- C++和Java相比,哪个更适合初学者学习?
c++java
C++和Java都是非常流行的编程语言,但它们在设计理念、应用场景和学习难度上存在显著差异。对于初学者来说,选择哪种语言更适合,取决于学习目标、兴趣和未来的职业规划。以下是对C++和Java的详细对比,帮助初学者做出选择:一、学习难度C++复杂性高:C++继承了C语言的复杂性,支持多种编程范式(如面向对象、泛型编程等),语法复杂,学习曲线陡峭。内存管理:C++需要手动管理内存,容易出现内存泄漏和悬
- echarts的tooltip自动轮播,dataZoom同步轮播
小智玩前端
echarts前端javascript
功能:tooltip轮播时,dataZoom也同步轮播,并且鼠标放上去之后,停止轮播;鼠标移出后重新触发轮播;封装成一个函数,直接用就行,代码如下:/*myChart:创建的图表实例startValue:dataZoom的起始值endValue:dataZoom的末尾值dataLength:x轴数据的长度*/autoPlay(myChart,startValue,endValue,dataLeng
- python中strip_python中的strip是什么意思
weixin_39613744
python中strip
Python中strip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。它的函数原型:string.strip(s[,chars]),它返回的是字符串的副本,并删除前导和后缀字符。(意思就是你想去掉字符串里面的哪些字符,那么你就把这些字符当参数传入。此函数只会删除头和尾的字符,中间的不会删除。)如果strip()
- python strip()函数
牛也唱歌
strip函数原型声明:s为字符串,rm为要删除的字符序列.只能删除开头或是结尾的字符或是字符串。不能删除中间的字符或是字符串。s.strip(rm)删除s字符串中开头、结尾处,位于rm删除序列的字符s.lstrip(rm)删除s字符串中开头处,位于rm删除序列的字符s.rstrip(rm)删除s字符串中结尾处,位于rm删除序列的字符注意:1.当rm为空时,默认删除空白符(包括'\n','\r',
- C#电子相册:面向对象设计与架构实践
金融先生-Frank
本文还有配套的精品资源,点击获取简介:C#电子相册是一个使用高级编程语言C#开发的Windows平台应用程序。该项目采用面向对象编程方法,将对象如照片和相册封装、继承和多态地组织起来。它可能采用了MVC、MVVM或MVP架构模式,并使用.NETFramework或.NETCore以及VisualStudio作为开发环境。数据库管理部分涉及SQL数据库,支持相册数据的存储与检索。文件列表中的"eri
- lua 面向对象(继承、封装、多态)
yxlalm
lualua面向对象继承封装多态
封装Object={}Object.id=1functionObject:new()localobj={}self.__index=selfsetmetatable(obj,self)returnobjendlocalmyObj=Object:new()myObj.id=3print(myObj)print(Object)print(myObj.id)继承obj.base=self保存基类方法fu
- 【Lua】实现面向对象
xiaoaiyu___
Lualua开发语言
面向对象面向对象的三大特性:封装、继承、多态。封装:就是把对象的属性和行为(数据)结合为一个独立的整体,并尽可能隐藏对象的内部实现细节。继承:从已有的类中派生出新的类称为子类,子类继承父类的数据属性和行为,并能根据自己的需求扩展出新的行为,可以提高代码的复用性。多态:指允许不同的对象对同一消息做出响应。即同一消息可以根据发送对象的不同而采用多种不同的行为方式(发送消息就是函数调用)。1.封装。在L
- Lua的面向对象,封装,继承,多态
顽石2019
