- HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- aria- 标签 html,HTML5教程 如何使用ARIA
K8S技术社区
aria-标签html
本篇教程探讨了HTML5教程如何使用ARIA,希望阅读本篇文章以后大家有所收获,帮助大家HTML5+CSS3从入门到精通。使用ARIA属性,其中属性名为aria-label的例子。这是一个在页面中不显示(如果设计要求显示也可以显示),但用来表示form元素的label标签的。当label文字显示,使用aria-labelledby属性是比较合适的。也可以像下面这样,配合figure元素使用Wesa
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- HTML5+CSS3小实例:抽屉式相册
艾恩小灰灰
HTML5+CSS3小实例:抽屉式相册技术栈:HTML+CSS效果:源码:抽屉式相册*{/*初始化取消内外边距*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局水平垂直居中*/display:flex;justify-content:center;align-items:center;background-color:#000;}.
- HTML5+CSS3小实例:3D分层图像悬停效果
艾恩小灰灰
实例:3D分层图像悬停效果技术栈:HTML+CSS效果:源码:【html】3D分层图像悬停效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局居中*/display:flex;justify-content:center;align-items:center;overflow:hidden;/*渐变背景*/
- HTML5+CSS3小实例:有点小酷的input输入框动画
艾恩小灰灰
HTML5+CSS3实现有点小酷的input输入框动画,带动画的输入框,总是让人忍不住去点它。先看效果:源代码:您的姓名*{margin:0;padding:0;outline:none;/*这个是告诉浏览器:你想要设置的边框和内边距的值是包含在总宽高内的*/box-sizing:border-box;}body{/*弹性布局水平垂直居中*/display:flex;align-items:cen
- HTML5+CSS3小实例:广告灯牌效果的loading动画
艾恩小灰灰
实例:广告灯牌效果的loading动画技术栈:HTML+CSS效果:源码:【html】广告灯牌效果的loading动画拼命加载中...【css】*{/*初始化*/margin:0;padding:0;/*box-sizing:border-box;*/}body{/*100%窗口高度*/min-height:100vh;/*弹性布局水平+垂直居中*/display:flex;justify-con
- 自学大数据:大数据学习线路及各阶段学习书籍
yoku酱
大数据学习路线及各阶段学习书籍推荐!阶段一、大数据基础——java语言基础方面(1)Java语言基础Java开发介绍、熟悉Eclipse开发工具、Java语言基础、Java流程控制、Java字符串、Java数组与类和对象、数字处理类与核心技术、I/O与反射、多线程、Swing程序与集合类(2)HTML、CSS与JavaScriptPC端网站布局、HTML5+CSS3基础、WebApp页面布局、原生
- HTML5+CSS3学习与实践
技术人生-小草
前端学习与实践HTML5CSS3
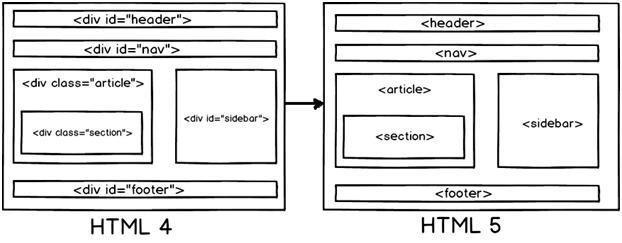
文章目录学习资料HTML4开发者文档HTML标准结构文档声明字符编码设置语言标签排版标签语义化标签块级元素与行内元素文本标签图片标签超链接常用属性跳转锚点唤起指定应用列表有序列表无序列表列表嵌套自定义列表表格基本结构常用属性跨行与跨列常用标签补充表单基本结构提交按钮重置按钮禁用表单控件label标签fieldset与legend的使用(了解即可)框架标签HTML全局属性meta元信息CSS3CSS
- 【web前端开发】HTML及CSS简单页面布局练习
爱写代码的July
web前端开发前端htmljavascript
案例一网页课程案例一网页课程课程体系实战课程案例二商品详情页案例二商品详情商品详情产品参数:产品名称:HTML5+CSS3网页设计 ISBN编号:9787302480723 书名:HTML5+CSS3网页设计作者:刘玉红,蒲娟 出版时间:2017-09 定价:78.00元出版社名称:清华大学出版社 开
- web期末作业设计网页:学校网站设计——个人介绍1(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——大鱼海棠(12页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:学校网站设计——我的学校(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:学校网站设计——Ditto(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——蜡笔小新(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——千与千寻(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
html期末大作业dw静态网页设计web前端网页设计前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——海绵宝宝(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
html期末大作业dw静态网页设计web前端网页设计前端javascripthtmlcsshtml5
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作海绵宝宝网站,请一起学习吧。作品
- web期末作业设计网页:动漫网站设计——哆啦A梦(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web前端开发需要掌握哪些技术就可以拿到高薪?
