一 前言
需求:
--公司之有一台服务器
-目前运行这一个5年前开发的Django项目,基于1.5
-现在要基于Django2.0开发一套程序
-无法卸载原来的版本,必须还要安装新版本
二 通过virtualenv软件创建
安装:
-pip3 install virtualenv
创建虚拟环境:
-(1)virtualenv env_django(创建虚拟环境)
-(2)virtualenv env_django(创建纯净环境)
-(2)virtualenv --system-site-packages env_django(创建环境,继承原安装的模块)
激活该虚拟环境:
-windows进到目录里,的Script文件夹输入:activate
-linux:soruse env1/Script/activate
退出虚拟环境:
-deactivate
在pycharm中使用虚拟环境
-files--settings--Project--Project Interpreter--add选择虚拟环境路径下的python.exe即可
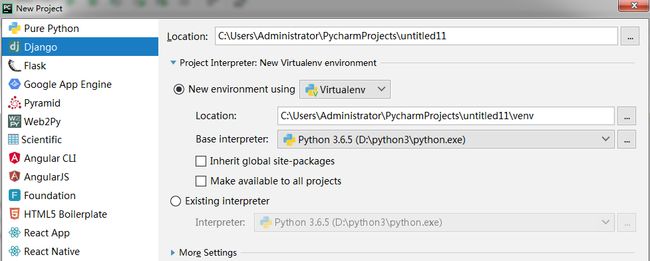
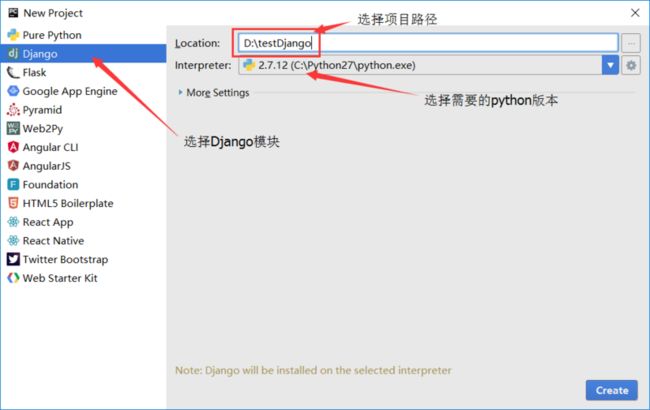
三 在Pycharm下创建 新建项目
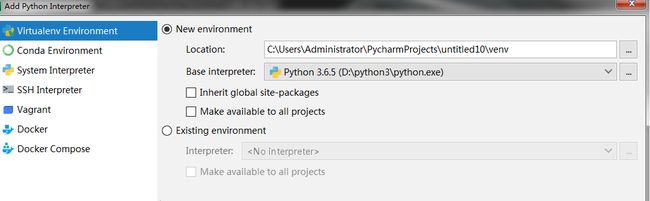
四 已有项目使用和创建虚拟环境
五 参数说明
- Name中填写新虚拟环境的名字,或者使用默认名字,方便以后安装第三方包和其他项目使用;
- 在Location中填写新环境的文件目录;
- 在Base interpreter下拉框中选择Python解释器;
- 勾选Inherit global site-packages可以使用base interpreter中的第三方库,不选将和外界完全隔离;
- 勾选Make available to all projects可将此虚拟环境提供给其他项目使用。
原创:https://blog.csdn.net/shaququ/article/details/54292043
win7下:
安装:
pip install virtualenv
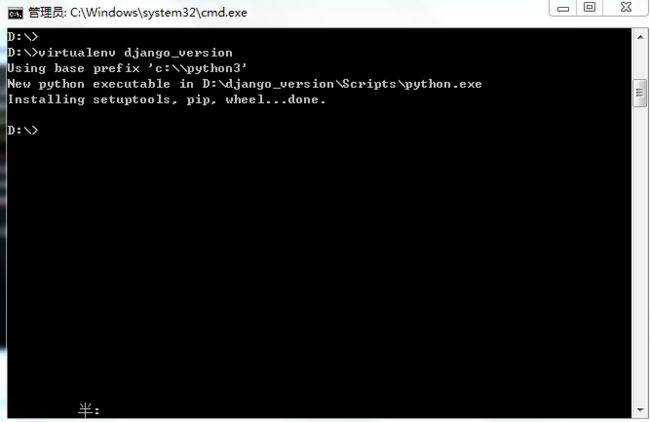
新建虚拟环境:
virtualenv xxxxxxx
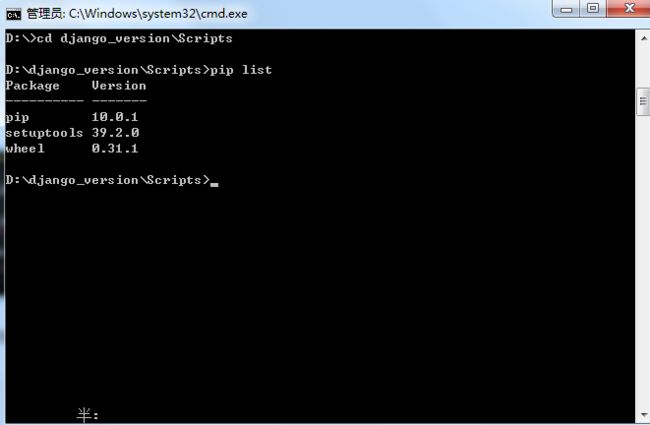
进入虚拟环境,查看安装包:
在虚拟环境中安装第三方库:
pip install XXXX
退出virtualenv:
deactivate.bat
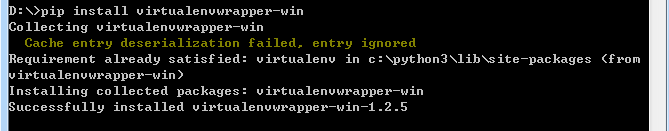
