上一篇:JBPopup的创建
下一篇:ProjectViewPopupMenu的创建
插件已发布
1,在Plugins中搜索CCLines,进行下载安装;
2,源码在Github中开源下载;
3,搜索不到的朋友,可以升级一下idea后再尝试,因为插件有跟idea的版本关联;
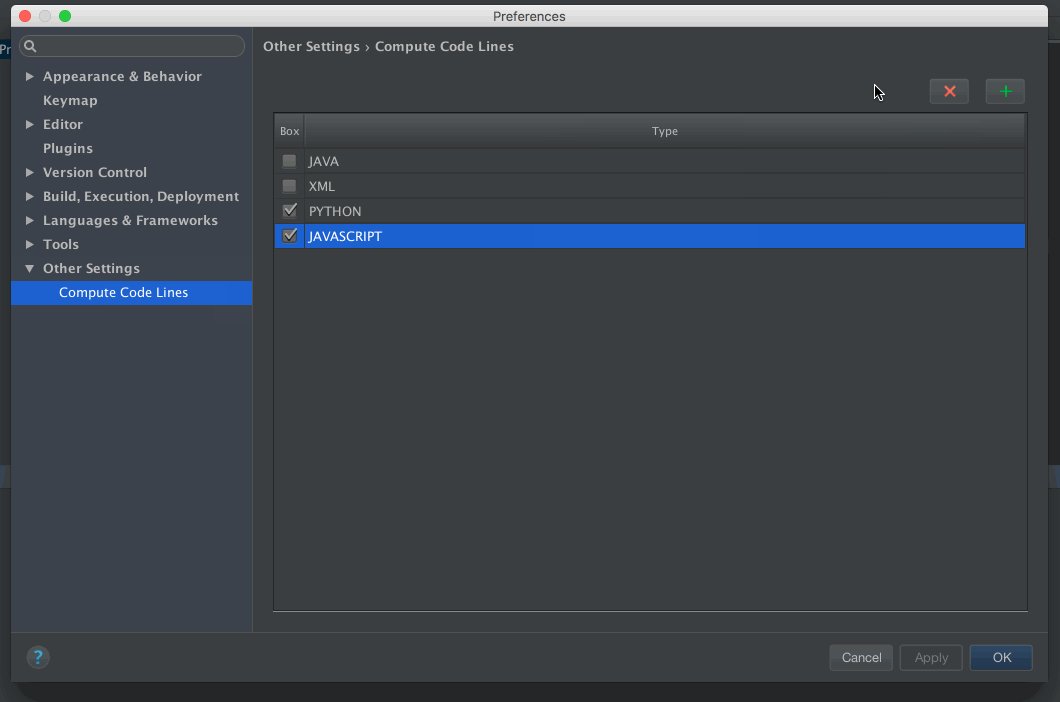
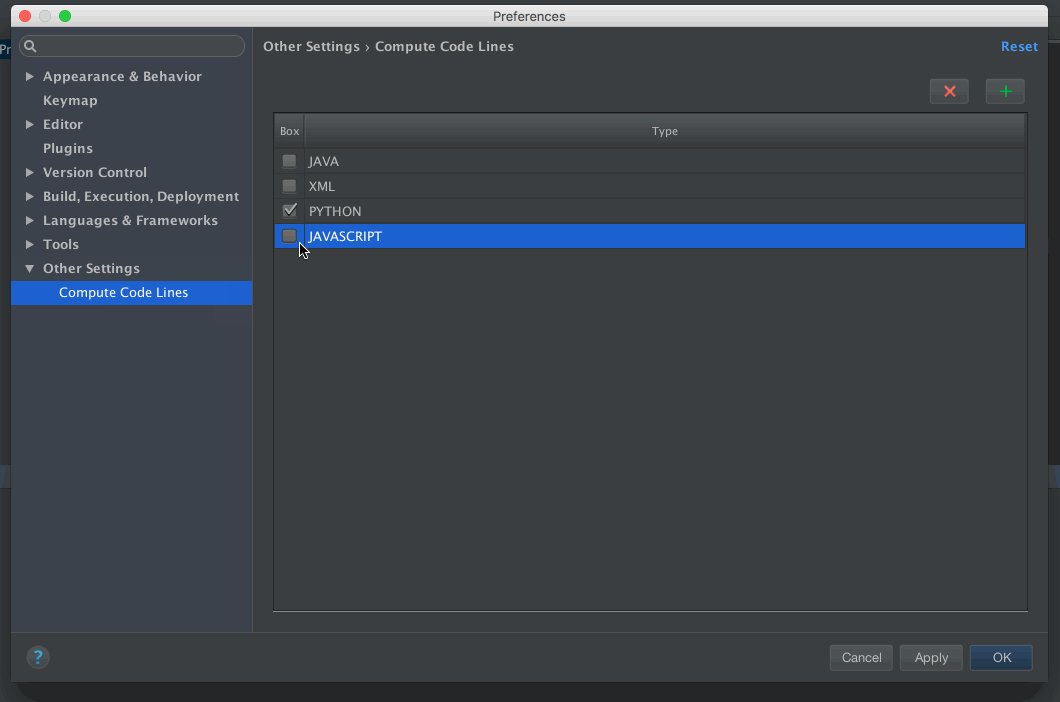
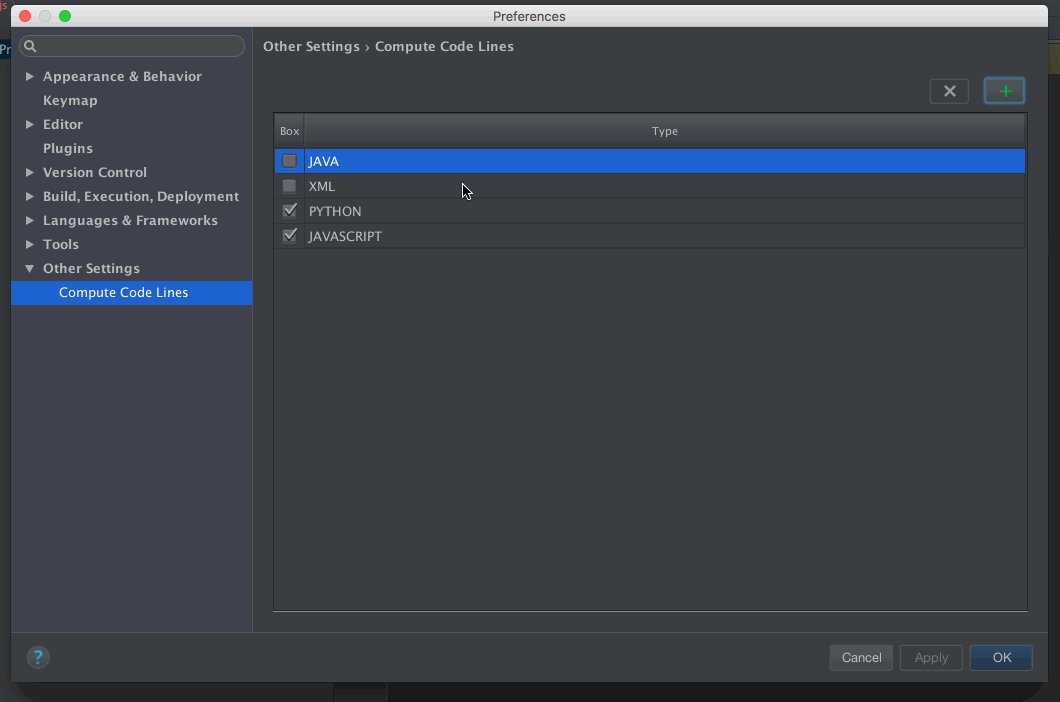
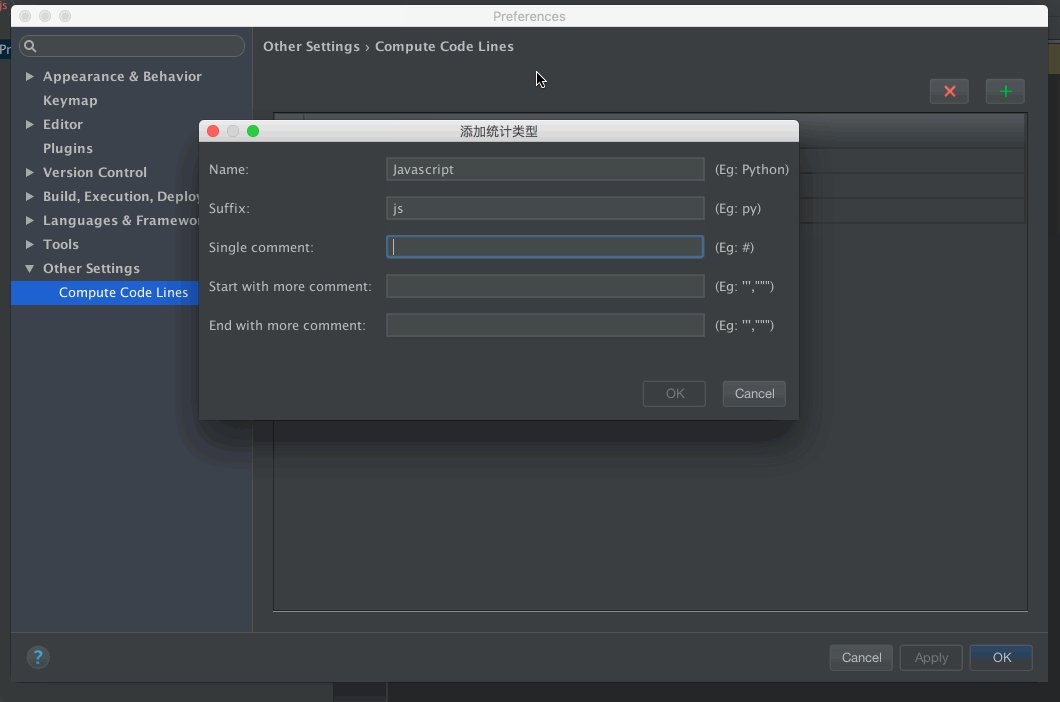
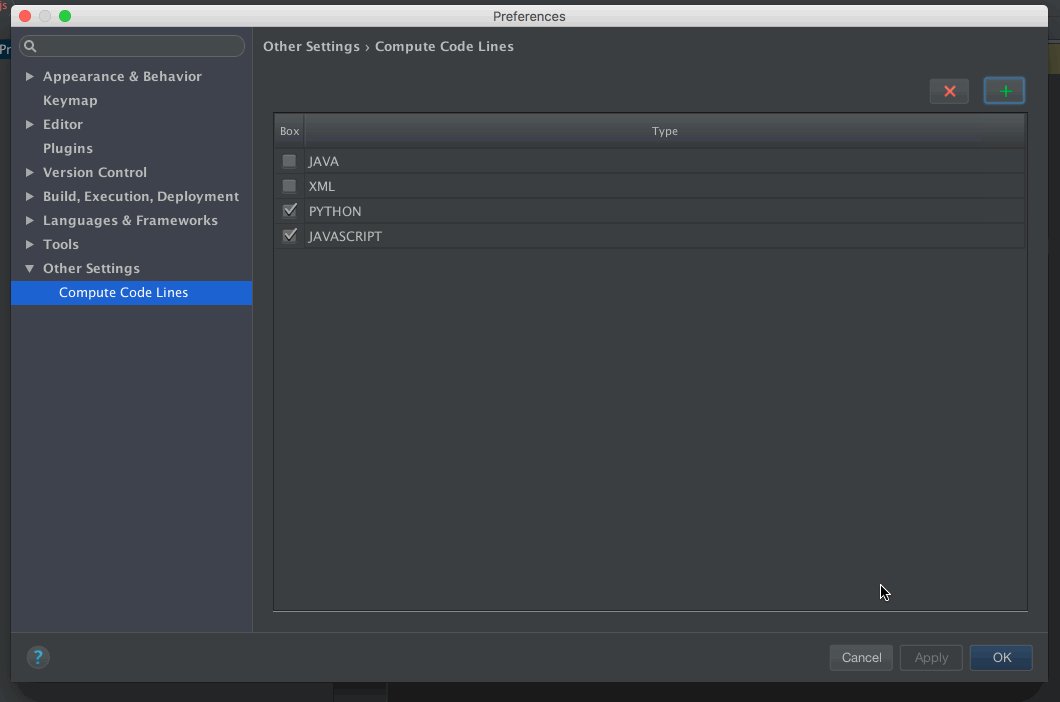
