产生问题的原因就是通过此标签的样式不能使用css样式。因为数据直接解析,那么我们可以修改或者处理这个数据来解决问题解决方法,通过修改数据中的文本内容中的img标签的内联样式来实现formatGoodsData(data){letcontent=data.goods_contentcontent=content.replace(/\
![微信小程序开发中的触摸手势和页面缩放]()
微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
微信小程序<rich-text>支持里面图片点击放大
二豆是富婆
微信小程序小程序
使用渲染类似下面的html代码:宠物友好xxx提供宠物友好服务,具体请见下图wxml:js放大图片方法://富文本图片点击预览showImg(e){letcontentimg=e.target.dataset.nodes;letimgs=contentimg.match(/]+>/g);//把img所有节点的图片选择出来letarrImg=[];//遍历标签拼拿到你的图片的src里面的内容放在我们
微信小程序跳转其他小程序以及跳转网站
一、跳转其他小程序1.1知道appid和页面路径wx.navigateToMiniProgram({appId:appid,//替换为目标小程序AppIDpath:pathWithParams,//小程序路径envVersion:'release',//开发版、体验版或正式版success(res){console.log("跳转到其他小程序成功!",res);},fail(err){consol
华为云welink考试试题_华为内部开启WeLink项目,华为云是这样考虑的-通信/网络-与非网...
weixin_39820437
华为云welink考试试题
协同办公市场竞争激烈华为云WeLink是华为旗下智能工作平台,它融合消息,邮件,会议、音视频、云空间、小程序等服务,可助力用户随时、随地、通过各类终端设备等实现协作办公。华为还宣布携手合作伙伴成立华为云WeLink生态联盟,金山办公、中软国际、致远互联、罗技、华为商旅、红圈营销、合思费控、Coremail论客、芯盾集团、视源股份、喜马拉雅等成为首批生态伙伴。IDC曾发布了《2018年下半年中国企业
微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
微信小程序封装loading 修改
-嘻嘻哈哈~
微信小程序小程序
1.custom-loading.vue{{text}}{{dots}}exportdefault{props:{visible:Boolean,text:{type:String,default:'加载中'}},data(){return{dots:'',timer:null}},mounted(){this.startAnimation()},beforeDestroy(){clearInte
微信小程序防录频截屏ios+android
Yannnnnm
ios微信小程序android
ios截屏暂未解决安卓录频截屏代码可以写在onshow中//安卓防止截屏录屏if(/android/i.test(wx.getSystemInfoSync().system)&&wx.setVisualEffectOnCapture){wx.setVisualEffectOnCapture({visualEffect:'hidden',complete:function(res){//wx.sho
微信小程序进度条progress支持渐变色
微信小程序自带进度条progress支持渐变色代码.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(90deg,#FFD26E8%,#ED0700100%)!important;}图上支持选中比例设置样式具体颜色如图
小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
小程序入门:跳过域名校验、跨域与 Ajax 问题解析
you4580
小程序
在小程序开发过程中,我们常常会遇到一些和网络请求相关的问题,比如合法域名校验、跨域以及Ajax的使用。今天这篇博客就来为大家详细讲解一下这些内容,帮助大家少走弯路,更高效地进行小程序开发。一、跳过request合法域名校验在小程序中发起网络数据请求,有两个硬性条件:接口必须基于https协议,同时要把接口对应的域名配置到合法域名列表里。可要是后端程序员只提供了http协议的接口,这时候该怎么办呢?
小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
地产销售:用业余时间做了一个楼盘SCRM小程序?
为了完成销售业绩和用户满意,做了个小程序。–六居地产朱同学1需求背景六居地产,一家无锡专业的房地产中介公司,主要提供二手房买卖交易信息、房屋出租等服务,在房产销售领域,团队成员一直还在传统的微信笔记分享方式传递房产资料。随着房地产销售业绩下滑,六居地产销售团队面临着如何更有效地分发房产资源和持续运营客户的挑战,急需能够丰富资源展示并获取客户联系方式的解决方案。2选型之路六居公司以业务为重,客户体量
Maven 多模块项目调试与问题排查总结
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
小程序入门:理解小程序页面配置
you4580
小程序
在小程序开发的领域中,页面配置起着举足轻重的作用。它就像是一位幕后设计师,默默地塑造着每个页面的外观与行为,为用户带来独特的体验。今天,咱们就一起深入探索小程序页面配置的奥秘,揭开它神秘的面纱。一、页面配置文件的作用在小程序的世界里,每个页面都有专属的.json配置文件。当我们新建一个页面时,小程序会贴心地自动生成与之对应的四个文件,其中就包含这个至关重要的配置文件。它的主要职责是对当前页面的窗口
管家婆订货易在线商城 VshopProcess 任意文件上传漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介管家婆订货易,帮助传统企业构建专属的订货平台,PC+微信+APP+小程序+h5商城5网合一,无缝对接线下的管家婆ERP系统,让用户订货更高效。支持业务员代客下单,支持多级推客分销,以客带客,拓展渠道。让企业的生意更轻松。0x02漏洞概述管家婆订货易在线商城VshopProcess.ashx接口处存在任意文件上传漏洞,未经身份认证的攻击者可以通过该漏洞,上传恶意后门文件,深入利用可造
如何用AI开发完整的小程序<10>—总结
鱼雀AIGC
AI开发编程人工智能小程序ai编程AIGCAI编程
通过之前9节的学习。如何用Ai制作一款简单小程序的内容就已经都介绍完了。总结起来就以下几点:1、搭建开发制作环境2、创建页面(需要手动)3、在页面上制作UI效果(让Ai搞,自己懂了后可以自己调)4、实现代码交互功能(让Ai搞,自己不需要懂)5、如果需要引入外部资源,比如图片,音频,js配置文件等,就将对应的文件丢到项目里,然后告诉AI文件的位置,让AI自己去取然后实现对应功能即可。(图片,视频的引
小程序推客带货平台:技术实现与生态逻辑解析
hedian116
小程序java
区别于传统电商,小程序推客平台通过轻量化载体+社交裂变重构了商品流通路径。其技术架构需同时应对**高并发交易**和**复杂分佣逻辑**,以下是核心模块的实现解析:一、佣金引擎:动态规则计算(Python伪代码示例)pythonclassCommissionEngine:def__init__(self,rule_config):#从DB加载规则:{level:[比例,固定值],max_level:
[特殊字符]推客带货小程序解决方案——0门槛裂变营销,佣金赚不停!
吞掉星星的鲸鱼
小程序推客
核心卖点✅源码交付,自主掌控:提供完整微信小程序源码,支持二次开发,无后顾之忧。✅API无缝对接:快速集成电商平台,一键导入海量商品库。✅分佣系统智能化:自定义佣金比例、多级分销、实时结算,激励推客疯狂带货。✅社群裂变工具:内置海报生成、分享追踪、数据看板,精准量化推广效果。✅全行业适用:服装、美妆、母婴、本地生活……适配各领域带货场景。目标客户群体带货机构/商家:想低成本搭建自有分销体系的中小企
Pytorch模型安卓部署
python&java
pytorch人工智能python
