- 4(四) Jmeter自动化报表html生成
夜晚打字声
工具jmeter自动化运维
从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文
- 使用Spring Boot实现分布式任务调度
weixin_836869520
springboot分布式后端
使用SpringBoot实现分布式任务调度大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!一、SpringBoot与分布式任务调度概述在分布式系统中,任务调度是一项关键的技术,它能够有效地管理和调度系统中的各种任务,确保任务能够按时执行并具有高可用性和可靠性。SpringBoot作为Java领域流行的开发框架,提供了多种实现分布式任务调度的解决方案。二、SpringB
- 在Spring Boot中实现分布式任务调度
微赚淘客系统开发者
springboot分布式后端
在SpringBoot中实现分布式任务调度大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!使用SpringBoot与Quartz实现分布式任务调度1.引入依赖在SpringBoot项目中,首先需要引入Quartz和相关依赖:org.springframework.bootspring-boot-starter-quartz2.配置Quartz在SpringBoot的配
- 在Spring Boot中集成分布式任务调度
微赚淘客机器人开发者联盟@聚娃科技
springboot分布式后端
在SpringBoot中集成分布式任务调度大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言分布式任务调度是现代企业应用中常见的需求,特别是在微服务架构中,不同服务可能需要定时执行任务、定时触发某些业务逻辑或者周期性地处理数据。SpringBoot提供了多种方式来实现分布式任务调度,包括使用Quartz、Spring自带的任务调度以及集成第三方调度中心等。2.使
- Vue3 从零到全掌握:最详尽的入门指南(近万字超全内容)
AA-老高(接毕设)
开发资料vue.js前端javascript
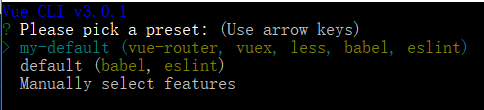
一、Vue脚手架Vue3官方文档地址:https://v3.cn.vuejs.org/以前的官方脚手架@vue-cli也可以用,但这里推荐一个更轻快的脚手架Vite脚手架网址:Vite中文网方式一:vue-cli脚手架初始化Vue3项目官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create// 查看@vue/
- 《颠覆传统,用Web3.0技术手撸一个去中心化微博(含完整代码)》
煜bart
web3人工智能区块链
一、为什么你的下一个项目必须拥抱Web3.0?传统互联网正面临三大致命伤:-用户数据被巨头垄断(某浪删帖事件频发)-单点故障导致服务瘫痪(某云宕机损失过亿)-创作者收益被平台榨取(某音抽成高达70%)**Web3.0的破局方案:**-✅数据永久存储在IPFS/Arweave-✅智能合约自动分配收益-✅抗审查的链上内容存证---###二、核心技术栈揭秘(附对比图表)|技术|传统方案|Web3.0方案
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- SpringBoot集成Swagger3.0
邪神大叔
JavaMacSpringBootswagger3.0javaspringboot
pom.xmlio.springfoxspringfox-boot-starter3.0.0SwaggerConfig/***@author:zek*@desc:swagger*/@EnableOpenApi@ConfigurationpublicclassSwaggerConfigimplementsWebMvcConfigurer{@BeanpublicDocketcreateRestApi(
- 【北京迅为】iTOP-RK3568开发板OpenHarmony系统南向驱动开发UART接口运作机制
迅为电子
RK3568开发板RK3568开发板OpenHarmony
瑞芯微RK3568芯片是一款定位中高端的通用型SOC,采用22nm制程工艺,搭载一颗四核Cortex-A55处理器和MaliG522EE图形处理器。RK3568支持4K解码和1080P编码,支持SATA/PCIE/USB3.0外围接口。RK3568内置独立NPU,可用于轻量级人工智能应用。RK3568支持安卓11和linux系统,主要面向物联网网关、NVR存储、工控平板、工业检测、工控盒、卡拉OK
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- 大数据最新大数据StarRocks(七):数据表创建(2)
2401_84182271
程序员大数据
2.1表分为内部表和外部表默认未内部表,3.0版本开始集成外部数据建议使用catalog,外部表的建表方式将被弃用2.2列定义语法:col_namecol_type[agg_type][NULL|NOTNULL][DEFAULT"default\_value"][AUTO_INCREMENT][ASgeneration_expr]col_name:列名称注意,在一般情况下,不能直接创建以以__op
- python pip报错:Preparing metadata (pyproject.toml) ... error
我有一个魔盒
其他pythonpip开发语言
环境:win11(Python3.9.13)原因:想安装低版本python,结果安装成了32位的,但是依赖包基本都是64位的。解决办法:重装64位python(可能还需要VisualStudio内安装“使用C++的桌面开发”)异常报错:Collectingmatplotlib~=3.0(fromgradio)Usingcachedhttps://pypi.tuna.tsinghua.edu.cn/
- PyCINRAD读取探测中心天气雷达拼图系统v3产品
pysoer
python
PyCINRADPyCINRAD号称国内最强大的雷达数据处理工具,支持多种CINRAD雷达数据格式,兼容性强,横扫CMA雷达基数据和产品,国内首个支持“探测中心拼图3.0”。快速提取、计算雷达衍生产品,如组合反射率CR、回波顶高ET、降水粒子分类HCL等。作为一个开源项目,PyCINRAD对所有用户免费开放,鼓励社区贡献和改进。据悉已遍布CMA的各个系统角落。PyCINRAD官网https://p
- 超小巧且经济的CMOS工业相机——Vieworks的VZ系列
51camera
工业相机
今天我们来看一款超级紧凑小巧且具有成本效益的工业相机——Vieworks的VZ系列。它主要有以下四大特点:1、超紧凑的工业相机VZ系列是最小的相机,适用于广泛的机器视觉应用。由于其29mmx29mm的紧凑外壳尺寸和重量轻,VZ系列可以简单地取代大多数工业相机。2、无缝安装和高可用性PoE千兆以太网和USB3.0接口使得系统集成相对容易,减少了电缆长度和多个摄像头设置。VZ系列通过使用千兆以太网和U
- 前端架构 —— 脚手架的本地调试方法
mask-li
前端
脚手架本地link标准流程链接本地脚手架:cdyour-cli-dirnpmlink在当前node全局依赖中创建一个脚手架并且指向文件目录,而且会创建一个可执行文件链接本地库文件:cdyour-lib-dirnpmlinkcdyour-cli-dirnpmlinkyour-lib取消链接本地库文件:cdyour-lib-dirnpmunlinkcdyour-cli-dirnpmunlinkyour
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 开源的 AntDesignVue 表单设计器使用教程
低代码研究员
FormCreate开源FormCreatevue.js表单设计器ant-design-vue
FcDesigner版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|在线演示本项目采用Vue3.0和AntDesignVue进行页面构建,内置多语言解决方案,支持二次扩展开发,支持
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Windows 图形显示驱动开发-WDDM 3.0功能- IOMMU DMA 重新映射(二)
程序员王马
windows图形显示驱动开发驱动开发
地址描述符列表为了同时支持物理和逻辑访问模式,并在运行时无缝切换这两种模式,Dxgkrnl提供了一个描述地址描述符列表(ADL)的DXGK_ADL结构。此数据结构类似于MDL,但描述了一个可以是物理或逻辑的页面数组。由于这些页可以是逻辑页,因此不能将ADL描述的地址映射到虚拟地址以直接访问CPU。DxgkddiBuildpagingbuffer的DXGK_OPERATION_MAP_APERTUR
- RTX4070Ti性能实测与优化解析
智能计算研究中心
其他
内容概要本文将以NVIDIAGeForceRTX4070Ti显卡为核心,系统化呈现其在4K与2K分辨率下的性能表现差异,并深入解析光线追踪与DLSS3.0技术对游戏体验的实际影响。通过15款主流3A大作的帧数实测数据,结合《赛博朋克2077》《艾尔登法环》等典型场景的测试结果,量化对比不同画质预设下的流畅度变化。此外,文章将提供经过验证的超频参数配置方案,涵盖电压调节、核心频率偏移及显存时序优化,
- Windows 图形显示驱动开发-WDDM 3.0功能- IOMMU DMA 重新映射(一)
程序员王马
windows图形显示驱动开发驱动开发
概述直到WDDM3.0,Dxgkrnl仅支持通过1:1物理重新映射实现IOMMU隔离,这意味着GPU访问的逻辑页被转换为相同的物理页码。IOMMUDMA重新映射允许GPU通过不再以1:1映射的逻辑地址访问内存。相反,Dxgkrnl能够提供逻辑上连续的地址范围。Dxgkrnl对GPU施加限制:GPU必须能够访问所有物理内存才能启动设备。如果GPU的最高可见地址不超过系统上安装的最高物理地址,则Dxg
- Windows 图形显示驱动开发-WDDM 3.0功能- D3D12 视频编码(二)
程序员王马
windows图形显示驱动开发驱动开发
D3D12视频编码回调函数驱动程序实现以下回调函数以支持D3D12视频编码。创建表示视频编码器的驱动程序对象:PFND3D12DDI_CALCPRIVATEVIDEOENCODERSIZE_0082_0会计算D3D运行时需要为驱动程序对象分配的内存量。PFND3D12DDI_CREATEVIDEOENCODER_0082_0创建保存视频编码会话状态的实际视频编码器对象。创建表示视频编码器堆的驱动程
- 扫盲系列--Web3智能合约+Solidity简介
「已注销」
前端框架
前言这几天web3智能合约这个概念,频繁映入我的眼帘。web3.0这个概念我听说过,核心特征是去中心化、开放性、隐私保护和数据所有权回归个人。Web1.0是信息浏览时代,Web2.0是用户参与和社交网络时代,Web3.0是去中心化与智能化时代。在Web3.0这一新的互联网架构下,用户不再仅仅是内容的消费者,更是自己数字身份和数据的拥有者。Web3.0旨在构建一个更加透明、安全且高效的信息网络。我对
- 芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 金融行业网页编辑器对WORD图文混排有哪些特殊需求?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 金融行业Vue应用如何利用wangEditor实现WORD文档高效上传?
2501_90699640
金融vue.jswordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 【用户投稿】手把手基于Apache SeaTunnel从PostgreSQL同步到Doris
SeaTunnel
apachepostgresql数据库
本文详细演示了如何通过ApacheSeaTunnel2.3.9实现PostgreSQL14.6到ApacheDoris3.0.3的全量数据同步,涵盖从环境部署到生产验证的完整闭环,请各位小伙伴批评指正!版本要求:PostgreSQL-->Server14.6ApacheSeaTunnel-->Apache-SeaTunnel-2.3.9ApacheDoris-->Apache-Doris-3.0.
- 3.0 二分查找算法:二分查找算法简介
熊峰峰
#1.每日练习算法数据结构c++二分查找
二分查找算法简介一、算法定义二、算法原理三、示例分析四、C++实现五、关键注意事项六、适用场景与局限性七、二分查找的三大模板1.朴素的二分模板2.查找左边界的二分模板3.查找右边界的二分模板4.关键对比与总结一、算法定义二分查找(BinarySearch)是一种在有序数组中快速查找目标元素的算法。其核心思想是通过分治策略不断缩小搜索范围,时间复杂度为O(logn),效率远高于线性查找(O(n))。
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要