Web缓存分为很多种,比如数据库缓存,代理服务器缓存,还有我们熟悉的CDN缓存,以及浏览器缓存。
缓存的重要性不用多说了吧,例如chrome会把缓存的文件保存在一个叫User Data的文件夹下,下次页面加载同样资源时,可以直接从本地读取,不必通过HTTP从服务器端再次下载资源,大大加快了页面的响应速度。
本篇主要介绍一下浏览器缓存:
- HTTP Rresponse Header
- Cache-Control
- Expires
- Last-modified
- ETag
- 实时更新缓存
- 缓存策略
Cache-Control
Cache-Control用于定义资源的缓存策略。可以指定no-store,no-cache,public,private,max-gae,s-maxage
no-store绝对禁止缓存,每次请求资源都要从服务器重新获取。常见于包含隐私数据或银行数据等场合。
no-cache表示不管max-age过不过期,每次都要向服务器重新验证资源是否被更改。只有服务器端确认资源未被修改后(如后面会介绍的Last-modified或ETag),才能使用本地缓存。
public(默认就是public)允许代理服务器缓存资源,以供多用户间共享。
private不允许代理服务器缓存该资源,用户间不共享,如HTTP认证响应会自动设为private
max-age缓存最大有效时间。单位是秒,从被请求时开始计时,这样可以避免时钟同步问题。因为原先用于缓存的Expires需要服务器和客户端时钟严格同步,因此HTTP 1.1引入了cache-control: max-age来避免时钟同步的限制。因此当cache-control: max-age和Expires同时出现,Expires将被忽略。
s-maxage只适用于共享缓存如CDN缓存。
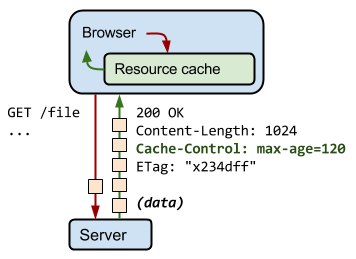
如图服务器端收到请求后,在HTTP Rresponse Header里将cache-control: max-age=120,表示该资源的有效时间为2分钟。2分钟内客户端如需再次使用该资源,可以直接从本地读取,不需要再次向服务器发出请求了。
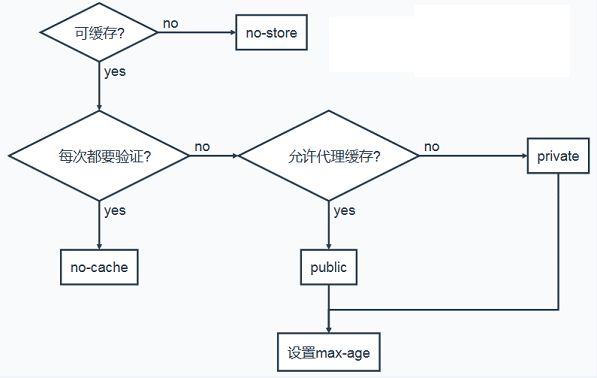
Cache-Control的判断流程图:
Expires
在HTTP1.1引入Cache-Control之前,用Expires设置缓存过期时间,告诉浏览器在过期时间前浏览器可以直接从本地读取资源,不必再次向服务器请求。
但HTTP1.1之后用Cache-Control取代了Expires,如果为了兼容性cache-control: max-age和Expires同时出现,Expires将被忽略
Last-modified
Last-modified是服务器告诉浏览器这个资源最后被修改的时间。
有什么用呢?例如浏览器根据cache-control: max-age或Expires发现缓存过期了,按理应该向服务器重新请求资源。但如果资源内容其实没有变,重新请求资源太浪费了,用Last-modified可以优化这个过程。
在有Last-Modified的情况下,浏览器会发送If-Modified-Since请求,服务器端比对请求里Last-modified时间和资源文件最后被修改时间是否一致。如果一致,服务器端回复304 Not Modified,这样浏览器就能继续使用本地的过期缓存了,节约了带宽。如果不一致,服务器回复200 OK,重新发送资源给浏览器。
Last-modified作为一种优化手段,需要和cache-control: max-age或Expires共同使用。
ETag
Last-modified作为一种优化手段,还不够完美,有时会有一些问题:
- 某些服务器不能精确得到资源的最后修改时间
- 如果资源修改非常频繁,在秒以下的时间内进行修改,而Last-modified只能精确到秒
