一直以来,效率都是互联网企业的生命线。而“通过技术升级实现三个人干五个人的活,赚四个人的工资”是企业和个人一直渴望达到的双赢局面。
随着行业竞争加剧,为进一步提升开发效率,跨平台开发逐渐的成为了互联网行业的刚需。
这样的大趋势下,一些头部互联网公司基于自身技术背景和当时技术条件,推出了不同类型的跨平台解决方案。
根据技术类型归纳为以下几类:
JS+Web View渲染
课代表:PhoneGap(Adobe)
这种技术 UI 渲染完全交给 Web View,通过 Bridge 给 Web View 增加了拍摄器、GPS、通信录等功能。
优点:完整的 web 体验,前端同学开发效率高。
缺点:性能跟原生有巨大差异。
JS+ 原生 UI 渲染
课代表:React Native(FaceBook),Weex(阿里)
GItHub 地址:
https://github.com/facebook/r...
开发技术仍然使用 JS 等 Web 元素,但 UI 渲染、动画、网络等都通过原生实现。JS 到原生的调用通过 JS 桥接器实现。
优点:
1.体验跟原生保持一致,Web 开发上手门槛稍低。
2.一定程度提升了性能。
缺点:
1.Android、iOS 原生开发者学习成本高。
2.碍于 JS 虚拟机和 JS 桥接器跟原生性能差距仍然较大。
基于图形引擎渲染(抛弃原生UI)
课代表:flutter(谷歌)
GitHub 地址:
https://github.com/flutter/fl...
著名的 Cocos2d-x 也在这个阵营,该框架已经不依赖 web 技术,也不依赖原生提供的 UI 框架。通过图形引擎自己实现渲染。
优点:
1.摆脱系统 UI 约束,容易实现不同平台代码一致性。
2.设计方案有创新性。
缺点:
1.从 Dart 学习成本到 UI 布局的复杂度,都在明显拉低开发效率。
2.不支持热更新。
基于原生 UI 渲染(差异部分图形引擎抹平)
课代表:MLN(陌陌)
GitHub 地址:
https://github.com/momotech/MLN
MLN 刚在 GitHub 开源,名字听起来还很陌生。开发语言使用在游戏领域大火的 Lua(开发了你熟悉的魔兽争霸、愤怒小鸟),具有速度快、易上手的特点。页面布局使用客户端开发熟悉的 FrameLayout、LinearLayout。
优点:
1.客户端开发上手极快。
2.性能好,贴近原生效果。
缺点:
新推出主要应用于陌陌,缺少第三方验证。
跨平台技术该如何选择?
而这些跨平台框架的诞生,都有着自己的技术背景。只有选对了场景才能发挥出他们真正的威力。
1.做短期运营活动页面
这种页面更像快消品,活动过后两三天就下线。运营、产品同学更看重展示效果和如期上线。这时候 PhoneGap 类的 web 技术就是很务实的选择。这类技术因为门槛低很多公司都有自己的技术框架。
2.以 Web 程序员为主的团队
建议有实力的团队选择 React Native、Weex 类框架。这类产品可以很大程度复用 web 程序员的开发经验,但是也需要有较强技术实力的客户端开发的支持。比如性能优化,定制化开发。
3.以客户端程序员为主的团队
1)这里排除了 React Native 和 Weex。JS、VUE 这些 web 技术通常需要客户端程序员花一周左右时间上手,另外写代码思维方式的转变,一段时间内也会继续拖慢开发效率。
JS 虚拟机和 JS 桥接器对性能的严重消耗也让这类技术性能上跟原生差距较大。
2) Flutter 也没能扛起高性能、高效率这杆大旗。而且不支持热更新让很多注重迭代效率的互联网企业无法接受。
且不说 Dart 语言学习成本和 UI 布局的复杂性,网上搜索和我自己的性能评测中 Flutter 也一直没能兑现它宣称的高性能。
3)相比之下,MLN 对客户端开发者极其友好。Lua 简洁的类 C 语法,基本不会对客户端开发者造成任何障碍。
