- [数据结构]#4 用链表实现的栈结构
Marvinem13
数据结构链表学习linux
使用链表来实现栈是一种比较常见的做法,它能够有效利用链表的动态特性来支持栈的一些基本操作,例如:1.Push(入栈):向栈中添加一个元素。2.Pop(出栈):从栈中移除顶部的元素。3.Peek/Top(查看栈顶元素):返回栈顶元素但不将其移除。4.IsEmpty(判断栈是否为空):检查栈中是否有元素。我们再来回忆一下链表,它由一系列节点组成,每个节点包含两部分:数据域和指针域(指向下一个节点)。对
- 今天,终于出了太阳!
琴序
最爱冬日,一人窗边,捧书而坐,浴在暖和阳光下,安静平和,连时光也不禁驻足。自然而然吟出那句“偷得浮生半日闲”,想必李涉当时也是“闲”在了这醉人阳光中,才作出惹得无数后人共鸣的佳句吧!阳光不是一成不变的。细细观察,傍晚的阳光最为华美,是深邃的金黄,透过窗流进屋,给屋中陈设也镀上亮色,随带一种岁月的沧桑和静谧之美。正午的阳光生机勃勃,是鲜亮的橙黄,似成熟的麦古般健康的色彩,活泼地钻进每一丝空隙,带有一
- 2023-11-03
孙土焱
摸鱼儿(应荷花题)涨琉璃,湖波归棹,仙葩琼蕊生弃。轩兰榭柳颦深岸,偏又饱含情意。夕照晚,霞彩透层峦,染水天无际。鸳鸯骤起,竟回首荷陂,粉颐绿帔,似脉脉悲泣。游船远,锦苑烟林久睇。蹉跎年月飞逝。芳踪重觅红颜老,青草半芜花地。山雾细,噙热泪,香魂何处成秋碧?肢残垢腻,默默也归程,情怀滋味,全不似昔日!--新韵,录之拙作《孙土焱詩词散集》。此书耐品耐读,情文并茂。销售已接近尾声,仅京东、当当网店有销售。
- “为政以德”的教育
苗宝_051b
子曰:“为政以德,譬如北辰,居其所而众星拱之。”意思是以道德原则来治理国家,就像北极星一样,在他自己的位置上待着,其他所有星辰都会围绕着它来转。之前有听过关于简单体系和复杂体系的概念。简单体系一般是指一个机械体系,如制造飞机,火箭等等。对于简单体系,你只要盯住每一个环节,对每个环节不断的精进,不断的纠错,那么就可以把这个体系打造到最好。而复杂体系有一个很大的特点,就是一旦这个体系出现了问题,你很难
- 【Linux内核】Linux驱动开发
撬动未来的支点
Linux内核linux驱动开发运维
推荐书籍:《Linux内核探秘:深入解析文件系统和设备驱动的架构与设计》知识点x86的IO地址空间和内存地址空间是独立的两套地址空间,并且使用不同的指令访问。MOV,IN,OUT。内存映射I/O可以将IO映射到内存。ARM等RISC采用统一编编址,无独立IO空间概念。为什么有IO地址空间的概念。因为在PCI总线下,外部芯片都有控制寄存器(配置空间)和设备本地内存(内存空间)两个部分,他们是独立的。
- Python 列表
列表是由一系列按特定顺序排列的元素组成。在python中用方括号([])来表示列表并用逗号来分隔其中的元素。例如:bicycles=['trek','cannondale','redline']。访问列表元素时,只需将该元素的索引值或位置告诉Python即可。(索引值由0开始)>>>names=['zhao','qian','sun','li']>>>print(names[0])zhao创建的大
- 《都市不俗人》:之460 各有各法,各马各扎,实践才能出真知;各师各教,各施各技,实际方能得正果
古韵撷趣
上篇说到,曾明来到来凤村山庄建设工地,和承建者曹思汉在工棚里,又做了一次深入的沟通,双方均表现了十足的诚意,和对未来合作的信心。曹思汉听完曾明的简单畅述后,很高兴地说:曾先生,感谢你和赵先生的认可。能认识你们,能承建刘(长河)夏(天青)二老设计的建筑,我曹思汉和我曹家村这般兄弟,何其幸运啊!曾明谦虚地说:我和我兄弟算不的什么,但二老退休后,心有所属,早就不问“世事”,一心只设计自己心仪的建筑,这都
- 假期的变化
杨小芹
假期,实在是一个很美好的字眼。上班之初,看到假期二字,脑海中不禁浮现出:蔚蓝的天空,金黄的沙滩上,插着一把太阳伞,游人躺在沙滩椅上,吹着海风,喝着饮料,好不惬意。这是我想象中的假期,我的假期生活与之相差十万八千里,丝毫不影响我对假期的热爱。放假,我基本上啥也不干,帮二姐姐(二姐家种大棚,一年到头没有闲着的时候)带带孩子,给二姐家帮忙,是假期的主旋律。后来自己有了孩子,就陪着自己的孩子玩耍。基本上不
- 解锁发动机潜能:深入解析现代宽域空燃比测量技术
Triv2025
高性能调校必备工具ECU调校空燃比工具涡轮增压空燃比优化赛车发动机空燃比监测高分辨率AFR传感器
在追求极致动力与效率的发动机调校领域,精准的空燃比(AFR)数据是解锁性能潜力的核心密码。AFR500系列空燃比监测仪自问世以来,凭借其革命性的宽域测量技术,已成为改装发烧友和专业调校师不可或缺的利器。而全新的AFR500v2版本,则在性能、兼容性和应用广度上实现了全面飞跃。一、宽域测量核心价值在于其提供了真正的宽域空燃比测量能力:测量范围:标准范围覆盖9.0:1至16.0:1(0.62-1.1λ
- 为什么中药能治病?核心原理是什么?
