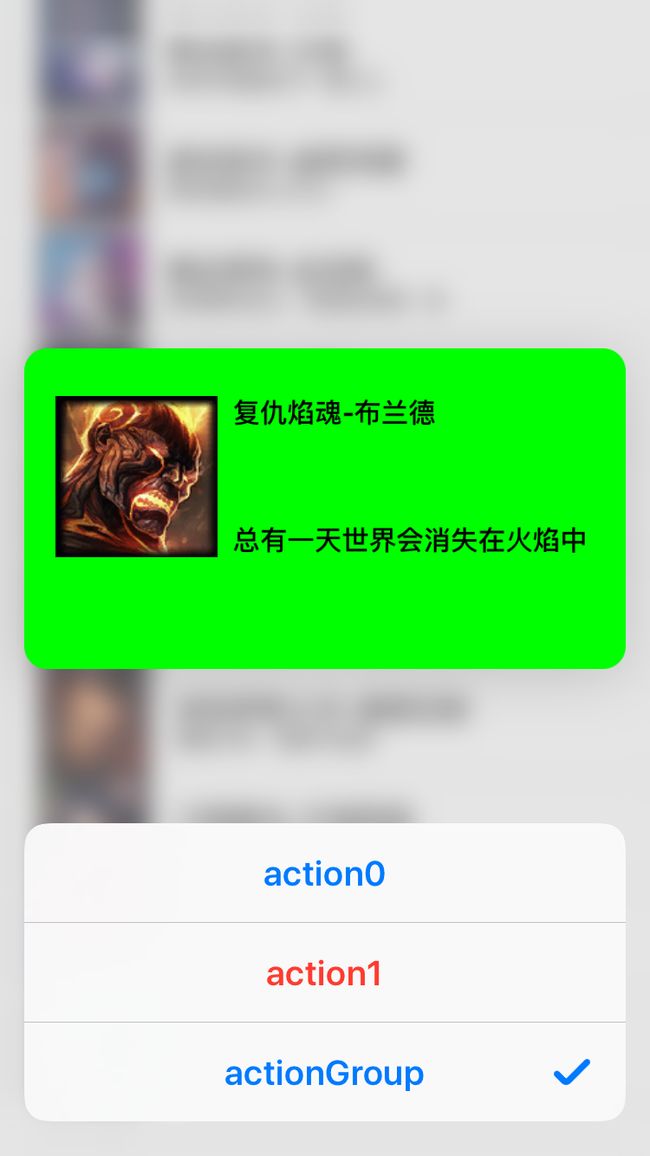
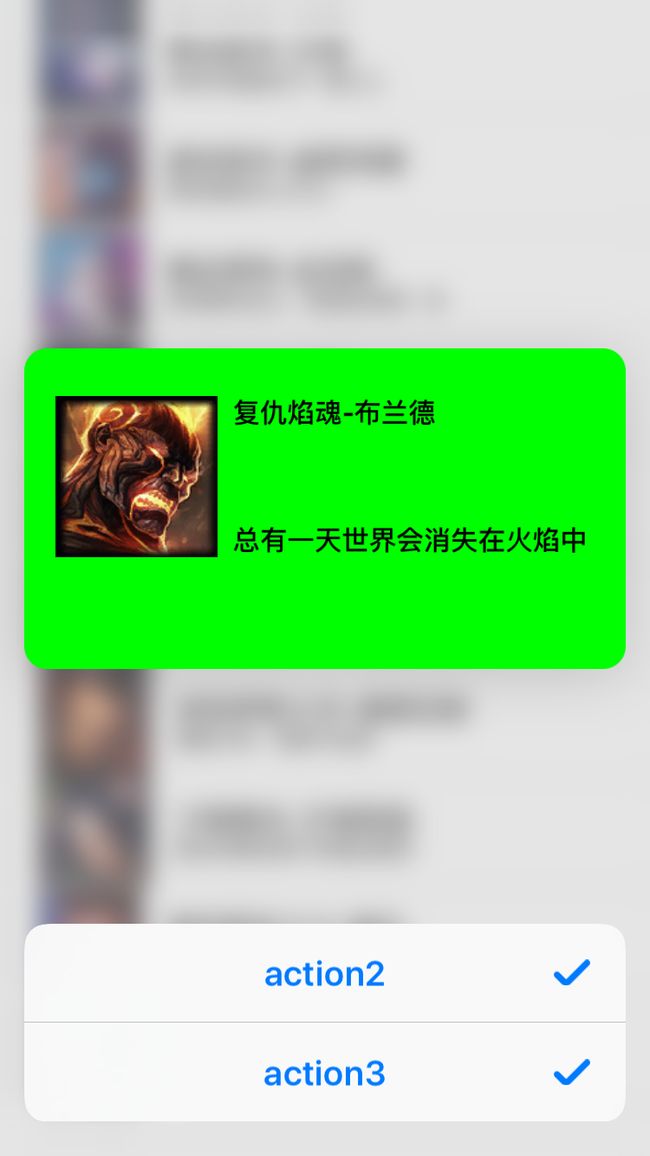
弹窗出现后,向上滑动,会出现类似于actionSheet的控件
在detailVc的实现文件中
// 懒加载创建需要用到的数组
- (NSArray *)preActions
{
if (!_preActions) {
UIPreviewAction *action0 = [UIPreviewAction actionWithTitle:@"action0" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action0 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"action1" style:UIPreviewActionStyleDestructive handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action1 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"action2" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action2 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"action3" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"%s, line = %d, action2 = %@, previewViewController = %@", __FUNCTION__, __LINE__, action, previewViewController);
}];
UIPreviewActionGroup *actionGroup = [UIPreviewActionGroup actionGroupWithTitle:@"actionGroup" style:UIPreviewActionStyleSelected actions:@[action2, action3]];
_preActions = @[action0, action1, actionGroup];
}
return _preActions;
}
// 设置控制器在弹窗时候,下面输出的数组
- (NSArray> *)previewActionItems
{
return self.preActions;
}
- webView只需要添加属性
#warning 核心代码
webView.allowsLinkPreview = YES;
三. UITouch
- 新增属性force,maximumPossibleForce
// 在控制器中打印,查看其变化
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
UITouch *touch = touches.anyObject;
NSLog(@"%s, line = %d, force = %.f,maximumPossibleForce = %.f", __FUNCTION__, __LINE__, touch.force, touch.maximumPossibleForce);
}
- 可塑性很强大,近期决定按照系统做法封装一个3DTouch的第三方