Java Web-Ajax学习
概念
Ajax(Asynchronous JavaScript And XML,异步的JavaScript和XML)。
异步和同步:在客户端和服务器端相互通信的基础上来理解
这个结合计算机组成里面的同步和异步就好理解
同步方法:
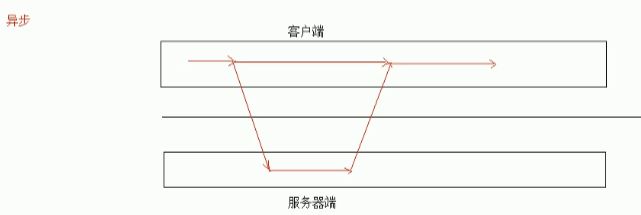
异步方法:
同步方法调用一旦开始,调用者必须等到方法调用返回后,才能继续后续的行为。
异步方法调用更像一个消息传递,一旦开始,方法调用就会立即返回,调用者就可以继续后续的操作。而,异步方法通常会在另外一个线程中,“真实”地执行着。整个过程,不会阻碍调用者的工作。
————————————————
版权声明:本文为CSDN博主「半笙彷徨」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wang704987562/article/details/79827609
Ajax 是一种用于创建快速动态网页的技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面
来源: https://baike.baidu.com/item/ajax/8425
此外,如果是同步请求,那么与服务器交互时、服务器没有返回数据的时间内页面的其他元素是不能操作的(因为是页面全部更新),但是异步请求则可以。这对于提升用户体验很重要,因为有些服务器业务处理是很耗时间,如果使用同步方法的话用户在这段时间内只能等待。
实现方式
实现方式有两种:
原生JS实现
function fun() {
//发送异步请求
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)//如果是高版本的浏览器
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else//如果是低版本的浏览器
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.建立连接
/
参数:
1. 请求方式:GET\POST
如果是get方式,请求参数在url后拼接,send方法为空参
post方式,请求参数在send方法中定义,不需要在url中拼接参数
2.请求的url路径
3.判断同步或者异步请求,值为true是异步,值为false是同步
/
xmlhttp.open("GET","AjaxServlet?username=tom",true);
//3.发送请求
xmlhttp.send();
//4.接受并处理来自服务器的响应结果:xmlhttp.responseText;
//但是要哦等到当服务器响应成功后再获取
//当xmlhttp对象的就绪状态改变时
xmlhttp.onreadystatechange=function()
{
//检查状态码
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//获取响应结果
alert(xmlhttp.responseText);
}
}
}
JQuery的实现方式(对原生实现做了一个封装,使得异步交互变得更加简单)
$.ajax()
语法:$.ajax({键值对});
$.get()
$.post()
function fun() {
//1.使用$.ajax()方式发送异步请求
$.ajax({
url:"AjaxServlet",//请求的路径
type:"GET",//请求的方式
data:"username=jack&age=23",//携带的参数
/*data也可以这么写:
data:{"username":"jack","age":23)}
其实就是JSON的格式
*/
success:function (data) {
alert(data);
},//回调函数,也就是响应成功后自动执行的函数
error:function () {
alert("error happens!");
},//请求响应出现错误时执行的回调函数
//dataType:
// 设置接收到的响应数据的格式,取值有xml\html\json\jsonp\text
//如果不指定,JQuery会自动根据HTTP包MIME信息来智能地判断
});
//$.get()和$.post()是$.ajax()的进一步简化版
//$.get(url,[data],[callback],[type]),加[]的都是可选参数
//这些参数的含义和上面的一样
//$.post()和$.get()差不多
}