1、table方式布局
效果图:
直接用table等标签布局,table布局自动垂直居中
亦可用 display:table == 、display:table-cell == 等css属性代替table标签的效果
代码示例:
test
1
2
2、经典的盒子模型
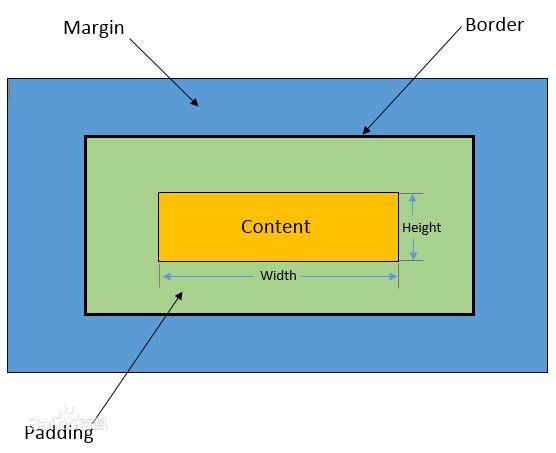
百度百科的经典图:
通过控制div等盒子的margin(外边距),padding(内填充),border(边框),width(宽),height(长)等数据构造合适的布局
3、flex布局
推荐阮一峰老师的flex教程
弹性盒子,顾名思义宽和高是有弹性的,会自适应(不设置宽高会自动填充)
效果图:
test
1
2
3
除了盒子整体的属性外,可以给盒子里的每个项目设置具体的属性
- order: integer || 0,数值越小,排列越靠前,默认为0
- flex-grow: number || 0,定义项目的放大比例,默认为0
- flex-shrink:number || 1,定义项目中的缩小比例,默认为1
- flex-basis: length || auto,定义了在分配多余空间之前,项目占据的主轴空间(main size)
- flex: flex-grow flex-shrink ? || flex-basis //定义三个属性的简写
- align-self 设置单个项目与其他项目不一样的对齐方式,默认继承父元素的继承方式
你可能感兴趣的:(关于css布局的记录(一) --table和flex布局)
- 认识数学建模,什么是数学建模
ymchuangke
从零开始学数学建模数学建模
目录一、什么是数学建模?二、数学建模的核心思想三、数学建模的应用领域四、数学建模的基本步骤五、常用的数学建模方法和工具六、数学建模的挑战与未来发展一、什么是数学建模?数学建模(MathematicalModeling)是一种利用数学语言、结构和方法,对实际问题进行描述、简化、分析和求解的过程。其核心在于通过将复杂的现实世界问题转化为可操作的数学形式,从而利用数学理论和计算技术对其进行深入研究和解决
- [BJDCTF2020]JustRE
32304353
安全汇编
打开程序发现需要进行点击获取flag拖入IDA进行分析F5挨个查看代码发现疑似falg的数据经过判断,需要点击19999次获得flag把%d带入即可获取flagflag{1999902069a45792d233ac}提交flag解题思路参考文章BUUCTF-[BJDCTF2020]JustRE1-CSDN博客
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- 算法-枚 举
Java版蜡笔小新
算法算法
信息在计算机之间的演示计算机的电路由逻辑门电路组成。一个逻辑门电路可以看成一个开关,每个开关的状态是“开"(高电位)或“关”(低电位),即对应于或0二进制数的一位,取值只能是0或1,称为一个“比特”(bit),简写:b八个二进制位称为一个“字节”(byte),简写:B1024(2的10次方)字节称为1KB,1024KB称作1MB(1兆),1024MB称作1GB,1024GB0和1足以表示和传播各种
- CVE - 2016 - 6628 漏洞复现:深入剖析及实战演示
Waitccy
网络安全网络安全java
CVE-2016-6628漏洞复现:深入剖析及实战演示一、引言在网络安全领域,漏洞复现是理解和应对安全威胁的重要手段。CVE-2016-6628是一个影响广泛的严重漏洞,它主要存在于某些版本的Android系统中,攻击者可利用此漏洞通过特制的应用程序获取敏感信息、执行任意代码等,给用户带来极大的安全风险。本文将详细介绍CVE-2016-6628漏洞的背景、原理,并进行完整的漏洞复现过程,帮助读者更
- Java 双亲委派模型(Parent Delegation Model)
重生之我在成电转码
java开发语言jvm
一、什么是双亲委派模型?双亲委派模型是Java类加载器(ClassLoader)的一种设计机制:✅避免重复加载✅保证核心类安全、避免被篡改✅提高类加载效率核心思想:类加载请求从子加载器逐级向上委托父加载器,只有父加载器加载失败(ClassNotFoundException)后,子加载器才会尝试自己加载。二、双亲委派的加载流程(核心)当某个类加载器接收到类加载请求时:1️⃣先检查自己是否加载过(缓存
- 合并两个有序链表
陆仁贾笨贾
链表数据结构
