http://www.cnblogs.com/wangfupeng1988/p/3977924.html
javascript 原型、作用域链,讲解的很好,能学会学懂
1.1 函数作用域
没有块作用域:即作用域不是以{}包围的,其作用域完成由函数来决定,因而if /for等语句中的花括号不是独立的作用域。
如前述,JS的在函数中定义的局部变量只对这个函数内部可见,称之谓函数作用域。
嵌套作用域变量搜索规则:当在函数中引用一个变量时,JS会搜索当前函数作用域,如果没有找到则搜索其上层作用域,一直到全局作用域。
函数内无论什么位置定义的局部变量,在进入函数时都是已经定义的,但未初始化,即为undefined,直到运行到变量被赋值时才被初始化,因此若访问了未初始化的变量,我们会得到undefined的说明。
b)js里面只有函数作用域,以及全局作用域,
3 对象
在基于类型的语言中,对象是由类实例化,而JS是基于原型的系统,对象是由原型复制生成的。
JS中有两个特殊的对象:Object与Function,它们都是构造函数,用于生成对象。注意此处的Function 函数是大写的,函数对象
判断一个变量是不是对象非常简单。值类型的类型判断用typeof,引用类型的类型判断用instanceof。
一切(引用类型)都是对象,对象是属性的集合
functionFn() {this.name = '王福朋';this.year = 1988;
}varfn1 =newFn();
上面的这个例子很简单,它能说明:对象可以通过函数来创建。对!也只能说明这一点。
对象都是通过函数来创建的
functionFn() { }
Fn.prototype.name= '王福朋';
Fn.prototype.getYear=function() {return1988;
};varfn =newFn();
console.log(fn.name);
console.log(fn.getYear());
Fn是一个函数,fn对象是从Fn函数new出来的,这样fn对象就可以调用Fn.prototype中的属性。
这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身。
如上图,SuperType是是一个函数,右侧的方框就是它的原型。
JavaScript 原型链和作用域的讲解,已经明白
http://www.cnblogs.com/wangfupeng1988/p/3977924.html
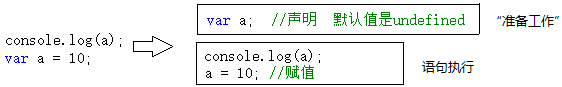
在一段js代码拿过来真正一句一句运行之前,浏览器已经做了一些“准备工作”,其中就包括对变量的声明,而不是赋值。变量赋值是在赋值语句执行的时候进行的。可用下图模拟:
“准备工作”介绍完毕。
我们总结一下,在“准备工作”中完成了哪些工作:
变量、函数表达式——变量声明,默认赋值为undefined;
this——赋值;
函数声明——赋值;
这三种数据的准备情况我们称之为“执行上下文”或者“执行上下文环境”。
函数每被调用一次,都会产生一个新的执行上下文环境。因为不同的调用可能就会有不同的参数。
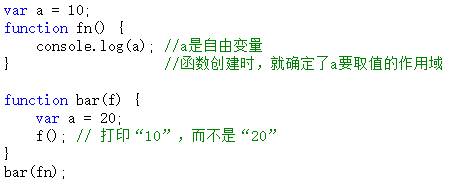
函数在定义的时候(不是调用的时候),就已经确定了函数体内部自由变量的作用域。
给执行上下文环境下一个通俗的定义——在执行代码之前,把将要用到的所有的变量都事先拿出来,有的直接赋值了,有的先用undefined占个空
在函数中this到底取何值,是在函数真正被调用执行的时候确定的,函数定义的时候确定不了
因为this的取值是执行上下文环境的一部分,每次调用函数,都会产生一个新的执行上下文环境
执行全局代码时,会产生一个执行上下文环境,每次调用函数都又会产生执行上下文环境。当函数调用完成时,这个上下文环境以及其中的数据都会被消除,再重新回到全局上下文环境。处于活动状态的执行上下文环境只有一个。
作用域中变量的值是在执行过程中产生的确定的,而作用域却是在函数创建时就确定了
要到创建这个函数的那个作用域中取值——是“创建”,而不是“调用”,切记切记——其实这就是所谓的“静态作用域”。