- 山水
山蓝水浅
山。相比于危险,山能给所有的生物安全感,而安全的另一面便是争斗,继而杀戮,沦为又一个危险之地,所以山既安全又危险。有多少生之贪婪,便有多少死之恐惧,山收容所有的流浪,也观看所有的死亡,所以山既不安全也不危险。山只是山,是一个世界。水。水是流动的吗?是的,因为水是河流。河流终年流淌,只会流淌,浑浊、清澈、平缓、湍急……它只往下流淌,顺着地力。直到出现了悬崖,突然站起了身,成了一张倒挂的瀑布,又以千钧
- 读懂易经读懂中华文化(97)革卦
有庆也
《易经》第四十九卦革泽火革兑上离下卦象结构:兑上离下卦名:革卦泽火革革,象形字形为被剖剥下来的兽皮。本义为去毛的兽皮。引申为:去除、更改、变革。《说文解字》:“革,兽皮治去其毛。”革除。《玉篇》:“革,改也。”改革、变革、革命、革故鼎新卦象自然属性看,兑上离下,兑为泽,离为火。火涸泽水,泽水灭火,水火相克相息,革除之象。卦象人文属性看,古代已掌握了先浸泡去毛,再火烤烘干这最基本的制革工艺。泽火,制
- 后仿之debug记录
风之子npu
后仿单片机嵌入式硬件
在此记录一下在实际工作中碰到的在后仿过程中碰见的一些问题:1.数据采样失败原因1:iodelay增加不足;解决办法:根据sdc修正iodelay数值,同时参考后端PR的timingreport,修正delay;原因2:glitch导致采样失败,zerodelay期间,虽然在波形中看到信号变化时瞬时的,但是同一个timingslot中因为器件自身的原因,导致信号在同一个timingslot中其实变化
- 2023-08-16
仁德上人
理与事的圆融无障碍,说着容易,落实做到太难了文/仁德上人有人喜欢研究那些空洞自己欺骗自己的空道理,明白得再多再透彻也是空的,是空性不可得之空道理;也有人喜欢在事相上多做一些好事善事,认为是真修行,无论怎么样的做事,都是自己我我我喜欢做而做的。这是修行最怕的两边的邪知邪见邪行为,一边是执理废事,一边是执事废理,总不能达到真正的理与事的圆融,没有障碍。只有真正在事相上落实做到,一天到晚地做好事做善事,
- 山水之间,择一事终一生
拾光宇宙
艺术源于画家对生活的热爱。在姜子龙老师的世界里,竹便是他全部的生活,三十多年来,与竹为伴,笔墨浸染,直抒写竹人生。他爱竹成痴,敬竹成魔,三十多年如一日,细心观察竹的生长和四季习性,用心感悟竹之精神。这个浮躁时代,坚持是一种稀缺资源。坚持是一件耗费心力的事,是一件从一而终的事,是一件无法回头的事。但只要是自己选择的,再苦再累,坚持往前走,属于你的风景终会出现。胡适说,生命本没有意义,你要能给他什么意
- 曾经沧海难为水,除却青春不剩情
旭下雨了
三月初的夜里,我失眠了。起因很多,心里一直毛燥的不行。但最令我舍不下的竟然是一本小说,一个渣攻,一个让人心疼的病人受。心里止不住的感慨,如果在《最爱你的那十年》里面,蒋对贺留了一点点迷恋。不,不能说是迷恋,因为他们两个已经熬过了七年之痒,实现了十年之约。贺对蒋已经将爱变成一种深入骨髓的习惯了。因此,蒋在外面心野了,衣服上有女人唇印了,电话里有长期联络的小情儿了,他都装作不知。因为,太相信他们这十年
- 高端密码学院笔记228
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(541)期《幸福》之启动深层心理轻松意识基础篇——“扛得住”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:高尚、伟大的代价就是责任。自由的第一个意义就是担负自己的责任2020.8.20星期三一笔记:1.从接的住到扛得住,心里境界的提升2.看到优秀的家人向别人学习如何去做,什么心里阶段性呈现什么状态。3.学习力越强,承载力越强4.精准,准确,的点评就是对笔
- 前端15
徒做嫁衣
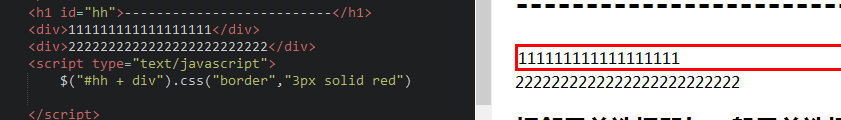
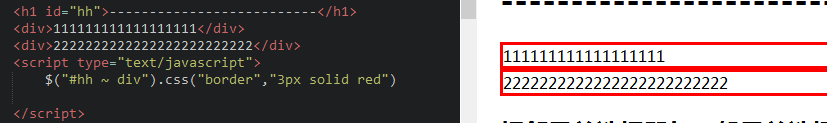
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- AI时代的弯道超车之第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳
Hebron_Deb
AI时代-弯道超车-逆袭人生人工智能
在这个AI重塑世界的时代,你还在原地观望吗?是时候弯道超车,抢占先机了!李尚龙倾力打造——《AI时代的弯道超车:用人工智能逆袭人生》专栏,带你系统掌握AI知识,从入门到实战,全方位提升认知与竞争力!内容亮点:AI基础+核心技术讲解职场赋能+创业路径揭秘打破信息差+预测行业未来第十七章:黄仁勋:坚持一件事,哪怕坐足冷板凳我们终于来到了第十七章,也是这本人物传记中该领域的最后一章。前面我们讲到了李飞飞
- OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS鸿蒙开发OpenHarmonyharmonyosopenHarmony嵌入式硬件鸿蒙开发respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
- 《道德经》学习第六十二天
快乐大拙
图片发自App今日学习《道德经》天下篇的第六十七章“天下皆谓我道大”。本章指出,修道的关键在于要有“三宝”。其中,慈,是三宝之宝。有了慈,也就有了俭,有了不敢为天下先。【正文】天下皆谓我道大似不肖夫唯大故似不肖若肖久矣其细也夫!我有三宝持而保之:一曰慈二曰俭三曰不敢为天下先慈故能勇俭故能广不敢为天下先故能成器长今:舍慈且勇舍俭且广舍后且先死矣夫慈:以战则胜以守则固天将救之以慈卫之【直译】天下人都说
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 换手机(君子蘭花语之727)
分湖芝蘭
文分湖芝蘭(贝儿由里)2021年9月15日周三阵雨23~28度先生的手机从外观上看手机壳很破旧了,上面的皮已经开裂,这是好几年前就变得不像样了。我一直叫他换一只手机,他就是不肯。他说,难看不要紧的,只要好用就可以,我又不用其他东西,就打打电话,看看新闻和微信。朋友们看到他的手机成这个模样,都劝他把这手机换了吧。他就说用用蛮好。我在一旁听了心里就不舒服,人家以为我不关心他,我可能会被他们误解。先生的
- 致良知之寄希渊书
如歌z
不要轻易地指责别人,学会宽容和尊重,才能更好地与人相处。一个真正的有文化修养的人,能够用“慈悲心和包容心”去成就别人,其实也是在成就自己。幸福并不取决于财富、权利和容貌,而是取决于你和周围人的相处。你想做个幸福快乐的人,那么就从善待他人开始吧!
- HW prefetcher之CDP(Content-Directed Data Prefetching)
Chip Design
xPUChipDesignCPUGEM5
CDP是Content-DirectedDataPrefetching的缩写,它基于RobertCooksey和StephanJourdan提出的"Stateless,Content-DirectedDataPrefetchingMechanism"论文实现。是一种内容导向的数据预取机制,CDP通过分析内存中的数据内容来识别可能的指针,当识别到指针时,它会预取指针指向的内存地址。CDP使用VPN表
- 威海项目通宵实施有感
九型观心临在践行
心心念威海之滨火红始于黄海岸,谁人知工作熬人加班加点重负担。睁眼看日出日落黑夜尽去昼复来,低头思人生苦乐潮去潮起静是欢。何为觉知何为禅?何为临在何为爱?愿自己,拿得起金戈铁马,放得下恩怨纠缠。
- 畅远正面管教【爱的52种习惯】之21天践行打卡Day13~ 零花钱
雪_8316
最早开始给孩子零花钱,主要目的是延迟满足,控制他每天路过好邻居都想买一个奇趣蛋的冲动。于是我们商定,每周有15元零花钱。他可以自己安排如何花,如果都用来买奇趣蛋,就只能买两次,如果用来买其他的小物件,也许有机会买更多东西。当然一开始很快把钱花光,会讨价还价,不行,我就要!这个时候是对父母的考验,尤其是有社会压力的情况下。让他从错误设想结果中学习的唯一方式,就是认可他们的感受,等待他平静下来,利用启
- JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow人工智能python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
- 洪武四大案之胡惟庸案
鹤舞春风
朱元璋力战陈友谅,在实力悬殊的情况下以少胜多,以弱胜强,奇迹般的取得了胜利,再往后消灭张士诚,拿下日薄西山的元朝统治者,反而越来越轻松了。然后农民出身的和尚朱元璋一不小心当了皇帝。朱元璋是个伟大的开国皇帝,天下一统之后,他励精图治,开拓疆土,征讨大漠,鼓励种田,恢复生产,让这个国家很快从战乱中又变得生机勃勃,走上了强盛之路。朱元璋又是一位残暴的皇帝,这与他的出身和性格密不可分。国家稳定之后,朱元璋
- java并发编程LockSupport之park/unpark
jmysql
javajava
【尚学堂】Java300集零基础适合初学者视频教程_Java300集零基础教程_Java初学入门视频基础巩固教程_Java语言入门到精通_哔哩哔哩_bilibili一、简介1.1主要方法Park/UnPark方法是LockSupport当中的方法。其常用方法有如下:park():暂停当前线程。park(Objectblocker):暂停当前线程,并指定负责此线程停放的同步对像。parkNanos(
- 测试学习之——Pytest Day3
别在内卷了
测试学习pytestpython
引言Pytest作为Python中最受欢迎的测试框架之一,以其简洁的语法、强大的功能和丰富的插件生态系统,极大地提升了自动化测试的效率和可维护性。在本文中,我们将深入探讨Pytest的两大核心特性:Fixture和插件管理,帮助您更高效地编写和管理您的测试用例。一、夹具fixtureFixture是Pytest中一个非常强大的特性,它允许您定义在测试用例执行之前或之后自动运行的代码。这对于设置测试
- 《诗经》204-2小雅•谷风之什•四月(2)
无色生香
《四月》,遭祸被逐士大夫写的抒愤诗。冬日烈烈,飘风发发。民莫不穀,我独何害?冬日天冷刺骨寒,疾风呼呼似利剑。天下人儿都好命,为何独我遭受不幸?山有嘉卉,侯栗侯梅。废为残贼,莫知其尤!山上长有名贵木,既有栗树也有梅。如今却遭大残害,没人知道谁之罪。烈烈:即“冽冽”,严寒的样子。飘风:疾风。发发:状狂风呼啸的象声词。榖:善、好。何:通“荷”,承受。侯:有。废:大。残贼:残害。尤:错,罪过。《诗经》是中
- 同治皇帝对于学校的几道圣旨
gdlyz
同治皇帝对于学校的几道圣旨图片发自App伐木工狗狗15:26同治朝实录卷之五十二同治元年。壬戌。十二月十三日。庚寅条。谕内阁、我朝自列圣以来。于御极之初。令各直省督抚选举孝廉方正。原以振拔幽滞。用端风俗。典至钜也。朕于上年御极后。即诏各直省督抚秉公选举。并因知县黎庶昌条陈。复谕各督抚等迅速选举。现距上年颁诏之日。已阅年余。而各省选举者甚属寥寥。十室之邑。必有忠信。今各州县大者不下数万户。小者亦万余
- 网易云音乐会员优惠大揭秘,网友:太值了!
氧惠佣金真的高
在数字音乐时代,拥有一款高品质的音乐APP是音乐爱好者的必备之选。作为中国音乐市场的佼佼者,网易云音乐凭借其丰富的曲库、出色的推荐算法以及浓厚的社区氛围,吸引了大量用户。近日,网易云音乐推出了一系列会员优惠活动,让我们一起来了解一下吧!大家好,我是氧惠联合创始人七言导师,给大家推荐一款省钱更加赚钱的app——氧惠。氧惠是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主
- 《道德经》第七十三章的疑问与猜想
旭日老师
我们先看《道德经》第73章的原文:勇于敢则杀,勇于不敢则活。此两者,或利或害。天之所恶,孰知其故?是以圣人犹难之。天之道,不争而善胜,不言而善应,不召而自来,繟然而善谋。天网恢恢,疏而不失。对于这一章的翻译,比较通行的是这样翻译的:勇于坚强就会死,勇于柔弱就可以活,这两种勇的结果,有的得利,有的受害。天所厌恶的,谁知道是什么缘故?有道的圣人也难以解说明白。自然的规律是,不斗争而善于取胜;不言语而善
- 历史上的今天·孟子
山石老人的平静
在2393年前的今天,公元前372年4月2日,中国古代著名思想家、教育家,孟子的诞辰。齐鲁大地壮志满怀峥嵘岁月中倚马万言恻隐之心羞恶之心辞让之心是非之心仁义礼智的四端学说犹如拨开云雾的万丈光芒闪烁着孟轲大爱担当的清澈王道…善政得民财善教得民心民贵君轻的思想深邃而又使人大彻大悟明晰让人不得不欢之惜之中华的文明一条荡涤旧迹的坦途留下了一本大义的《孟子》穿越时间河流的精华拨云驱雾之光明媚万丈儒家的思想孔
- 10-08|人生不能只有生长,没有成长
清风徐来
古人说:“法不轻传,道不贱卖,师不顺路,医不扣门”。现代对于心理咨询也是“不求不助”,其实所有的道理都是一样的,只有当一个人真正的有想要去改变的动力的时候,那才会有新的转机出现。如果一个人没有想要改变的动力和决心,那么即使大罗神仙来了没有用。天雨虽宽不润无根之草;佛法虽广不度无缘之人。佛经有一个故事:一日,佛陀和弟子出门,佛弟子看见一个老妇人,这个老妇人很可怜,穷困,疾病都在折磨着她,佛陀和他的弟
- 今天开始戒烟
抛硬币的杀手
分几个阶段,先从减量开始,循序渐进,贵在坚持。目标是明年年中之前完全戒断。戒烟确实不容易,成功者不足百分之几。我挑战一下自己。今天减量为平时的三分之一,还网购了一些口香糖,用以转移注意力。希望能够成功!
- 20250716|【继续19的快慢指针】Leetcodehot100之237【pass】&今天计划
周树皮
17boypython
20250716Definitionforsingly-linkedlist.怎么设置比它快多少呢?如果给head是这么做。题目Definitionforsingly-linkedlist.classListNode(object):definit(self,x):self.val=xself.next=None实际就是把那题的n替换成现在的valuedummy->0->1->2->3->null
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d