SublimeText2下的LiveReload在SublimeText3下无法正常使用,本文整理SublimeText3安装LiveReload的方法。win7下实测可用!
安装成功后,就不需要再手动去F5刷新页面了,修改完代码Ctrl+S,浏览器自动刷新,如果是双屏,效率提升还是比较明显的。
工具
- Chrome
- Sublime Text 3
- Git
Chrome安装LiveReload
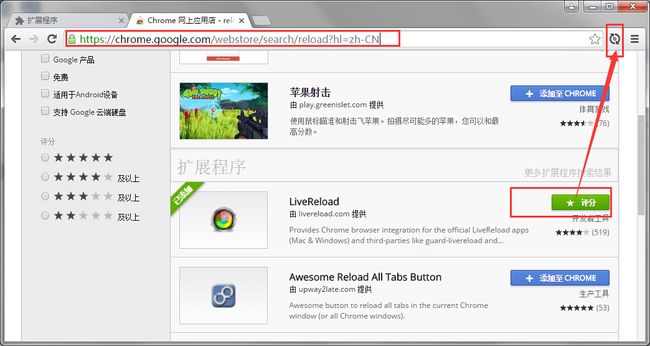
在Chrome插件中心搜索"reload"并安装,(https://chrome.google.com/webstore/search/reload?hl=zh-CN),
成功后可以看到地址栏右边多了一个LiveReload图标(装google插件,记得翻个墙)
Sublime3 安装LiveReload
Sublime3中,直接PackageControl里下载来的LiveReload没有效果,可以手动从git上下载。
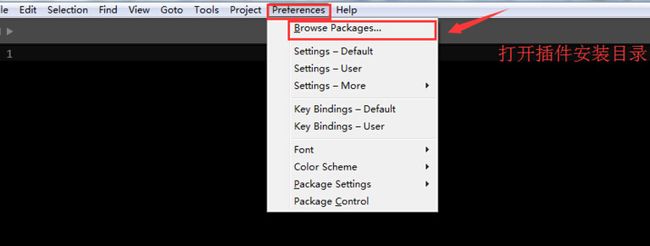
1、打开“Sublime Text 3”点击菜单栏Preferences->Browse Packages...打开插件安装目录;
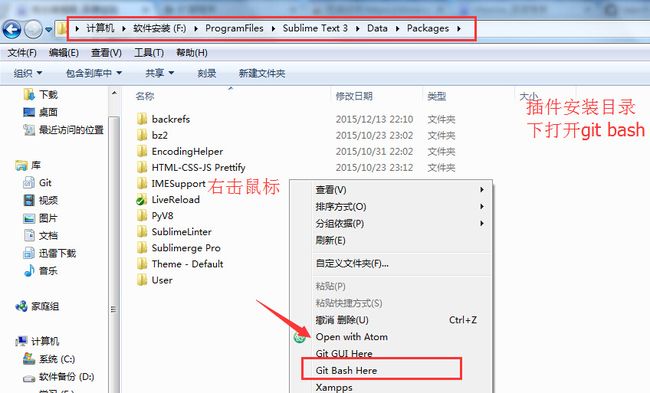
2、在插件安装目录下右击鼠标选择“Git Bash Here...”,打开git bash;
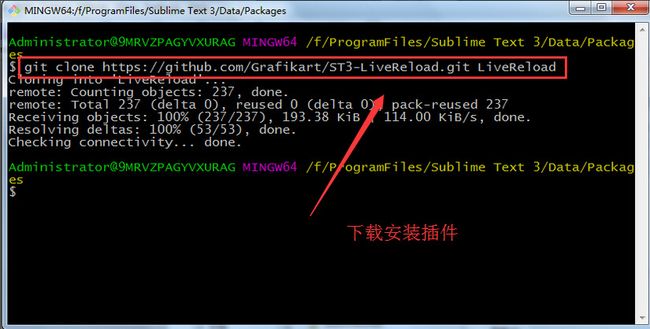
3、安装LiveReload插件,在命令行下输入
git clone https://github.com/Grafikart/ST3-LiveReload.git LiveReload