概述我们总所周知对象是由属性和方法组成的,要用lua要描述一个对象,也必然要有这两个特性,属性和方法。lua的基本结构是table,所以Lua的类,其实都是table,因为它可以存储普通的变量又可以存储方法,我们利用table就可以描述一个对象的属性和方法。对象其实lua要模拟一个对象,关键就在于__index设置元表索引这块,它主要起到索引失败后该怎么办,如果它指向一张表,那么__index索引
- 【lua】面向对象
岚花落_
lua
建议提前学习https://www.runoob.com/lua/lua-metatables.html面向对象特征1)封装:指能够把一个实体的信息、功能、响应都装入一个单独的对象中的特性。2)继承:继承的方法允许在不改动原程序的基础上对其进行扩充,这样使得原功能得以保存,而新功能也得以扩展。这有利于减少重复编码,提高软件的开发效率。3)多态:同一操作作用于不同的对象,可以有不同的解释,产生不同的
- 【sass】学会这个技巧,少写很多css
蒜香拿铁
csssass前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
- Lua重点:面向对象 (封装、继承、多态)
码穿地球
Lua程序设计lua
Lua重点:面向对象1,封装--面向对象类基于table来实现--面向对象的封装Object={}Object.id=1functionObject:Test()--冒号自动调用这个函数的对象(Object)作为第一个参数传入的方法print("id是"..self.id)--相当于将Test作为Object的成员方法endfunctionObject:new()localobj={}--建立一个
- lua实现面向对象(封装/继承/多态)
@M_J_Y@
lualua
lua实现面向对象封装/继承/多态lua实现面向对象(封装/继承/多态)lua实现面向对象(封装/继承/多态)print("***********面向对象**********")print("*************封装************")--表就是表现类的一种形式--实现了new方法:本质上是创建一个空表,__index,元表--如果子表寻找某元素时在自身找不到时,会去元表的__ind
- js原型链与自动装箱机制
CC Cian
javascript开发语言ecmascript前端
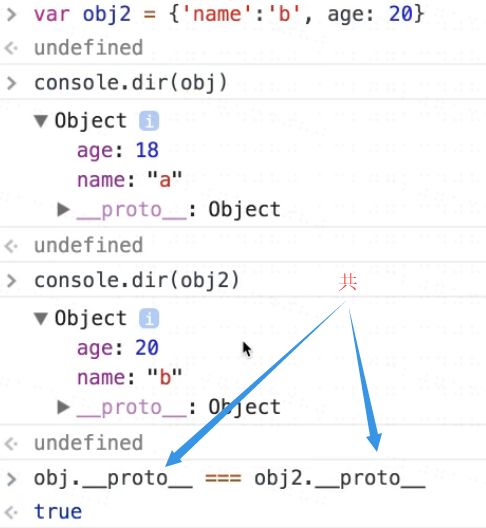
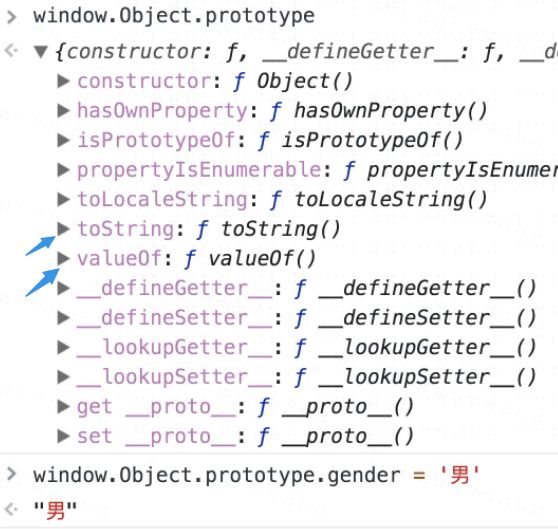
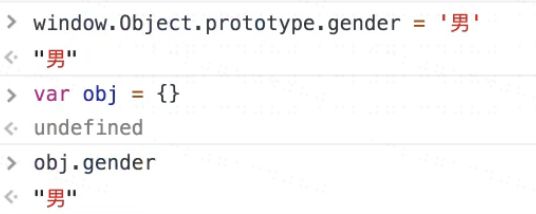
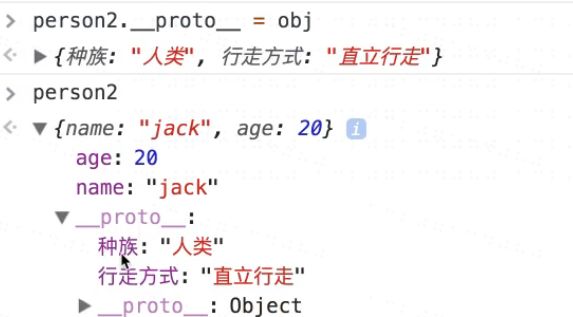
目录前言基于原型生成对象修改原型对象构造函数的机制原型对象与原型链原型链相关方法补充1.自动装箱机制2.__proto__的存在原因3.关键区别4.示例验证5.总结前言在如今的主流语言中,大部分语言都是通过类来产生对象但js是基于原型生成对象javapublicclassPerson{privateStringname;privateintage;publicPerson(Stringname,i
- CPO光电共封装关键技术与Top玩家代表作
CoderIsArt
光学CPO
CPO(Co-PackagedOptics,光电共封装)关键技术介绍CPO(Co-PackagedOptics)是一种将光学器件与电子芯片(如ASIC、CPU、GPU等)封装在同一基板上的技术。它旨在解决传统可插拔光模块在高密度、高带宽场景下的功耗、散热和信号完整性问题。CPO通过缩短电信号的传输距离,减少信号衰减和功耗,同时提高系统的整体性能和能效。CPO技术主要应用于数据中心、高性能计算(HP
- 【新品发售】NVIDIA 发布全球最小个人 AI 超级计算机 DGX Spark
segmentfault