题目:将两个升序链表合并为一个新的升序链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。示例1:输入:l1=[1,2,4],l2=[1,3,4]输出:[1,1,2,3,4,4]思路:虚拟头结点:使用一个虚拟头结点(dummy)来简化链表操作。虚拟头结点的next指针指向合并后的链表的头结点。通过一个指针p来追踪新链表的最后一个节点。遍历链表:使用两个指针p1和p2分别遍历链表l1和l2。
- 2025年美赛数学建模 ICM 问题 E:为农业腾出空间
深度学习&目标检测实战项目
数学建模2025美赛2025年数学建模美赛思路代码问题E:为农业腾出空间2025美赛E题
全部都是公开资料,不代写论文,请勿盲目订阅)2025年数学建模美赛期间,会发布思路和代码,赛前半价,赛前会发布往年美赛的经典案例,赛题会结合最新款的chatgpto1pro分析,会根据赛题难度,选择合适的题目着重分析,没有代写论文服务,只会发布思路和代码,因为赛制要求,不会回复私信。内容可能达不到大家预期,请不要盲目订阅。已开通200美元/月的chatgptpro会员,会充分利用chatgpto1
- H5动态生日祝福源码
cas215asd
源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html
- PySimpleGUI 4.60.5
孔帆贝
PySimpleGUI4.60.5【下载地址】PySimpleGUI4.60.5**PySimpleGUI**是一款专为简化PythonGUI(图形用户界面)编程而生的库。该库设计宗旨在于通过提供简洁、易懂的API接口,使开发者能够以更快的速度和更少的代码量创建出美观实用的应用程序。对于无论是GUI编程新手还是寻求快速开发工具的老手来说,PySimpleGUI都是一个极具吸引力的选择。其通过封装了
- java基础--序列化与反序列化的概念是什么?
阿硕的技术时间
【学习笔记】java开发语言
经典总结序列化就是把Java对象变成一串字节流,字节流就像是一种“通用语言”,可以在不同的计算机间传递。这样做的主要目的是保存对象的状态,以便以后可以恢复。反序列化则是把这些字节流重新变回Java对象,恢复对象的状态,方便程序继续使用它。详情内容1.什么是序列化?序列化是将Java对象转换为字节流的过程。字节流是一个平台无关的格式,可以在不同的计算机系统间传输。序列化的主要目的是将对象的状态保存下
- C语言循环案例
Litao_woaidetin
算法
#include#include#includeintmain(intargc,char*argv[]){//初始化随机数种子(以时间为种子)srand((unsigned)time(NULL));//游戏主循环控制,默认是可以重复玩的intgame_running=1;//游戏的头printf("======================================\n");printf(
- 《今日AI-人工智能-编程日报》-源自2025年3月21日
小亦编辑部
人工智能
一、AI编程领域最新动态AI编程工具崛起,程序员职业面临挑战Anthropic首席执行官DarioAmodei预言,未来一年内,90%的代码将由AI生成,传统程序员的工作可能被大幅替代。最新发布的AI编程模型(如Claude3.7、Sonnet3.7)在初级开发评估中表现优异,得分率超过60%,部分模型甚至在全球程序员排名中位列前0.1%。字节跳动的Trae海外版接入Claude3.7和GPT-4
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- 智能体认识
澄子兮
Dify人工智能
什么是智能体?智能体是指能够感知环境、进行决策并采取行动的系统。它们可以是软件程序、机器人或其他自动化设备,具备一定的自主性和智能性,智能体通过与环境的交互,不断学习和适应,从而实现特定的目标。其核心在于自主性,智能体能够根据环境的变化调整行为,展现出一定的智能水平。智能体可分为物理智能体与虚拟智能体,前者如机器人,后者则包括各种软件代理。智能体的特征主要包括自主性、适应性、互动性和学习能力。自主
- 模拟退火算法:原理、应用与优化策略
尹清雅
算法
摘要模拟退火算法是一种基于物理退火过程的随机搜索算法,在解决复杂优化问题上表现出独特优势。本文详细阐述模拟退火算法的原理,深入分析其核心要素,通过案例展示在函数优化、旅行商问题中的应用,并探讨算法的优化策略与拓展方向,为解决复杂优化问题提供全面的理论与实践指导,助力该算法在多领域的高效应用与创新发展。一、引言在现代科学与工程领域,复杂优化问题无处不在,如资源分配、路径规划、机器学习模型参数调优等。
- 面向对象(进阶)(‘封装‘,‘多态‘,‘对象属性‘,‘类属性‘,‘类方法‘,‘对象方法‘及其应用场景)
烈焰猩猩
python
