时间如流水,只能流去不流回!
点赞再看,养成习惯,这是您给我创作的动力!
本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform、WPF、ASP.NET Core等,亦有C++桌面相关的Qt Quick和Qt Widgets等,只分享自己熟悉的、自己会的。
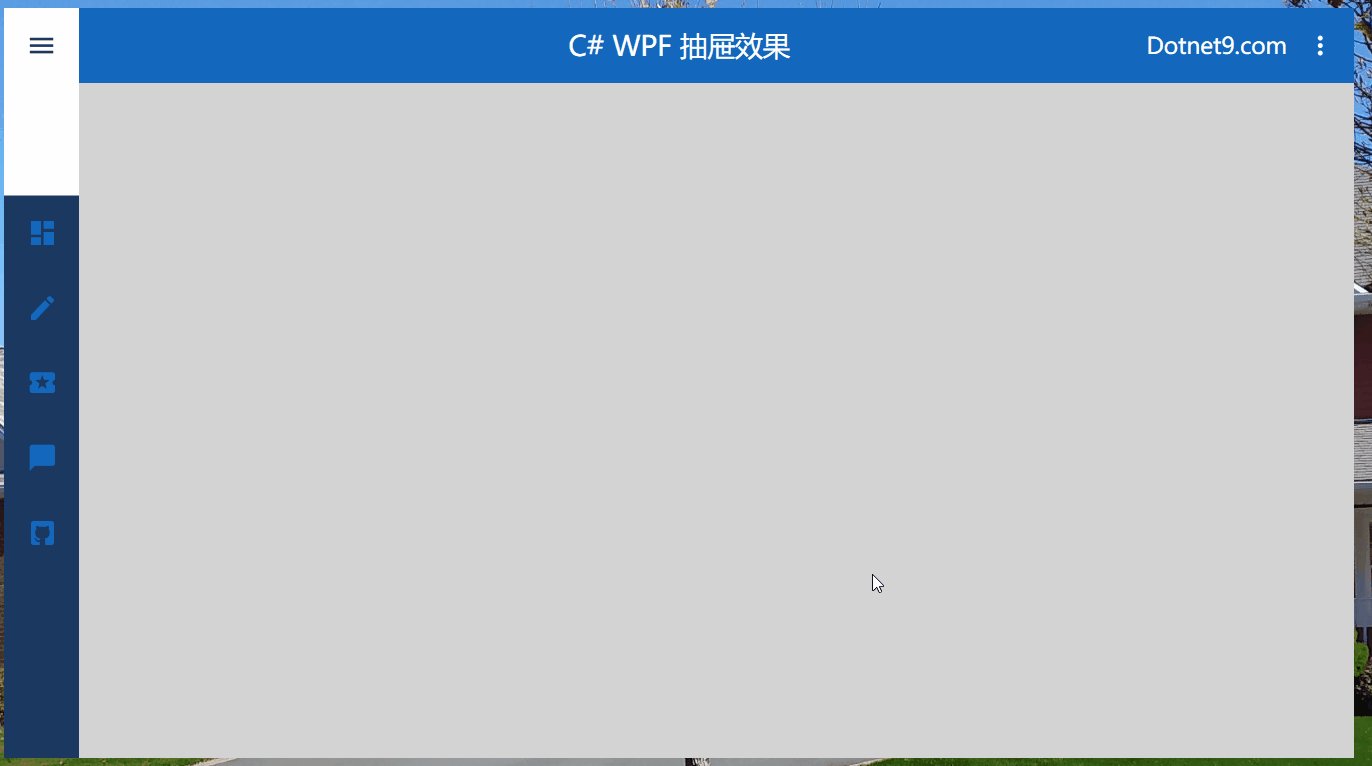
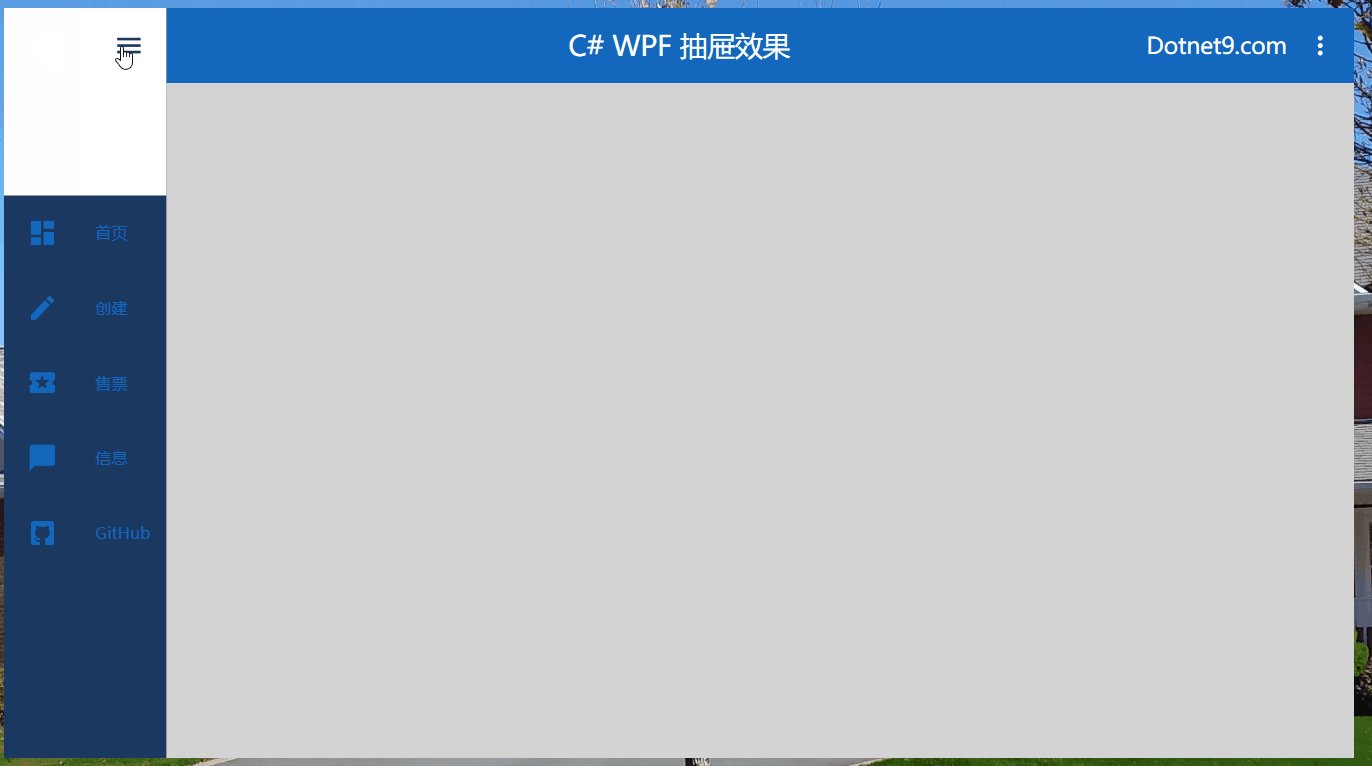
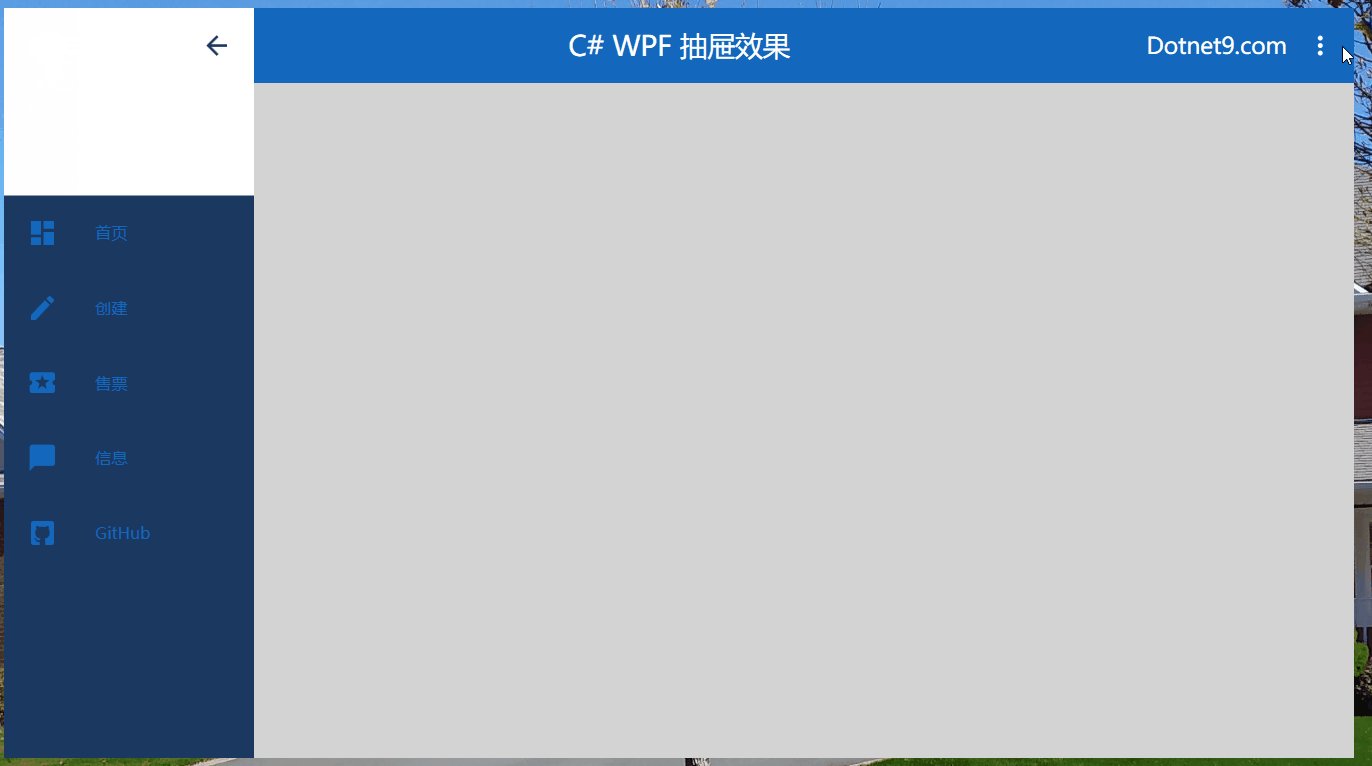
一、先看效果:
二、本文背景
有网友给站长Dotnet9留言:“WPF中能否实现UWP中SplitView效果,即抽屉效果吗?” Dotnet9记得国外开源C# WPF控件库MaterialDesignInXaml中有这种效果,可以查看本站写的推荐文章:MaterialDesignInXaml控件介绍,站长也是个喜欢码砖的人,对代码是很感兴趣的,遂Google了一个YouTube视频敲出本文实现的代码,希望对他和您有用。
三、代码实现
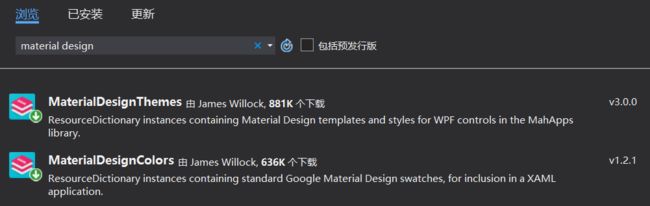
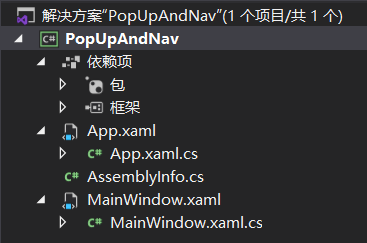
站长使用.Net Core 3.1创建的WPF工程,创建PopUpAndNav解决方案后,需要添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors。
工程比较简单,主要就是演示窗口MainWindow:
代码不多,我就全部贴上代码吧。
添加MaterialDesignInXaml样式:App.xaml
1 <Application x:Class="PopUpAndNav.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:local="clr-namespace:PopUpAndNav" 5 StartupUri="MainWindow.xaml"> 6 <Application.Resources> 7 <ResourceDictionary> 8 <ResourceDictionary.MergedDictionaries> 9 <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/> 10 <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/> 11 <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/> 12 <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/> 13 ResourceDictionary.MergedDictionaries> 14 ResourceDictionary> 15 Application.Resources> 16 Application>
演示窗口MainWindow.xaml代码,使用简单的自定义窗口,看效果图,有右上角的标题栏菜单及左上角的抽屉菜单:
1 <Window x:Class="PopUpAndNav.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:PopUpAndNav" 7 xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" 8 mc:Ignorable="d" Foreground="White" 9 Title="MainWindow" Height="600" Width="1080" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowStyle="None"> 10 <Window.Resources> 11 <Storyboard x:Key="MenuOpen"> 12 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu"> 13 <EasingDoubleKeyFrame KeyTime="0" Value="60"/> 14 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="200"/> 15 DoubleAnimationUsingKeyFrames> 16 Storyboard> 17 <Storyboard x:Key="MenuClose"> 18 <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu"> 19 <EasingDoubleKeyFrame KeyTime="0" Value="200"/> 20 <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="60"/> 21 DoubleAnimationUsingKeyFrames> 22 Storyboard> 23 Window.Resources> 24 25 <Window.Triggers> 26 <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonOpenMenu"> 27 <BeginStoryboard Storyboard="{StaticResource MenuOpen}"/> 28 EventTrigger> 29 <EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonCloseMenu"> 30 <BeginStoryboard Storyboard="{StaticResource MenuClose}"/> 31 EventTrigger> 32 Window.Triggers> 33 34 <Grid Background="LightGray"> 35 <Grid x:Name="GridTitle" Height="60" VerticalAlignment="Top" Background="#FF1368BD" MouseDown="GridTitle_MouseDown"> 36 <TextBlock Text="C# WPF 抽屉效果" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="22"/> 37 <StackPanel VerticalAlignment="Center" Orientation="Horizontal" HorizontalAlignment="Right"> 38 <TextBlock Text="Dotnet9.com" VerticalAlignment="Center" FontSize="18"/> 39 <materialDesign:PopupBox Foreground="White" Margin="10" PlacementMode="BottomAndAlignRightEdges" StaysOpen="False"> 40 <StackPanel Width="150"> 41 <Button Content="账号"/> 42 <Button Content="设置"/> 43 <Button Content="帮助"/> 44 <Separator/> 45 <Button x:Name="ButtonPopUpLogout" Content="Logout" Click="ButtonPopUpLogout_Click"/> 46 StackPanel> 47 materialDesign:PopupBox> 48 StackPanel> 49 Grid> 50 <Grid x:Name="GridMenu" Width="60" HorizontalAlignment="Left" Background="#FF1B3861"> 51 <StackPanel> 52 <Grid Height="150" Background="White"> 53 <Button x:Name="ButtonCloseMenu" Width="60" Height="60" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Visibility="Collapsed" Click="ButtonCloseMenu_Click"> 54 <materialDesign:PackIcon Kind="ArrowLeft" Foreground="#FF1B3861" Width="25" Height="25"/> 55 Button> 56 <Button x:Name="ButtonOpenMenu" Width="60" Height="60" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Click="ButtonOpenMenu_Click"> 57 <materialDesign:PackIcon Kind="Menu" Foreground="#FF1B3861" Width="25" Height="25"/> 58 Button> 59 Grid> 60 <ListView ScrollViewer.HorizontalScrollBarVisibility="Disabled" Foreground="#FF1368BD"> 61 <ListViewItem Height="60"> 62 <StackPanel Orientation="Horizontal"> 63 <materialDesign:PackIcon Kind="ViewDashboard" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 64 <TextBlock Text="首页" VerticalAlignment="Center" Margin="20 10"/> 65 StackPanel> 66 ListViewItem> 67 <ListViewItem Height="60"> 68 <StackPanel Orientation="Horizontal"> 69 <materialDesign:PackIcon Kind="Pencil" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 70 <TextBlock Text="创建" VerticalAlignment="Center" Margin="20 10"/> 71 StackPanel> 72 ListViewItem> 73 <ListViewItem Height="60"> 74 <StackPanel Orientation="Horizontal"> 75 <materialDesign:PackIcon Kind="Ticket" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 76 <TextBlock Text="售票" VerticalAlignment="Center" Margin="20 10"/> 77 StackPanel> 78 ListViewItem> 79 <ListViewItem Height="60"> 80 <StackPanel Orientation="Horizontal"> 81 <materialDesign:PackIcon Kind="Message" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 82 <TextBlock Text="信息" VerticalAlignment="Center" Margin="20 10"/> 83 StackPanel> 84 ListViewItem> 85 <ListViewItem Height="60"> 86 <StackPanel Orientation="Horizontal"> 87 <materialDesign:PackIcon Kind="GithubBox" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/> 88 <TextBlock Text="GitHub" VerticalAlignment="Center" Margin="20 10"/> 89 StackPanel> 90 ListViewItem> 91 ListView> 92 StackPanel> 93 Grid> 94 Grid> 95 Window>
后台MainWindow.xaml.cs,主要是处理窗体关闭事件及抽屉菜单的展开与折叠:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using System.Windows; 7 using System.Windows.Controls; 8 using System.Windows.Data; 9 using System.Windows.Documents; 10 using System.Windows.Input; 11 using System.Windows.Media; 12 using System.Windows.Media.Imaging; 13 using System.Windows.Navigation; 14 using System.Windows.Shapes; 15 16 namespace PopUpAndNav 17 { 18 ///19 /// Interaction logic for MainWindow.xaml 20 /// 21 public partial class MainWindow : Window 22 { 23 public MainWindow() 24 { 25 InitializeComponent(); 26 } 27 28 private void ButtonPopUpLogout_Click(object sender, RoutedEventArgs e) 29 { 30 Application.Current.Shutdown(); 31 } 32 33 private void ButtonOpenMenu_Click(object sender, RoutedEventArgs e) 34 { 35 ButtonOpenMenu.Visibility = Visibility.Collapsed; 36 ButtonCloseMenu.Visibility = Visibility.Visible; 37 } 38 39 private void ButtonCloseMenu_Click(object sender, RoutedEventArgs e) 40 { 41 ButtonOpenMenu.Visibility = Visibility.Visible; 42 ButtonCloseMenu.Visibility = Visibility.Collapsed; 43 } 44 45 private void GridTitle_MouseDown(object sender, MouseButtonEventArgs e) 46 { 47 DragMove(); 48 } 49 } 50 }
四、文章参考
上面的代码是Dotnet9看 Disign com WPF 大神视频手敲的,下面是大神youtube地址及本实例学习视频。
参考:
Design com WPF : https://www.youtube.com/watch?v=YQ1EJJZBHyE
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/2019/12/it-technology/csharp/wpf/csharp-wpf-material-design-ui-navigation-drawer-popup-menu.html
如有所收获,请大力转发(能点赞及推荐那是极好的);如觉小编写文不易,欢迎给Dotnet9站点打赏,小编谢谢了;谢谢大家对dotnet技术的关注和支持 。