GTC2025大会上,NVIDIA正式推出了搭载NVIDIAGraceBlackwell平台的个人AI超级计算机——DGXSpark。赞奇可接受预订,直接私信后台即刻预订!DGXSpark(前身为ProjectDIGITS)支持AI开发者、研究人员、数据科学家和学生,在台式电脑上对大模型进行原型设计、微调和推理。用户可以在本地运行这些模型,或将其部署在NVIDIADGXCloud或任何其他加速云或
- Pydantic配置继承抽象基类模式
title:Pydantic配置继承抽象基类模式date:2025/3/21updated:2025/3/21author:cmdragonexcerpt:Pydantic模型配置系统支持通过嵌套Config类定义字段校验、序列化等行为。配置继承需显式指定父类Config,子类可覆盖或扩展配置项。动态配置管理允许运行时通过工厂函数创建带特定设置的模型,支持热更新验证规则。企业级架构中采用基类配置继
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- 浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略
码农的时光故事
javascript开发语言ecmascript
一、DOM核心概念与节点类型DOM(文档对象模型)是浏览器提供的核心API之一,用于将HTML文档转换为可操作的对象树结构。其核心设计遵循树形结构,每个节点都继承自Node接口,主要分为以下类型:1.基础节点类型Element:对应HTML标签,包含属性和子节点()Text:文本内容节点Comment:注释节点Document:文档根节点,通过document全局对象访问()2.特殊节点类型Doc
- 八股文-C++ 运行时多态与函数调用机制详解
tt555555555555
面经C++学习c++开发语言
C++运行时多态与函数调用机制详解1.重载与覆盖的对比重载示例覆盖示例2.运行时多态的本质3.虚函数表的实现机制代码示例运行结果虚函数表(vtable)和虚指针(vptr)的实现Base类的内存布局Derived类的内存布局动态绑定的过程4.关键问题解答为什么`Base`的析构函数需要是`virtual`?虚函数表是否会影响性能?5.C语言的函数调用过程栈帧(StackFrame)的结构栈帧的创建
- 八股文——系统调用与进程管理详解,map和set
tt555555555555
C++学习学习笔记c++开发语言
系统调用与进程管理详解,map和set一、select函数详解1.1什么是select1.2函数原型1.3参数说明1.4返回值1.5文件描述符的数量限制1.6就绪文件描述符的轮询扫描方式1.7内核/用户空间内存拷贝1.8select的触发方式1.9select的优缺点优点:缺点:1.10各种I/O多路复用方案比较二、Unix/Linux进程管理基础2.1fork—创建子进程2.1.1fork()的
- react-11(自定义hook、useRef)
我只是想饮一杯奶茶
reactJavaScriptreact.jsjavascript前端typescript
自定义hook主要是我们利用已有的hook,实现hook的效果,并在其他地方引用。(感觉像是封装了一个方法)//定义constfetchHook=(url)=>{const[data,setData]=useState({})const[loading,setLoading]=useState('')useEffect(()=>{setLoading('loading')axios.get(url
- Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
- Kotlin第十六讲---实战通过委托完成SharedPreferences封装
奇舞移动
jscssjava编程语言javascript
内容简介前面讲解了Kotlin具有类委托和属性委托。接下来我给大家分享1个实战技巧,使用属性委托来完成SharedPreferences的封装。前景介绍说起SharedPreferences在Android中是一种常用的本地化存储数据的方案。以前Java封装都是将SharedPreferences封装成单利,原因就是SharedPreferences对象创建过程会解析xml文件,这个过程比较耗性能
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- JAVA论文相关技术介绍(JAVA技术)
Curry Peng
java开发语言
3.JAVA技术Java是一种广泛使用的编程语言,具有以下显著特点和优势:面向对象编程(OOP):支持封装、继承和多态等特性,使代码更具模块化、可维护性和可扩展性。平台独立性:Java程序可以在不同的操作系统和硬件平台上运行,只需安装相应的Java运行环境(JRE)。安全性:提供了强大的安全机制,包括访问控制、字节码验证等,确保程序的安全性和稳定性。丰富的类库:拥有大量预先编写好的类和接口,涵盖了
- golang中的接口
平谷一勺
Golang基础篇golang开发语言后端go接口go接口实现go接口继承
1.简介在go中的接口是以一种类型,一种抽象的类型。接口(interface)是一组函数method的集合,go中的接口不能包含任何变量。在go中接口中的所有方法都没有方法体,接口定义了一个对象的行为规范,只定义规范不实现。接口体现了程序的多态和高内聚低耦合的思想。go中的接口也是一种数据类型,不需要显示实现,只需要一个变量含有接口类型中的所有方法,那么这个变量就实现了这个接口。2.接口的定义in
- Goose开源程序本地机上 AI 代理,能够从头到尾自动执行复杂的开发任务。Goose 不仅可以提供代码建议,还可以自主构建整个项目、编写和执行代码、调试故障、编排工作流程以及与外部 API 交互
struggle2025
策略模式人工智能交互
一、软件下载文末提供程序和源码下载Goose是您的机上AI代理,能够从头到尾自动执行复杂的开发任务。Goose不仅可以提供代码建议,还可以自主构建整个项目、编写和执行代码、调试故障、编排工作流程以及与外部API交互。无论您是在构建想法原型、优化现有代码,还是管理复杂的工程管道,goose都能适应您的工作流程并精确执行任务。goose专为实现最大的灵活性而设计,可与任何LLMAPI配合使用,并与支持
- 工厂函数详解:概念、目的与作用
漫谈网络
网络技术进阶通途工厂函数mininetsdnnfv网络
一、什么是工厂函数?工厂函数(FactoryFunction)是一种设计模式,其核心是通过一个函数来创建并返回对象,而不是直接使用new或构造函数实例化对象。它封装了对象的创建过程,使代码更灵活、可维护。二、工厂函数的目的与作用目的作用解耦对象创建逻辑将对象的创建与使用分离,调用者无需关心对象的具体实现细节。延迟实例化仅在需要时创建对象,避免资源浪费(如内存、CPU)。支持动态参数根据输入参数返回
- Python:区块链 Blockchain 入门的技术指南
拾荒的小海螺
Pythonpython区块链开发语言
1、简述区块链(Blockchain)是一种去中心化、不可篡改的分布式账本技术,最初因比特币而广为人知。如今,区块链已发展成为一种可以应用于金融、供应链管理、智能合约等多个领域的技术。本文将简要介绍区块链的基本概念和原理,并通过Python实现一个简化的区块链原型,帮助您快速上手区块链的实践。2、基本原理区块链是一种链式结构,由多个“区块”串联而成。每个区块中包含若干交易信息,并通过加密哈希指向前
- Dify 项目开源大模型应用开发平台
魔王阿卡纳兹
IT杂谈开源项目观察开源difLLM开发平台
Dify是一款开源的大语言模型(LLM)应用开发平台,旨在简化生成式AI应用的创建、部署和持续优化流程。以下从多个维度对该项目进行详细介绍:一、项目定义与核心功能Dify的核心定位是结合后端即服务(BaaS)和LLMOps理念,为开发者提供从原型到生产的全生命周期支持。其核心功能包括:可视化工作流构建通过可视化画布(如ReactFlow)编排AI工作流,支持多步骤任务处理,例如文档解析、模型推理和
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置