‘封装’,'多态’及其应用场景一,封装及其应用场景封装的定义属于面向对象的三大特征之一,就是隐藏对象的属性和现实细节,仅对外提供公共的访问方式.(我们学的函数,类,都是封装的体现).封装的格式__属性名__属性名()封装的好处和弊端好处提高代码的安全性.由私有化来保证提高代码的的复用性.由函数来保证弊端代码量增加了.因为私有的内容外界想访问,必须提供公共的访问方式,代码量就增加了.封装的案例案例需
- 普通人学习AI应该如何入手?2025年最新AI大模型学习路线+全套学习资料,适合新手小白!
小城哇哇
人工智能学习大数据语言模型AI大模型agiai
引言随着人工智能(AI)技术的飞速发展,越来越多的人开始意识到掌握这项技能的重要性。然而,对于许多没有编程背景或数学基础的人来说,进入AI领域似乎是一个遥不可及的梦想。但实际上,通过合理的规划和适当的学习资源,任何人都可以逐步掌握AI的核心知识,并应用到实际工作中去。本文将为普通读者提供一份详细的2025年最新AI大模型学习路线图,并附带一套完整的自学资料,帮助您从零基础起步,顺利开启AI学习之旅
- python PySimpleGUI 使用
Seeklike
python
#PySimpleGUI库快速简单构建一个gui窗口#PySimpleGUI是一个用于简化GUI编程的Python包,它封装了多种底层GUI框架(如tkinter、Qt、WxPython等),提供了简单易用的API。#PySimpleGUI包含了大量的控件(也称为小部件或组件),这些控件可以帮助你快速构建用户界面#导包importPySimpleGUIassgimportcv2importkeyb
- 不会用AI大模型的程序员,5年后必将被淘汰?真相远比你想的更残酷!
小城哇哇
人工智能语言模型AI大模型DeepSeekOpenAIagi程序员
前言在技术飞速发展的今天,AI大模型已经成为程序员技能库中的“标配”。如果你还认为AI只是“锦上添花”的工具,那么5年后,你可能真的会被时代无情淘汰。这不是危言耸听,而是技术变革的必然趋势。AI大模型:程序员的“效率革命”AI大模型如DeepSeek等工具,正在彻底改变程序员的开发模式。它们不仅能自动生成代码、优化算法,还能快速解决复杂的技术问题。过去需要几天甚至几周才能完成的任务,现在可能只需要
- 2024年最全Python二级考试试题汇总(史上最全)
2401_84584831
程序员python开发语言算法
C‘1,2,3,4,5,’D1,2,3,4,5,正确答案:D以下程序的输出结果是:a=30b=1ifa>=10:a=20elifa>=20:a=30elifa>=30:b=aelse:b=0print(‘a={},b={}’.format(a,b))Aa=30,b=1Ba=30,b=30Ca=20,b=20Da=20,b=1正确答案:D以下程序的输出结果是:s=‘’try:foriinrange(
- Redis Cluster(无中心化设计)详解
π大星星️
redis数据库缓存
1.1RedisCluster工作原理1.1.1背景与动机在传统的Redis单机模式中,哨兵(Sentinel)机制可以解决Redis的高可用问题。当主节点(Master)故障时,哨兵可以自动将从节点(Slave)提升为新的主节点,从而保证Redis服务的可用性。然而,这种机制无法解决单机Redis的写入瓶颈问题。单机Redis的写入性能受限于单机的内存大小、并发数量、网卡速率等因素。为了解决这一
- 如何通过Python实现自动化任务:从入门到实践
小弟有话说1.0
python自动化开发语言
在当今快节奏的数字化时代,自动化技术正逐渐成为提高工作效率的利器。无论是处理重复性任务,还是管理复杂的工作流程,自动化都能为我们节省大量时间和精力。本文将以Python为例,带你从零开始学习如何实现自动化任务,并通过一个实际案例展示其强大功能。一、为什么选择Python实现自动化?Python作为一种简单易学、功能强大的编程语言,已经成为自动化领域的首选工具。以下是Python在自动化中的几大优势
- 2024年Python最新Python二级考试试题汇总(史上最全)_计算机二级python真题
2301_82243979
程序员python开发语言前端
表达式1001==0x3e7的结果是:AfalseBFalseCtrueDTrue正确答案:B以下选项,不是Python保留字的选项是:AdelBpassCnotDstring正确答案:D表达式eval(‘500/10’)的结果是:A‘500/10’B500/10C50D50.0正确答案:D表达式type(eval(‘45’))的结果是:ABCNoneD正确答案:D表达式divmod(20,3)的
- Redis Sentinel(哨兵模式)高可用性解决方案
π大星星️
redissentinelgit
