本文的学习来自技术胖大神的教程:https://jspang.com/
Vue-cli是vue官方出品的快速构建单页应用的脚手架
开发一个项目,在开始的时候,会构建项目结构、webpack、怎么运行、编写一些node指令等,还有在项目生产中用的命令,都需要做一个提前的编程。Vue-cli就做了这些事情,只要把它安装上,并进行初始化和一些简单的设置,就自动做好了在开发时需要的环境和结构目录,开发人员只专心的编写代码就可以了。
Vue-cli牵扯的东西很多,有webpack,npm,nodejs,babel等。
1安装vue-cli
前提:安装好nodejs。
在电脑上新建一个目录vueCli,然后在目录中cmd,输入命令:
npm install vue-cli -g
查看版本:
vue -V,注意V要大写
2项目初始化
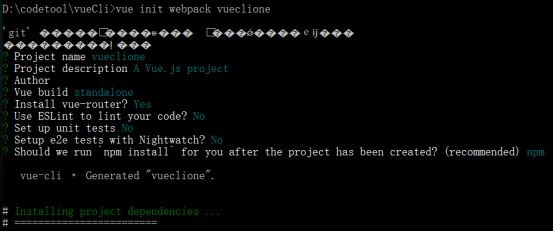
vue init webpack 项目名
安装完成,可以看到:
输入这两个命令:
就可以预览了:
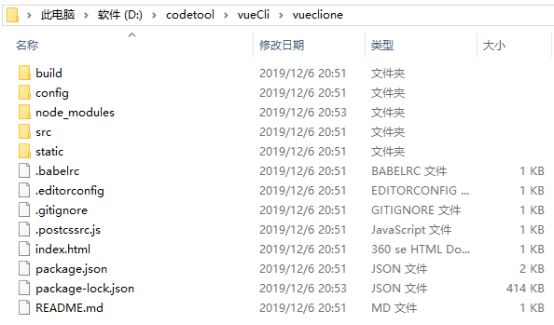
目录结构:
3 vue-cli项目结构
4 Vue-cli的模板
就是src下的文件,是开发中需要编写的。
4.1 npm run build 命令
如何把写好的Vue网页放到服务器上,就是要用到npm run build 命令。
输入npm run build命令后,vue-cli会自动进行项目发布打包。
在package.json文件的scripts字段中可以看到,执行npm run build命令就相当于执行node build/build.js 。
执行完npm run build命令后,在项目根目录会生成dist文件夹,这个文件夹里边就是要传到服务器上的文件。
4.2 main.js文件
main.js是整个项目的入口文件,在src文件夹下:
可以看到通过 import App from‘./App’这句代码引入了App的组件和的模板,找到App.vue文件,打开查看:
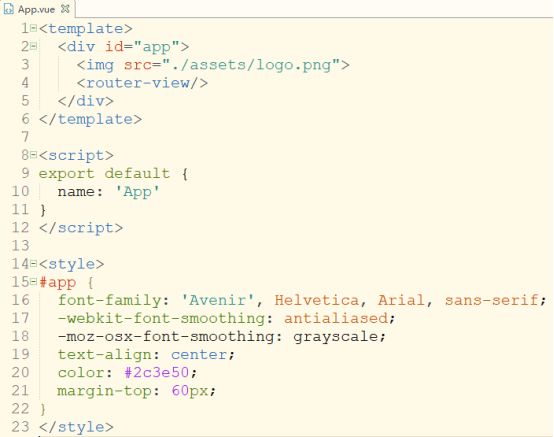
4.3 App.vue文件
app.vue文件分成三部分:
1)是模板的HTMLDom结构
2)中是js内容:页面的动态效果和Vue的逻辑代码
3)中是css内容:写的CSS样式,如果加上scoped:写成表示这些css样式只在本模板中起作用。不加scoped说明可以全局起作用。
4.4 router/index.js 路由文件
import Hello from ‘@/components/Hello’ 说明引入了/components/Hello.vue文件。这个文件里就配置了一个路由,就是当访问网站时显示Hello.vue的内容。
4.5 Hello.vue文件
这个文件就是上面当项目启动时展示的页面
也是分为