如果虚拟环境过多需要每次切换目录,所以安装:virtualenvwrapper
pip install virtualenvwrapper-win
创建虚拟环境:
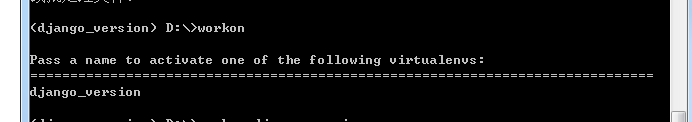
查看安装的虚拟环境:
这里不能查看到有virtualenv创建的虚拟环境,只能查看mkvirtualenv创建的虚拟环境
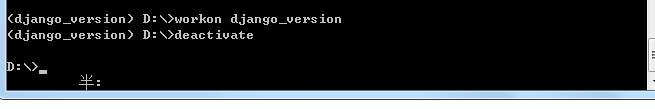
进入安装的虚拟环境:
workon xxxxx
退出虚拟环境:
deactivate
一、建立虚拟环境
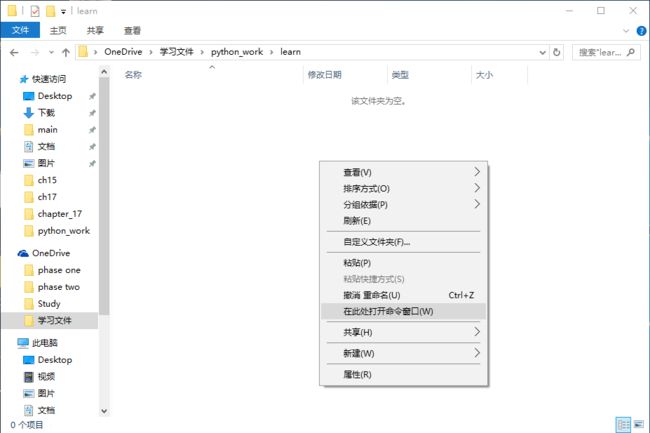
pip install virtualenv要使用Django,首先要建立一个虚拟工作环境。我们先为项目建立一个文件夹learn,在文件夹中打开命令行(shift+右击),来建立另一个虚拟环境。
如果使用的是python 3,可使用如下命令来创建:
python -m venv l_env这里运行模块venv,用它来创建一个名为l_env的虚拟环境,此时learn文件夹中会多出来一个l_env的文件夹。
如果上述成功了,则跳转到三、激活虚拟环境,否则跳转二、安装virtualenv
二、安装virtualenv
如果使用较早的python版本,或者系统没有正确地配置,不能使用模块venv,可自行安装virtualenv包。执行如下命令:
python -m pip install --user virtualenv然后到learn文件夹中,如下创建虚拟环境,比如创建名为ll_env的环境:
virtualenv ll_env三、激活虚拟环境
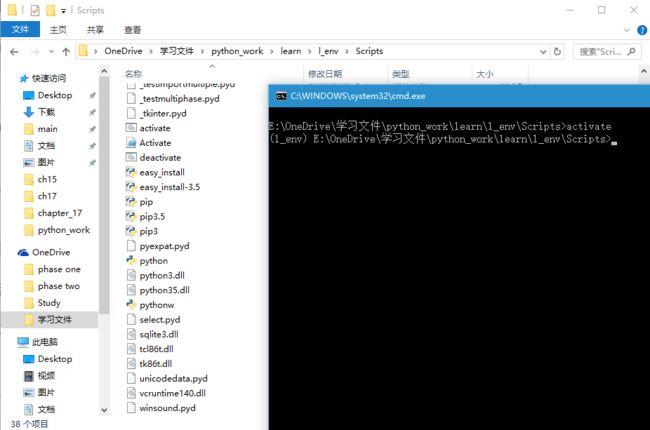
建立虚拟环境后,进入l_env文件夹中的Scripts文件夹中打开命令行输入:
activate四、安装Django
上述步骤激活虚拟环境后,就可安装Django:
pip install Django五、在Django中创建项目
在仍然处于活动状态的虚拟环境下执行如下操作创建项目:
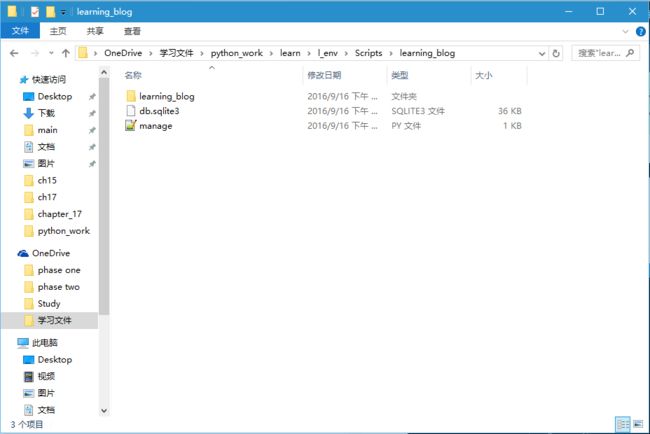
django-admin startproject learning_blog这样就创建了一个项目,新建了一个名为learning_blog的文件夹,里面含有4个文件。

输入
dir然后切换目录
cd learning_blog六、创建数据库
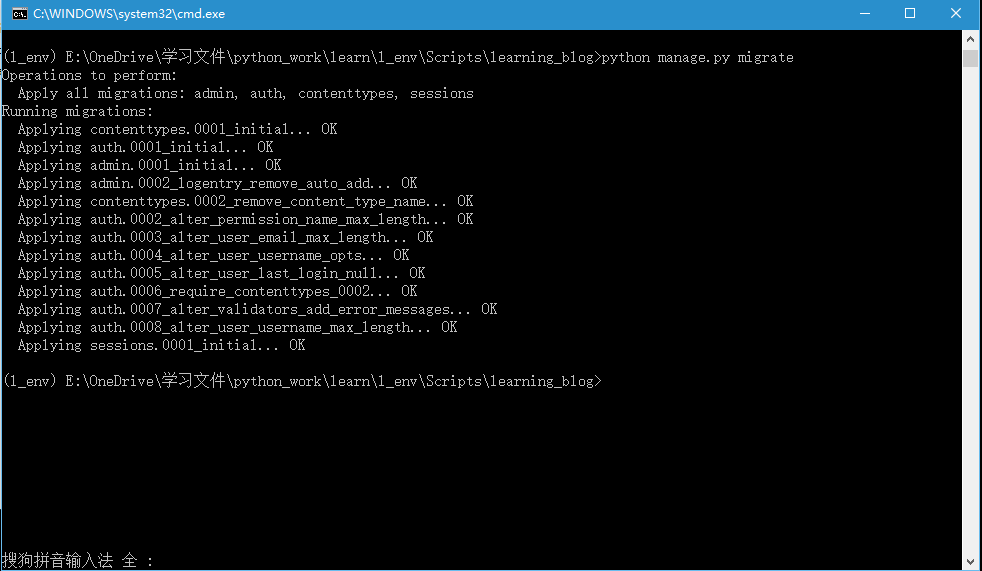
接上一步,创建数据库
python manage.py migrate此时又创建了一个文件db.sqlite3
七、查看项目
下面来核实Django是否正确创建了项目。执行如下
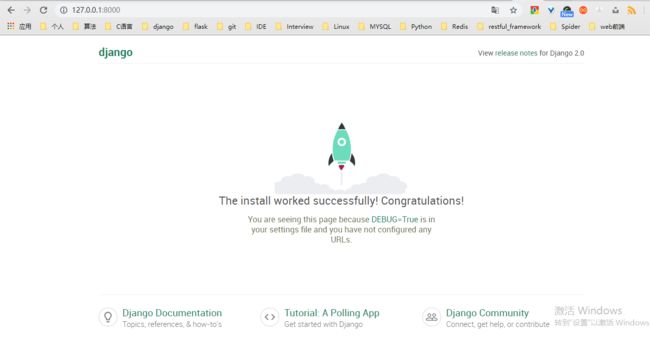
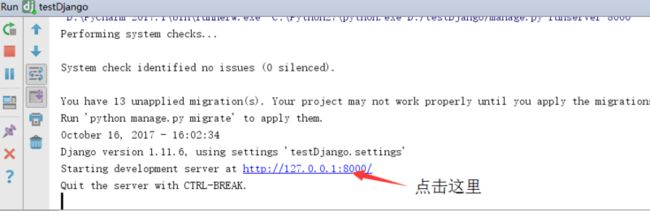
python manage.py runserver现在打开浏览器,输入URL:http://localhost:8000/,如果不管用,输入:http://127.0.0.1:8000/,结果会出现如下界面
https://segmentfault.com/a/1190000011576316
pycharm是个很不错的python开发工具,大大缩短了python项目的创建时间以及调试时间
在使用python写脚本一段时间后,想尝试使用Django来编写一个python项目,现做以下记录备忘:
1、创建项目

如果本地没有安装与所选python版本对应Django版本,pycharm会自动下载相应的版本:
创建后运行项目,默认页面为http://127.0.0.1:8000/,打开后:
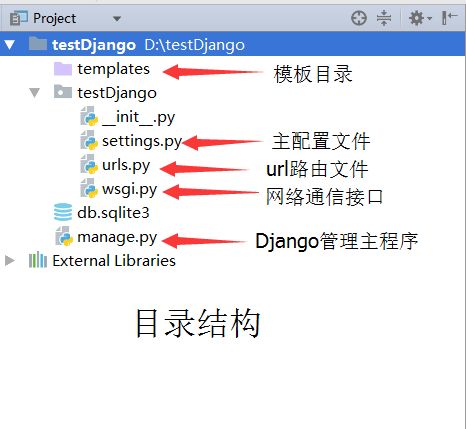
目录结构:
2、创建APP
在Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等,相互之间比较独立,但也有联系,所有APP共享项目资源

输入:python manage.py startapp myapp
生成myapp文件夹
3、视图和url配置
myapp/views.py文件代码:
from django.http import HttpResponse #需要导入HttpResponse模块
def hello(request): #request参数必须有,名字类似self的默认规则,可以修改,它封装了用户请求的所有内容 return HttpResponse("Hello world ! ") #不能直接字符串,必须是由这个类封装,此为Django规则testDjango/urls.py文件代码:
from myapp import views #首先需要导入对应APP的views
urlpatterns = [
url(r'^admin/', admin.site.urls), #admin后台路由 url(r'^hello$', views.hello), #你定义的路由,第一个参数为引号中的正则表达式,第二个参数业务逻辑函数(当前为views中的hello函数) ]运行项目:
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但是在pycharm中可以使用如下方法:
4、Django模板
修改views文件:
def hello(request):
# return HttpResponse("Hello world ! ") context = {} context['hello'] = 'Hello World!' #数据绑定 return render(request, 'hello.html', context) #将绑定的数据传入前台被继承的模板:
{#base.html#}
<html> <head> <meta charset="utf-8"> <title>模板测试title> head> <body> <h1>{{ hello }}h1> <p>Django模板测试p> {% block mainbody %} <p>originalp> {% endblock %} body> html>hello.html 中继承 base.html,并替换特定 block,hello.html 修改后的代码如下:
{#hello.html#}
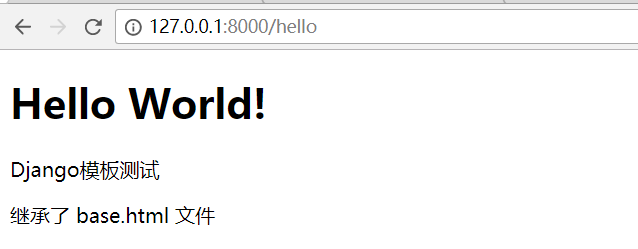
{% extends "base.html" %} {% block mainbody %}<p>继承了 base.html 文件p> {% endblock %}重新访问地址 http://127.0.0.1:8000/hello,输出结果如下:
5、引入静态文件
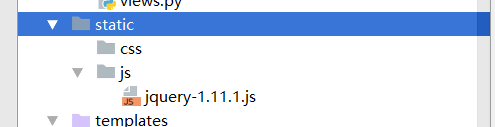
需要将一些静态资源引入项目,新建一个static目录,可以将js、css等文件放入这个目录中:
需要让Django找到这个目录,需要在setting文件中进行配置:
在html文件中引入静态资源:
{% load staticfiles %} {#base.html#} <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="{% static 'css/mypage.css' %}"> <script src="{% static 'js/jquery-1.11.1.js' %}">script> <title>模板测试title> head> <body> <h1>{{ hello }}h1> <p>Django模板测试p> {% block mainbody %} <p>originalp> {% endblock %} body> html>第一行引入静态文件路径{% load staticfiles %},在
...里加入CSS网链和js文件