sapui5数据类型概述
sapui5的数据类型包括简单类型和OData类型。先来了解简单类型。简单数据类型最主要有三大作用:
- 数据校验(validation):如果数据约束(constraints)被违反,触发validationValue功能。
- 数据显示格式设置(formatter):数据从model传递到view的时候,通过格式化来显示数据。比如字符串大写,数字加上千位符等。
- 数据转换(parse):当数据从UI到model的时候,执行数据转换。
基本数据类型包括:
- sap.ui.model.type.Integer
- sap.ui.model.type.Float
- sap.ui.model.type.String
- sap.ui.model.type.Boolean
- sap.ui.model.type.Date
- sap.ui.model.type.Time
- sap.ui.model.type.DateTime
sap.ui.model.type.Integer
Integer代表整数,构造函数有两个参数,第一个参数是格式化选项,第二个参数是约束:
new sap.ui.model.type.Integer(oFormatOptions?, oConstraints?)
示例:
var oIntType = new sap.ui.model.type.Integer();
或者初始化的时候指定格式设置选项:
var oIntType = new sap.ui.model.type.Integer({
minIntegerDigits: 1, // minimal number of non-fraction digits
maxIntegerDigits: 99, // maximal number of non-fraction digits
minFractionDigits: 0, // minimal number of fraction digits
maxFractionDigits: 0, // maximal number of fraction digits
groupingEnabled: false, // enable grouping (show the grouping separators)
groupingSeparator: ",", // the used grouping separator
decimalSeparator: "." // the used decimal separator
});
Integer类型支持minimum和maximum约束。先看一个例子:
var oData = {
product: {
id: "1",
product_name: "泸州老窖 国窖 1573 52度",
price: "4199"
}
};
var oModel = new sap.ui.model.json.JSONModel(oData);
sap.ui.getCore().setModel(oModel);
var oIntType = new sap.ui.model.type.Integer({
groupingEnabled: true
});
var oInput = new sap.m.Input({
value: {
path: "/product/price",
type: oIntType
}
});
oInput.placeAt("content");
因为定义了数据类型为Integer,并且groupingEnabled设为true,所以页面中数据显示为4,199。
现在我们将sap.m.Input控件绑定到model的product/id,看看minIntegerDigits格式选项的作用。
var oIntType = new sap.ui.model.type.Integer({
minIntegerDigits: 5,
maxIntegerDigits: 8
});
var oInput = new sap.m.Input({
value: {
path: "/product/id",
type: oIntType
}
});
显示为00001。
sap.ui.model.type.Float
Float表示浮点数。初始化的属性与约束与Integer类似。可以使用decimalSeparator定义小数位的分隔符。
sap.ui.model.type.String
String用于表示字符串,初始化语法示例:
var oStrType = new sap.ui.model.type.String(null, {maxLength: 5});
String支持以下校验约束:
- maxLength (expects an integer number)
- minLength (expects an integer number)
- startsWith (expects a string)
- startsWithIgnoreCase (expects a string)
- endsWith (expects a string)
- endsWithIgnoreCase (expects a string)
- contains (expects a string)
- equals (expects a string)
- search (expects a regular expression)
sap.ui.model.type.Date
Date的显示存在比较大的文化和语言差异。ui5支持原数据为JavaScript和原数据为String的日期数据进行格式输出。以下示例演示了格式设置的方法:
// application data
var oModel = new sap.ui.model.json.JSONModel();
oModel.setData({
dateValue: new Date(2006,0,12,22,19,35), // 2006.1.12
dateString: "2006/1/12"
});
sap.ui.getCore().setModel(oModel);
// 显示日期
new sap.ui.layout.VerticalLayout({
content: [
//不设置格式选项,系统自动确定
new sap.m.Text({
text:{path:"/dateValue",
type: new sap.ui.model.type.Date()}
}),
// 使用pattern, 输出为yy-MM-dd
new sap.m.Text({
text:{path:"/dateValue",
type: new sap.ui.model.type.Date({
pattern: "yy-MM-dd"
})}
}),
// 加上星期
new sap.m.Text({
text:{path:"/dateValue",
type: new sap.ui.model.type.Date({
