Math练习
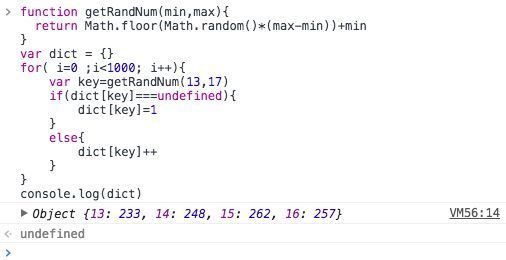
1、写一个函数,返回从min到max之间的随机整数,包括min不包括max
function getRandNum(min,max){
return Math.floor(Math.random()*(max-min))+min
}
测试结果:
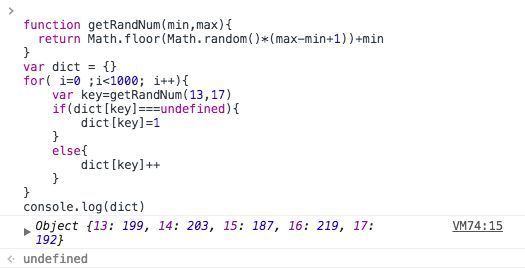
2、写一个函数,返回从min都max之间的随机整数,包括min包括max
function getRandNum(min,max){
return Math.floor(Math.random()*(max-min+1))+min
}
测试结果:
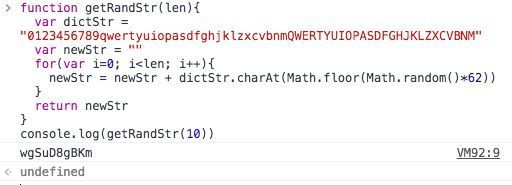
3、写一个函数,生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z。
function getRandStr(len){
var dictStr = "0123456789qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM"
var newStr = ""
for(var i=0; i测试结果:
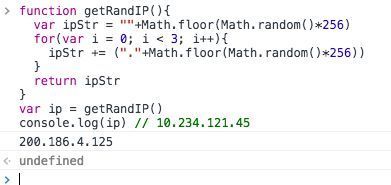
4、写一个函数,生成一个随机 IP 地址,一个合法的 IP 地址为 0.0.0.0~255.255.255.255
function getRandIP(){
var ipStr = ""+Math.floor(Math.random()*256)
for(var i = 0; i < 3; i++){
ipStr += ("."+Math.floor(Math.random()*256))
}
return ipStr
}
测试结果:
5、写一个函数,生成一个随机颜色字符串,合法的颜色为#000000~ #ffffff
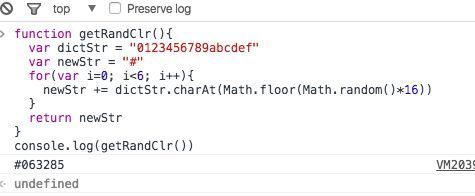
function getRandClr(){
var dictStr = "0123456789abcdef"
var newStr = "#"
for(var i=0; i<6; i++){
newStr += dictStr.charAt(Math.floor(Math.random()*16))
}
return newStr
}
测试结果:
数组练习
1、数组方法里push、pop、shift、unshift、join、split分别是什么作用?用 splice函数分别实现push、pop、shift、unshift方法
- push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
- pop() 方法用于删除并返回数组的最后一个元素。
- shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
- unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
- join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
- split() 方法用于把一个字符串分割成字符串数组。
//用splice()方法分别实现以下方法:
arr.splice(arr.length,0,member) //push()
arr.splice(arr.length-1,1) //pop()
arr.splice(0,1) //shift()
arr.splice(0,0,member) //unshift()
2、写一个函数,操作数组,数组中的每一项变为原来的平方,在原数组上操作
function squareArr(arr){
for (var i=0;i3、写一个函数,操作数组,返回一个新数组,新数组中只包含正数,原数组不变
function filterPositive(arr){
var newArr = []
for(var i=0;i0){
