在日常开发过程中,我们会在webpack.config.js中配置很多参数,比如source-map来帮助精准映射提示错误信息,hot module replacement来进行热更新,而在生产环境这些都不需要,所以我们需要两套配置文件来区分,webpack.dev.js和webpack.prod.js
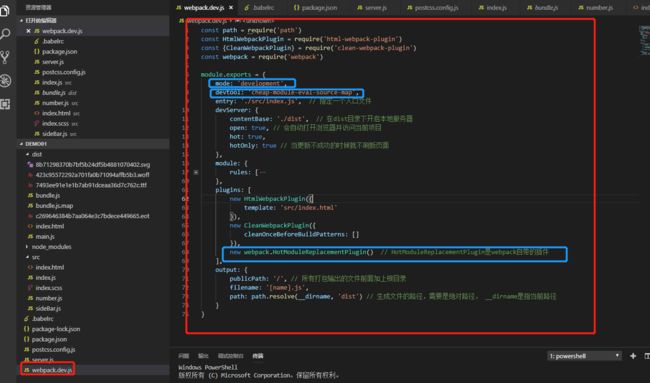
首先看看开发环境的配置文件(图中标蓝的部分在正式环境中并不需要)
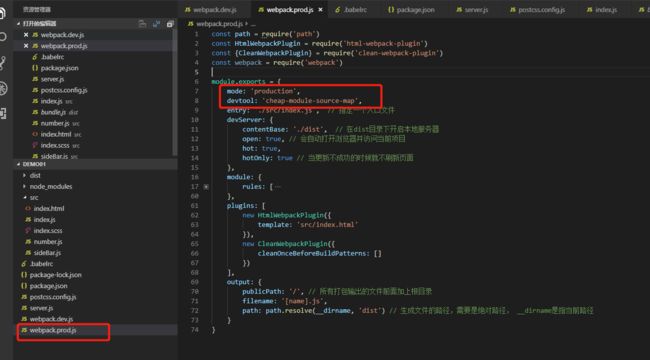
再来看看生产环境
有个两个webpack配置文件,在package.json中也就需要对应的两个scripts配置来区分,如下:
经过上述改造后,发现开发环境和生产环境的配置存在大量重复代码,
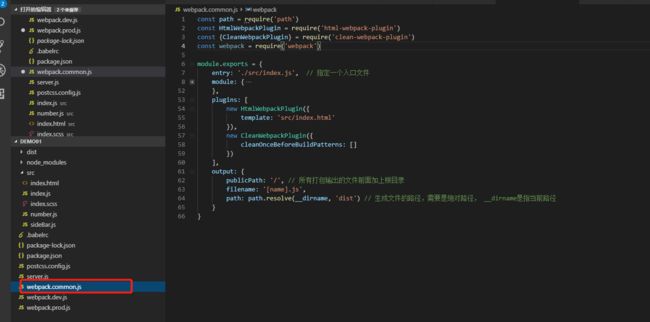
接下来我们通过一个公用的配置webpack.common.js来减少代码冗余
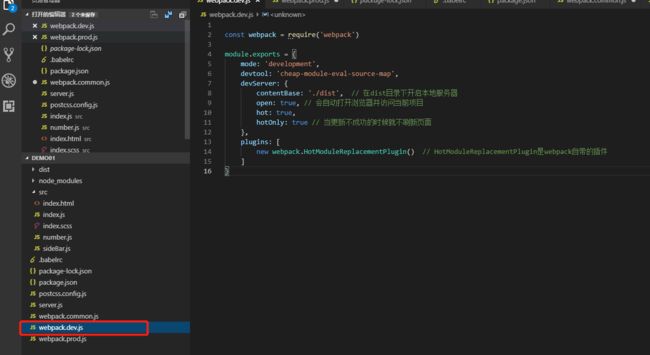
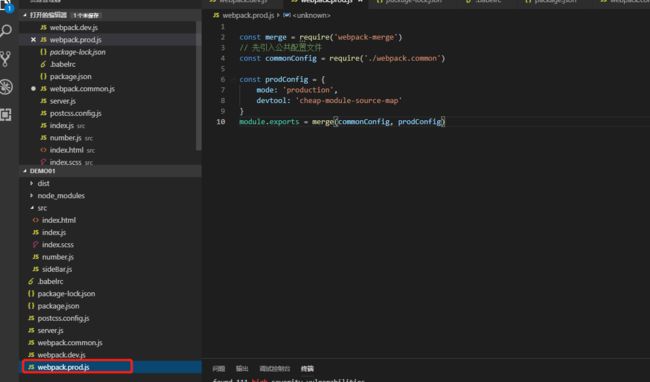
再来看看删减后的webpack.dev.js和webpack.prod.js
很显然,上面我们只是提取出来,这样是无法使用的,需要借助第三方插件来合并配置文件(webpack merge)
执行npm install webpack-merge -D
再进行如下改造:
接下来我们来优化一下目录结构,将webpack配置文件放到一个文件夹下: