目录
- 软件工程-个人总结
- 一、原型设计
- 二、学习积累
- 三、实际开发(我负责的部分)
- 四、个人总结
- 五、课程建议
软件工程-个人总结
前端代码链接
后端代码链接
我的主要工作,前端的设计,前端后端交互,大部分页面的完成。
一、原型设计
1.确定需求
需求链接
2.用例图,类图,时序图
图设计链接
二、学习积累
1.vue框架
为了完成社团管理系统前端的实现,我去学习了该如何高效开发前端的方法,最后选择了功能强大的vue框架来实现前端的开发。vue框架是用于构建用户界面的渐近式框架,其代码结构如下
vue用this指向整个vue对象,用this.data来完成对与请求数据的绑定,还可以完成其他操作。vue还提供v-model双向绑定,v-if,v-show,v-for等特性,能够为开发者提供更多的便利。
2.element-ui
选择了vue作为承载前端的载体,我又发现网上好多的教程都使用了element-ui作为前端ui的设计框架。element-ui还是国内饿了么公司开源分享的,让我感到很意外,而且它的组件样式挺符合我的审美的。在elemen-ui里面我最常用的组件是表格,表单,卡片,时间线,图片,时间选择器,select选择器,switch开关还有它自带的布局方式。而且elemen-ui的文档内容非常详细,介绍全面,学习比较容易。
3.axios
axios是前端与后端相互进行通信的技术,axios是一个基于Promise的HTTP库,用于浏览器和node.js中
请求格式
axios可以完成前端和后端的交互工作,不过我在编写代码的过程用function(response)来获取请求的时候出现了请求丢失的情况,之后我用(response=>{})箭头模式替代了它没有出现问题,而且在项目中我还碰到了vue的this指向丢失,无法使用this.data = response.data来绑定数据,最后只能用 const _this = this的方式用 _this重新指向this的方式来解决这个错误。
4.websocket
websocket可以在浏览器和服务端建立一个持久性的连接,能够长时间的交互。我学习网上的代码,将它用在了网页主页面的聊天窗口上。