newArr.push(arr[i])
}
}
return newArr
}
var arr = [3, -1, 2, '饥人谷', true]
var newArr = filterPositive(arr)
console.log(newArr) //[3, 2]
测试结果:
Date 练习
1、 写一个函数getChIntv,获取从当前时间到指定日期的间隔时间
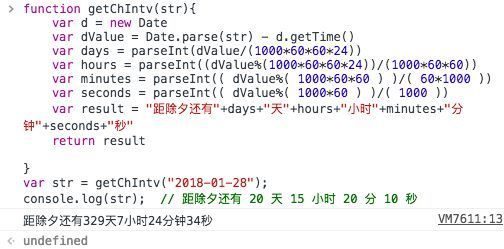
function getChIntv(str){
var d = new Date
var dValue = Date.parse(str) - d.getTime()
var days = parseInt(dValue/(1000*60*60*24))
var hours = parseInt((dValue%(1000*60*60*24))/(1000*60*60))
var minutes = parseInt(( dValue%( 1000*60*60 ) )/( 60*1000 ))
var seconds = parseInt(( dValue%( 1000*60 ) )/( 1000 ))
var result = "距除夕还有"+days+"天"+hours+"小时"+minutes+"分钟"+seconds+"秒"
return result
}
测试结果:
2、把hh-mm-dd格式数字日期改成中文日期
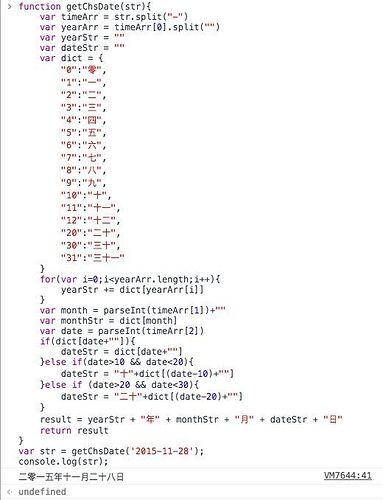
function getChsDate(str){
var timeArr = str.split("-")
var yearArr = timeArr[0].split("")
var yearStr = ""
var dateStr = ""
var dict = {
"0":"零",
"1":"一",
"2":"二",
"3":"三",
"4":"四",
"5":"五",
"6":"六",
"7":"七",
"8":"八",
"9":"九",
"10":"十",
"11":"十一",
"12":"十二",
"20":"二十",
"30":"三十",
"31":"三十一"
}
for(var i=0;i10 && date<20){
dateStr = "十"+dict[(date-10)+""]
}else if (date>20 && date<30){
dateStr = "二十"+dict[(date-20)+""]
}
result = yearStr + "年" + monthStr + "月" + dateStr + "日"
return result
}
测试结果:
3、写一个函数,参数为时间对象毫秒数的字符串格式,返回值为字符串。假设参数为时间对象毫秒数t,根据t的时间分别返回如下字符串:
刚刚( t 距当前时间不到1分钟时间间隔)
3分钟前 (t距当前时间大于等于1分钟,小于1小时)
8小时前 (t 距离当前时间大于等于1小时,小于24小时)
3天前 (t 距离当前时间大于等于24小时,小于30天)
2个月前 (t 距离当前时间大于等于30天小于12个月)
8年前 (t 距离当前时间大于等于12个月)
function friendlyDate(time){
var d = new Date
if(60*1000 >(d.getTime() - time)){
return "刚刚";
}else if(60*60*1000 >(d.getTime() - time)){
return "3分钟前";
}else if(24*60*60*1000 >(d.getTime() - time)){
return "8小时前";
}else if(30*24*60*60*1000 >(d.getTime() - time)){
return "3天前";
}else if(12*30*24*60*60*1000 >(d.getTime() - time)){
return "2个月前";
}else if(12*12*30*24*60*60*1000 >(d.getTime() - time)){
return "8年前";
}
}
测试结果: