指令式编程基础
思维方式
昨日复习
1.Markdown 是一种轻量级的[标记语言],简洁的语法代替排版,使我们专心码字,一切排版格式都不用我们来操心,更重要的是导出格式随心所欲!
2.全栈工程师的概念,一个人搞定服务器、运行环境、数据库、前端、后端、APP(这里我们注重的是Hybrid App) 直到上线!
Hybrid App(混合模式移动应用)是指介于web-app、native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。
上面讲到的Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。
3.编程语言的发展历史,各种语言的优势和劣势,编程语言发展趋势只会越来越简单,越来越容易被理解,降低对机器的内存,硬盘消耗。
4.指令式编程和函数式编程两种编程方式;指令式编程是人像计算机一样思考,按命令执行;函数式编程是计算机像人一样思考,抽象的表达式计算。
今日内容
1.指令式编程理论
指令式编程是人像计算机一样思考,按命令执行;指令式编程不属于CPU指令。
顺序结构语句
var a;
a =5;
a =a*2;
a +=1;
a *=1;
a++;
这带有变量的指令,变量存储在内存中.
执行流程是从上而下的顺序结构
分支结构语句:
if(true){
}
else{
}
给简单的判断,进入不同的结构。
循环结构语句:
(初期循环结构是 goto 形式)
a++;
a:
if( a > 10) goto a;
//当a>10条件满足时,进入无限循环,想要跳出循环,两种方法:
// 1. 从满足条件开始起一直到不满足
// 2.
a:
if( a > 50 ) goto b;
goto a;
b:
编程就是让程序越来越简洁。while语句简化了繁琐。
var i=0;
while(i<100){
//先看满不满足条件。条件不满足跳出循环。
i++;
//终止循环break;
}
do while不看条件先执行再说。
程序总是慢慢的再往更加简洁方向发展,然而出现了for.
for(var i=0;i<100;i++){
}
指令式编程的最基本的指令就这三种了,执行流程也要遵循:
- 从上而下
- 根据条件
函数循环:
var a=0;
function f( ) {
console.log(a);
}
f();
//当函数依次执行到 f() 函数时(存储到了内存但并不执行),没有被调用,不执行函数体,所以来到下面 函数 f() 被调用,返回到 函数执行函数体。
var a=0;
function f( ) {
console.log(a);
return 0;
}
var s = f();
// 函数体内有返回值,就会把返回值返回到调用处。也就是说 s等于0;
下面内容是从原生态的循环一步步进化简洁。
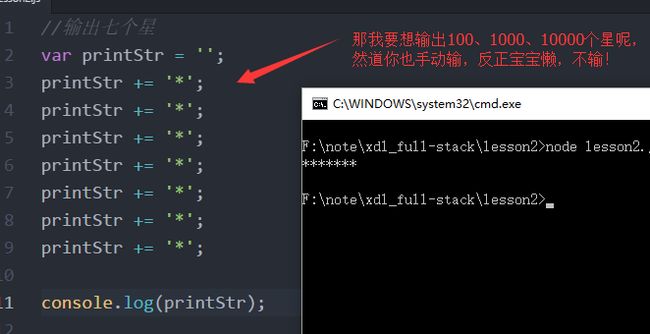
以打印图形来开始
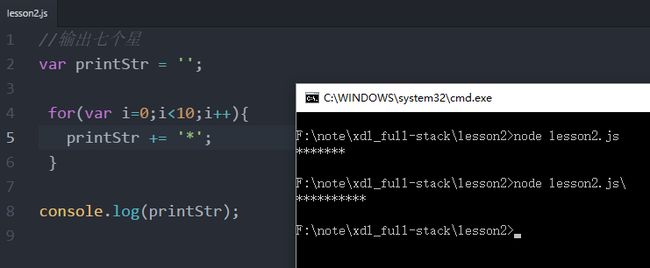
这样的重复的循环如果很多次,就会非常麻烦。如下可以让事情变得简单明了
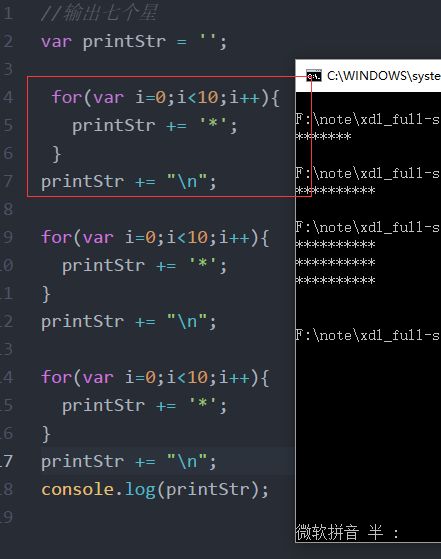
通过类似循环可以打印出矩形,三角形,梯形的形状,如下为矩形
2.指令式编程中JS原理
团队项目开发中,存在重名问题
先熟悉JS作用域
JS 中的作用域
// 这是一个外部引入 js文件
分析作用域
JS 中的作用域
网页中的 js 全局变量是 window.a ,在node 环境下 是: global a ;
//function函数也是对象。
(function(){})();
(function(){
var user;
alert('a');
})();
function f() {
var a = function(){
};
}
function f() {
return function () {//返回一个函数
}
}
var x = f();//调用函数f(),返回一个函数,给了x;
x(); //这样 x() 可以调用函数了!
总结
1.初步认识指令式编程与函数式编程,了解到指令式编程思维方式。
2.了解指令式编程下JS变量问题。