三、实际开发(我负责的部分)
1.管理员界面
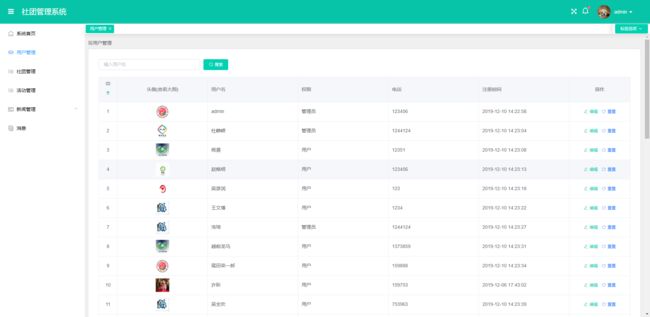
1)用户管理
我们一开始的时候设计了一个社联的组织的存在,为其单独设计了一张与用户分开的数据表,但是在开发过程中发现两张表过于复杂,最后只是在用户表里加了一个类型字段来判断这个用户是否是管理员。加了这个字段,用户登录之后可以通过长期本地会话将类别保存,之后的页面也可以通过保存的类别比较简单的实现权限管理。而且最后我们讨论之后,觉得社团管理员应该不能随意修改和删除用户的账号,只能更改用户的权限还有用户如果有需求的话可以通过管理员对自己的密码进行重置。
最后我做的效果如下
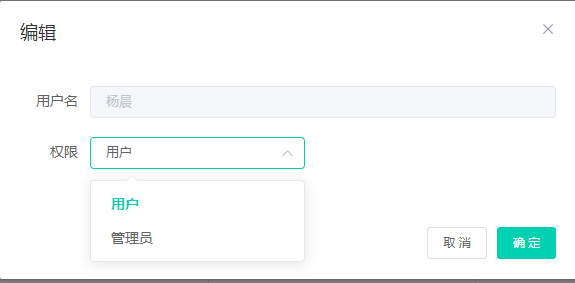
更改权限
重置
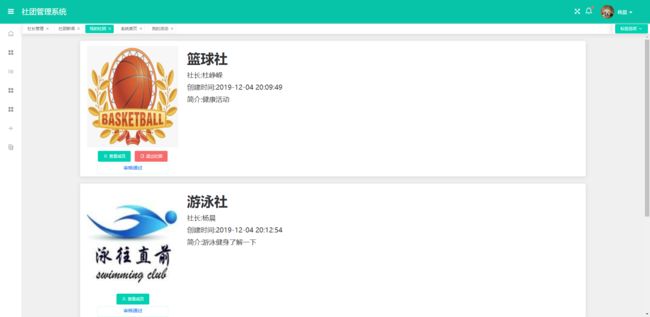
2)社团管理
管理员对于社团管理最后经过沟通,我也将删除和修改的功能删掉了,如果管理员能够随意删除和修改不符合实际情况,只保留了沟通和审批功能。当新的社团创建的时候,其相关信息就会出现在这里,只有经过社联管理员的审批操作,社团才能加入成员。在创建时间列和审核列上加了排序方便管理员进行审核。
效果如下
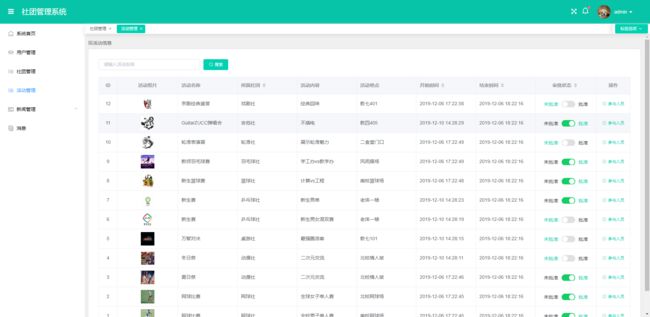
3)活动管理
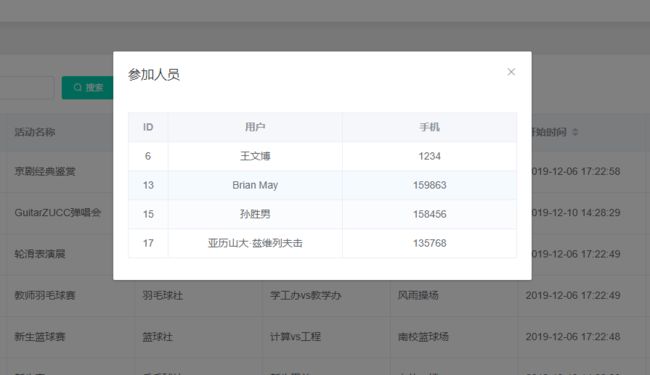
活动的成功举办同样也需要管理员进行批准后才能加入活动成员,基于同样的理由我也将删除和修改的功能删了,只保留下审批。对开始时间、结束时间和审批状态进行排序,方便管理。增加了查看人员的按钮,可以查看活动报名人员(包括报名成功和报名中的)
效果如下
查看人员
2.社长界面
1)管理入口
主界面有管理成员,管理活动,管理财务,解散社团,修改内容,发布新闻入口。并且还会显示申请创建的社团是否通过。并且通过的社团只能更改自己的简介,没有通过的社团能够更改自己的logo和简介。没有通过社联管理员审批的社团同样也不能进行任何操作。
已经得到批准的社团
没有得到批准的社团 除了修改内容的按钮其他都不可按