一、概述RedisSentinel(哨兵模式)是Redis的高可用性(HighAvailability,HA)解决方案,它通过哨兵系统和Redis实例的协同工作,确保了Redis服务的高可用性和数据的持久性。哨兵系统由一个或多个哨兵进程组成,这些进程负责监控主从Redis服务器,并在主服务器出现故障时进行自动故障转移。二、主要功能监控哨兵系统会持续监控所有主从Redis服务器,以及哨兵系统自身的状
- 【猫狗分类】Pytorch VGG16 实现猫狗分类1-数据清洗+制作标签文件
努力的小巴掌
pytorch分类项目pytorch分类人工智能
Pytorch猫狗分类用Pytorch框架,实现分类问题,好像是学习了一些基础知识后的一个小项目阶段,通过这个分类问题,可以知道整个pytorch的工作流程是什么,会了一个分类,那就可以解决其他的分类问题,当然了,其实最重要的还是,了解她的核心是怎么工作的。那首先,我们的第一个项目,就做猫狗的分类。声明:整个数据和代码来自于b站,链接:使用pytorch框架手把手教你利用VGG16网络编写猫狗分类
- Python点名器代码及打包教程
羽落惊鸿TQ
python开发语言
接下来再写一个功能性齐全稍微复杂一点的Python点名器程序,在原简易版的基础上增加历史记录功能、支持多种名单格式(CSV/Excel)、增加点名统计功能,并详细说明了将该程序打包成exe可执行文件的方法,以下是源代码,仅供学习参考:importtkinterastkfromtkinterimportttk, messagebox, filedialogimportrandomimportcsvi
- echarts地图tooltip自动轮播
爬_
tooltipecharts地图轮播轮播tooltip
echarts的tooltip按数据轮播核心代码varmycharts=echarts.init(this.$refs.echartsMap);varoption={};mycharts.setOption(option);varindex=0;//播放所在下标this.mTime=setInterval(function(){mycharts.dispatchAction({type:'show
- 蓝桥每日打卡--区间移位
xxjiaz
算法蓝桥杯数据结构java
#蓝桥#JAVA#区间移位题目描述数轴上有n个闭区间:D1,⋯Dn。其中区间Di用一对整数[ai,bi]来描述,满足ai≤bi。已知这些区间的长度之和至少有。所以,通过适当的移动这些区间,你总可以使得他们的"并"覆盖[0,],也就是说[0,]这个区间内的每一个点都落于至少一个区间内。你希望找一个移动方法,使得位移差最大的那个区间的位移量最小。具体来说,假设你将Di移动到[ai+ci,bi+ci]这
- 基于python+django的旅游信息网站-旅游景点门票管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango旅游
该系统是基于python+django开发的旅游景点门票管理系统。是给师弟做的课程作业。大家学习过程中,遇到问题可以在github咨询作者。学习过程问题可以留言哦演示地址前台地址:http://travel.gitapp.cn后台地址:http://travel.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc
代码示例:
test
1
2
2、经典的盒子模型
百度百科的经典图:
通过控制div等盒子的margin(外边距),padding(内填充),border(边框),width(宽),height(长)等数据构造合适的布局
3、flex布局
推荐阮一峰老师的flex教程
弹性盒子,顾名思义宽和高是有弹性的,会自适应(不设置宽高会自动填充)
效果图:
test
1
2
3
除了盒子整体的属性外,可以给盒子里的每个项目设置具体的属性
- order: integer || 0,数值越小,排列越靠前,默认为0
- flex-grow: number || 0,定义项目的放大比例,默认为0
- flex-shrink:number || 1,定义项目中的缩小比例,默认为1
- flex-basis: length || auto,定义了在分配多余空间之前,项目占据的主轴空间(main size)
- flex: flex-grow flex-shrink ? || flex-basis //定义三个属性的简写
- align-self 设置单个项目与其他项目不一样的对齐方式,默认继承父元素的继承方式
你可能感兴趣的:(关于css布局的记录(一) --table和flex布局)
- 认识数学建模,什么是数学建模
ymchuangke
从零开始学数学建模数学建模
