- Upgini: 智能数据搜索与丰富化引擎 - 提升机器学习和人工智能模型准确性的利器
2401_87189860
人工智能机器学习
Upgini:智能数据搜索与丰富化引擎在当今数据驱动的世界中,机器学习和人工智能模型的准确性至关重要。然而,提高模型准确性往往是一项艰巨的任务,需要大量的特征工程和数据处理工作。幸运的是,Upgini这一创新的Python库为数据科学家和机器学习工程师提供了一个强大的解决方案。Upgini的核心功能Upgini是一个智能数据搜索和丰富化引擎,专为机器学习和AI设计。它的主要功能包括:自动特征发现与
- 网络安全(黑客)——自学2025
网安大师兄
web安全安全网络网络安全linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- Lucene常用的字段类型&lucene检索打分原理
学会了没
全文检索lucene打分字段
在ApacheLucene中,Field类是文档中存储数据的基础。不同类型的Field用于存储不同类型的数据(如文本、数字、二进制数据等)。以下是一些常用的Field类型及其底层存储结构:TextField:用途:用于存储文本数据,并对其进行分词和索引。底层存储结构:文本数据会被分词器(Analyzer)处理,将文本分割成词项(terms)。每个词项会被存储在倒排索引(invertedindex)
- java爬虫工具Jsoup学习
Future_yzx
java爬虫学习
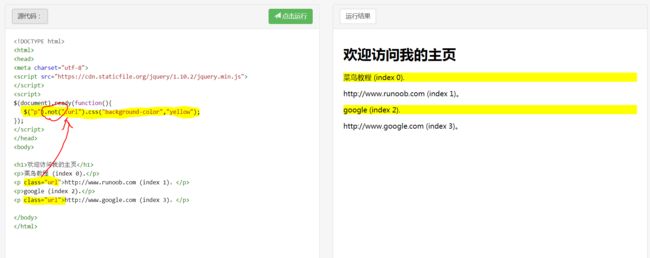
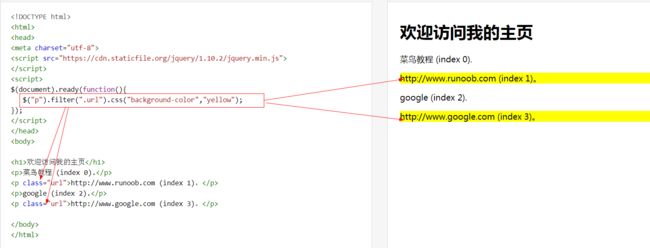
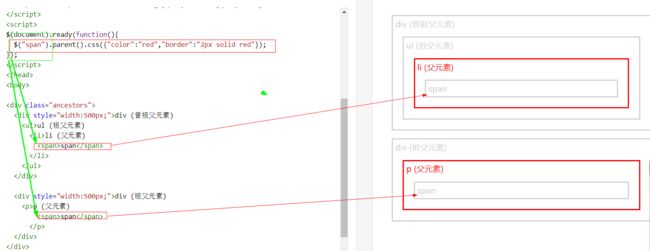
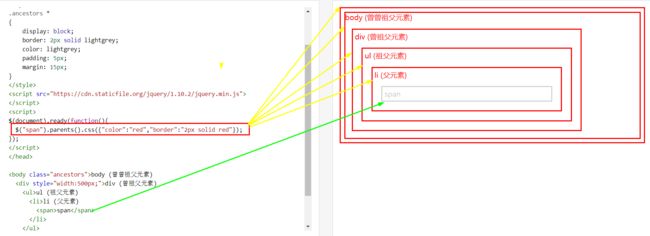
目录前言一、基本使用二、爬取豆瓣电影的案例三、Jsoup能做什么?四、Jsoup相关概念五、Jsoup获取文档六、定位选择元素七、获取数据八、具体案例前言JSoup是一个用于处理HTML的Java库,它提供了一个非常方便类似于使用DOM,CSS和jquery的方法的API来提取和操作数据。一、基本使用org.jsoupjsoup1.13.1二、爬取豆瓣电影的案例publicclassDouBan{
- Pytorch 基础之张量索引
攻城狮随笔
Pytorch机器学习pytorch深度学习python
本次将介绍一下Tensor张量常用的索引与切片的方法:1.index索引index索引值表示相应维度值的对应索引a=torch.rand(4,3,28,28)print(a[0].shape)#返回维度一的第0索引tensorprint(a[0,0].shape)#返回维度一0索引位置,维度二0索引位置的tensorprint(a[0,0,0].shape)#返回维度一0索引,维度二0索引,维度三
- 《机器学习实战》——在python中使用Matplotlib注解绘制树形图
哆啦AA梦
python机器学习python机器学习
#encoding=utf-8#使用文本注解绘制树形图importmatplotlib.pyplotaspltdecisionNode=dict(boxstyle="sawtooth",fc="0.8")leafNode=dict(boxstyle="round4",fc="0.8")arrow_args=dict(arrowstyle="<-")#上面三行代码定义文本框和箭头格式#定义决策树决策
- 简化代码,提高可维护性 Java外观模式解读,让你的代码优雅又高效
程序员老马头
java外观模式开发语言后端
一、引言1.1简介外观模式(FacadePattern)是一种常用的结构型设计模式,它为复杂的子系统提供一个简单的接口,隐藏复杂的实现细节。使用外观模式可以降低客户端与子系统的耦合度,使得客户端更加容易使用子系统,同时也可以提高代码的复用性。1.2设计模式的概念设计模式是一套被反复使用、多数人知晓的、经过分类的、代码设计经验的总结。使用设计模式是为了让代码更加简洁、易于维护和复用。常见的设计模式有
- Docker最新超详细教程——入门简介
金鳞踏雨
Dockerdocker容器运维命令
Docker最新超详细教程——入门简介微服务中存在的痛点什么是Docker?Docker如何解决依赖兼容问题?Docker如何解决不同系统环境问题?(生产环境差异)操作系统结构应用于计算机交互的流程Docker与虚拟机有什么区别?Docker架构镜像和容器DockerHub如何用Docker?下一节:Docker的安装与部署Docker最新超详细教程——入门简介微服务中存在的痛点之前学习了Spri
- 关于MyBatis的几种通用写法
AugusQiu
web后端mybatisssm
一,用来循环容器的标签forEachforEach元素的属性主要有:item(集合中元素迭代时的别名),index(元素迭代时的索引),collection,open(常用于where语句中,表示以什么开始,比如以"("开始),separator(每次进行迭代时的分隔符),close(常用于where语句中,表示以什么结束)在使用forEach的时候,一定要注意collection属性是必须指定的
- python执行linux外部程序_Python3.5使用subprocess.run调用外部程序
weixin_39902184
Python3.5的subprocess模块新增了run()函数,大部分调用子进程的场景都推荐使用run()函数,一些高级的用法则可以直接调用Popen接口。run()函数run函数常用参数如下:run(args,*,stdin=None,input=None,stdout=None,stderr=None,shell=False,cwd=None,timeout=None,check=False
- scikit-learn工具学习 - random,mgrid,np.r_ ,np.c_, scatter, axis, pcolormesh, contour, decision_function...
helloxielan
数据结构与算法python人工智能
yuanwen:http://blog.csdn.net/crossky_jing/article/details/49466127scikit-learn练习题题目:Tryclassifyingclasses1and2fromtheirisdatasetwithSVMs,withthe2firstfeatures.Leaveout10%ofeachclassandtestpredictionpe
- 【elasticsearch】reindex 操作将索引的数据复制到另一个索引
infiniteWei
elasticsearchelasticsearch搜索引擎
在Elasticsearch中,reindex操作用于将一个索引的数据复制到另一个索引。常用的reindex命令有很多细节,下面是一些常见用法和命令详解:基本命令基础Reindex命令POST/_reindex{"source":{"index":"source_index"},"dest":{"index":"destination_index"}}source:需要复制数据的源索引。dest:
- DeepSeek:突破传统的AI算法与下载排行分析
smart_ljh
行业搜索人工智能AI
DeepSeek的AI算法突破DeepSeek相较于OpenAI以及其它平台的性能对比DeepSeek的下载排行分析(截止2025/1/28AI人工智能相关DeepSeek甚至一度被推上了搜索)未来发展趋势总结在人工智能技术飞速发展的当下,搜索引擎市场也迎来了新的变革。DeepSeek,作为一款基于深度学习技术和大数据算法的搜索引擎,以其独特的优势在国内外市场上引起了广泛关注。下面介绍一下针对De
- 【外文原版书阅读】《机器学习前置知识》1.线性代数的重要性,初识向量以及向量加法
Icomi_
807.《机器学习前置知识》机器学习人工智能计算机视觉深度学习神经网络c++c语言
目录编辑编辑1.Chapter2WhyLinearAlgebra?2.Chapter3WhatIsaVector?个人主页:Icomi大家好,我是Icomi,本专栏是我阅读外文原版书《BeforeMachineLearning》对于文章中我认为能够增进线性代数与机器学习之间的理解的内容的一个输出,希望能够帮助到各位更加深刻的理解线性代数与机器学习。若各位对本系列内容感兴趣,可以给我点个关注跟进内容
- Python数据可视化 Pyecharts 制作 Sankey 桑基图
Mr数据杨
Python数据可视化python数据可视化pyecharts数据分析
桑基图作为一种强大的数据可视化工具,常用于展现不同节点之间的流动关系及其数量分布。其通过直观的连线展示,帮助用户理解复杂系统中各个部分的连接和交互。Python的pyecharts库提供了Sankey类,支持用户灵活创建各种桑基图,不仅能够展示流动数据,还能根据节点层级及连线样式进行高度定制,使得桑基图在信息传达和视觉表现上更具表现力。文章目录Sankey:桑基图Demo总结Sankey:桑基图桑
- 物联网名词----物模型、设备影子
moton2017
物联网
在物联网(IoT)背景下,术语“物模型”和“设备影子”是指与管理和表示连接设备相关的概念。物模型:IoT中的物模型表示IoT实体或事物的结构和行为。它定义了数据和功能如何在物联网生态系统中组织和交互。物模型指定与IoT对象相关的属性、方法和关系,从而实现与设备通信和交互的标准化方式。这有助于实现不同物联网设备和系统的互操作性和无缝集成。设备影子:设备影子是物联网平台中常用的概念,用于维护物理物联网
- Netty和Websocket的区别
moton2017
websocket网络协议网络
Netty和WebSocket没有直接可比性,因为它们在网络编程环境中具有不同的用途。Netty:Netty是一个高性能、事件驱动的网络框架,用于用Java构建网络应用程序。它提供了一组用于处理各种网络协议(例如TCP和UDP)的工具和抽象。Netty通常用于构建需要低延迟、高吞吐量通信的服务器和客户端。Websocket:WebSocket是一种通信协议,可通过单个长期连接提供全双工通信通道。它
- 10 种超好用的 MyBatis 写法,同事都说好用!
肥肥技术宅
javamybatisjava开发语言
用来循环容器的标签forEach,查看例子foreach元素的属性主要有item,index,collection,open,separator,close。item:集合中元素迭代时的别名,index:集合中元素迭代时的索引open:常用语where语句中,表示以什么开始,比如以'('开始separator:表示在每次进行迭代时的分隔符,close常用语where语句中,表示以什么结束,在使用f
- Python 实现车牌识别
菜狗小测试
Python技术专栏python计算机视觉opencv
一、车牌识别的基本原理车牌识别主要包括以下几个步骤:图像采集:通过摄像头或其他图像采集设备获取包含车牌的图像。图像预处理:对采集到的图像进行灰度化、滤波、增强等操作,以提高图像的质量和清晰度,便于后续的处理。车牌定位:从预处理后的图像中找出车牌的位置。这可以通过一些特征提取和机器学习算法来实现,例如基于颜色特征、边缘特征等方法来定位车牌区域。字符分割:将定位到的车牌区域中的字符分割开,以便对每个字
- 数学与机器学习:共舞于智能时代的双璧
每天五分钟玩转人工智能
机器学习人工智能
随着人工智能的崛起,机器学习作为其核心技术之一,正引领着新一轮的科技革命。而在这场革命中,数学以其深邃的理论和精妙的工具,为机器学习提供了坚实的支撑。数学与机器学习之间的关系,如同琴瑟和鸣,共同编织出智能时代的华美乐章。数学,作为自然科学的皇后,以其严谨的逻辑和精确的推理,为机器学习提供了坚实的理论基础。机器学习算法的设计、优化和应用,都离不开数学的支持。无论是线性代数、概率统计,还是微积分、最优
- ESP32内存管理详解:从基础到进阶
又吹风_Bassy
ESP32内存管理PSRAMDRAMFLASH
最近在学习ESP32,下面整理了一些存储和内存相关知识点。ESP32作为一款功能强大的物联网芯片,广泛应用于各种嵌入式开发场景。有效管理ESP32的内存资源,对于提升应用性能和系统稳定性至关重要。本文将系统性地介绍ESP32的内存架构、存储硬件知识、内存分配机制、常见内存问题及解决方案,帮助新手开发者全面掌握ESP32的内存管理。一、内存系统概览1.1ESP32内存架构ESP32的内存架构复杂而灵
- Solon Cloud Gateway 开发:熟悉 ExContext 及相关接口
组合缺一
SolonJavaFrameworkgatewaysolonjava后端
分布式网关的主要工作是路由及数据交换,在定义时,会经常用到:接口说明RouteFilterFactory路由过滤器工厂RoutePredicateFactory路由检测器工厂CloudGatewayFilter分布式网关过滤器ExFilter交换过滤器ExPredicate交换检测器ExContext交换上下文ExFilter应用场景CloudGatewayFilterextendsExFilte
- Mysql学习笔记(一):Mysql的架构
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
一、mysql的组成部分下面是来自Mysql实战的图片,该图片很好的表示了mysql的组成mysql架构图我们主要是和server层打交道,该层由连接器,分析器,优化器执行器、(查询缓存)组成二、连接器的作用每个客户端的连接都会有一个线程(在mysql5.5之后,mysql支持线程池插件,使得少数线程可以服务大量的服务的连接)。首先,再进行三次握手之后,建立了网络连接,然校验用户名,原始主机信息和
- 深入解析ncnn::Net类——高效部署神经网络的核心组件
又吹风_Bassy
人工智能深度学习ncnnncnnNetncnn使用示例
最近在学习ncnn推理框架,下面整理了ncnn::Net的使用方法。在移动端和嵌入式设备上进行高效的神经网络推理,要求框架具备轻量化、高性能以及灵活的扩展能力。作为腾讯开源的高性能神经网络推理框架,ncnn在这些方面表现出色。而在ncnn的核心组件中,ncnn::Net类扮演了至关重要的角色。本文将详细介绍ncnn::Net类的结构、功能及其使用方法,帮助开发者更好地理解和利用这一强大的工具。目录
- 单片机基础模块学习——PCF8591芯片
promising-w
单片机单片机学习嵌入式硬件
一、A/D、D/A模块A——Analog模拟信号:连续变化的信号(很多传感器原始输出的信号都为此类信号)D——Digital数字信号:只有高电平和低电平两种变化(单片机芯片、微控制芯片所能处理的都是数字信号)下面是模拟信号和连续信号的区别为什么需要进行模拟信号和数字信号之间的转换呢?例如,传感器的模拟信号需要给单片机进行处理,但是单片机没法直接读取模拟信号此时需要进行A/D转换(模拟信号——>数字
- 带你简单认识真实场景下的Git版本控制流程
gitgithub
Git版本控制-HowieCong1.项目初始化与仓库创建gitinit命令初始化一个本地git仓库在github创建一个远程仓库,将本地仓库与远程仓库,gitremoteaddorigin[远程仓库地址]2.分支管理策略(采用常用的分支开发模式)以master或main为主分支,存放稳定可上线的代码开发新功能的代码时,从master分支创建特性分支,例如feature/[功能名称],在特性分支
- awtk开发实践——学习篇28: image_animation(图片动画控件)
惺忪牛犊子
#awtkc语言嵌入式
说明: 本文章旨在总结备份、方便以后查询,由于是个人总结,如有不对,欢迎指正;另外,内容大部分来自网络、书籍、和各类手册,如若侵权请告知,马上删帖致歉。 QQ群号:513683159【相互学习】内容来源: 官方的手册(免费获取)Pxx=该手册的对应页码xx github-awtk控件说明 关于image_animation_t控件(图片动画控件)介绍,对应书P164。(书中还有更详细内容
- 02数组+字符串+滑动窗口+前缀和与差分+双指针(D5_双指针)
Java丨成神之路
06数据结构与算法java
目录一、基本介绍二、算法思想三、算法模型1.对撞指针2.快慢指针3.滑动窗口一、基本介绍双指针是一种应用很广泛且基础的算法,严格来说双指针不是算法更像是一种思想。双指针中的“指针”不仅仅是大家所熟知的C/C++里面的地址指针,还是索引、游标。二、算法思想双指针是指在遍历对象时,使用两个或多个指针进行遍历及相应的操作。大多用于数组操作,这利用了数组连序性的特点。双指针常用来降低算法的时间复杂度,因为
- Python实现图像(边缘)锐化:梯度锐化、Roberts 算子、Laplace算子、Sobel算子的详细方法
闲人编程
pythonpython计算机视觉人工智能SobelLaplaceRoberts锐化
目录Python实现图像(边缘)锐化:梯度锐化、Roberts算子、Laplace算子、Sobel算子的详细方法引言一、图像锐化的基本原理1.1什么是图像锐化?1.2边缘检测的基本概念二、常用的图像锐化算法2.1梯度锐化2.1.1实现步骤2.2Roberts算子2.2.1实现步骤2.3Laplace算子2.3.1实现步骤2.4Sobel算子2.4.1实现步骤三、Python实现图像锐化3.1导入必
- 鸿蒙开发(OpenHarmony)栅格容器组件-GridRow
你我皆是牛马星人
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为android前端鸿蒙uiOpenHarmony
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)栅格布局可以为布局提供规律性的结构,解决多尺寸多设备的动态布局问题,保证不同
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f