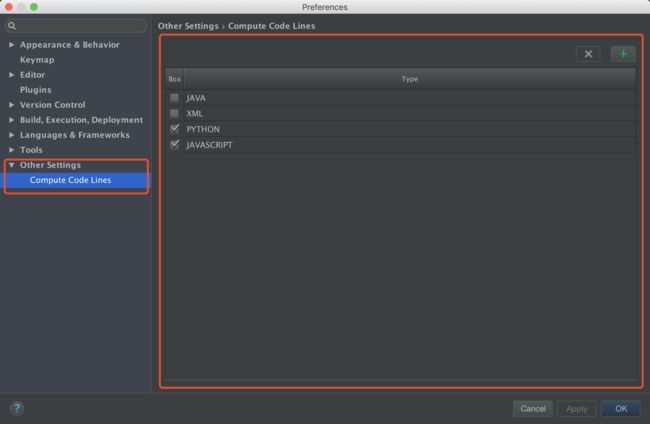
Settings的动态效果图,如下:
以上的效果图就是我们今天要讲的主要内容,喜欢的朋友请支持一下~~~
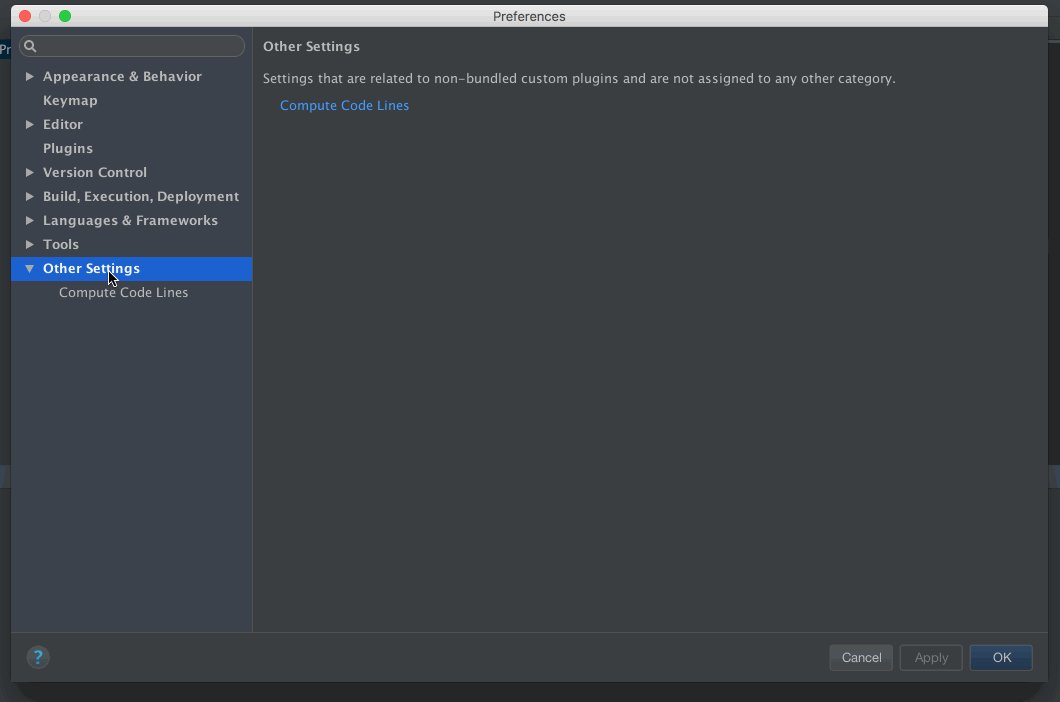
Settings配置页是什么?为什么要使用?
配置页面是什么,可能看图片会比较直观一点,如下:
在做完基础插件后,我们可能需要对部分配置开放给用户自己去使用,所有我们今天的文章讲的,就是怎么在这个Settings配置页面中,添加我们自己插件所需要的配置页。
创建配置页
1,
创建Java类后去实现(implements)Configurable接口,代码如下:
/**
* 设置界面 2017/3/20 14:12.
