这样排版,肖战都觉得帅!
今天!重新认识点线面!
各位同学!
居然这么快又有新的干货教程
是不是多少有点感动?
在我刚刚学设计时候,我跟绝大多数新手一样,以为只有会火焰效果、金属字、冰块字这些屌炸天的特效才算是牛逼的设计师。于是天天泡在论坛上研究各种特效。
后来,随着自己对设计的认识,才理解真正的设计完全不是这样的。其实最基础的点线面,才是设计中最重要的语言。能够把点线面这种最基础的东西掌握好,才算是对设计入了门。
很多人会觉得点线面嘛,我都学过了,太平淡了,就那点东西。
事实上,点线面的表现力,绝对超出你的想象。
来看看金马奖海报的设计师,用简单的点线面,就勾勒出一幅非常具有艺术表现力的海报。
有时候,简单纯粹,才是最有力量的。
总之,点线面的重要性,怎强调都不为过,接下来我会用三期教程带大家重新认识一下点线面。
今天这期,我们就从“点”开始。
什么是点?
这是个很简单,又很难说清楚的概念。不过我们可以通过它的一些基本特征来定义什么是平面构成中的“点”。
一、点是视觉元素中最小的单元。
这个很容易理解。
平面构成中最基础的元素是点线面,线和面都可以由点延伸出来,所以点自然是最小的单元。
二、点是一个相对概念。
多大的点才是点,这个其实没有绝对的定义。不过在同一个画面中,我们可以通过比较来定义谁是点,谁是面。
三、点不一定是“点”。
这里是说,在具体的画面中,点的表现形式不一定是点状的。看几个例子大家就明白了。
点可以是圈圈。
点也可以是小人。
点还可以是文字。
当然,点还可以是任何形式的。
只要在画面中起到了点的作用,它就是点。
OK,
下面我们再来看看点有哪些性格。
上面我们用来定义点的那些特征,都是点的外在表现。
现在我们要讲的点的“性格”,是点的内在。
如果我们把点比作一个人,那它一定是个小孩。
这些关键词是不是跟小孩很像?
所以我们大概可以看出来了,点元素适合用来表达轻松、活泼、喜庆的主题。例如儿童、节日、促销这些气氛比较活跃的设计。
接下来我们再来看看,不同的点,又会表现出哪些不一样的性格。
一、不同位置和方向的点,会给人不同的视觉感受。
在画面最中间位置的点,会呈现出稳定感。
散落的点则会呈现出不稳定、灵动的视觉感受。
在实际的应用中,如果希望页面更加活泼动感,可以给页面增添一些灵活摆放的点元素。
具体案例:
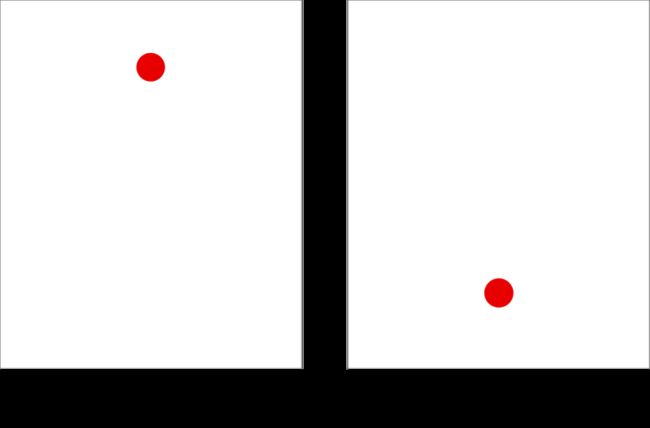
位置在画面偏上的点,会表现出上升的动势,而在画面偏下位置的点,则表现出下坠的动势。
具体案例:
二、不同形态的点,也会给人不同的视觉感受。
面积越大的点,在视觉上会显得离人眼更近。
看具体案例就明白了。
明度越低的点,视觉上会显得重量更重。
如下图所示,在主体上我们可以用明度低的颜色,稳住画面。辅助元素上使用浅色,在视觉上拉开层次。
实点与虚化的点,可以明确画面焦点,让用户视线快速定位到画面的主体上。
通过虚实对比,能迅速的拉开画面前后对比,形成空间感。
好了,了解完点的各种形态和特征之后,下面我们来看看,在实际的应用中,点元素具体都能起到哪些作用。
你认真看啊!学习不专心,让人恼火!
在大多数情况下,点都被我们当作辅助元素来使用。但实际上,它的应用范围非常广。
一、聚焦主体
当画面中只有一个点存在,那这个点很自然的就成为了焦点所在。
这个点即使是小到快看不见,它依然还是画面的焦点所在。
在实际的应用中,还可以通过留白、颜色对比等方式,强化画面主体。
还可以通过聚拢的方式强化画面中的视觉焦点。
说到聚焦,
我从小就是广场上的焦点。
二、引导视线
当画面中的信息比较多时,可以适当的加入一些点来引导用户视线。
比如在一个很长的页面中,我们经常会使用数字来引导用户的视线,一方面是提醒用户内容模块的切换,另一方面也让排版的节奏有一些跳跃感。
在杂志的文字排版中,文字和图标都是用来引导视线的常用方法。
同样的手法。
网页设计中的图标,也能起到类似的作用。
三、平衡构图
我们将页面的内容排版做好之后,都需要整体来看一下构图上是不是平衡的,如果有视觉上的落差,则可以考虑加入点元素来使得画面更加平衡、稳定。
来看一下具体的案例。
小人和LOGO的加入,不但使画面有了疏密的节奏变化,对画面构图平衡也起到了非常重要的作用。
黑色色块的加入,使得画面两边的重量达到平衡。
在这个画面中,虽然左边比较空旷,但是“登高”两个字与右边的小人形成了三角构图,使得画面重心非常平稳。
由上面几个案例我们可以看出来,在版式平衡中,点往往可以起到四两拔千斤的作用。
总之,我们可以将点元素视为排版中的万能膏药,哪里需要就可以往哪里加。
四、烘托氛围
将点作为辅助元素,来烘托页面的氛围,这是我们最常见到对点的使用方法。
比如下这张海报,纷乱的黑色羽毛让整个画面极富张力。
想象一下,如果把画面中飞舞的小羽毛去掉,那整个画面的氛围将大大减弱,气韵全无。
适当的点缀元素可以很好的丰富画面的层次感,强化整体氛围。
再看一个案例:
画面太空,又不想增加乱七八糟的小元素进来?
将文字散开,化为装饰元素充满整个画面,在保持画面简洁的同时,也非常具有设计感!
OK,
分析了一通理论之后,接下来到了动手实操的时候了。
别走啊!
还有最精彩的实操部分呢!
点在实际的应用中,一般分为单点和多点。它们虽然都是点,但是性格却是各异:
单点最大的视觉特征是聚焦,能帮我们强化画面的主体。
而多点更多散漫,动感,适合营造丰富、活泼的气氛。
下面我就以单点和多点两种形式,分别做一个案例。
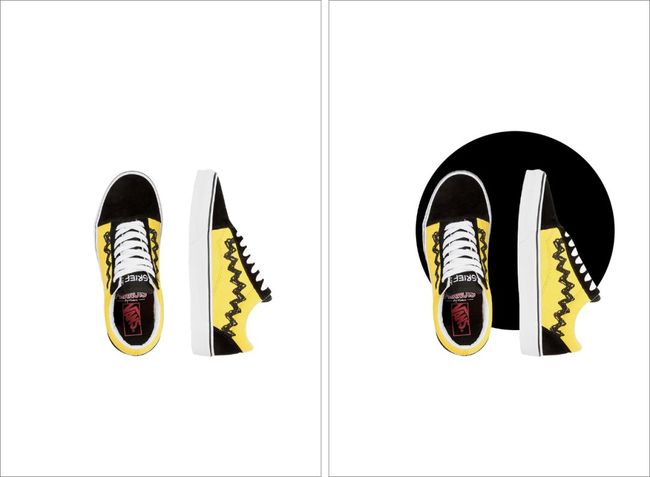
案例一
单点聚焦
首先抠一双某潮牌的鞋子,为了让它更突出,我在它的下面加了一个黑块,这样就形成了一个聚焦的点。
选一个涂鸦风格的英文字体打上品牌的名字,然后与鞋子做一点穿插的效果。这样整个版式在视觉上就形成了很强烈的动态变化。
接着添加其它文案信息,因为画面整体是偏街头风格的,所以在字体上选择更现代的粗黑体。
添加背景纹理。
选用斑驳的墙面作为背景,与整体的商品的街头风呼应。
最后再添加一些涂鸦风格的小元素,丰富一下画面细节,就完工了!