线性布局、frame 布局,让客户端开发者觉得使用 MLN 只是给原本熟悉的UI框架换了个命名规则。原来的开发经验可以直接迁移过来。
infoView = LinearLayout(LinearType.VERTICAL)
infoView:setGravity(Gravity.CENTER_VERTICAL)
contentView:addView(infoView)
热重载功能方便实用,随时看到代码执行效果对提高 UI 开发效率帮助很大。通过官方 demo 做的性能测试,MLN 也是所有框架中性能最接近原生的。
MLN 从一线互联网公司、一线开发人员的真实需求出发,务实的解决了一系列开发中的性能、效率问题。值得向大家推荐。
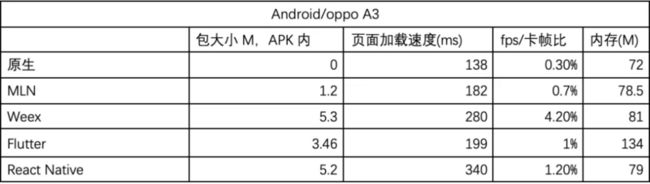
性能对比
到了性能对比这个相互伤害的环节了:
以上数据可以看到,MLN 跟其他主流产品相比有显著的性能优势。一方面得益于 Lua 虚拟机的高性能。另外 MLN 的懒加载、基于 mmap 的缓存等设计也起到了明显效果。
在安卓低端手机 oppo A3 上调用 1000 次 Lua 桥接器耗时 60 多毫秒,而 1000 次 JS 桥接器通常要 1400 毫秒左右。Lua 的高性能给了 MLN 更多的设计空间。
同时值得称赞的是,MLN 的懒加载模式非常实用。很多功能可能 UI 展示部分只有几 K 代码量,而背后的控制状态切换、用户信息 merge、数据获取等复杂业务逻辑却有几十、几百 K 代码。代码结构处理不好很容易拖慢页面展示速度。
MLN 懒加载功能,在单独的 Loop 循环里优先处理让用户看到的内容。可以做到不管业务逻辑多复杂,页面都能飞快展示。
另外,MLN 的 KV 存储模块 MLNKV 也单独开源了(https://github.com/momotech/M...)。MLNKV 通过 mmap、双缓存策略、记录偏移量的value存储等技术实现了高性能和低内存占用并存。从多项性能指标统计来看,MLNKV算得上业内最高效的KV存储模块。
技术选型+精心设计造就了MLN的高性能。
MLN未来技术规划
MLN 刚刚开源,在工具链支持和功能丰富程度上跟一些老牌跨平台框架相比仍有缺失。但是从 GitHub 上 MLN 的规划设计看,很多功能正在开发中。从很多计划里可以看出厂商颇有诚意。
1.继续保持性能领先
1)支持无侵入性异步 measure (in progress)
2)列表控件加入无侵入性智能预加载(backlog)
3)近期加入声明式 UI 给开发者更多选择(in progress)
以上这些完成后 MLN 性能可能会超过大多数原生应用。
2.功能丰富才能真正提高开发效率
提供丰富的类库支持才能真正帮助业务开发提高开发效率,否则跨平台框架很可能沦为少数极客的玩具。MLN 计划官方支持:
网络、svga 动画、分享、图片异步加载等业务开发常用类库的桥接,以后会逐步加入更多功能。
工具链支持(以下功能会集成在插件中):
1)模拟器(in progress)
2)代码测试覆盖率(in progress)
3)性能检测(backlog)
4)升级断点调试(in progress)
3.支持到位的技术才有生命力
MLN 正在把陌陌内部社区迁移到 GitHub,对内外部的 issue 等提供一致的支持。
总结
以上是对跨平台开发技术的年末盘点。放大到行业层面来看,一是国内的互联网行业竞争激烈,企业需要不断创新、快速试错,敏捷应对市场的变化和需求;另一方面,端的融合已经成为一个越来越明显的趋势,统一的开发模式和开发体验已经是大前端发展的明确方向。
正因为我国的特殊市场环境,也给了我们一个技术发展弯道超车的机会。而能否把握住这个机会,离不开每一位开发者的参与、每一家技术厂商的投入付出。
SegmentFault 作为国内新一代的技术社区,希望可以和国内的开发者、技术厂商一起,共同营造一个属于中国开发者最好的时代。
点击链接,抢先体验 MLN :https://github.com/momotech/MLN