*/
public class Settings implements Configurable {
private JPanel mMainPanel;
private JButton buttonDel; // 删除按钮 2017/3/20 14:20
private JButton buttonAdd; // 添加按钮 2017/3/20 14:21
private JTable table1;
private DefaultTableModel mDefaultTableModel;
private java.util.List _lstType; // 类型 2017/3/21 13:49
private boolean _isModify = false; // 是否已经修改 2017/3/21 13:52
private int _curRow = -1; // 当前行 2017/3/27 15:17
private String _curSuffix = null; // 当前选择的后缀名 2017/3/27 15:22
private java.util.List _lstDels;
/**
* 在settings中显示的名称 2017/3/20 14:12
* @return 名称
*/
@Nls
@Override
public String getDisplayName() {
return "Compute Code Lines";
}
@Nullable
@Override
public String getHelpTopic() {
return null;
}
/**
* 初始化控件 2017/3/20 14:19
* @return
*/
@Nullable
@Override
public JComponent createComponent() {
return null;
}
/**
* 是否修改 2017/3/20 14:12
* @return true 激活apply按钮
*/
@Override
public boolean isModified() {
return false;
}
/**
* 点击【apply】、【OK】时,调用 2017/3/20 14:12
* @throws ConfigurationException
*/
@Override
public void apply() throws ConfigurationException {
}
/**
* 点击【Reset】时,调用 2017/3/20 14:13
*/
@Override
public void reset() {
}
/**
* 一定要实现,否则在Android Studio中会报错 2017/4/4 17:40
*/
@Override
public void disposeUIResources() {
}
}
PS
对实现Configurable后,重写的几个方法,上面代码都有注释,可以看看各个方法的作用。