Pytorch是一种流行的深度学习框架,用于算法开发,而Android是一种广泛应用的操作系统,多应用于移动设备当中。目前多数的研究都是在于算法上,个人觉得把算法落地是一件很有意思的事情,因此本人准备分享一些模型落地的文章(后续可能分享微信小程序部署,PyQt部署以及exe打包,ncnn部署,tensorRT部署,MNN部署)。本篇文章主要分享Pytorch的Android端部署。看这篇文章的读者
计算机毕业设计项目、管理系统、可视化大屏、大数据分析、协同过滤、推荐系统、SSM、SpringBoot、Spring、Mybatis、小程序项目编号1000-1499
lonzgzhouzhou
spring课程设计springboot
大家好,我是DeBug,很高兴你能来阅读!作为一名热爱编程的程序员,我希望通过这些教学笔记与大家分享我的编程经验和知识。在这里,我将会结合实际项目经验,分享编程技巧、最佳实践以及解决问题的方法。无论你是初学者还是有一定经验的程序员,我都希望能够为你提供有价值的内容,帮助你更好地理解编程世界。让我们一起探索编程的乐趣,一起成长,一起学习,谢谢你们的支持与关注!【源码咨询】可接Java程序设计,Bug
uni-card组件,使用thumbnail图标,修改图片尺寸
胡斌附体
unicardthumbnail修改图片尺寸rpx与px样式覆盖important
背景。uniapp开发微信小程序。使用uni-card组件,使用thumbnail图标,修改图片尺寸。uni-card文档链接尝试通过层层筛选获取样式进行修改(.classname.classname{}),但太麻烦,直接使用!important起作用。总结。对复杂问题再问问大模型。还是能给出正确的解决方案。此问题解决,通过了3层询问。首先问有没有更简单的方式,他给出了不加!important的方
微信小程序和支付宝小程序的区别
马拉萨的春天
微信小程序的开发小程序微信小程序
谈到小程序,我们常知的就是微信小程序和支付宝小程序,然而这两个小程序有哪些区别呢?我们下面分析一下。微信小程序和支付宝小程序的核心区别在于生态定位、功能侧重和用户群体:微信依托社交生态,侧重社交分享与营销玩法;支付宝则围绕支付和金融服务,强调信用体系与电商场景。两者在流量规模、开发环境及适用行业上也有显著差异。生态定位与功能侧重微信小程序:基于微信社交生态,强于社交传播(如拼团、助力等营
微信小程序 iPhoneX底部安全区域(底部小黑条)适配
thingir
小程序微信小程序
先看图:借用一下网上的图,来详细解释下:自定义tabbar,代码实现tabbar采用定位,使用top值来决定tabbar显示onLoad:function(){varstatusH=wx.getSystemInfoSync().statusBarHeight;//状态栏高度varsafetop=wx.getSystemInfoSync().safeArea.top;//安全区域距离顶部高度vars
css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文
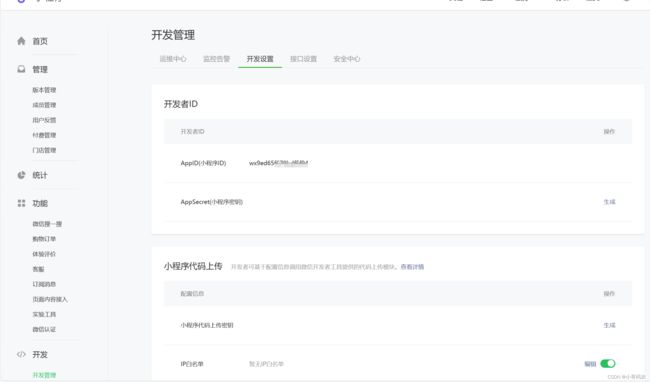
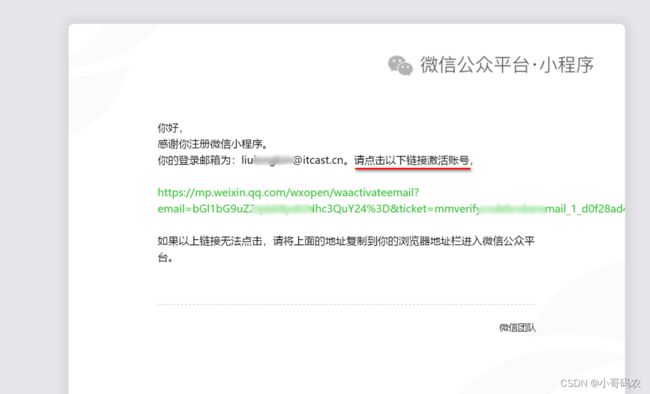
 3. 填写账号信息
3. 填写账号信息 4. 提示邮箱激活
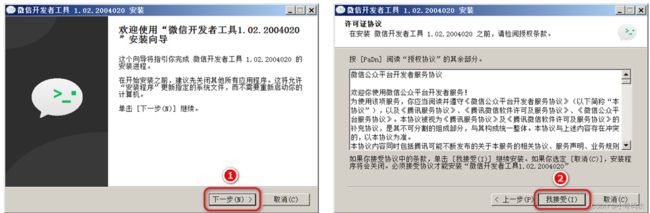
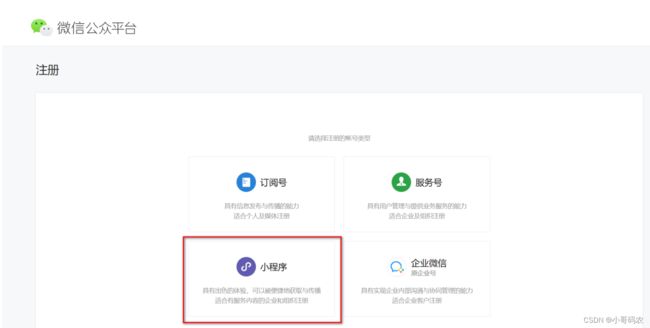
4. 提示邮箱激活 6. 选择主体类型
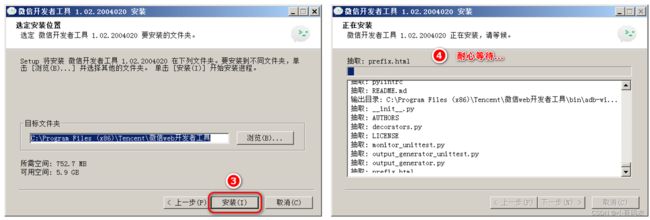
6. 选择主体类型 4. 扫码登录
4. 扫码登录