看看最大图的效果:
OK,
接下来我们再来看看多个点的案例。
我tony老师一出手,就知道有没有!
案例二
多点扩散
还是鞋子,我们先乱七八糟的抠一堆放到页面上,考虑到最终是散落摆放的,所以在选择图片的时候,尽量选不同角度的。
先大致的把鞋子摆放一下,按照从上往下掉的方式,穿过主标题。
然后给每个鞋子添加一点阴影效果,这样看起来会更有立体感。
在背景上添加一些墙面斑驳纹理,再添加一个风格接近的边框,让画面信息更收拢一些。
最后再将文案排上去,注意文字和商品图的穿插关系。
因为商品图数量比较多,而且位置分布和样式都比较零乱,所以文字排版要尽量工整、对齐。
到这里画面就完工了。
我们来简单分析一下点元素的分布。
大致有如下的规律:
1、主体的商品多排布在画面正中间,这样会让整个画面的重心更聚焦一些。
2、散落在两边的辅助点元素可以用视觉上轻量一些的文字。
3、在数量分布上,底部更多一些,这样在视觉上会更平稳一些。
好了,
大图走一波。
OK,
关于点的教程就到这里了,
下期将会介绍线,敬请期待。
光看是没用的,得练起来!
----------------------------------
应用今天学习到的知识点,自拟文案和素材,出1-2张关于点的应用的设计稿。
尺寸:
宽度 1000px,高度不限。
格式:
提交作品的时候,需要把你的文件命名修改为:
你的名字-你的QQ-练习作品,如:阿门-QQ12345678-练习作品.jpg
(不要ai或者cdr等格式,也不要压缩包)
邮件标题:
201911226-你的名字-QQ-练习作品
我会选择几位同学送出庞门正道定制本各一本,这个是只送不卖的纪念品,纪念你曾经努力的意义。
下一期教程出来的时候公布优秀结果,投稿邮箱:
-----------------------------------------------
上期练习一共收到56份作品,辛苦大家了!
全部作品截图:
有许多同学都做得很不错,下面精选出3位同学送出小礼物:
01号作品
小旭子
很精致的排版,通过文细节的细小变化,形成了完全不同的版式结构。
02号作品
十一
左边的海报排版上非常轻松活沷,很日系风。右边的色彩不错,排版细节上还可以再讲究一些。
03号作品
麻花儿
左图红蓝黄的色彩对比非常亮眼,看起来很干净利落。右图色彩稍显沉闷,如果人物后面的天空是带一点点夕阳的颜色,看起来会更舒服些。
以上三位送出庞门正道定制本各一个!请你们看到消息后,尽快将收件地址发送到邮箱[email protected],方便我这边及时给你们寄出奖品,谢谢。
-----------------------
好了,
学到干货的同学请大方地点击一下喜欢作者!!:)
这样下一期干货来得更快!
(在公众号回复:色彩教程,排版教程,有惊喜)
-------------------------
往期精华文章导读:
发布了!一款免费字库的诞生!
搞定圣诞设计,看这一篇就够了!
-END-
越努力,越幸运。
这里是庞门正道。