一.class 和 id 的使用场景?
id:id选择器,使用#name定义(name为id名,可任意取名),使用id="name"调用,其优先级高于类选择器,一个标签只能有一个id且每个id只能使用一次,多用于页面分块的块级标签上;
class:类选择器,使用.name定义(name为类名,可任意取名),使用class="name"调用,一个标签可以有多个类且同一个类可以用到不同的标签上,多用于多个标签样式相似或完全相同时;
二.CSS选择器常见的有几种?
选择器类型
基础选择器
组合选择器
属性选择器
伪类选择器
伪元素选择器
1.基础选择器
选择器 含义
- 通用元素选择器,匹配页面任何元素(这也就决定了我们很少使用)
id id选择器,匹配特定id的元素
.class 类选择器,匹配class包含(不是等于)特定类的元素
element 标签选择器
范例
2.组合选择器
选择器 含义
E,F 多元素选择器,用,分隔,同时匹配元素E或元素F
E F 后代选择器,用空格分隔,匹配E元素所有的后代(不只是子元素、子元素向下递归)元素F
E>F 子元素选择器,用>分隔,匹配E元素的所有直接子元素
E+F 直接相邻选择器,匹配E元素之后的相邻的同级元素F
E~F 普通相邻选择器(弟弟选择器),匹配E元素之后的同级元素F(无论直接相邻与否)
.class1.class2 id和class选择器和选择器连写的时候中间没有分隔符,. 和 # 本身充当分隔符的元素
element#id id和class选择器和选择器连写的时候中间没有分隔符,. 和 # 本身充当分隔符的元素
3.属性选择器
选择器 含义
E[attr] 匹配所有具有属性attr的元素,div[id]就能取到所有有id属性的div
E[attr = value] 匹配属性attr值为value的元素,div[id=test],匹配id=test的div
E[attr ~= value] 匹配所有属性attr具有多个空格分隔、其中一个值等于value的元素
E[attr ^= value] 匹配属性attr的值以value开头的元素
E[attr $= value] 匹配属性attr的值以value结尾的元素
E[attr *= value] 匹配属性attr的值包含value的元素
4.伪类选择器
选择器 含义
E:first-child 匹配元素E的第一个子元素
E:link 匹配所有未被点击的链接
E:visited 匹配所有已被点击的链接
E:active 匹配鼠标已经其上按下、还没有释放的E元素
E:hover 匹配鼠标悬停其上的E元素
E:focus 匹配获得当前焦点的E元素
E:lang(c) 匹配lang属性等于c的E元素
E:enabled 匹配表单中可用的元素
E:disabled 匹配表单中禁用的元素
E:checked 匹配表单中被选中的radio或checkbox元素
E::selection 匹配用户当前选中的元素
5.伪类选择器
选择器 含义
E:root 匹配文档的根元素,对于HTML文档,就是HTML元素
E:nth-child(n) 匹配其父元素的第n个子元素,第一个编号为1
E:nth-last-child(n) 匹配其父元素的倒数第n个子元素,第一个编号为1
E:nth-of-type(n) 与:nth-child()作用类似,但是仅匹配使用同种标签的元素
E:nth-last-of-type(n) 与:nth-last-child() 作用类似,但是仅匹配使用同种标签的元素
E:last-child 匹配父元素的最后一个子元素,等同于:nth-last-child(1)
E:first-of-type 匹配父元素下使用同种标签的第一个子元素,等同于:nth-of-type(1)
E:last-of-type 匹配父元素下使用同种标签的最后一个子元素,等同于:nth-last-of-type(1)
E:only-child 匹配父元素下仅有的一个子元素,等同于:first-child:last-child或 :nth-child(1):nth-last-child(1)
E:only-of-type 匹配父元素下使用同种标签的唯一一个子元素,等同于:first-of-type:last-of-type或 :nth-of-type(1):nth-last-of-type(1)
E:empty 匹配一个不包含任何子元素的元素,文本节点也被看作子元素
E:not(selector) 匹配不符合当前选择器的任何元素
n的取值
1,2,3,4,5
2n+1, 2n, 4n-1
odd, even
6.伪元素选择器
选择器 含义
E::first-line 匹配E元素内容的第一行
E::first-letter 匹配E元素内容的第一个字母
E::before 在E元素之前插入生成的内容
E::after 在E元素之后插入生成的内容
三.选择器的优先级是怎样的?对于复杂场景如何计算优先级?
选择器优先级
如果多条规则作用于同一个元素上,且定义的相同属性的不同值,比如
这种场景下,p元素文本颜色应该是哪个呢?
