Github Pages可以被认为是用户编写的、托管在github上的静态网页。
Hexo是一个简单地、轻量地、基于Node的一个静态博客框架,可以方便的生成静态网页托管在github上
一、购买域名 -> 万网/阿里云 https://wanwang.aliyun.com
二、安装准备软件,依次下载安装。
1、 Node.js 2、 Git
三、注册Github:http://www.github.com/
四、配置和使用Github
1、配置SSH keys
我们如何让本地git项目与远程的github建立联系呢? 用SSH keys。
1.1 检查SSH keys的设置
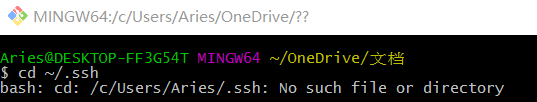
① 找到一个文件夹,右键Git Bash Here,在命令行里
检查你电脑上现有的ssh key:
$cd~/. ssh
如果提示:No such file or directory 说明你是第一次使用git。
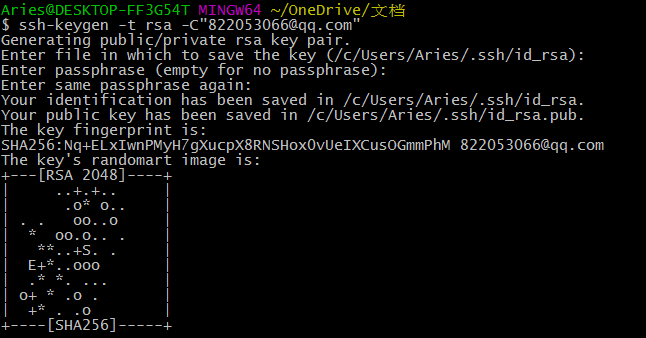
1.2 生成新的SSH Key:(直接看图)
$ ssh-keygen -t rsa -C"邮件地址@youremail.com"
Generatingpublic/private rsa key pair.
Enterfileinwhich to save the key (/Users/your_user_directory/.ssh/id_rsa): <回车就好>
注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:
Enter passphrase (empty for no passphrase): <输入加密串>
Enter same passphrase again: <再次输入加密串>
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有*字样的,你直接输入就可以了。
最后看到这样的界面,就成功设置ssh key了:
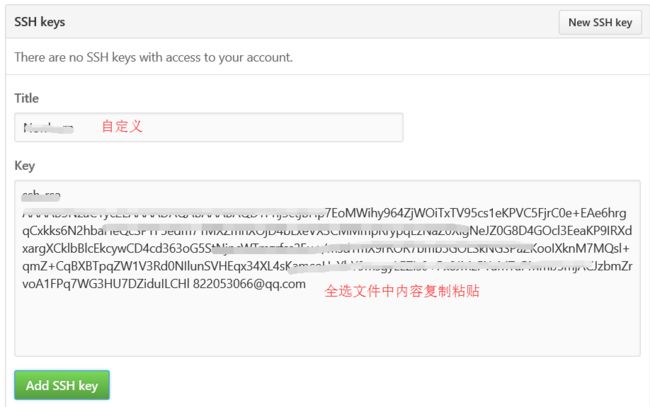
1.3 添加SSH Key到GitHub
在本机设置SSH Key之后,需要添加到GitHub上,以完成SSH链接的设置。
1、打开本地/c/Users/Aries/.ssh/id_rsa.pub.文件。此文件里面内容为刚才生成人密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
2、登陆Github系统。点击右上角的Settings--->SSH and GPG keys ---> New SSH key
3、把你本地生成的密钥复制到里面(key文本框中), 点击 add ssh key 就ok了
1.4 测试
可以输入下面的命令,看看设置是否成功,[email protected]的部分不要修改:
$ssh -T [email protected]
如果是下面的反馈:
The authenticity of host 'github.com (207.97.227.239)' can'tbe established.
RSA key fingerprint is16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want tocontinueconnecting (yes/no)?
不要紧张,输入yes就好,然后会看到:
Hi xiyebai! You've successfully authenticated, but GitHub does not provide shell access.
1.5 设置用户信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。
GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
$ git config --global user.name "xiyebai" //用户名
$ git config --global user.email "[email protected]" //填写自己的邮箱
SSH Key配置成功
本机已成功连接到github。
若有问题,请重新设置。常见错误请参考:
GitHub Help - Generating SSH Keys
GitHub Help - Error Permission denied (publickey)
2、使用GitHub Pages建立博客
与GitHub建立好连接之后,就可以方便的使用它提供的Pages服务,GitHub Pages分两种:
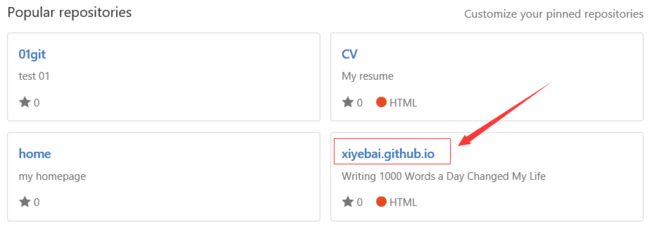
一种是你的GitHub用户名建立的username.github.io这样的用户&组织页(站),另一种是依附项目的pages。
想建立个人博客是用的第一种,形如xiyebai.github.io这样的可访问的站,每个用户名下面只能建立一个。
五、用Hexo克隆主题
1、Hexo介绍:https://hexo.io/docs/index.html
Hexo的作者是tommy351,根据官方介绍,Hexo是一个简单、快速、强大的博客发布工具,支持Markdown格式。
2、安装Hexo
打开git
$ npm install -g hexo-cli
3、部署Hexo
3.1 本地部署
在我的电脑中建立一个名字叫「Hexo」的文件夹,然后在此文件夹中右键打开Git Bash。
$ hexo init
Hexo随后会自动在目标文件夹建立网站所需要的所有文件。
现在我们已经搭建起本地的hexo博客了,执行以下命令(在H:\hexo),然后到浏览器输入localhost:4000看看。
$hexo g #生成
$hexo s #启动本地服务,进行文章预览调试
或者直接作用组合命令
$ hexo d -g
3.2 主题 themes
以下进入复制主题环节,如果那一步出现问题,或者修改后没有显示修改的结果,建议clean一下,再看看,可以解决很多问题。
$ hexo clean
$ hexo g
$ hexo s
① 建立了Hexo文件之后就可以复制主题了
$ git clone https://github.com/cnfeat/cnfeat.git themes/jacman
② 启用cnfeat的主题
修改Hexo目录下的config.yml配置文件中的theme属性,将其设置为jacman。同时请设置stylus属性中的compress值为true。
theme:jacman
注意:Hexo有两个config.yml文件,一个在根目录,一个在theme下,此时修改的是在根目录下的。
③ 更新主题
$ cd themes/jacman
$ git pull
注意:为避免出错,请先备份你的_config.yml 文件后再升级
④ 本地查看调试
$ hexo g
$ hexo s
浏览器输入http://localhost:4000,查看搭建效果。此后的每次变更_config.yml文件或者上传文件都可以先用此命令调试,非常好用,尤其是当你想调试出自己想要的主题时。
4、将独立域名与GitHub Pages的空间绑定
4.1 GitHub Pages的设置
在Repository的根目录下面,新建一个名为CNAME的文本文件,里面写入你要绑定的域名,比如gaochengbo.com。
4.2 DNS设置
其中A的两条记录指向的ip地址是github Pages的提供的ip
192.30.252.153
192.30.252.154