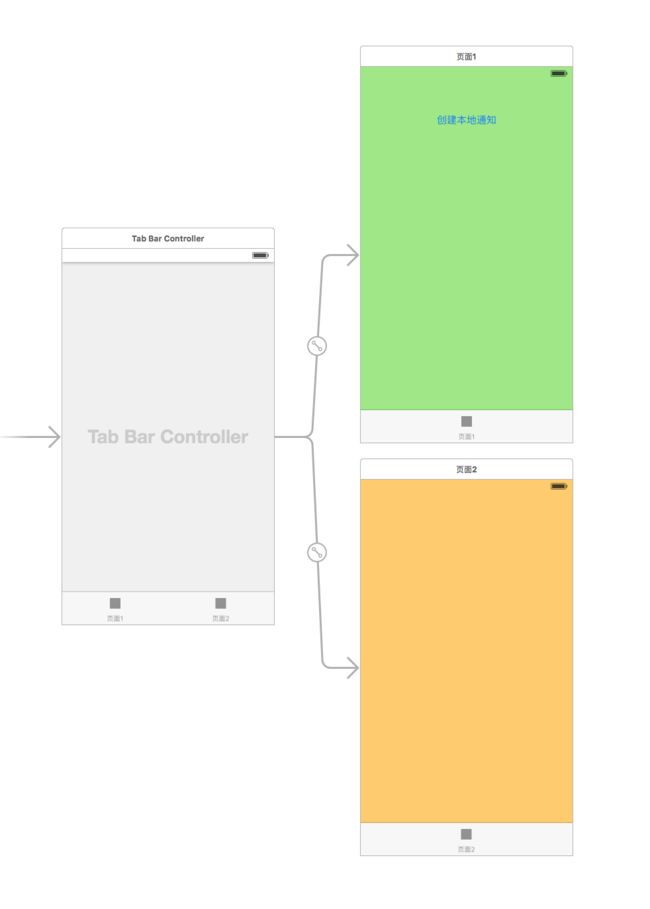
界面搭建:
根控制器为一个UITabBarController ,TabBar有两个子视图,分别是两个ViewController:Page1和Page2,接下来需要实现的功能是,应用发送本地通知,接收到通知后,点击打开应用,切换到Page2
发送通知代码:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
// 创建本地通知
- (IBAction)StartLocalNoteButtonClick:(id)sender {
// 创建本地通知
UILocalNotification *localNotification = [[UILocalNotification alloc]init];
// 设置属性
// 1.触发事件
localNotification.fireDate = [NSDate dateWithTimeIntervalSinceNow:5];
// 2.设置通知的显示内容
localNotification.alertBody = @"收到一条新消息";
// 设置传递的信息
localNotification.userInfo = @{@"page":@1};
// 预定通知(UIApplication 作为系统和应用的桥梁,一般负责应用和系统相关的工作)
// iOS 8.0以后,在预定和展示通知之前必须要注册通知,请求授权
[[UIApplication sharedApplication] scheduleLocalNotification:localNotification];
}
- (void)viewDidLoad {
[super viewDidLoad];
// 注册通知,请求授权
/*
UIUserNotificationTypeNone 无任何效果
UIUserNotificationTypeBadge 通知含有角标
UIUserNotificationTypeSound 带声音
UIUserNotificationTypeAlert 提示文字
*/
UIUserNotificationSettings *notificationSettings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeAlert | UIUserNotificationTypeBadge | UIUserNotificationTypeSound categories:nil];
[[UIApplication sharedApplication] registerUserNotificationSettings:notificationSettings];
}
@end
AppDelegate代理中接收本地通知:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
/*
NSString *const UIApplicationLaunchOptionsURLKey;
NSString *const UIApplicationLaunchOptionsSourceApplicationKey;
NSString *const UIApplicationLaunchOptionsRemoteNotificationKey;
NSString *const UIApplicationLaunchOptionsLocalNotificationKey;
NSString *const UIApplicationLaunchOptionsAnnotationKey;
NSString *const UIApplicationLaunchOptionsLocationKey;
NSString *const UIApplicationLaunchOptionsNewsstandDownloadsKey;
NSString *const UIApplicationLaunchOptionsBluetoothCentralsKey;
NSString *const UIApplicationLaunchOptionsBluetoothPeripheralsKey;
NSString *const UIApplicationLaunchOptionsShortcutItemKey;
NSString *const UIApplicationLaunchOptionsUserActivityDictionaryKey;
NSString *const UIApplicationLaunchOptionsUserActivityTypeKey;
*/
UILocalNotification *notification = launchOptions[UIApplicationLaunchOptionsLocalNotificationKey];
[self showLocalPage:notification];
return YES;
}
/**
* 当已经接收到本地通知后调用 (应用在后台时,点击通知进入应用后调用,应用在前台时,直接接收到通知但是没有视图变化)
*
* @param application 应用对象
* @param notification 接收到的本地通知
*/
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification{
[self showLocalPage:notification];
}
- (void)showLocalPage:(UILocalNotification *)localNotification{
UITabBarController *tabBarController = (UITabBarController *)self.window.rootViewController;
if ([localNotification.userInfo[@"page"] integerValue] == 1) {
tabBarController.selectedIndex = 1;
} else {
tabBarController.selectedIndex = 0;
}
}
打开应用后,跳转到Page2页面:
获取本地通知后,判断传递的信息,通过判断结果选择显示的界面
如果传递的参数范围比较多,可以使用Switch进行判断,之所以使用数值类型,是因为字符串判断性能比较差
- 因为程序在前后台时都能获取到通知,在前台接收到了通知也会进行切换界面,这样用户体验并不好,所以还需要对应用的状态进行判断,再决定是否执行页面跳转:
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification{
/*
UIApplicationStateActive, 活跃状态/前台
UIApplicationStateInactive, 非活跃状态(电话打断的一瞬间)
UIApplicationStateBackground 后台(应用接收到通知并点击点击通知进入app时,处于该状态)
*/
if (application.applicationState != UIApplicationStateActive ){
[self showLocalPage:notification];
}
}
这样当应用处于前台状态时,就不会进行页面跳转了