4、使用:Ctrl+Shift+P 打开ControlPackage
5、选LiveReload: Enable/disable plug-ins
6、选Enable - SimpleReload
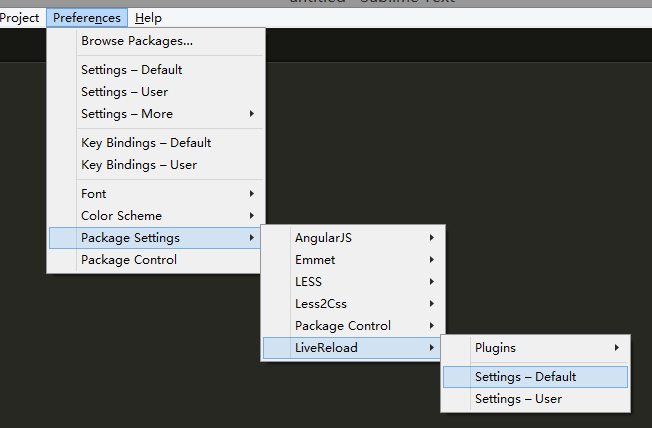
如果不行,就在sublime text3 配置LiveReload。preferences -> Packge Settings -> LiveReload -> Settings - Default。
{ "enabled_plugins": [ "SimpleReloadPlugin", "SimpleRefresh" ] }
实时预览
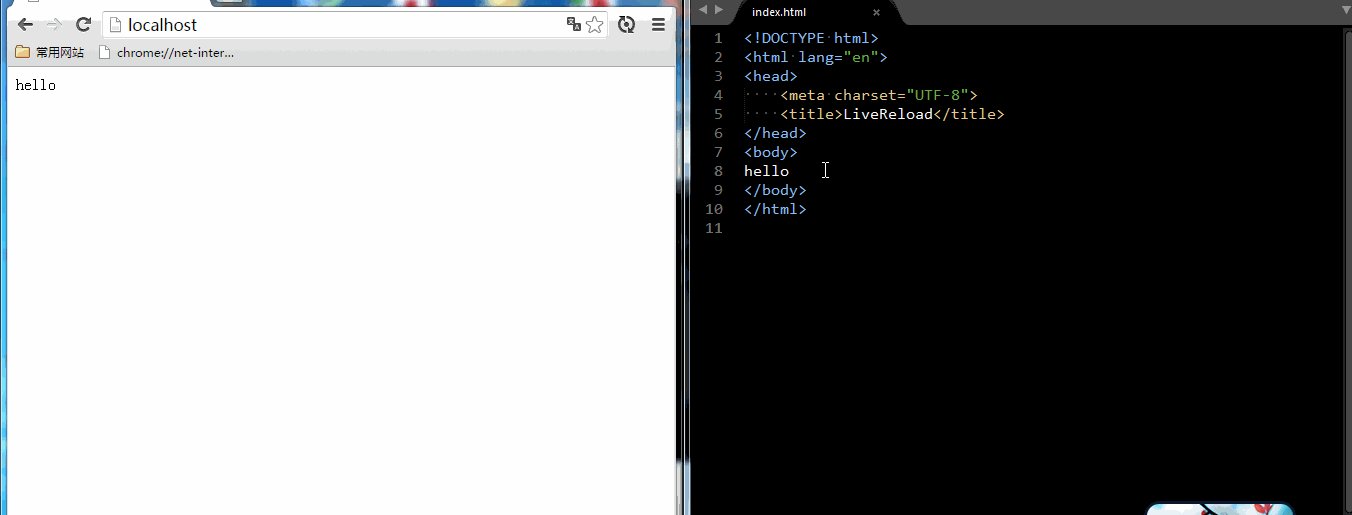
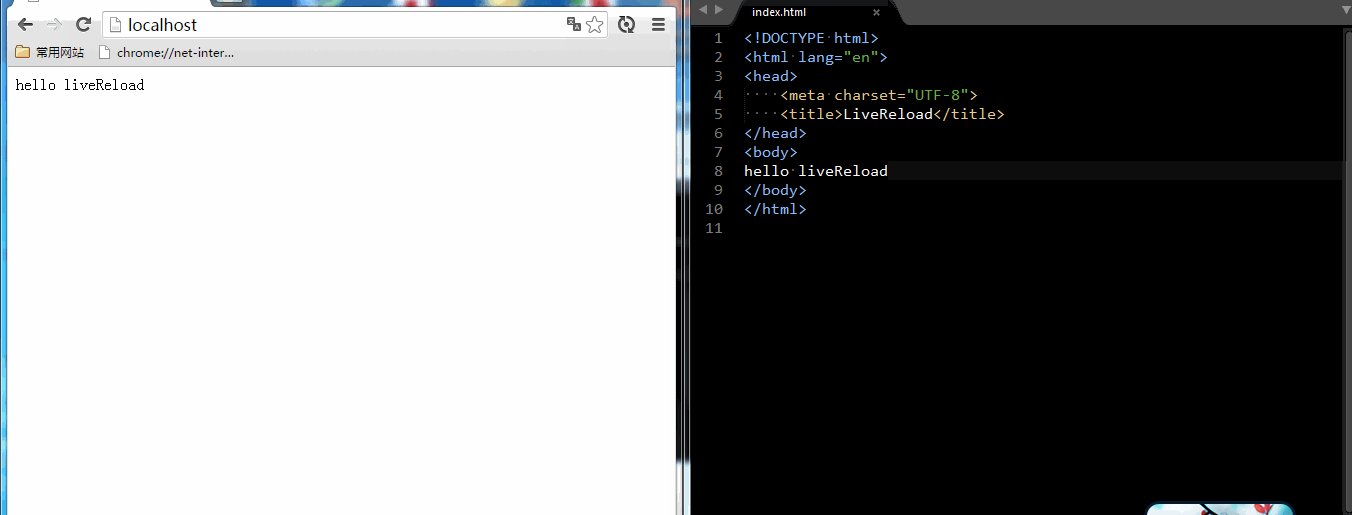
1、在web服务器下编辑index.html文件输入如图内容,在浏览器中输入http://localhost访问文件;
2、然后点击 Chrome浏览器右边的“LiveReload”图标中间小圆点由虚变实,表示启动插件;
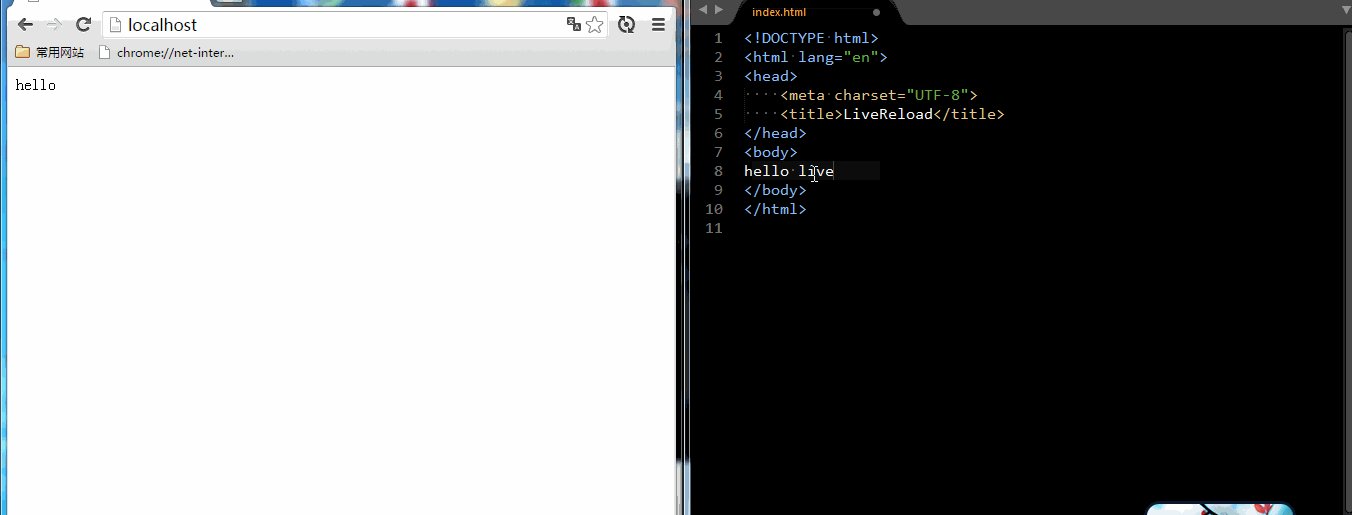
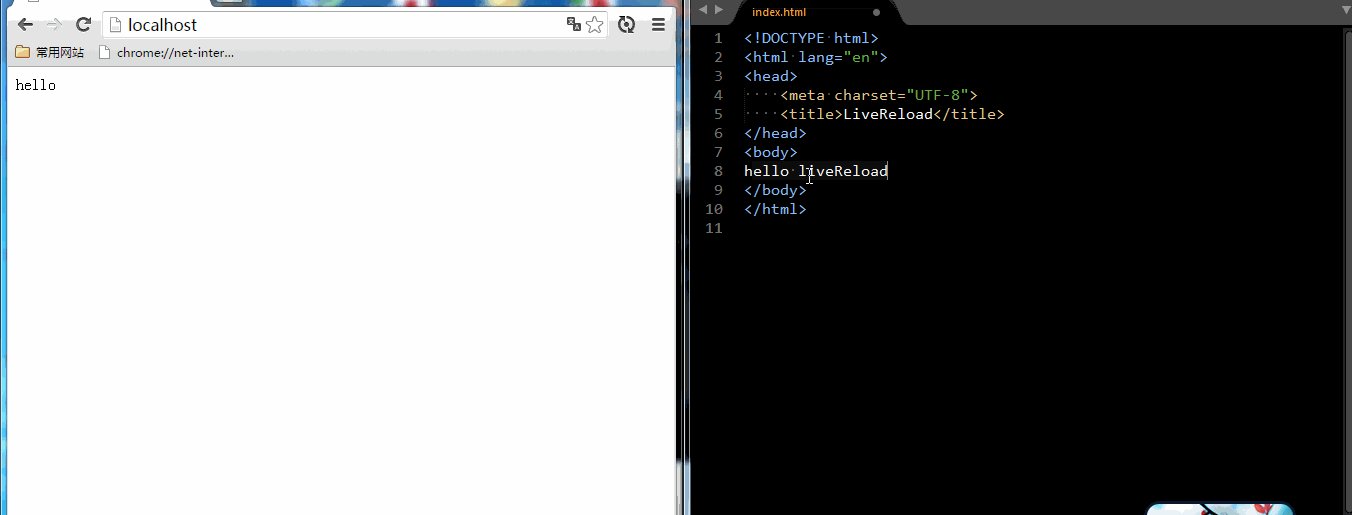
3、修改index.html文件内容按 ctr+s 保存,即可在chrome里面看到实时更新。
其他
如果之后打开sublime出现错误提示框,请看 http://blog.csdn.net/yaerfeng/article/details/9198213
自动刷新网页的其他方法:
webstorm有liveedit插件可以;(IDE)
brackets也有实时刷新功能;(IDE)
引入live.js可以,但是之后要手动去清除;