CSS优先级
从高到低分别是
在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式
作为style属性写在元素标签上的内联样式
id选择器
类选择器
伪类选择器
属性选择器
标签选择器
通配符选择器
浏览器自定义
复杂场景
行内样式
==> aID 选择器 ==> b
类,属性选择器和伪类选择器 ==> c
标签选择器、伪元素 ==> d
四.a:link, a:hover, a:active, a:visited 的顺序是怎样的? 为什么?
a :link、a:hover、a:visited这几个元素,定义CSS时候的顺序不同,也会直接导致链接显示的效果不同。
我想,原因就在于浏览器解释CSS时遵循的“就近原则”。
举例来说:
我想让未访问链接颜色为蓝色,活动链接为绿色,已访问链接为红色:
第一种情况:我定义的顺序是a:visited、a:hover、a:link,这时会发现:把鼠标放到未访问过的蓝色链接上时,它并不变成绿色,只有放在已访问的红色链接上,链接才会变绿。
第二种情况:我把CSS定义顺序调整为:a:link、a:visited、a:hover,这时,无论你鼠标经过的链接有没有被访问过,它都会变成绿色啦。
这是因为,一个鼠标经过的未访问链接同时拥有a:link、a:hover两种属性,在第一种情况下,a:link离它最近,所以它优先满足a:link,而放弃a:hover的重复定义。
在第二种情况,无论链接有没有被访问过,它首先要检查是否符合a:hover的标准(即是否有鼠标经过它),满足,则变成绿色,不满足,则继续向上查找,一直找到满足条件的定义为止。
一句话:在CSS中,如果对于相同元素有针对不同条件的定义,宜将最一般的条件放在最上面,并依次向下,保证最下面的是最特殊的条件。
这样,浏览器在显示元素时,才会从特殊到一般、逐级向上验证条件,才会使你的每一个CSS语句都起到效果。
当然,如果故意打乱顺序,也会造成一些特殊的效果。比如,可以为链接制造出下划线颜色与文字颜色的差异。
近日突然发现,原来这个CSS问题早已有高人提出啦。还是个老外呢。他给总结了一个便于记忆的“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA。
再重复一遍正确的顺序:a:link、a:visited、a:hover、a:active .
五.以下选择器分别是什么意思?
1 #header{}:匹配Id=header的元素
2 .header{}:匹配类class=header的元素
3 .header .logo{}:匹配类为header元素的后代元素中类为logo的元素
4 .header.mobile{}:匹配类名包含header和mobile的元素,如class = 'beader mobile'
5 .header p, .header h3{}:匹配两个类型的元素(并集,‘或’关系),类型1是header类的后代p标签,类型2是header类的后代h3标签
6 #header .nav>li{}:匹配id为header的后代中,类名为nav的直接子元素中,的li标签
7 #header a:hover{}:匹配id为header的后代a标签在hover状态(鼠标悬停其上)下的样式
8 #header .logo~p{}:匹配id为header的后代中,类名为logo的元素之后的同级元素中p标签
9 #header input[type="text"]{}:id为header的后代中,input标签中,属性type的值为"text"的元素集合
六.列出你知道的伪类选择器
1.E:first-child:匹配元素E的第一个子元素
2.E:nth-child:匹配元素E的第n个子元素
3.E:enabled和E:disabled:匹配元素E的状态为可用/不可用
4.E:checked和E:selection:匹配元素E的状态为单选框选中/复选框选中
5.a:link:未被点击的链接
6.a:visited:已被点击的链接
7.a:hover:鼠标悬停其上的链接
8.a:active:鼠标已经按下,但没有释放的链接
七.div:first-child和div:first-of-type的作用和区别
- div:first-child:父元素的第一个子元素且必须符合指定类型(为div)
- div:first-of-type:父元素中的第一个div元素
- 区别:如
1.div:first-child指定必须是第一个元素的div标签,所以无效果
2.div:first-of-type指定第一个div标签,所以是指div1所在的div标签样式
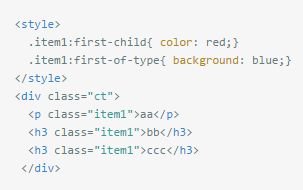
八.运行如下代码,解析下输出样式的原因。
.item1:first-child{ color: red;}
- 指定父元素中第一个类名为item1的元素aa的字体颜色为红色
.item1:first-of-type{ background: blue;}
- 父元素中每一类元素的第一个类名为item1的元素的背景色为蓝色,
(即现将div中的子元素分为p、h3两类标签,每一类取第一个类名为item1的元素,最终:内容为aa的p标签和内容为bb的h3标签被选中,aa和bb背景均为蓝色如http://js.jirengu.com/qiro/1/edit?html,output)