目录一、什么是数学建模?二、数学建模的核心思想三、数学建模的应用领域四、数学建模的基本步骤五、常用的数学建模方法和工具六、数学建模的挑战与未来发展一、什么是数学建模?数学建模(MathematicalModeling)是一种利用数学语言、结构和方法,对实际问题进行描述、简化、分析和求解的过程。其核心在于通过将复杂的现实世界问题转化为可操作的数学形式,从而利用数学理论和计算技术对其进行深入研究和解决
- [BJDCTF2020]JustRE
32304353
安全汇编
打开程序发现需要进行点击获取flag拖入IDA进行分析F5挨个查看代码发现疑似falg的数据经过判断,需要点击19999次获得flag把%d带入即可获取flagflag{1999902069a45792d233ac}提交flag解题思路参考文章BUUCTF-[BJDCTF2020]JustRE1-CSDN博客
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- 算法-枚 举
Java版蜡笔小新
算法算法
信息在计算机之间的演示计算机的电路由逻辑门电路组成。一个逻辑门电路可以看成一个开关,每个开关的状态是“开"(高电位)或“关”(低电位),即对应于或0二进制数的一位,取值只能是0或1,称为一个“比特”(bit),简写:b八个二进制位称为一个“字节”(byte),简写:B1024(2的10次方)字节称为1KB,1024KB称作1MB(1兆),1024MB称作1GB,1024GB0和1足以表示和传播各种
- CVE - 2016 - 6628 漏洞复现:深入剖析及实战演示
Waitccy
网络安全网络安全java
CVE-2016-6628漏洞复现:深入剖析及实战演示一、引言在网络安全领域,漏洞复现是理解和应对安全威胁的重要手段。CVE-2016-6628是一个影响广泛的严重漏洞,它主要存在于某些版本的Android系统中,攻击者可利用此漏洞通过特制的应用程序获取敏感信息、执行任意代码等,给用户带来极大的安全风险。本文将详细介绍CVE-2016-6628漏洞的背景、原理,并进行完整的漏洞复现过程,帮助读者更
- Java 双亲委派模型(Parent Delegation Model)
重生之我在成电转码
java开发语言jvm
一、什么是双亲委派模型?双亲委派模型是Java类加载器(ClassLoader)的一种设计机制:✅避免重复加载✅保证核心类安全、避免被篡改✅提高类加载效率核心思想:类加载请求从子加载器逐级向上委托父加载器,只有父加载器加载失败(ClassNotFoundException)后,子加载器才会尝试自己加载。二、双亲委派的加载流程(核心)当某个类加载器接收到类加载请求时:1️⃣先检查自己是否加载过(缓存
- 合并两个有序链表
陆仁贾笨贾
链表数据结构
题目:将两个升序链表合并为一个新的升序链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。示例1:输入:l1=[1,2,4],l2=[1,3,4]输出:[1,1,2,3,4,4]思路:虚拟头结点:使用一个虚拟头结点(dummy)来简化链表操作。虚拟头结点的next指针指向合并后的链表的头结点。通过一个指针p来追踪新链表的最后一个节点。遍历链表:使用两个指针p1和p2分别遍历链表l1和l2。
- 2025年美赛数学建模 ICM 问题 E:为农业腾出空间
深度学习&目标检测实战项目
数学建模2025美赛2025年数学建模美赛思路代码问题E:为农业腾出空间2025美赛E题
全部都是公开资料,不代写论文,请勿盲目订阅)2025年数学建模美赛期间,会发布思路和代码,赛前半价,赛前会发布往年美赛的经典案例,赛题会结合最新款的chatgpto1pro分析,会根据赛题难度,选择合适的题目着重分析,没有代写论文服务,只会发布思路和代码,因为赛制要求,不会回复私信。内容可能达不到大家预期,请不要盲目订阅。已开通200美元/月的chatgptpro会员,会充分利用chatgpto1
- H5动态生日祝福源码
cas215asd
源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html
- PySimpleGUI 4.60.5
孔帆贝
PySimpleGUI4.60.5【下载地址】PySimpleGUI4.60.5**PySimpleGUI**是一款专为简化PythonGUI(图形用户界面)编程而生的库。该库设计宗旨在于通过提供简洁、易懂的API接口,使开发者能够以更快的速度和更少的代码量创建出美观实用的应用程序。对于无论是GUI编程新手还是寻求快速开发工具的老手来说,PySimpleGUI都是一个极具吸引力的选择。其通过封装了
- java基础--序列化与反序列化的概念是什么?
阿硕的技术时间
【学习笔记】java开发语言
经典总结序列化就是把Java对象变成一串字节流,字节流就像是一种“通用语言”,可以在不同的计算机间传递。这样做的主要目的是保存对象的状态,以便以后可以恢复。反序列化则是把这些字节流重新变回Java对象,恢复对象的状态,方便程序继续使用它。详情内容1.什么是序列化?序列化是将Java对象转换为字节流的过程。字节流是一个平台无关的格式,可以在不同的计算机系统间传输。序列化的主要目的是将对象的状态保存下
- C语言循环案例
Litao_woaidetin
算法
#include#include#includeintmain(intargc,char*argv[]){//初始化随机数种子(以时间为种子)srand((unsigned)time(NULL));//游戏主循环控制,默认是可以重复玩的intgame_running=1;//游戏的头printf("======================================\n");printf(
- 《今日AI-人工智能-编程日报》-源自2025年3月21日
小亦编辑部
人工智能
一、AI编程领域最新动态AI编程工具崛起,程序员职业面临挑战Anthropic首席执行官DarioAmodei预言,未来一年内,90%的代码将由AI生成,传统程序员的工作可能被大幅替代。最新发布的AI编程模型(如Claude3.7、Sonnet3.7)在初级开发评估中表现优异,得分率超过60%,部分模型甚至在全球程序员排名中位列前0.1%。字节跳动的Trae海外版接入Claude3.7和GPT-4
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- 智能体认识
澄子兮
Dify人工智能
什么是智能体?智能体是指能够感知环境、进行决策并采取行动的系统。它们可以是软件程序、机器人或其他自动化设备,具备一定的自主性和智能性,智能体通过与环境的交互,不断学习和适应,从而实现特定的目标。其核心在于自主性,智能体能够根据环境的变化调整行为,展现出一定的智能水平。智能体可分为物理智能体与虚拟智能体,前者如机器人,后者则包括各种软件代理。智能体的特征主要包括自主性、适应性、互动性和学习能力。自主
- 模拟退火算法:原理、应用与优化策略
尹清雅
算法
摘要模拟退火算法是一种基于物理退火过程的随机搜索算法,在解决复杂优化问题上表现出独特优势。本文详细阐述模拟退火算法的原理,深入分析其核心要素,通过案例展示在函数优化、旅行商问题中的应用,并探讨算法的优化策略与拓展方向,为解决复杂优化问题提供全面的理论与实践指导,助力该算法在多领域的高效应用与创新发展。一、引言在现代科学与工程领域,复杂优化问题无处不在,如资源分配、路径规划、机器学习模型参数调优等。
- 面向对象(进阶)(‘封装‘,‘多态‘,‘对象属性‘,‘类属性‘,‘类方法‘,‘对象方法‘及其应用场景)
烈焰猩猩
python
‘封装’,'多态’及其应用场景一,封装及其应用场景封装的定义属于面向对象的三大特征之一,就是隐藏对象的属性和现实细节,仅对外提供公共的访问方式.(我们学的函数,类,都是封装的体现).封装的格式__属性名__属性名()封装的好处和弊端好处提高代码的安全性.由私有化来保证提高代码的的复用性.由函数来保证弊端代码量增加了.因为私有的内容外界想访问,必须提供公共的访问方式,代码量就增加了.封装的案例案例需
- 普通人学习AI应该如何入手?2025年最新AI大模型学习路线+全套学习资料,适合新手小白!
小城哇哇
人工智能学习大数据语言模型AI大模型agiai
引言随着人工智能(AI)技术的飞速发展,越来越多的人开始意识到掌握这项技能的重要性。然而,对于许多没有编程背景或数学基础的人来说,进入AI领域似乎是一个遥不可及的梦想。但实际上,通过合理的规划和适当的学习资源,任何人都可以逐步掌握AI的核心知识,并应用到实际工作中去。本文将为普通读者提供一份详细的2025年最新AI大模型学习路线图,并附带一套完整的自学资料,帮助您从零基础起步,顺利开启AI学习之旅
- python PySimpleGUI 使用
Seeklike
python
#PySimpleGUI库快速简单构建一个gui窗口#PySimpleGUI是一个用于简化GUI编程的Python包,它封装了多种底层GUI框架(如tkinter、Qt、WxPython等),提供了简单易用的API。#PySimpleGUI包含了大量的控件(也称为小部件或组件),这些控件可以帮助你快速构建用户界面#导包importPySimpleGUIassgimportcv2importkeyb
- 不会用AI大模型的程序员,5年后必将被淘汰?真相远比你想的更残酷!
小城哇哇
人工智能语言模型AI大模型DeepSeekOpenAIagi程序员
前言在技术飞速发展的今天,AI大模型已经成为程序员技能库中的“标配”。如果你还认为AI只是“锦上添花”的工具,那么5年后,你可能真的会被时代无情淘汰。这不是危言耸听,而是技术变革的必然趋势。AI大模型:程序员的“效率革命”AI大模型如DeepSeek等工具,正在彻底改变程序员的开发模式。它们不仅能自动生成代码、优化算法,还能快速解决复杂的技术问题。过去需要几天甚至几周才能完成的任务,现在可能只需要
- 2024年最全Python二级考试试题汇总(史上最全)
2401_84584831
程序员python开发语言算法
C‘1,2,3,4,5,’D1,2,3,4,5,正确答案:D以下程序的输出结果是:a=30b=1ifa>=10:a=20elifa>=20:a=30elifa>=30:b=aelse:b=0print(‘a={},b={}’.format(a,b))Aa=30,b=1Ba=30,b=30Ca=20,b=20Da=20,b=1正确答案:D以下程序的输出结果是:s=‘’try:foriinrange(
- Redis Cluster(无中心化设计)详解
π大星星️
redis数据库缓存
1.1RedisCluster工作原理1.1.1背景与动机在传统的Redis单机模式中,哨兵(Sentinel)机制可以解决Redis的高可用问题。当主节点(Master)故障时,哨兵可以自动将从节点(Slave)提升为新的主节点,从而保证Redis服务的可用性。然而,这种机制无法解决单机Redis的写入瓶颈问题。单机Redis的写入性能受限于单机的内存大小、并发数量、网卡速率等因素。为了解决这一
- 如何通过Python实现自动化任务:从入门到实践
小弟有话说1.0
python自动化开发语言
在当今快节奏的数字化时代,自动化技术正逐渐成为提高工作效率的利器。无论是处理重复性任务,还是管理复杂的工作流程,自动化都能为我们节省大量时间和精力。本文将以Python为例,带你从零开始学习如何实现自动化任务,并通过一个实际案例展示其强大功能。一、为什么选择Python实现自动化?Python作为一种简单易学、功能强大的编程语言,已经成为自动化领域的首选工具。以下是Python在自动化中的几大优势
- 2024年Python最新Python二级考试试题汇总(史上最全)_计算机二级python真题
2301_82243979
程序员python开发语言前端
表达式1001==0x3e7的结果是:AfalseBFalseCtrueDTrue正确答案:B以下选项,不是Python保留字的选项是:AdelBpassCnotDstring正确答案:D表达式eval(‘500/10’)的结果是:A‘500/10’B500/10C50D50.0正确答案:D表达式type(eval(‘45’))的结果是:ABCNoneD正确答案:D表达式divmod(20,3)的
- Redis Sentinel(哨兵模式)高可用性解决方案
π大星星️
redissentinelgit
一、概述RedisSentinel(哨兵模式)是Redis的高可用性(HighAvailability,HA)解决方案,它通过哨兵系统和Redis实例的协同工作,确保了Redis服务的高可用性和数据的持久性。哨兵系统由一个或多个哨兵进程组成,这些进程负责监控主从Redis服务器,并在主服务器出现故障时进行自动故障转移。二、主要功能监控哨兵系统会持续监控所有主从Redis服务器,以及哨兵系统自身的状
- 【猫狗分类】Pytorch VGG16 实现猫狗分类1-数据清洗+制作标签文件
努力的小巴掌
pytorch分类项目pytorch分类人工智能
Pytorch猫狗分类用Pytorch框架,实现分类问题,好像是学习了一些基础知识后的一个小项目阶段,通过这个分类问题,可以知道整个pytorch的工作流程是什么,会了一个分类,那就可以解决其他的分类问题,当然了,其实最重要的还是,了解她的核心是怎么工作的。那首先,我们的第一个项目,就做猫狗的分类。声明:整个数据和代码来自于b站,链接:使用pytorch框架手把手教你利用VGG16网络编写猫狗分类
- Python点名器代码及打包教程
羽落惊鸿TQ
python开发语言
接下来再写一个功能性齐全稍微复杂一点的Python点名器程序,在原简易版的基础上增加历史记录功能、支持多种名单格式(CSV/Excel)、增加点名统计功能,并详细说明了将该程序打包成exe可执行文件的方法,以下是源代码,仅供学习参考:importtkinterastkfromtkinterimportttk, messagebox, filedialogimportrandomimportcsvi
- echarts地图tooltip自动轮播
爬_
tooltipecharts地图轮播轮播tooltip
echarts的tooltip按数据轮播核心代码varmycharts=echarts.init(this.$refs.echartsMap);varoption={};mycharts.setOption(option);varindex=0;//播放所在下标this.mTime=setInterval(function(){mycharts.dispatchAction({type:'show
- 蓝桥每日打卡--区间移位
xxjiaz
算法蓝桥杯数据结构java
#蓝桥#JAVA#区间移位题目描述数轴上有n个闭区间:D1,⋯Dn。其中区间Di用一对整数[ai,bi]来描述,满足ai≤bi。已知这些区间的长度之和至少有。所以,通过适当的移动这些区间,你总可以使得他们的"并"覆盖[0,],也就是说[0,]这个区间内的每一个点都落于至少一个区间内。你希望找一个移动方法,使得位移差最大的那个区间的位移量最小。具体来说,假设你将Di移动到[ai+ci,bi+ci]这
