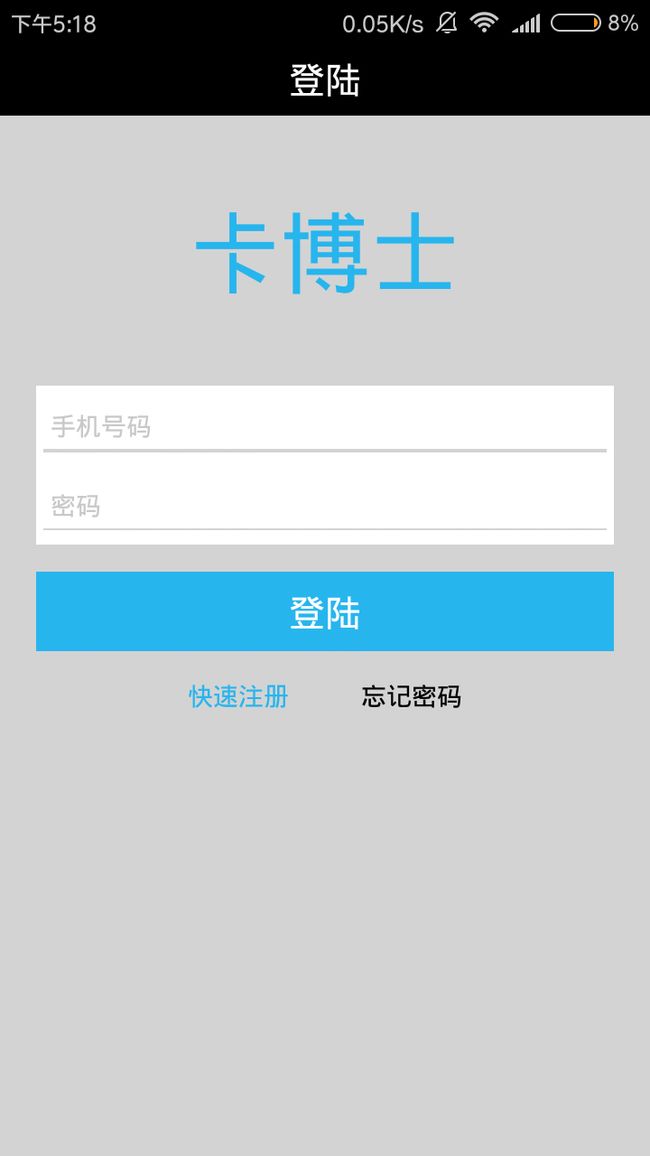
实现上面布局代码如下:
import React, { Component } from 'react';
import {AppRegistry, StyleSheet, View, TextInput, Text} from 'react-native';
export default class LoginPage extends Component {
render() {
return(
{/*导航栏*/}
登陆
{/*标题*/}
卡博士
{/*表单*/}
登陆
快速注册
忘记密码
);
}
}
const styles = StyleSheet.create({
container:{
flex:1,
backgroundColor:'lightgray',
},
nav:{
backgroundColor:'black',
height:64,
},
nav_text:{
marginTop:30,
fontSize:20,
color:'white',
textAlign:'center',
},
title_view:{
flex:0.7,
// backgroundColor:'red',
flexDirection:'row',
alignItems:'center',
justifyContent:'center',
},
title_text:{
fontSize:50,
color:'#27b5ee',
textAlign:'center',
},
input_view:{
flex:2,
// backgroundColor:'orange',
},
textinput:{
marginLeft:20,
marginRight:20,
backgroundColor:'white',
// height:64,
padding:8,
},
login_view:{
marginTop:15,
marginLeft:20,
marginRight:20,
height:44,
backgroundColor:'#27b5ee',
flexDirection:'row',
alignItems:'center',
justifyContent:'center',
},
login_text:{
fontSize:20,
color:'white',
textAlign:'center',
},
register_password_view:{
flexDirection:'row',
alignItems:'center',
justifyContent:'center',
},
register_text:{
marginTop:15,
marginLeft:20,
marginRight:20,
height:44,
flexDirection:'row',
alignItems:'center',
justifyContent:'center',
color:'#27b5ee',
},
forgetpassword_text:{
marginTop:15,
marginLeft:20,
marginRight:20,
height:44,
flexDirection:'row',
alignItems:'center',
justifyContent:'center',
},
});
AppRegistry.registerComponent('AwesomeProject', () => LoginPage);