- 网易云音乐会员优惠大揭秘,网友:太值了!
氧惠佣金真的高
在数字音乐时代,拥有一款高品质的音乐APP是音乐爱好者的必备之选。作为中国音乐市场的佼佼者,网易云音乐凭借其丰富的曲库、出色的推荐算法以及浓厚的社区氛围,吸引了大量用户。近日,网易云音乐推出了一系列会员优惠活动,让我们一起来了解一下吧!大家好,我是氧惠联合创始人七言导师,给大家推荐一款省钱更加赚钱的app——氧惠。氧惠是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主
- 《道德经》第七十三章的疑问与猜想
旭日老师
我们先看《道德经》第73章的原文:勇于敢则杀,勇于不敢则活。此两者,或利或害。天之所恶,孰知其故?是以圣人犹难之。天之道,不争而善胜,不言而善应,不召而自来,繟然而善谋。天网恢恢,疏而不失。对于这一章的翻译,比较通行的是这样翻译的:勇于坚强就会死,勇于柔弱就可以活,这两种勇的结果,有的得利,有的受害。天所厌恶的,谁知道是什么缘故?有道的圣人也难以解说明白。自然的规律是,不斗争而善于取胜;不言语而善
- 历史上的今天·孟子
山石老人的平静
在2393年前的今天,公元前372年4月2日,中国古代著名思想家、教育家,孟子的诞辰。齐鲁大地壮志满怀峥嵘岁月中倚马万言恻隐之心羞恶之心辞让之心是非之心仁义礼智的四端学说犹如拨开云雾的万丈光芒闪烁着孟轲大爱担当的清澈王道…善政得民财善教得民心民贵君轻的思想深邃而又使人大彻大悟明晰让人不得不欢之惜之中华的文明一条荡涤旧迹的坦途留下了一本大义的《孟子》穿越时间河流的精华拨云驱雾之光明媚万丈儒家的思想孔
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- 10-08|人生不能只有生长,没有成长
清风徐来
古人说:“法不轻传,道不贱卖,师不顺路,医不扣门”。现代对于心理咨询也是“不求不助”,其实所有的道理都是一样的,只有当一个人真正的有想要去改变的动力的时候,那才会有新的转机出现。如果一个人没有想要改变的动力和决心,那么即使大罗神仙来了没有用。天雨虽宽不润无根之草;佛法虽广不度无缘之人。佛经有一个故事:一日,佛陀和弟子出门,佛弟子看见一个老妇人,这个老妇人很可怜,穷困,疾病都在折磨着她,佛陀和他的弟
- 尝试is制作轮播图
鸡蛋卷1619
图片转换2letarr=["http://p1.music.126.net/wBMu9w9U8o7k4CDssm5FDg==/109951166684652624.jpg?imageView&quality=89","http://p1.music.126.net/82byaQmflAHb77TFu5l5HQ==/109951166682139804.jpg?imageView&quality=8
- css 边框颜色渐变
周不凢
CSScss前端
border-image:linear-gradient(90deg,rgba(207,194,195,1),rgba(189,189,189,0.2),rgba(207,194,195,1))1;
- 今天开始戒烟
抛硬币的杀手
分几个阶段,先从减量开始,循序渐进,贵在坚持。目标是明年年中之前完全戒断。戒烟确实不容易,成功者不足百分之几。我挑战一下自己。今天减量为平时的三分之一,还网购了一些口香糖,用以转移注意力。希望能够成功!
