- vue面试题|[2025-1-10]
○陈
vue面试题vue.jsjavascript前端
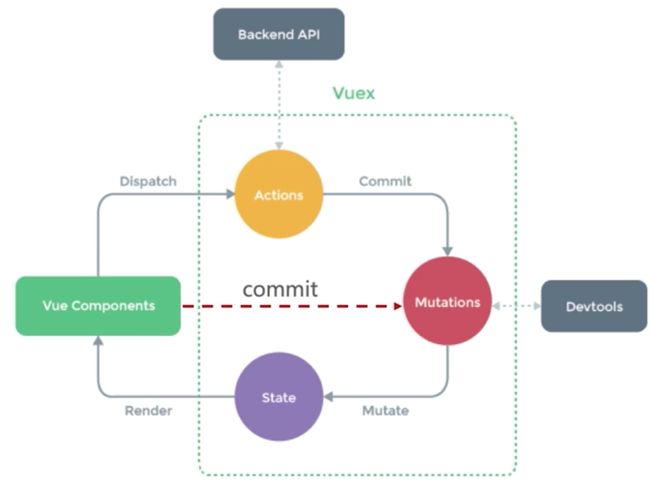
1.vue和jquery的区别是什么?1.原理不同vue就是数据绑定;jq是先获取dom再处理2.着重点不同vue是数据驱动,jq是着重于页面3.操作不同4.未来发展不同2.vuex的响应式处理vuex是vue的状态管理工具vue中可以直接触发methods中的方法,vuex是不可以的。处理异步,当触发事件的时候,会通过dispatch来访问actions中的方法,actions中的commit会
- 面试题之Vuex,sessionStorage,localStorage的区别
阿丽塔~
前端javascript开发语言
Vuex、localStorage和sessionStorage都是用于存储数据的技术,但它们在存储范围、存储方式、应用场景等方面存在显著区别。以下是它们的详细对比:1.存储范围Vuex:是Vue.js的状态管理库,用于存储全局状态。数据存储在内存中,页面刷新后数据会丢失。只在当前应用实例的生命周期内有效。localStorage:是浏览器提供的WebStorageAPI的一部分。数据存储在浏览器
- 总结了Vue3的七种组件通信方式,别再说不会组件通信了
全栈战神
vue.js前端javascript
写在前面本篇文章是全部采用的这种组合式API写法,相对于选项式来说,组合式API这种写法更加自由,具体可以参考Vue文档对两种方式的描述。本篇文章将介绍如下七种组件通信方式:propsemitv-modelrefsprovide/injecteventBusvuex/pinia(状态管理工具)开始搞事情~举一个栗子俗话说的好,学习不写demo,那就是耍流氓~本篇文章将围绕下面这个demo,列表_和
- vue高级面试题
阿芯爱编程
js技巧面试vue.jsjavascript前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- 【前端开发学习笔记12】Vue_5
wei387245232
学习笔记vue.js
Vuex构建多组件共享的数据环境index.js://创建一个空仓库//目标:安装vuex插件,初始化一个空仓库//1.安装vuex:yarnaddvuex@3//2.新建vuex模块文件:新建store/index.js专门存放vuex//3.创建仓库:Vue.use(Vuex),创建仓库newVuex.Store()//4.main.js导入挂载:在main.js中导入挂载到Vue实例上//这
- vue2存储数据方法
胡图蛋.