web前端学习指南
首先我们来看看web前端的基本工作职责首先,你必须是一个合格的“页面仔”,这个叫法不好听,但很生动。我们都知道,所有呈现的内容都是基于HTML网页的。如果你的html、css(包括现在的HTML5+CSS3)基础不会,或者不够扎实,都很难在有大的进步,或者你的JS很好,但布局基础不行,还是不能算合格的web前端。其次,前端主要负责实现视觉和交互功能,以及与后端服务器通信,完成业务逻辑。现在前端的核
- 前端学习笔记 | HTML5+CSS3静态网页制作的技巧(持续更新)
简·AI
前端学习笔记
注:本文的css样式均使用less写法1、字体居中(1)先text-align:center;行内元素水平居中(2)再line-heigh:(盒子高度);行内元素垂直居中text-align:center;line-height:(30/@vw);2、盒子居中情景1:版心居中margin:0auto;情景2:标题栏制作时让左右两个弹性盒子居中的方法(1)设置浮动(2)给父级添加行高line-hei
- 【web前端实例代码】Html5+css3+JavaScript创建点击打开照片库网页图标效果~适合初学者练手~超简单 ~
南北极之间
web前端特效源码javascripthtmlcss3网页设计编程入门代码编程入门
b站视频演示效果:效果图:完整代码:照片库【前端实例代码】Html5+css3创建点击打开照片库网页图标效果~适合初学者练手~超简单~body{
- 跟着pink老师前端入门教程-day12
axiu呀
前端自学前端html5css学习开发语言
二十六、HTML5+CSS3的提高1、HTML5的新特性HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。声明:1.新特性增加了很多,但是我们专注于开发常用的新特性。2.基础班我们讲解部分新特性,到了就业班还会继续讲解其他新特性。1.1HTML5新增的
- HTML5+CSS3高颜值好看的登录注册PC端和移动端界面,赶紧收藏起来吧!
℡古壹
javascriptcss3html5css前端javascript
代码1登录使用账号或者手机号密码登录其他方式登录代码2登录欢迎来到登录界面,您可以通过这个界面登录,也可以通过其他方式实现登录使用QQ登录登录还没有账号?注册代码3登录Login没有账号?注册代码4注 册注册登 录找回密码登录SignInSignUp需要代码的小伙伴可以在评论区拿哦!!!
- HTML5+CSS3小实例:3D卡片hover翻转效果
艾恩小灰灰
实例:3D卡片hover翻转效果技术栈:HTML+CSS效果:源码:【html】3D卡片hover翻转效果蒙奇·D·路飞蒙奇·D·路飞,日本漫画《航海王》及其衍生作品中的男主角。外号“草帽”路飞,是草帽一伙、草帽大船团的船长,极恶的世代之一。橡胶果实能力者,悬赏金15亿贝里。梦想是找到传说中的OnePiece,成为海贼王。罗罗诺亚·索隆罗罗诺亚・索隆,日本漫画《航海王》及其衍生作品中的角色。“草帽
- 网站制作流程,favicon图标,SEO优化,首页制作,logo SEO优化
Everything_na
htmlcss
网站制作流程开发工具以及技术栈1.开发工具VScode,ps,主流浏览器2.技术栈利用HTML5+CSS3手动布局,可以大量使用H5新增标签和样式采用结构与样式相分离,模块化开发良好的代码规范ClassName命名命名应尽量精短,明确,必须以字母开头命名,且全部字母为小写,单词之间统一使用下划线连接。制作首页,列表页,注册页三个页面项目搭建工作1.需要创建如下文件夹:项目文件夹样式类图片文件夹:i
- 学习推荐!!HTML5+CSS3从入门到精通
艾利克斯冰
学习html5css3
获取方式:《HTML5CSS3从入门到精通》《HTML5+CSS3从入门到精通目录》第1章Web开发新时代第2章从HTML、XHTML到HTML5第3章创建HTML5文档第4章实战HTML5表单第5章实战HTML5画布第6章HTML5音频与视频第7章Web存储第8章离线应用第9章Workers多线程处理第10章Geolocation地理位置第11章CSS3概述第12章CSS选择器第13章文本、字体
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p