- 20250716|【继续19的快慢指针】Leetcodehot100之237【pass】&今天计划
周树皮
17boypython
20250716Definitionforsingly-linkedlist.怎么设置比它快多少呢?如果给head是这么做。题目Definitionforsingly-linkedlist.classListNode(object):definit(self,x):self.val=xself.next=None实际就是把那题的n替换成现在的valuedummy->0->1->2->3->null
- 第二十九章 Spring之假如让你来写事务——状态篇
Spring源码阅读目录第一部分——IOC篇第一章Spring之最熟悉的陌生人——IOC第二章Spring之假如让你来写IOC容器——加载资源篇第三章Spring之假如让你来写IOC容器——解析配置文件篇第四章Spring之假如让你来写IOC容器——XML配置文件篇第五章Spring之假如让你来写IOC容器——BeanFactory和FactoryBean第六章Spring之假如让你来写IOC容器
- 236 小楷抄诗经·小雅·鱼藻之什·緜蛮
beikerray119
(以下内容来自百度百科)小雅·緜蛮贡献维护者朝阳山人《小雅·緜蛮》是中国古代第一部诗歌总集《诗经》中的一首诗。这是一首描写饱受行役之苦的人,渴望有人助他一臂之力的诗歌。全诗三章,每章八句,三章意思极为相近,但反复吟咏,给人一种强烈的紧迫感,生动地刻画了行役之人的心中渴望,准确地传递出行役者的愁苦心绪。此诗节奏舒缓,堪称颇具音乐特质的声乐作品。每章前半部分组成完整的叙事结构,情绪低沉,犹如主歌部分;
- Tomcat生命周期原理深度剖析
Tomcat生命周期原理深度剖析本文围绕Tomcat生命周期机制,结合架构图、源码精讲、设计思想、实际案例、调优技巧等全方位解读,帮助读者系统掌握Tomcat生命周期的本质与应用。一、Tomcat生命周期概述Tomcat作为JavaWeb服务器的代表,其架构中每个核心组件(如Server、Service、Engine、Host、Context、Wrapper等)都拥有独立的生命周期。Tomcat通
- 学会生气
翟兆帅
没错,我需要学习下如何生气,如何表达愤怒。之选择这个话题,是因为我很少会生气,一方面我一直是一个随性佛系的人,另一方面我觉得生气是不成熟,对自己情绪无法很好掌控的表现,所以平时我会控制自己。但前几天的一些事情触动了我,我开始思考其实生气不一定就是不好的,它有时可以缓解你的压力,也可以帮助解决问题。生气是我们与生俱来的本能,但对于我们人类而言,像前面所说我把生气分为两种类型,一类是情绪发泄,一类是推
- 立秋后暑湿难缠长痘人收好这份食疗方
小金的日常碎碎念
“每年夏秋交替时节,皮肤上就容易长痘。”经常有女性朋友为此而烦恼。暑湿难缠,除也除不尽,寻求除湿的食疗良方。立秋同大暑、处暑、白露四节在六气中称为太阴湿土,为湿气所主。“立秋前后,是人体湿气最重的时候,一定要引起警惕。”甘肃中医药大学附属医院皮肤科副主任医师徐兰萍称,湿疹的根本原因是人体正气不足,不能抵御寒湿之邪的侵袭,久而久之,寒湿淤积在体内,无力运化排出,导致整体免疫力低下所致。因此,从表面上
- Redis 之数据过期策略
JiaHao汤
Redisredis数据库缓存
文章目录定时删除惰性删除Redis中有惰性删除与定时删除两种数据删除策略。Redis将这两种策略结合使用,是为了在性能和内存管理之间取得平衡。惰性删除策略减少了CPU开销,而定时删除策略则能及时清理部分过期键,避免大量过期键长时间占用内存。这样既保证了Redis的高性能,又能有效地管理内存资源。TTL指令说明Redis是一种内存级数据库,所有数据均存放在内存中,内存中的数据可以通过TTL指令获取其
- 六爻基础-腾蛇的基本知识
天机六爻
螣蛇临不同六亲组合而成的信息之象:1.螣蛇临官爻占官司灾凶,若发动克世爻用神,主有牢狱之灾;占梦主有恶梦、怪梦,令人惊恐、怪异之梦;占宅,主有怪异之事发生,有妖、仙、鬼、神怍祟,有异常声音、动静;占病,为虚病、怪痫,医院盘不出之病症,神经之类症症;女占婚,官爻临螣蛇,为命中注定之丈夫,很难离婚。2.螣蛇临父爻克世主受文书,契约所束缚,受合同所牵制;测父母,主父母有怪病怪事或神经不正常,有虚病,思虑
- 动画电影喜好论——《逆袭的夏亚友之会》会川升寄稿
加刘景长
包括我自己的作品在内,我喜欢的电影其实是有共通点的。而这个共通点就是:那部电影的主题或故事,有没有与导演/剧本家自身所纠结的问题联系在一起,让他忍不住要在作品里书写(描绘)。作家一边关注着自己作品的娱乐性(这点很重要),一边将自己的内心妥协地放进作品里。我所喜欢的就是这样的作品。看到我这么讲,你可能会问:“那么你在看电影的时候真的能察觉到创作者本人的心思吗?”,对此我想说:“可以”。基本上,当创作
- 2022-06-02 你的常识,是别人的知识
Sarah写着玩
你的常识,是别人的知识Day87S解读论语之Day71【原文】7.34子曰:“若圣与仁,则吾岂敢!抑为之不厌,诲人不倦,则可谓云尔已矣。''公西华曰:“正唯弟子不能学也。”【翻译】孔子说:“如果说到圣和仁,那我怎么敢当!不过是朝着圣与仁的方向去努力做而不厌倦,教导别人不知疲倦,那是可以这样说的。”公西华说:“这正是我们弟子学不到的。”【解读】1,有时,你的追求只是别人的起点。孔子并没有刻意追求所谓
- 很精彩的人生格言句子
染七
1.盆景秀木正因为被人溺爱,才破灭了成为栋梁之材的梦。2.志在峰巅的攀登者,不会陶醉在沿途的某个脚印之中。3.海浪为劈风斩浪的航船饯行,为随波逐流的轻舟送葬。4.山路不象坦途那样匍匐在人们足下。5.如果圆规的两只脚都动,永远也画不出一个圆。6.伟人之所以伟大,是因为他与别人共处逆境时,别人失去了信心,他却下决心实现自己的目标。7.很多事先天注定,那是“命”;但你可以决定怎么面对,那是“运”!8.障
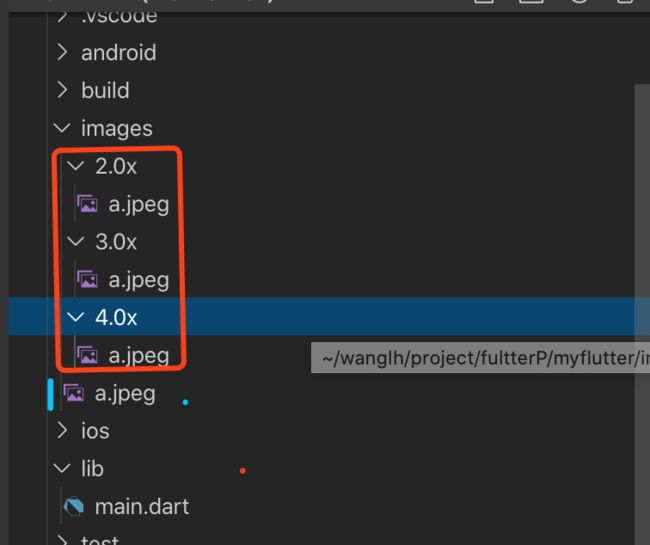
- 刘月林 | atom 分屏
刘月林Yuelin_MELB
方法一鼠标右键点击,出现如下图菜单imageSplitUp–在上方打开一个分屏SplitDown–在下方打开一个分屏SplitLeft–在左方打开一个分屏SplitRight–在右方打开一个分屏演示:imageimage方法二image其他操作同方法一,不与赘述刘月林写于浙江宁波2018/8/28
- 政委马湖之边的故乡
小米安子
马湖是四川省级风景名胜区、省级地质公园,位于雷波县东北部,东与宜宾市屏山县相邻,南与云南省永善县隔金沙江相望。它是全国第三大高山深水湖泊,也是四川四大天然湖泊之一,湖面海拔1100米,南北长5.5公里,东西宽2.5公里,面积7.33平方公里,平均水深66米,最深处134米,据最新探测最深处可能超过200米,蓄水4.81亿立方米。马湖周围有:金龟戏水、母猪卧岩、鹅公飞渡、五马归槽、大湾如月、坳口峰回
- kin60银河的黄太阳
悠闲吉祥鱼
kin60银河的黄太阳磁性白巫师年光谱蛇之月黄色收成之周第27天等离子LIMI(太阳神经丛轮)公历2020.5.28星期四农历闰四月初六今天的调性代表问题是:我是否活出我所相信的?答案是黄太阳宇宙之火开悟生命我相信我们每个人的生命都是有意义的,这个或那个的意义所在,没有谁可以定义谁的价值,或者忽视谁的意义。我们最先需要做的就是了悟自己的生命意义,要做些什么丰富自己的人生,体验生命的完整。那天读了一
- 河南这5个差点出省的景区,2个在豫北,3个在豫南,你都去过吗?