- 一些资源的最后修改时间变了,但其实内容没改变
因此引入了ETag作为Last-modified的进阶版来解决上面这些问题。服务端根据实体内容生成一段hash字符串,用以标识资源的状态。具体生成的hash字符串服务器有自己的规范,如Apache中,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行hash后得到的。例如Etag: “5483ec7b-7c52”
ETag的原理和Last-modified类似,虽然浏览器根据cache-control: max-age或Expires发现缓存过期了,但如果资源其实没有变的话,重新请求有点浪费。用ETag可以优化这个过程。
在有ETag的情况下,浏览器会发送If-None-Match请求,服务器端将请求里ETag字符串和资源文件的ETag字符串进行比较。如果一致,服务器端回复304 Not Modified,这样浏览器就能继续使用本地的过期缓存了,节约了带宽。如果不一致,服务器回复200 OK,重新发送资源给浏览器。
ETag作为Last-modified的进阶版,同样需要和cache-control: max-age或Expires共同使用。而且当ETag和Last-modified同时存在时,Last-modified会被忽略,因此如果ETag匹配失败,即使缓存的Last-Modified没失效,也得到不到304 Not Modified。
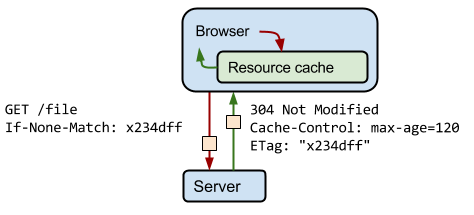
如下图,浏览器发现cache-control: max-age=120过期了,就向服务器发送If-None-Match请求,服务器发现资源未被修改过,因此回复304 Not Modified通知浏览器继续使用本地缓存
ETag的问题在于使用网站服务器会使用资源的某些属性来构造它,但对于拥有多台服务器的网站,如Apache和IIS使用的属性不同,导致生成的hash值不同,会大大降低验证的成功率。结果是,对于完全相同的资源,当浏览器从Apache上获取了资源,又向IIS发起Get请求,ETag是不会匹配的。用户就无法收到更小更快的304,而是收到200正常去下载该资源。
如在多台服务器上寄宿你的网站,且你使用默认ETag配置的Apache或IIS,那么效率问题你必须面对。例如Apache用FileETag可从ETag中移除inode值,只留下大小和时间撮作为组件的ETag。IIS也有类似的ChangeNumber只留下时间撮作为组件的ETag。当然也可以彻底移除ETag,如Apache上FileETag none
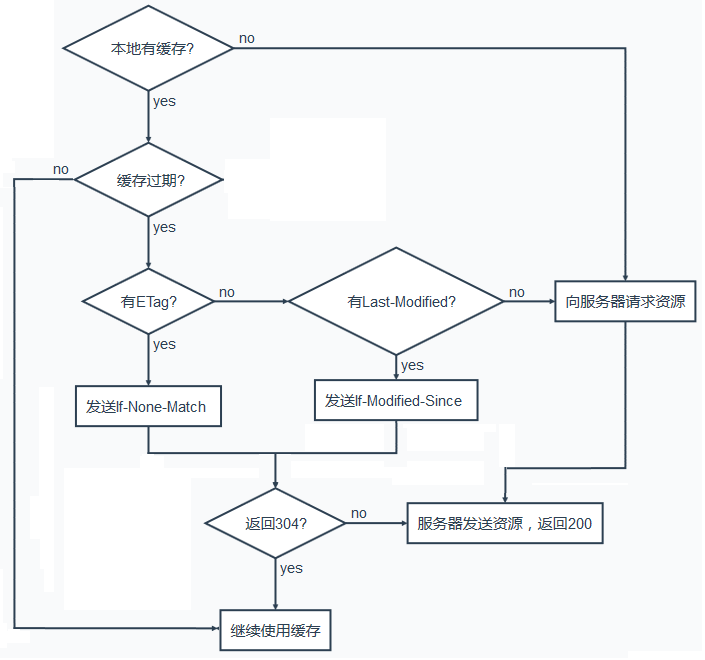
整体缓存的过程:
实时更新缓存
如果你改动了某资源,如CSS,但用户本地的cache-control: max-age或Expires时间未到,用户仍旧会使用旧的CSS。除非缓存过期,或用户清理了浏览器缓存,否则你修改的资源文件是没有办法第一时间通知到用户的。
如果想要实现,只能修改资源文件路径,例如将CSS文件名重命名为xxx-v2.css等。以此强制用户重新加载最新版资源。
缓存策略
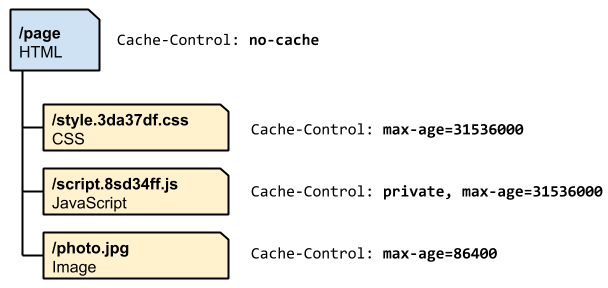
可以为不同类型的资源文件定制不同的缓存策略,如下图:
HTML文件必须确保最新,因此定义成no-cache,这样每次请求都会验证该HTML文件是否最新
JS和CSS文件因为经常会被修改,因此文件名嵌入指纹码(也可以是版本号或时间戳)。每次修改文件后文件名均不同,相当于HTML里加载不同的文件,强制用户下载最新版。由于文件名里嵌入了指纹码,可以放心大胆地将max-age设置1年。
JS里标记为private,因为JS里可能会包含一些私人数据。
图片因为不常变,所以文件名不必包含指纹码,可以根据需要设置max-age
最后配合ETag可以使得缓存机制更高效。