java前端javascript
前言在浏览网页时我们有些时候需要记住一些用户选择的信息,比如登陆时我们如果选择了记住密码,那么我们下次进入该网页时就会有你上次的登陆信息。在网站开发中,我们可能会遇到左边是列表,右边显示内容的页面,当我们切换页面再返回的时候,需要记住我们上次选择的列表项。这个时候,我们就要使用数据储存来记住一些信息。这里有两种方法:Vuex(状态管理)和本地存储(localStorage和sessionStora
- 【自学笔记】Vue基础知识点总览-持续更新
Long_poem
笔记vue.js前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Vue重点知识点总览一、Vue基础1.Vue简介2.MVVM设计思想3.响应式数据绑定4.组件化开发二、Vue核心特性1.虚拟DOM2.模板语法3.计算属性与监听属性三、Vue高级特性1.路由管理(vue-router)2.状态管理(vuex)3.插件与指令四、Vue调试技巧1.使用debugger语句2.Vue.jsdevt
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 基于SSM+Vue的手机商城销售系统项目
酷爱码
vuessm毕业设计javamysql
基于SSM+Vue的手机商城销售系统项目,该系统进行前后端分离开发,最后打包整合开发环境:jdk1.8,tomcat1.8,node.js,Mysql8.0开发工具:idea2019开发技术:SSM,Vue,ElementUI,VueX,Ajax打包版免费下载:基于VUE+SSM手机商城销售系统(打包版).zip-蓝奏云开发版下载地址:基于VUE+SSM手机商城销售系统.zip_vuessm项目视
- 2025 年前端开发现状分析:卷疯了还是卷麻了?
ConstMAO
前端
一、前端现状:框架狂飙,开发者崩溃如果你是个前端开发者,那么你大概率经历过这些场景:早上打开CSDN(或者掘金,随便),发现又有新框架发布了,名字可能是VueXNext.js之类的。你学完Vue之后,发现公司开始用React,刚学完React,团队又迁移到Svelte,最后却发现产品已经被裁了。你被迫熟练掌握了Webpack、Vite、Rollup、esbuild,却仍然搞不清楚它们之间到底有什么
- 深入浅出Vue.js:从入门到实战开发指南
chenNorth。
前端vuevue.js前端javascript
文章目录一、Vue.js简介1.1什么是Vue.js?1.2Vue生态体系1.3框架对比二、环境搭建与项目创建2.1安装方式2.2项目结构分析三、Vue核心语法3.1模板语法3.2生命周期钩子四、组件化开发4.1组件基础4.2组件通信五、Vue进阶特性5.1CompositionAPI5.2状态管理(Vuex)5.3路由管理(VueRouter)六、实战案例:TodoList应用6.1组件结构6.
- 前端状态管理全面解析:从 Vuex、Pinia 到 Redux、Recoil
全栈探索者chen
前端前端开发语言vue.jsvuexpiniareduxrecoil
前端状态管理全面解析:从Vuex、Pinia到Redux、Recoil前言在现代前端开发中,状态管理(StateManagement)是一个绕不开的话题。随着应用复杂度的提升,组件之间的状态共享变得越来越困难。如何高效、可维护地管理应用状态,是前端开发者必须掌握的技能之一。本文将深入剖析前端状态管理的核心概念,并对比Vuex、Pinia、Redux、Recoil这些主流状态管理库,帮助你选择最适合
- Vue(1)
3283478051Sun
vue.js前端javascript
一.初识Vue1.Vue是什么1.1概念:Vue是一个用于构建用户界面的渐进式框架构建用户界面:基于数据渲染出用户看到的页面渐进式:Vue相关的生态语法:**Vuejs:声明式渲染,组件系统;**客户端路由(VueRouter),大规模状态管理(Vuex),构建工具(Webpack/Vite)框架:一套完整的项目解决方案,大大提高开发效率(70%)1.2Vue的两种使用方法①Vue核心包开发,场景
- vue高级面试题
vue.js前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- vue2-组件通信
16年上任的CTO
VUE2vue.js前端javascript组件通讯vuexpropsemit
文章目录vue2-组件通信1.为什么需要组件通信2.props传递数据3.$emit触发自定义事件4.ref5.EventBus6.parent和parent和parent和root7.attrs和attrs和attrs和listeners8.provide和inject9.vuex10.总结vue2-组件通信1.为什么需要组件通信在VUE中,组件是比较核心的功能,每个.vue都可以视为一个组件,
- vue 函数 路由跳转_基于Vue/VueRouter/Vuex/Axios登录路由和接口级拦截原理与实现
许吴倩
vue函数路由跳转
作者:胡哥有话说转发链接:https://www.jianshu.com/p/bb4c76f1f6b3前言前后端分离开发、独立部署,为前端的开发人员提供了极大的便利,同时也带来了新的挑战。前后端分离带来的问题基于前端分离带来的问题在路由级,模块之间的切换、跳转需要前端进行独立的维护在接口级,前后端数据交互由接口进行连接(异步)这是重点:前端需要根据用户的登录态或角色身份进行权限控制拦截,以展示对应
- Vue学习笔记-->>基础篇
丑小鸭变黑天鹅
笔记vue
Vue学习笔记一、Vue核心1、Vue的基本认识1、官网2、介绍3、特点4、与其它前端JS框架的关联5、vue扩展插件2、Vue的基本使用3、理解Vue的MVVM4、模板语法5、计算属性基本使用6、强制绑定class和style7、条件渲染8、列表渲染维护状态数组更新检测9、列表的搜索与排序10、事件处理11、表单数据的自动收集12、Vue生命周期13、过渡和动画1、css过渡2、css动画3、自
- Vue学习笔记-条件渲染和列表渲染
printf_________
vue.js学习前端
条件渲染:v-if,可以搭配v-else-if,v-else但是必须放在一起//可以移除元素v-show//可以隐藏元素v-if可以搭配template使用,用template将多个元素包裹起来列表渲染:
- Vue.js 配合 Vue Router 使用 Vuex
轻口味
VUE.JS入门与实践vue.js
Vue.js配合VueRouter使用Vuex今天我们来聊聊如何将VueRouter和Vuex结合使用,以实现更高效的状态和路由管理。在大型Vue.js应用中,VueRouter负责路由管理,Vuex负责状态管理。将两者结合,可以实现如权限控制、动态路由等功能。为什么要将VueRouter与Vuex结合?在实际开发中,我们常常需要根据应用的状态来控制路由访问。例如:权限控制:只有登录的用户才能访问
- # VueBus 总线传参数
泯泷
javascriptvue.js前端
简介vue组件非常常见的有父子组件通信,兄弟组件通信。而父子组件通信就很简单,父组件会通过props向下传数据给子组件,当子组件有事情要告诉父组件时会通过$emit事件告诉父组件。今天就来说说如果两个页面没有任何引入和被引入关系,该如何通信了?如果咱们的应用程序不需要类似Vuex这样的库来处理组件之间的数据通信,就可以考虑Vue中的事件总线,即**EventBus**来通信。什么是EventBus
- Vue.js中实现动态加载Vuex模块
CyberOI
vue.js前端javascriptjs
在Vue.js开发中,Vuex是一个非常强大的状态管理库,用于管理全局的状态和数据流。有时候,我们可能需要在运行时动态地加载Vuex模块,以便根据需要添加或移除特定的状态和功能。本文将介绍如何使用相应的代码示例来实现动态加载Vuex模块。创建基本的Vue项目首先,我们需要创建一个基本的Vue项目,以便进行后续的操作。你可以使用VueCLI来创建项目,或者手动搭建一个简单的Vue项目。安装Vuex在
- Vue 框架深度剖析:原理、应用与最佳实践
秋夜Autumn
vue.js前端javascript
目录一、Vue框架简介二、Vue的安装与基本使用(一)安装(二)基本使用三、Vue组件(一)创建组件(二)组件通信四、Vue模板语法(一)插值(二)指令(三)计算属性和侦听器五、Vue过渡与动画(一)过渡类名(二)过渡组件六、VueRouter(一)安装与配置(二)使用路由七、Vuex(一)核心概念(二)使用Vuex八、Vue项目优化(一)性能优化(二)代码优化九、Vue生态系统(一)UI框架(二
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- vxe-table设置表格selectedRowKeys变更时,刷新列表勾选状态
柠檬花开_
vxetableselectedRowKeys动态表格
this.$refs.vuexTable.$refs.vxeTableInstance.clearCheckboxRow()
- vuex中commit
努力搬砖的程序媛儿
前端javascriptvue.js
一、不使用模块的基础模式看vuex相关的文件夹,放在src下的store文件夹,里面有一个index.js文件,为vuex的入口,如果不使用模块,可以将所有相关代码写在index.js文件里面,下面是最基础的index.js文件演示:importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)exportdefaultnewVuex.Store({stat
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class