Javascript API, 不是真正意义上html5的一部分,是w3c规范。几乎所有现代桌面和移动浏览器都支持地理定位。地理定位只关注你的全球位置信息,而Google Map则提供了一个javascript库,允许你访问所有google map的功能。Google map api 提供了一种便捷的方法来显示用户的位置。
地理定位如何确定你的位置:
1. GPS
利用卫星提供精确位置信息,包括高度、速度、朝向信息(必须室外)
2. IP
使用外部数据库将IP映射到一个物理地址,不过通常会解析为其他位置,比如你ISP本地分局的位置。这种方法在城市级(甚至街区级)可靠。
3. 蜂窝电话
蜂窝电话三角定位根据你和其他一个或多个蜂窝电话基站距离来确定(室内可用)。一般比较精确,比GPS速度更快,但如何附近只有一个基站,结果可能不精确
4. WIFI
通过一个或多个wifi接入点完成定位,精确、室内可用、速度快。但要求相对处于静态。???为什么可以用wifi wifi不是ip吗 ip不是不准吗?
3个API
getCurrentPosition(successHandler, errorHandler, positionOptions)
如果成功处理程序,successHandler会传入一个Position对象
errorHandler见实例
positionOptions调整定位行为 默认参数为
{
enableHighAccuracy: false,//j即使是true也不能保证一定是高精度的
timeout: infinity,//超过指定毫秒数调用错误处理函数
maximumAge: 0//指定多长时间会重新获取位置, 为零的话就等于不使用缓存
}
watchPosition(successHandler, errorHandler, positionOptions)
return watchId
监视移动,并在位置发生改变时报告位置,传递一个成功处理程序给它,他将重复调用。直至使用clearWatch将它清除。
positionOptions调整定位行为 默认参数等同getCurrentPosiition
clearWatch(watchId)
对象
Position
有两个属性coords和timestamp
Coodinates
coords的值, 包含latitude, longitude, accuracy???f, (前三个属性必有,后几个看设备支持程度)altitude, altitudeAccuracy, heading, speed
实例
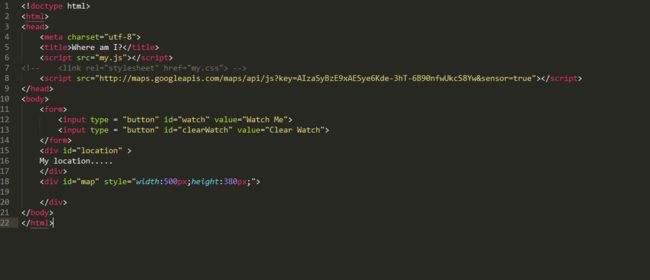
my.js
window.onload = getMyLocation;
function getMyLocation(){
if(navigator.geolocation){
// navigator.geolocation.getCurrentPosition(displayLocation,displayErrorInfo);
var watchBtn = document.getElementById("watch");
watchBtn.onclick = watchLocation;
var clearWatchBtn = document.getElementById("clearWatch");
clearWatchBtn.onclick = clearWatch;
}
else{
alert("Oops..........");
}
}
function displayLocation(position){
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var div = document.getElementById("location");
div.innerHTML = "...At latitude " + latitude + ", longitude " + longitude;
if(!map ){
showMap(position.coords);
}else{
scrollMapToPosition(position.coods);
}
}
function displayErrorInfo(error){
var errorTypes = {
0: "Unknown error",
1: "Permission denied",
2: "Position not available",
3: "Request time out;"
}
var errorMsg = errorTypes[error.code];
if(error.code === 0 || error.code === 2){
errorMsg = errorMsg + " " + error.message;
}
var div = document.getElementById("location");
div.innerHTML = errorMsg;
}
var map;
var watchId = null;
function watchLocation(){
watchId = navigator.geolocation.watchPosition(displayLocation, displayErrorInfo);
}
function clearWatch(){
if(watchId){
navigator.geolocation.clearWatch(watchId);
watchId = null;
}
}
function showMap(coords){
var googleLatAndLong = new google.maps.LatLng(coords.latitude,coords.longitude);
var mapOptions = {
zoom: 10,
center: googleLatAndLong,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapDiv = document.getElementById("map");
map = new google.maps.Map(mapDiv, mapOptions);
var title= "Your Location";
var content = "You are here " + coords.latitude + ", " + coords.longitude;
addMarker(map, googleLatAndLong, title, content);
}
function scrollMapToPosition(coords){
var latlong = new google.maps.LatLng(coords.latitude, coords.longitude);
map.panTo(latlong);
addMarker(map, latlong, "Your new position", "You moved to latitude " + coords.latitude + " longitude "+ coords.longitude );
}
function addMarker(map, latlong, title, content){
var markerOptions = {
position: latlong,
map: map,
title: title,
clickable: true
};
var marker = new google.maps.Marker(markerOptions);
var infoWindowOptions = {
content: content,
position: latlong
};
var infoWindow = new google.maps.InfoWindow(infoWindowOptions);
google.maps.event.addListener(marker, "click", function(){
infoWindow.open(map);
});
}