pattern: "EEEE, yyyy MMM d"
})}
}),
// 原数据是字符串
// 用style控制显示的格式,可以为short,medium(defalut),long和full
new sap.m.Text({
text:{path:"/dateString",
type: new sap.ui.model.type.Date({
source: {pattern: "yyyy/MM/dd"}, style: "full"
})}
}),
// 原数据是字符串,用pattern控制显示
new sap.m.Text({
text:{path:"/dateString",
type: new sap.ui.model.type.Date({
source: {pattern: "yyyy/MM/dd"}, pattern: "yyyy-MM-dd"
})}
}),
// 原数据是字符串,格式依据locale设定
new sap.m.Text({
text:{path:"/dateString",
type: new sap.ui.model.type.Date({
source: {}, pattern: "yyyy-MM-dd"
})}
}),
] // content array
}).placeAt("content");
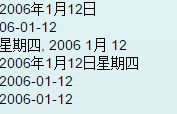
json数据中,dateValue是JavaScript的Date类型,dateString是String类型。程序的输出效果:
sap.ui.model.type.Time
sap.ui.model.type.Time表示时间(没有日期)。和Date类似,Time也支持原数据为Time类型或者字符串类型,通过style或者pattern设置输出的显示格式。
// application data
var oModel = new sap.ui.model.json.JSONModel();
oModel.setData({
timeValue: new Date(2006,0,12,22,19,35), // 2006.1.12
timeString: "22:19:35"
});
sap.ui.getCore().setModel(oModel);
// 显示时间
new sap.ui.layout.VerticalLayout({
content: [
//不设置格式选项,系统自动确定
new sap.m.Text({
text:{path:"/timeValue",
type: new sap.ui.model.type.Time()}
}),
// 使用pattern, 输出为hh:mm:ss
new sap.m.Text({
text:{path:"/timeValue",
type: new sap.ui.model.type.Time({
pattern: "hh:mm:ss"
})}
}),
// 数据源是字符串
// 用style控制显示的格式,可以为short,medium(defalut),long和full
new sap.m.Text({
text:{path:"/timeString",
type: new sap.ui.model.type.Time({
source: {pattern: "hh:mm:ss"}, style: "short"
})}
}),
// 数据源是字符串,用pattern控制显示
new sap.m.Text({
text:{path:"/timeString",
type: new sap.ui.model.type.Time({
source: {pattern: "hh:mm:ss"}, pattern: "hh 时 mm 分 ss 秒"
})}
}),
// 数据源是字符串,输入格式依据locale
new sap.m.Text({
text:{path:"/timeString",
type: new sap.ui.model.type.Time({
source: {}, pattern: "hh:mm a"
})}
}),
] // content array
}).placeAt("content");
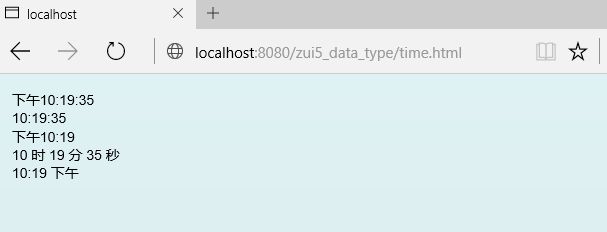
输出页面:
sap.ui.model.type.DateTime
DateTime同时包括Date和Time。使用的方法与Date类似。
// application data
var oModel = new sap.ui.model.json.JSONModel();
oModel.setData({
dateValue: new Date(2006,0,12,22,19,35), // 2006.1.12
dateTimeString: "2006/1/12 12:19:35"
});
sap.ui.getCore().setModel(oModel);
// 显示DateTime
new sap.ui.layout.VerticalLayout({
content: [
//pattern,源数据为javascript Date
new sap.m.Text({
text:{
path:"/dateValue",
type: new sap.ui.model.type.DateTime({
pattern: "yyyy/MM/dd, HH:mm:ss.SSS"
})
}
}),
// 原数据为字符串, 自定义输出格式
new sap.m.Text({
text:{path:"/dateTimeString",
type: new sap.ui.model.type.DateTime({
source: {pattern: "yyyy/MM/dd HH:mm:ss"},
pattern: "'Year:' yyyy 'Month:' MMMM 'Day:' dd ',' ss 'Sec.' mm 'Min.' HH 'Hours'"
})
}
}),
// 数据源是字符串
// 用style控制显示的格式,可以为short,medium(defalut),long和full
new sap.m.Text({
text:{path:"/dateTimeString",
type: new sap.ui.model.type.DateTime({
source: {pattern: "yyyy/MM/dd hh:mm:ss"}, style: "medium"
})}
}),
] // content array
}).placeAt("content");
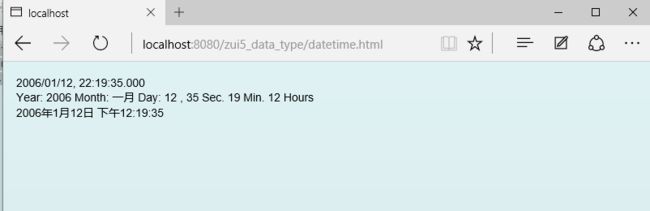
页面输出:
参考
- sap.ui.model.type.Integer
- sap.ui.model.type.Float
- sap.ui.model.type.String
- sap.ui.model.type.Date
- sap.ui.model.type.Time