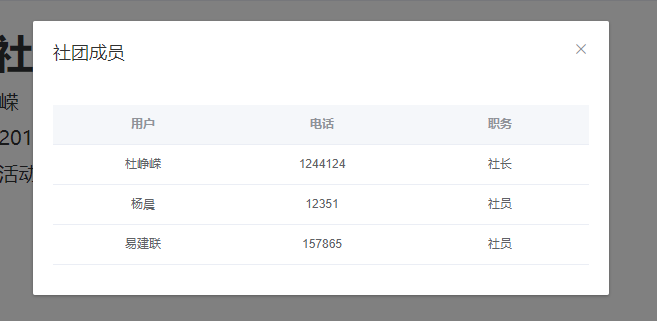
2)社团成员
社团成员页面可以通过主管理界面进行跳转,在社团管理界面。社长能够对自己的成员进行管理,对于申请加入的用户进行审批,如果不同意用户加入,可以将用户的申请删除。同时在此界面社长能够进行委任下一任社长的操作,但是如果进行此操作,系统将会要求用户重新登录。
管理成员
委任社长
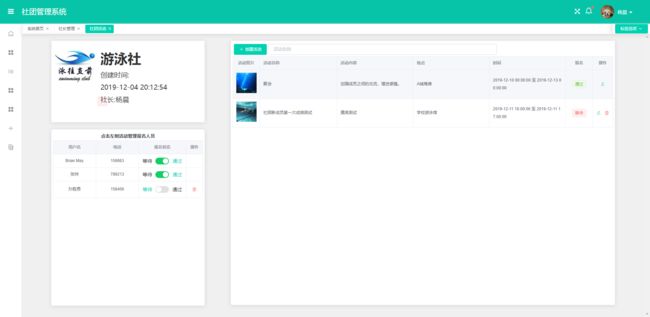
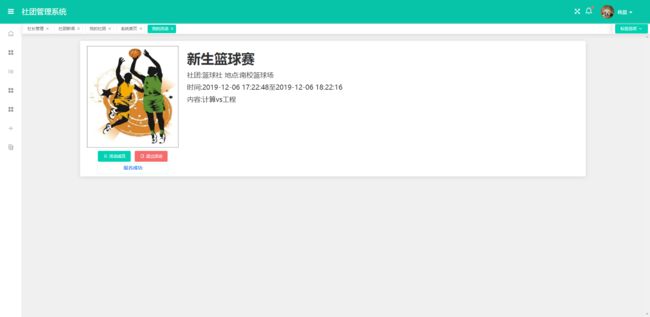
3)社团活动
社长能够此页面对自己的社团进行管理,左上角为自己社团的相关信息,右侧为主操作块完成社团活动的创建,搜索,删除,左下角的操作块能够通过点击相关活动显示所报名的人员,来完成对他们的管理操作,如果想要他们参加这个活动那么就可以让他通过,对于不许可的参加申请社长可以删除他们的申请。
活动界面
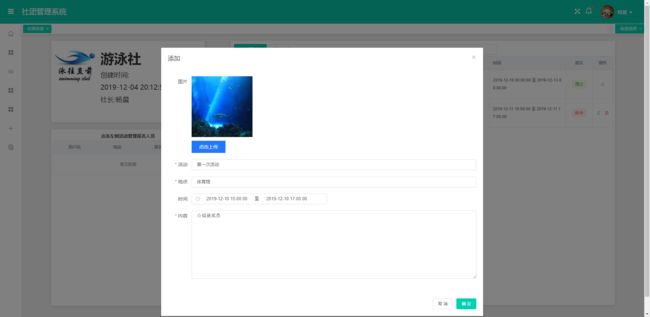
创建活动
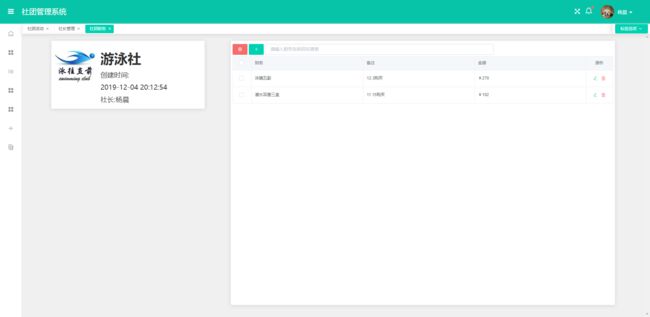
4)社团财务
社长能够管理社团财务,在社团财务中,社长能够创建活动,模糊搜索,并且能够批量删除,并且我在修改和添加财务的表单中加入了对数字的验证,能够防止误操作。
数字验证
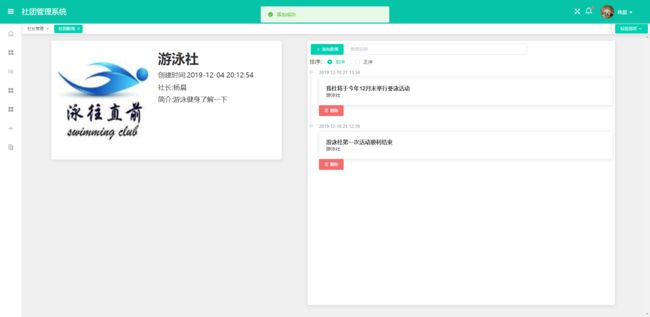
5)发布新闻
我在制作发布新闻的页面的时候,我使用了element-ui的Timeline时间线组件,这样社长发布新闻的时候,每次都能看到新闻的时间线,对新闻的新旧更加直观,同时加上了排序的功能能够方便使用者进行管理。
效果如下
3.用户界面
1)我的社团
我的社团的界面能够通过社团审批状态显示,申请加入社团的相关状态,在此页面能通过查看成员按钮看到正式加入社团的成员,并且如果是社长的话,在其所属社团,社长无法退出,只能委任社长之后才能够退出社团。
我的社团
查看成员
2)我的活动
我的活动和我的社团的逻辑差距不大,都是可以根据活动申请状态对下面的提示发生变化,可以查看已报名的人员。
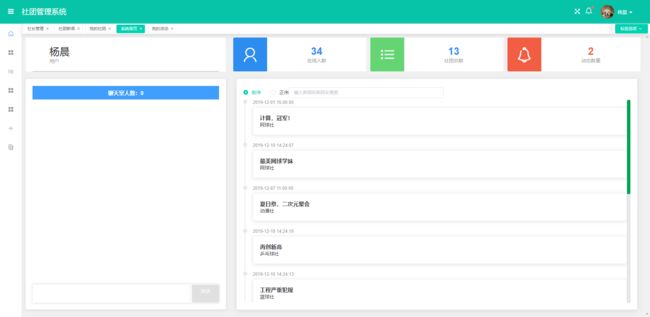
4.主界面聊天窗口
主界面聊天窗口是我和杜峥嵘合作完成,我们通过websocket+node在我们买的服务器上运行一个比较简单的服务器。能够完成基本的聊天功能。
四、个人总结
大学学习生活中第一次接触正式的软件开发流程,让我一开始感到茫然所措。在一开始分析需求,设计原型阶段,我还能够找到目标能够顺利摸清软件开发的前期准备工作。但是在中后期阶段,我却因为相关知识技术的缺失,没有相关的概念,也没有正确的方向,像一个无头苍蝇一样乱撞,那边查点资料,这边查点资料,这边做一点,那边做一点,导致我的进度一直停滞不前。在最后真的找准方向以后,反而时间不够了。所以对于我自己来说,一定要多去看相关的计算机新闻、博客、公众号,了解相关方向所用到的技术,开发web,开发后端,搭建服务器的技术一定要有个大概的了解,有相关的概念。这样努力的方向才不不容易出错。
而且在此次学习的过程中,我也深刻的意识到软件开发前期的准备工作是多么重要,因为我们前期需求设计的不全面,导致后面开发的过程中,经常出现需求不合理的情况,需要更改数据库,一更改,有些返回的数据可能就会发生变化,就会导致功能出错。相当一部分工作报废,成员之间隔一段时间得开会一定是必须的。而且分工一定要明确,成员一定要努力发表自己的看法,一定要主动讨论,而不是被动的等着别人来催促,这样不仅成员的工作进度会落后,包括整个小组的进度也会落后。
五、课程建议
朱老师是一个领路人,带我们走进了软件开发的世界。软件开发的世界有其自己的规则,而我们这些开发者就需要遵守这些规则,来保证我们交互给用户的软件是符合用户实际需求。但是对于我们这些第一次接触这个世界的初入者来说,我们没有相关的实际开发的经验,我们对于这些规则的应用和理解也只是非常粗浅的。所以我希望老师能够加大力度支持同学们在课堂上的技术交流。再者我觉得,老师可以隔一段时间,让进度领先,做的比较好的小组在课上分享一下开发的经验。还有一点,在我们大二短学期开发数据库系统的时候,老师隔一段时间抽查一次同学们工作进度的方式我觉得就很不错。人是有惰性的,如果不逼一逼是没发激发人的斗志的,这样会给同学们紧迫感,也会减少有些小组进度偏慢的情况。