2,plugin.xml添加信息
在
3,
创建一个Form的界面布局文件,绑定上面的Settings类,布局的结构如下图:
PS
我做的是一个代码统计工具,我的想法是打算开放统计类型,让用户自己去配置,所以我添加两个按钮,【删除】、【添加】,还有一个表格去承载数据展示,比较简单。
4,Table控件的使用:
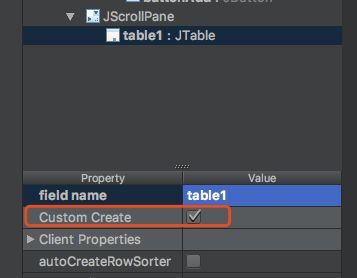
首先得在Form页面对JTable控件的【Custom Create】勾选,如图:
a,创建DefaultTableModel模型,代码如下:
mDefaultTableModel = new DefaultTableModel() {
@Override
public Class getColumnClass(int columnIndex) {
if (columnIndex != 0)
return super.getColumnClass(columnIndex);
return Boolean.class; // 第一列为复选框 2017/3/20 15:26
}
};
b,初始化DefaultTableModel数据,代码如下:
this._lstType = ComputeType.getTypes(); // 获取显示统计类型 2017/3/21 13:49
if (this._lstType.size() == 0)
return;
// 创建两列 2017/3/20 14:38
Object[][] object = new Object[this._lstType.size()][2];
int i = 0;
for (TypeEntity entity:this._lstType) {
object[i][0] = entity.isCheck(); // 直接设置boolean,CheckBox可直接设置
object[i][1] = entity.getType();
i++;
}
tableModel.setDataVector(object, new Object[]{"Box", "Type"});
c,创建JTable,代码如下:
table1 = new JTable(mDefaultTableModel) {
public void tableChanged(TableModelEvent e) {
super.tableChanged(e);
repaint();
}
@Override
public boolean isCellEditable(int row, int column) {
return column == 0;
}
};
d,设置表格的表头、列的大小,代码如下(注释切记记得看,我被坑了一下):
// 设置表头高度
table1.getTableHeader().setPreferredSize(new Dimension(table1.getTableHeader().getWidth(), 35));
// 设置两列各自宽度,有多少列,setPreferredWidth都得设置,才能生效 2017/3/20 15:54
table1.getColumnModel().getColumn(0).setPreferredWidth(35);
table1.getColumnModel().getColumn(0).setMaxWidth(30); // 设置最大值,防止窗口放大缩小时,动态变化 2017/3/20 15:55
table1.getColumnModel().getColumn(1).setPreferredWidth(465);
// 设置行的高度
table1.setRowHeight(25);
e,添加JTable点击事件,获取点击的具体行、列,代码如下:
// 添加点击事件 2017/3/20 16:02
table1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
super.mouseClicked(e);
if (e.getClickCount() == 1) { // 获取点击的复选框 2017/3/20 16:02
int columnIndex = table1.columnAtPoint(e.getPoint()); //获取点击的列
int rowIndex = table1.rowAtPoint(e.getPoint()); //获取点击的行
_curRow = rowIndex;
if (columnIndex == 0) {
_isModify = true; // 标志修改,激活apply 2017/3/21 13:53
boolean isCheck = (boolean) table1.getValueAt(rowIndex, 0);
String type = (String) table1.getValueAt(rowIndex, 1);
}
}
}
});
PS
到这里的话,我们的Settings配置页与其中包含的表格控件的创建与使用就结束了。
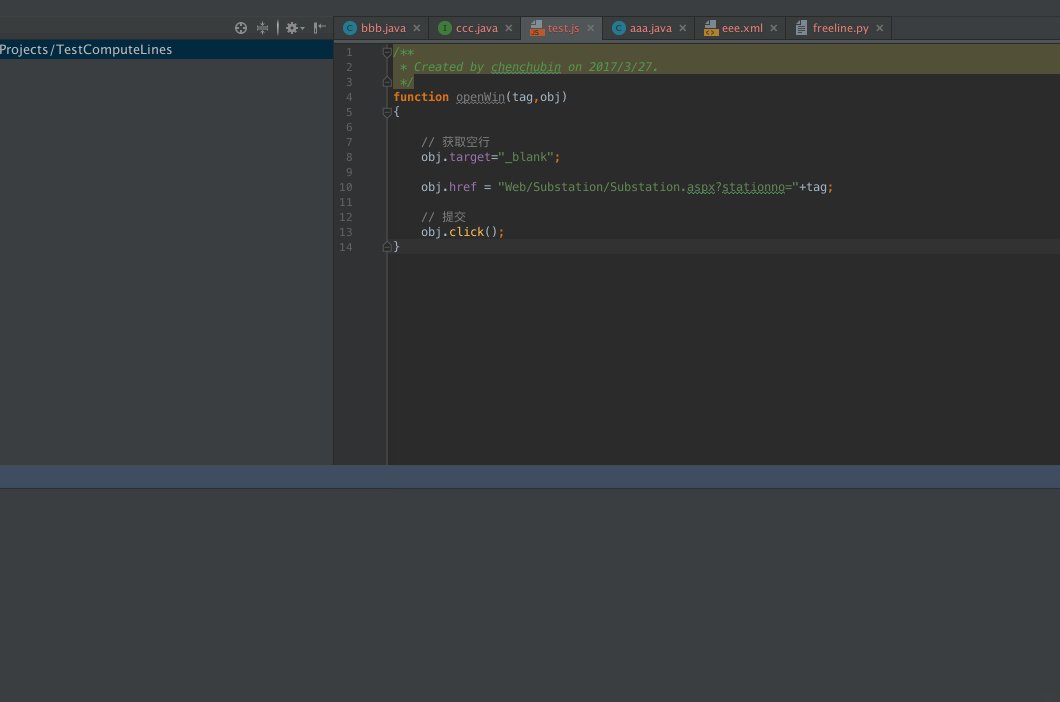
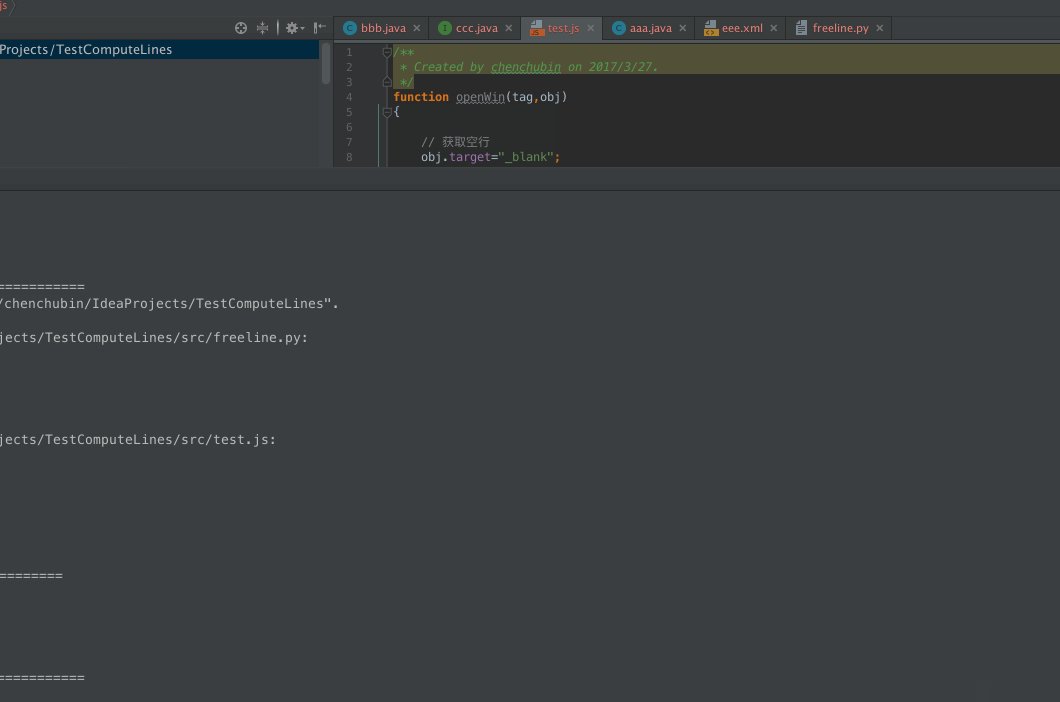
演示效果
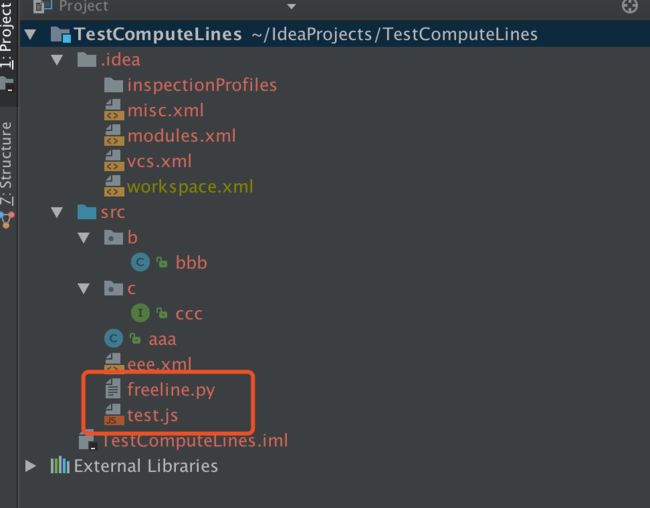
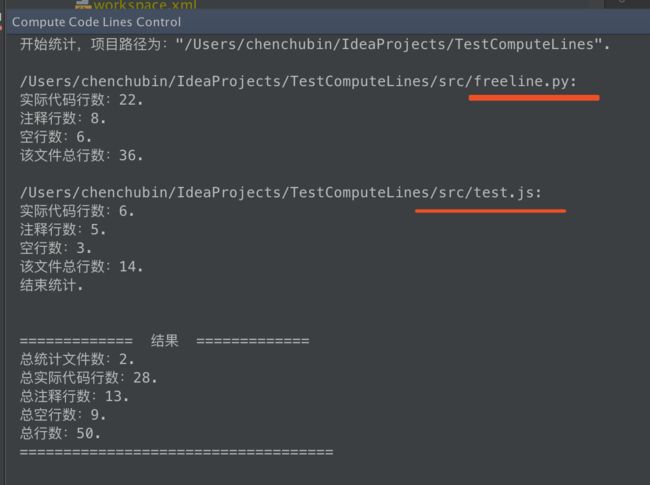
中间红色区域就是我们的创建的Form布局界面。上面图片显示,我配置了统计Python、Javascript的文件类型,统计效果如下:
如果觉得有点模糊的朋友,不妨去看下前面几篇文章,我都是一步一步来讲,来实现对应的界面以及功能的。
其实只要界面做出来了,实现逻辑还是比较简单的。我这篇文章主要解决的问题在我插件问题集2中的,第1到4的问题。
今天我们要讲的Settings配置页就告一段落了,到这里能讲的东西也快讲完了,毕竟我自己想要做的代码统计插件也做完了,大概还会持续更新两三篇吧~~~
今天就到这里,谢谢支持~~~