4bf825984a00
一、为什么中药能治病?中医用来治病的药物是中药,而中药大多取自于天然的植物、动物、矿物,其中尤以植物为多,所以在古代,中药也被称为“本草”。相传,中药的发现和运用,都来自起源于神农氏,自古民间有“神农尝百草”的传说。为什么草根树皮能够治疗人的疾病,中药能治病到底是什么原因呢?人得天地之全性,草木得天地之偏性。中医认为,人和万物都得天地一气而生,但人得天地之全性,草木得天地之偏性,人得病就是人体气机
- Linux设备驱动之SPI驱动
关于电机的一切
linux驱动开发arm开发
Linux下SPI驱动分成两部分:主机驱动和设备驱动。主机驱动:主机侧SPI控制器使用structspi_master描述,该结构体中包含了SPI控制器的序号(很多SoC中存在多个SPI控制器),片选数量,SPI信息传输的速率,配置SPI模式的函数指针(4种模式),实现数据传输的函数指针。structspi_master{structdevicedev;structlist_headlist;s1
- 从比特币到DeFi:区块链如何重塑未来社会
L星际节点指挥官
区块链开发dapp公链开发区块链分布式账本零知识证明智能合约web3共识算法
引言:数字时代的信任之问在信息爆炸的数字时代,信任成为稀缺资源。从网络诈骗到数据泄露,从虚假新闻到平台垄断,传统中心化系统的脆弱性暴露无遗。当人们为支付安全焦虑、为隐私泄露愤怒、为信息真实性迷茫时,一种名为“区块链”的技术悄然崛起。它以去中心化的结构、不可篡改的账本和智能合约的自动执行,重新定义了信任的规则。区块链不仅是技术革命,更是对人类社会协作模式的深度重构。一、区块链的创世密码1.应运而生的
- 2023-03-21
我_4b6f
保定影像之街道(一一四三)2019年1月25日,星期五。农历戊戌年乙丑月壬戌日(狗年)十二月(腊月)二十。河北省保定市:阳光大街。保定市,古称清苑、上谷、保州、保府。因城池似靴,又称靴城。保定与北京相伴而生,保定之名取自“保卫大都、安定天下”之意。阳光大街,南北街道。原名韩村路,因韩村而得名。2003年5月21日,国务院办公厅批准修订后的《保定市城市总体规划(2001至2020年)》,规范道路命名
- 《论语》为政篇之2.3[刑与德]14
蜻蜓之旅
【原文】子曰:“道之以政,齐之以刑,民免而无耻。道之以德,齐之以礼,有耻且格。”【白话】孔子说:“以政令来教导,以刑罚来管束,百姓免于罪过但是不知道羞耻。以德行来教化,以礼制来约束,百姓知道羞耻,还能走上正途。”对百姓进行教育和规范。第一是德与礼,第二是政与刑。德与礼“道之以德”,用德行来引导,百姓看到上位者有德行,自然就跟着走。古代讲德,代表为政者照顾百姓,百姓都喜欢政治领袖有德行。因为这对百姓
- 重生之将门毒后|谢景行
89b491201ff0
高山仰止,景行行止。谢景行之于沈妙,到底是怎么样的存在呢?救赎?我觉得有些像。两世情缘,谢景行一直都是运筹帷幄的,唯独看不透沈妙,可谢景行最让我心动之处,也就在于他明知沈妙不一般,却从不深究,给她足够的自由空间,放任他的沈娇娇做自己想做的事,而谢景行则为她铺路,在背后收拾摊子,从不邀功。颠个皇权罢了,你想要,都归你。谢景行有些霸道,却丝毫不油腻,在沈妙面前永远是个少年,意气风发,带着些挑衅意味。十
- Python 处理图像并生成 JSONL 元数据文件 - 固定text版本
Python处理图像并生成JSONL元数据文件-固定text版本flyfishJSONL(JSONLines)简介JSONL(JSONLines,也称为newline-delimitedJSON)是一种轻量级的数据序列化格式,由一系列独立的JSON对象组成,每行一个有效的JSON对象,行与行之间通过换行符(\n)分隔。JSONL是传统JSON的“轻量化”变体,通过“每行一个JSON对象”的设计,解
- 基于YOLOv8的Web端交互式目标检测系统设计与实现
YOLO实战营
YOLO前端目标检测人工智能ui目标跟踪计算机视觉
1.引言目标检测是计算机视觉领域的一项重要任务,它在安防监控、自动驾驶、医疗影像分析等领域有着广泛的应用。近年来,随着深度学习技术的快速发展,YOLO(YouOnlyLookOnce)系列算法因其出色的速度和精度平衡而备受关注。本文将详细介绍如何基于最新的YOLOv8模型构建一个Web端交互式目标检测系统,包含完整的UI界面设计和数据集处理流程。本系统将实现以下功能:基于YOLOv8的高效目标检测
- postgresql之语法解析 浅析
happytree001
pgpostgresql
一、pg语法简介1.1语法文件结构语法.y文件和词法.l文件结构差不多,也是通过%%分成了三个部分:声明部分、语法规则部分、C代码部分。src/backend/parser/gram.y####声明部分%{C代码头文件,变量声明等(此范围内的内容原样输出到文件中)#include"postgres.h"...%}#变量声明%union{core_YYSTYPEcore_yystype;/*thes
- 2023-05-06
仁德上人
心中没有我我我,换来的就是清净自在安详文/仁德上人真正明心见性的菩萨,在平常生活之中会落实做到,没有事情,不会随便的找事;事情真的要来了,也不会怕事。找事与怕事都是自己心中的我我我在作怪,心中没有了我我我,没有事正好享受安详清净自在,如果该来的事情,就让事情来吧,正好利用事情来磨练自己,考验自己的内心是不是还把事情当事情,是不是为了虚幻的事再产生自我的爱憎取舍之妄心。自心不动我我我的妄心,没有谁能
- 深度学习系列----->环境搭建(Ubuntu)
二师兄用飘柔
深度学习历程深度学习ubuntu人工智能pytorchpython
1、前言电脑基础系统硬件情况:系统:ubuntu18.04、显卡:GTX1050Ti;后续的环境搭建都在此基础上进行。此次学习选择Pytorch作为深度学习的框架,选择的原因主要由于PyTorch在研究领域特别受欢迎,较多的论文框架也是基于其开发。2、anaconda+python3安装测试在学习深度学习的过程中会涉及到使用不同版本python包的问题,而anaconda可以便捷获取包且对包能够进
- 远程连接之ssh的使用(日志监控)
小朱撕码迹
ssh远程连接linuxubuntuwindows
ssh的简介ssh服务【SecureShell】:SSH为建立在应用层基础上的安全协议。SSH是较可靠,专为远程登录提供服务。解决的问题:对服务器的远程控制,远程操作。ssh服务是安全的、加密、基于S/C(服务端/客户端)的远程连接服务【运行的sshd进程会监听22号端口,提供远程登录的服务,服务的内容:远程操作服务器】OpenSSH是使用SSH协议远程登录的首选连接工具。它对所有流量进行加密,以
- 尚玩助手开通升级团长怎么做?升级团长收益更高吗?有何规则门槛
星火执行官
尚玩助手团长招募如何参与?揭秘其背后的优势与开通条件!今年的广告赚钱项目中,尚玩助手无疑是一颗璀璨的明星。其稳定的运营和丰厚的静态收益,赢得了众多用户的喜爱。若你拥有一定的人脉资源,成为尚玩助手的团长将是明智之选。团长的身份不仅能让你的收益水涨船高,更是对你能力的肯定。快来了解团长招募的具体条件和好处,开启你的日进斗金之旅吧!一、尚玩助手APP下载:我们先扫码下载尚玩助手,这边开通团长后续会有政策
- 分布式之agent
daisylym
人工智能integerclassstringnullimportaction
Agent的简单运用,实现卖旗子代理。这个代码实现的要求如下,这个做了很久了,突然想到,才整理出来贴出来。没法翻译,将就着看吧,看英文多了,其实觉得还不错啦。Thereisabuyerwhowantstobuyaspecificflagfromoneortwoselleragentswhoaretryingtoofferthebest(lowest)price.Youaretomodelthiss
- 先贤格言 | 事亲奉祀,岂可使人为之?
知创快讯
事亲奉祀,岂可使人为之?——(北宋)张载【通俗释义】横渠先生张载说,照顾自己的父母、祭祀自己的祖先必当亲力亲为,岂能让别人来代替?父母和宗族,是中国人根系所在。老人总是教后辈要敬重中华传统,恪守华夏礼仪,心中若没有祖宗父母,心灵则无处依存,必然造成道德虚无、道德崩溃,那就不是礼仪之邦,而是蛮夷了。图片发自App
- 科普关于kz厂浪琴名匠真用eta吗
奢侈品总汇
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑,本期给大家说说目前究竟gf厂和zf厂积家月相顶级复刻哪个好。重要提醒→买大厂手表联系方式看文章底部浪琴是国内认识和认可度最高的瑞士钟表二线品牌,基本上国内大部分城市和一些县城都有浪琴专柜,相信很多表友都了解,尤其是浪琴旗下的名匠系列,名表城复刻在写评测
- 读《愚公移山》的新思考
吉林袁守君
图片发自App晨读《列子·汤问》,再品春秋战国时大作家列御寇先生的传世之作《愚公移山》,忽而闪出几条反向观点,聊算是一孔之见吧。这则寓言故事是讲,太行、王屋两座大山原先是在冀州之南、河阳之北,有个叫愚公的九十多岁老头儿领着一家子人住在山北面,深感出入不方便,于是决定挖掉这两座山,使自家可以直通豫南,达到汉阴。一家子说干就干,邻居一个寡妇的小儿子也来帮忙,他们用锄头刨土,用土筐将土运到很远的渤海边,
- C#实现24种数据校验算法的综合指南及工具包.zip
语嫣凝冰
本文还有配套的精品资源,点击获取简介:在数据通信和网络编程中,数据的完整性和准确性是至关重要的。C#作为一种流行的开发语言,提供了强大的工具来实现各类数据校验算法。本压缩包包含了一个名为“WindowsFormsApp”的C#应用程序,用于展示和实验24种数据校验方法,涵盖从简单到复杂的各种算法。这包括CRC校验、MD5、SHA系列、Adler32、Checksum、ParityBit、LRC、H
- 2023-11-08
实权_1376
不要的东西,再好也是垃圾。心很贵,一定要装最美的东西情绪很贵,一定要接触让你愉快的人。金钱就像水一样,缺水,渴死;贪多,淹死。真话有刺,实话有毒,懒得计较了,要么理解,要么远离。人生就像蒲公英看似自由却身不由己。性格是不治之症,我还是喜欢我自己。香烟到头终是灰,故事到头终是悲以前喜欢一个人,现在喜欢一个人微信,微信,只可微信,不可全信。明知不可为而为之,是我最大的诚意!随薪锁欲,问薪吾愧,相由薪生
- 诸葛亮《将苑》卷1诗解3将弊将志将善将刚骄吝众叛五强八恶
琴诗书画
诸葛亮《将苑》卷1诗解3将弊将志将善将刚骄吝众叛五强八恶题文诗:为将之道,有八弊焉,贪而无厌,妒贤嫉能,信谗好佞,四曰料彼,而不自料,五曰犹豫,而不自决,六曰荒淫,于酒色也,七曰奸诈,而自怯也,八曰狡言,而不以礼.兵者凶器,将者危任,器刚则缺,任重则危.善将者不,恃强怙势,宠之不喜,辱之不惧,见利不贪,见美不淫,以身殉国,壹意而已.为将也有,五善四欲:五善也者,所谓善知,敌之形势,进退之道,国之虚
- python分布式事务_分布式事务系列(2.1)分布式事务的概念
#1系列目录#2X/OpenDTPDTP全称是DistributedTransactionProcess,即分布式事务模型。之前我们接触的事务都是针对单个数据库的操作,如果涉及多个数据库的操作,还想保证原子性,这就需要使用分布式事务了。而X/OpenDTP就是一种分布式事务处理模型。##2.1X/OpenDTP模型X/Open是一个组织,维基百科上这样说明:X/Open是1984年由多个公司联合创
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
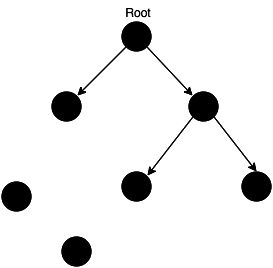
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h