DOM是什么?
w3shcool dom教程
DOM 是 Document Object Model(文档对象模型)的缩写
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
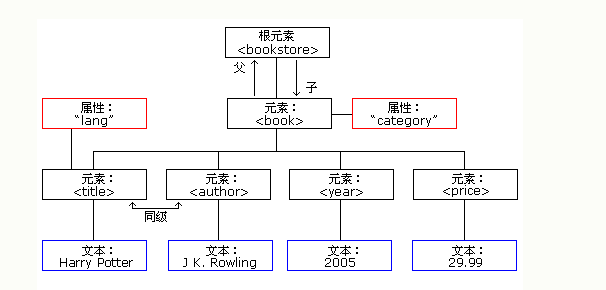
XML DOM树
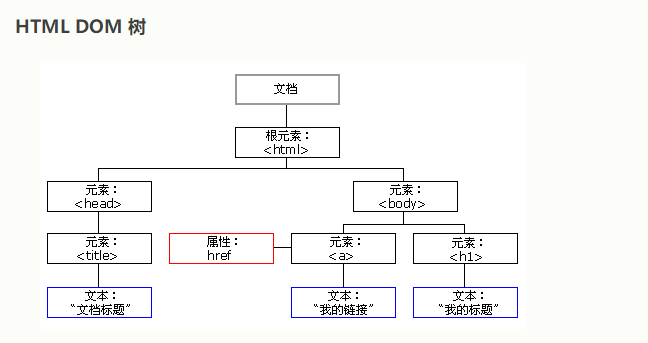
HTML DOM树
DOM 可以将任何 HTML 或 XML 文档描绘成一个由多层节点构成的结构。节点分为几种不同的类型,每种类型分别表示文档中不同的信息及(或)标记。每个节点都拥有各自的特点、数据和方法,另外也与其他节点存在某种关系
浏览器在加载HTML文档时,会先解析这一层次结构并创建一颗节点对象树,从而模拟这些标记文本的封装
DOM的目的是使用JavaScript操作(删除、添加、替换、创建或修改事件)当前文档。
为什么JavaScript可以操作DOM?
JavaScript中所有HTML DOM节点类型都继承自Node类型,因此所有类型的节点都有一些相同的属性和方法。Node接口是DOM1级中定义的一个接口,在JavaScript中Node接口被实现为Node类型。
Node类型属性
学习csdn的一篇博客
DOM1 级定义了一个 Node 接口,该接口将由 DOM 中的所有节点类型实现。JavaScript 中的所有节点类型都继承自 Node 类型,因此所有节点类型都共享着相同的基本属性和方法。每个节点都有nodeType 、nodeName 和 nodeValue 属性。
nodeType属性:用于表明节点的类型。Node类型定义了12个常量值来表示不同节点类型,具体如下
Node.ELEMENT_NODE(1);
Node.ATTRIBUTE_NODE(2);
Node.TEXT_NODE(3);
Node.CDATA_SECTION_NODE(4);
Node.ENTITY_REFERENCE_NODE(5);
Node.ENTITY_NODE(6);
Node.PROCESSING_INSTRUCTION_NODE(7);
Node.COMMENT_NODE(8);
Node.DOCUMENT_NODE(9);
Node.DOCUMENT_TYPE_NODE(10);
Node.DOCUMENT_FRAGMENT_NODE(11);
Node.NOTATION_NODE(12)。
要了解节点的具体信息,可以使用 nodeName 和 nodeValue 这两个属性。这两个属性的值完全取决于节点的类型。例如:元素节点的 nodeName 是标签名称,属性节点的 nodeName 是属性名称;对于文本节点,nodeValue 属性包含文本。对于属性节点,nodeValue 属性包含属性值。nodeValue 属性对于文档节点和元素节点是不可用的。
nodeType nodeName nodeValue属性
div内文本
上述代码创建了一个div元素节点,元素节点的nodeType为1,nodeName为对应的节点名称,nodeValue对元素节点不可用,因此为null。在div内还有一段文字,为文本节点,通过div.childNodes[0]可获得,文本节点的nodeType为3,nodeName永远是 #text,nodeValue 包含文本内容。
常用的DOM方法
用户可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
四个重要的DOM属性
nodeName 属性:规定节点的名称。
nodeName 是只读的
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
nodeValue 属性:规定节点的值。
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
nodeType 属性:返回节点的类型。
nodeType 是只读的。
innerHTML 属性:获取元素内容,如:
菜鸟教程(runoob.com)
Microsoft
innerHTML可以被赋值,也可读,因此是被引用次数最多的对象属性,同时也是最容易产生安全问题的对象属性。
HTML DOM Document 对象
菜鸟教程
在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点:
文档是一个文档节点。
所有的HTML元素都是元素节点。
所有 HTML 属性都是属性节点。
文本插入到 HTML 元素是文本节点。are text nodes。
注释是注释节点。
Document 对象
当浏览器载入 HTML 文档, 它就会成为 Document 对象。
Document 对象是 HTML 文档的根节点。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
常用document 方法
| 属性/方法 | 描述 |
|---|---|
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象 |
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
| document.referrer() | 返回载入当前文档的文档的 URL。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.write() | 向文档写 HTML 表达式 或 JavaScript 代码 |
| document.writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符 |