- 基于python+django的旅游信息网站-旅游景点门票管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango旅游
该系统是基于python+django开发的旅游景点门票管理系统。是给师弟做的课程作业。大家学习过程中,遇到问题可以在github咨询作者。学习过程问题可以留言哦演示地址前台地址:http://travel.gitapp.cn后台地址:http://travel.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的......... 但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会 所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。 function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb Jodd 被分成众多模块,按需选择,其中 工具类模块有: jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD) public void download(HttpServletRequest request,HttpServletResponse response,String fileName) { OutputStream os = null; InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结 AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含! 引用 1.0 如何设置 tomcat 的时区: 位置:(catalina.bat---JAVA_OPTS 下面加上) set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/** * 得到几天前的时间 * @param d * @param day * @return */ public static Date getDateBefore(Date d,int day){ Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别 数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗? 无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误: 统计数据出错! 原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子 该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。 时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式: Nginx的access.log解析正则表达式 val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs. IMO, erlang really is a interesting programming language, I really like its concurrency feature. but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。 实现方式 log4j: <appender name="serviceLog" class="org.apache.log4j.RollingFileAppender"> <param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html * 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下 ================================================================================= 自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令 [root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id" model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤: 1.用w命令找到要踢出的用户,比如下面: [root@localhost ~]# w 18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00 USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要: 静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。 string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。 byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。 特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。 Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。 实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph; class MyStack { private final int SIZE = 20; private int[] st; private int top; public MyStack() { st = new int[SIZE]; top = -1; } public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看 http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication LDAP Authentication using OpenLDAP Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。 这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。 安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。 1.applicationContext.xml中增加如下配置: <bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc