Nodejs + WebSocket + Vue 实现多人聊天室- 第二章
前言
在《 WebSocket简绍- 第一章》中简单的介绍了,Nodejs + WebSocket的使用方法及作用,今天就用它来搭建一个简单的聊天室功能。
1、Nodejs+WebSocket创建后台服务器功能
2、Vue视图层,接收后台数据并渲染页面
3、LocalStorage存储会话ID等用户信息
vue + webpack 生成vue项目(基于vue-cli2.0)
脚手架搭建项目也是非常好用,简单命令即可搞定
vue init webpack web-im
然后一路向下,填写项目名称,描述,作者等等信息,完成安装。
现在都可以自动安装模块了,当然,你可以可以到目录下面执行npm install
cd web-im
npm install
这就是整个生成后的项目结构。
WebSocket服务端
在项目根目录下新建server/index.js文件。

这就是整个生成后的项目结构。
WebSocket服务端
在项目根目录下新建server/index.js文件。
var ws = require("nodejs-websocket");
// 这里用到了moment,请大家自行安装
var moment = require('moment');
console.log("开始建立连接...")
let users = [];
// 向所有连接的客户端广播
function boardcast(obj) {
server.connections.forEach(function(conn) {
conn.sendText(JSON.stringify(obj));
})
}
function getDate(){
return moment().format('YYYY-MM-DD HH:mm:ss')
}
var server = ws.createServer(function(conn){
conn.on("text", function (obj) {
obj = JSON.parse(obj);
if(obj.type===1){
users.push({
nickname: obj.nickname,
uid: obj.uid
});
boardcast({
type: 1,
date: getDate(),
msg: obj.nickname+'加入聊天室',
users: users,
uid: obj.uid,
nickname: obj.nickname
});
} else {
boardcast({
type: 2,
date: getDate(),
msg: obj.msg,
uid: obj.uid,
nickname: obj.nickname
});
}
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")
这里和《 WebSocket简绍- 第一章》大体结构相同,不同的是,这里向客户端发送消息是用的一个方法
server.connections.forEach(function(conn) {
conn.sendText(JSON.stringify(obj));
})
遍历所有连接,发送信息。
这里为什么要JSON.stringify(obj)转换成字符串???
那是sendText方法只能传入字符串,所以我们需要将我们的对象转换一下。
同时,大家应该可以看出,在conn.on("text", ()=>{})的时候判断了一个从客户端传入的type,这个操作是判断用户是否是第一次进入。
WebSocket客户端视图层
<div id="app">
<c-dialog
ref="loginDialog"
title='请输入你的昵称'
confirmBtn="开始聊天"
@confirm="login"
>
<input class="nickname" v-model="nickname" type="text" placeholder="请输入你的昵称">
</c-dialog>
<div class="web-im">
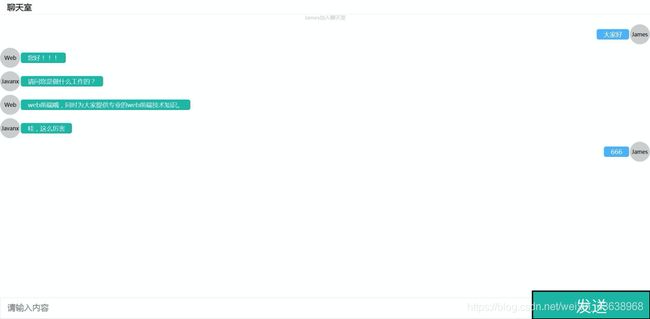
<div class="header im-title">聊天室</div>
<div class="content im-record">
<div class="li" :class="{user: item.uid == uid}" v-for="item in messageList">
<template v-if="item.type===1">
<p class="join-tips">{{item.msg}}</p>
</template>
<template v-else>
<div class="img">{{item.nickname}}</div>
<p class="message-box">{{item.msg}}</p>
</template>
</div>
</div>
<div class="footer im-input">
<input type="text" v-model="msg" placeholder="请输入内容">
<button @click="send">发送</button>
</div>
</div>
</div>

样式方面就不做解释了,都是非常简单的样式,有兴趣的可以点击最下方获取源码查看。
WebSocket客户端
export default {
data(){
return {
uid: '',
nickname: '',
socket: '',
msg: '',
messageList: []
}
},
mounted() {
let vm = this;
let user = localStorage.getItem('WEB_IM_USER');
user = user && JSON.parse(user) || {};
vm.uid = user.uid;
vm.nickname = user.nickname;
if(!vm.uid){
vm.$refs.loginDialog.show()
} else {
vm.conWebSocket();
}
document.onkeydown = function (event) {
var e = event || window.event;
if (e && e.keyCode == 13) { //回车键的键值为13
vm.send()
}
}
},
methods: {
send(){
if(!this.msg){
return
}
this.sendMessage(2, this.msg)
},
sendMessage(type, msg){
this.socket.send(JSON.stringify({
uid: this.uid,
type: type,
nickname: this.nickname,
msg: msg
}));
this.msg = '';
},
conWebSocket(){
let vm = this;
if(window.WebSocket){
vm.socket = new WebSocket('ws://localhost:8001');
let socket = vm.socket;
socket.onopen = function(e){
console.log("连接服务器成功");
if(!vm.uid){
// 生成新的用户id,并存入localStorage
vm.uid = 'web_im_' + moment().valueOf();
localStorage.setItem('WEB_IM_USER', JSON.stringify({
uid: vm.uid,
nickname: vm.nickname
}))
vm.sendMessage(1)
}
}
socket.onclose = function(e){
console.log("服务器关闭");
}
socket.onerror = function(){
console.log("连接出错");
}
// 接收服务器的消息
socket.onmessage = function(e){
let message = JSON.parse(e.data);
vm.messageList.push(message);
}
}
},
login(){
this.$refs.loginDialog.hide()
this.conWebSocket();
}
}
}
页面渲染完成后,我们localStorage.getItem(‘WEB_IM_USER’)获取本地存储是否有用户信息
1、没有用户信息,弹框填写昵称,确认开始连接,并生成一个时间戳的用户id,存入localStorage
2、有用户信息,直接连接
3、socket.onmessage监听服务器发送过来的消息,转换成json,push到messageList数组中,然后渲染到页面
4、通过type判断是新加入用户,还是正常发送消息,显示到页面
5、通过uid,判断是否是本人发送的消息,如果是消息内容靠右显示,其他用户发送的消息都靠左显示,并设置不同背景色
这样我们就完成了一个简单的node + websocket群聊功能,你从中学习到了什么了???
总结
Nodejs + WebSocket群聊功能和核心不知道大家有没有get到了??? 其实核心代码就是它:
function boardcast(obj) {
server.connections.forEach(function(conn) {
conn.sendText(JSON.stringify(obj));
})
}
备注:本文由 web秀 作者:Javan 发表