临窗观景LCGJ
河南位于我国中部地区,北跨黄河,南依汉水,境内地形多样,自然旅游资源丰富,山川景色兼具北方之雄浑和南方之秀丽。河南与多省相邻,这其中就有一些跨省或者两省共有的景区,我们就来聊一聊其中较知名的五个吧:云台山云台山景区位于豫北地区的焦作市修武县与山西省晋城市陵川县交界处,是世界地质公园,国家AAAAA级景区。青天河青天河以前的名字叫红旗水库,位于豫北焦作市博爱县与山西省晋城市泽州县之间,是世界地质公园
- 坤燕亲子日记805天之轻松带娃识字之二
坤燕_634c
2020年2月12日亲子共读记录之小猪共读时间:睡前共读时长:30分钟共读地点:卧室共读内容:《太空》白天我和姐姐还有小猪在早餐时读了一本关于天气的科普书,下午我给小猪读了一本小石头的书。其他时间小猪自己看书,一天的看书时间是很多的,只要无聊了,还是没事做了,没反就自己拿书来看,不找姐姐不找爸爸,不找妈妈,等孩子不看书了,我会对小猪说,你认真看书的样子也是好可爱的哦。而在洗澡前,他又拿出太空这本书
- 打拳常被人说没整劲,到底什么是整劲?!
武林人官方
【神形合一的意念劲】太极拳强调“以心行气、以气运身”,“中和元气,随意所之,意之所向,全神贯注”,要求在意念主导下修炼意气力、精气神完整合一的功力超常、魅力超常的“太极内劲”。【松腰松胯的丹田内转劲】太极拳劲力凝聚、运转的关键在腰部(丹田),“首先要把腰劲练出来”。腰胯在行拳中走立体横“8”字,形成丹田内转丹田做功,以内带外以气催形。【出肾入肾的内气鼓荡劲】一是气沉丹田丹田内气鼓荡。二是内气出肾入
- 饭局之伤……故事新编
白开水加糖吧
图片发自App本篇根据民间传说编辑整理。故事新编使文章的阅览更加赏心悦目,增强了文章的可读性娱乐性,使读者在阅览的同时享受一种唯美的体验。高档次的饭局,出席的有名人,有领导。临开席,进来一长相甜美的女服务员,笑着说:“大家知道老毕吧?请把大家的手机集中保管。”满桌人都会心地笑了,纷纷响应。酒醉饭饱后,大家等拿手机进来,却半天不见送回手机。怎么回事?领班解释说:饭店根本没有这个服务员。7部苹果,5部
- ComfyUI 完全入门:图生视频
随着科技的不断发展,用户界面(UI)设计变得越来越重要。一个优秀的UI不仅能提升用户体验,还能增加应用的吸引力和使用率。ComfyUI作为一个开源的用户界面框架,以其简便易用、高度自定义和丰富的组件,成为了许多开发者的首选。本文将以“图生视频”为例,详细介绍如何使用ComfyUI,从基础入门到高级应用,帮助你轻松创建出色的用户界面。一、什么是ComfyUI?ComfyUI是一个开源的用户界面框架,
- 《整理情绪的力量》书摘记录06
樱苔
整理情绪的关键之问题与情绪分开思考这点和前一点“专心考虑该怎样做”有相似处,也就是要把“问题”拎出来,将情绪搁置一旁。在解决问题的时候,要暂时收起情绪,只需专注地思考“接下来该怎么办”。接下来,就是去做那些自己应该做的事情。在工作、生活和人际关系上难以疏通的都是情绪方面的问题,都是一些关于应该怎样让自己心情愉快、如果不顺利的话该如何恢复心情的问题。比如说工作上出了麻烦,会出现“这是谁的责任”“到底
- 中原焦点团队焦点初级32期梁怡2022年2月13日坚持分享第88天
怡_96d8
当事人犯错究竟有何意义?当事人犯错究竟如何改善?如何帮助当事人能从犯错中有更多的学习与成长,而非仅是停止犯错而已?——SFBT的“目标架构”乃有一些实用的想法。(-)当事人犯错之际,正是成长的好时机当事人的问题行为,尤其是青少年的经常性犯错,常令关心当事人的人倍感头痛挫折,以至于在处理当事人之问题或层出不穷的事件时,会以追究责任、道德劝说或生气指责的方式对待当事人。但是这些方式反而会造成当事人的反
- 状态机(State Machine)是什么?
Yashar Qian
计算机体系结构的那些事儿计算机体系结构设计模式数学模型
状态机(StateMachine)是什么?状态机(StateMachine)详解状态机是一种描述系统行为的数学模型,用于表示一个对象或程序在有限状态之间的转换逻辑。它通过状态(State)、**事件(Event)和动作(Action)**的交互,清晰地定义系统如何响应外部输入或内部条件变化。以下是其核心解析:状态机的核心组成组件说明示例(红绿灯)状态(State)系统所处的稳定模式,包含特定属性或
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb