F2的微信小程序使用
1.F2简介及语法参照网址
https://www.yuque.com/antv/f2/miniprogram
2.F2的微信小程序图表示例参照
https://github.com/antvis/wx-f2
3.@antv/f2-canvas 模块为 F2 的微信小程序图表自定义组件,依赖于 @antv/wx-f2(F2 对于微信小程序进行的适配),请直接使用 @antv/f2-canvas。
https://github.com/antvis/f2-canvas
F2的微信小程序使用详解
此教程适用于初步了解微信小程序基础框架的用户
1.创建标准小程序
2.在项目根目录下,初始化创建package.json文件
npm init /*此处如果直接使用官方npm install 可能会出现没有node_modules错误*/
3.安装npm install --production
npm install --production /*建议使用--production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小*/
4.安装微信小程序 F2 图表组件
npm i @antv/f2-canvas
5.安装好依赖包之后,运行
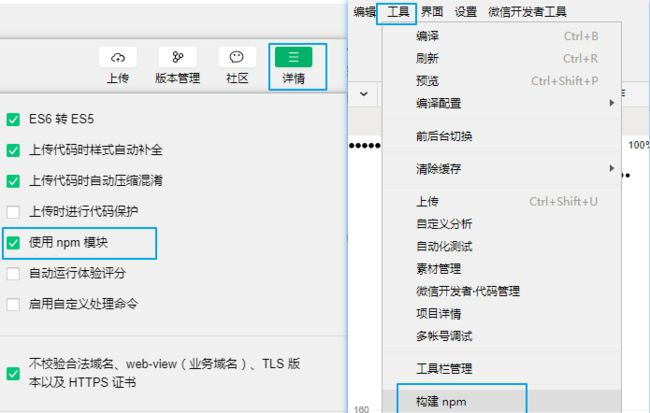
点击开发者工具顶部详情,勾选 使用npm模块,再点击菜单栏中工具下的构建npm即可运行
6.开始绘制柱状图
1.pages下创建单页目录,包含
xx.js
xx.json
xx.wxml
xx.wxss
2.各个文件内容如下
xx.json 配置文件,引入 f2-canvas 组件,由于微信小程序组件名不允许包含数字,所以这里将其命名为 ff-canvas。
// index.json
{
"usingComponents": {
"ff-canvas": "@antv/f2-canvas"
}
}
xx.wxml 视图,使用 ff-canvas 组件,
其中 opts 是一个我们在 xx.js 中定义的对象,必设属性,
它使得图表能够在页面加载后被初始化并设置,详见 xx.js 中的使用
xx.wxss 定义 ff-canvas 组件宽、高度
#column-dom{
height: 100%;
width: 100%
}
x.js 逻辑处理,这里还需要引入 F2 用于绘制图表,结构如下,注意路径正确。
// index.js
import F2 from '@antv/wx-f2'; // 注:也可以不引入, initChart 方法已经将 F2 传入,如果需要引入,注意需要安装 @antv/wx-f2 依赖
let chart = null;
function initChart(canvas, width, height, F2) { // 使用 F2 绘制图表
const data = [
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
{ year: '1959 年', sales: 38 },
{ year: '1960 年', sales: 38 },
{ year: '1962 年', sales: 38 },
];
chart = new F2.Chart({
el: canvas,
width,
height
});
chart.source(data, {
sales: {
tickCount: 5
}
});
chart.tooltip({
showItemMarker: false,
onShow(ev) {
const { items } = ev;
items[0].name = null;
items[0].name = items[0].title;
items[0].value = '¥ ' + items[0].value;
}
});
chart.interval().position('year*sales');
chart.render();
return chart;
}
Page({
data: {
opts: {
onInit: initChart
}
},
onReady() {
}
});
3说明与注意事项
由于 f2-canvas 组件主要是对小程序的画布上下文和 html5 canvas 的上下文进行了适配以支持 F2 在小程序端的渲染,
所以 F2 能绘制什么图表,小程序端就能绘制什么图表,使用时也只需按照 F2 的语法来写即可。
需要注意的是,在创建 chart 的时候,需要使用 'el' 属性来指定容器,
对应 this.data.opts.onInit 方法形参中的 canvas 属性,
另外该方法还会返回 width, height 属性分别对应画布的宽和高。
目前由于小程序不支持 document,所以 Guide.Html 辅助元素组件目前仍无法使用,其他 F2 的功能全部支持。
微信版本 >= 6.6.3
基础库版本 >= 2.2.1
开发者工具版本 >= 1.02.1808300
7.常见问题
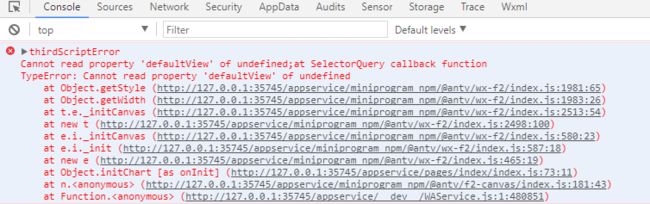
Q1:如果报如下图错误,检查是否有在 .wxss 文件中为 ff-canvas 组件定义 width 和 height 样式属性,如没有,加上即可,如此代码所示:
/**app.wxss**/
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
Q2:当图表渲染出来之后,数据发生改变需要更新图表数据时,可采用chart.changeData(data);
如果存在多图表时,可通过 this.selectComponent('#column-dom'),来获取组件的实例
参考1 此处通过获取数据 存储在globalData中来实现数据更新
// 图表渲染出来之后更新数据
let salesTrend = this.selectComponent('#line4-dom');
salesTrend.chart.changeData(app.globalData.trade.salesTrendData.salesTrends)
Q3:进页面通过异步请求获取数据,可使用延迟加载的方式 lazyLoad
参考2(与参考1 互不相关)
data: {
salesTrendData: {
lazyLoad: true //延迟加载
},
...
},
当多图表时,也可以以此方式绘制图表(以其中某一个图表举例)
//以下两行写在绘制图表数据的地方
let salesTrendChartComponent = this.selectComponent('#line-dom');
salesTrendChartComponent.init(salesTrend)
function salesTrend(canvas, width, height, F2) {
const data = app.globalData.index.salesTrendData.salesTrends
//此处data数据可通过 异步获取数据
const chart = new F2.Chart({
el: canvas,
width,
height
});
chart.source(data, {
month: {
range: [0, 1],
ticks: [1, 2,3,4,5,6,7,8,9,10,11,12]
},
value: {
tickCount: 10,
formatter(val) {
return val;
}
}
});
chart.legend({
position: 'top'
});
chart.tooltip({
custom: true, // 自定义 tooltip 内容框
onChange(obj) {
const legend = chart.get('legendController').legends.top[0];
const tooltipItems = obj.items;
const legendItems = legend.items;
const map = {};
legendItems.map(item => {
map[item.name] = Object.assign({}, item);
});
tooltipItems.map(item => {
const { name, value } = item;
if (map[name]) {
map[name].value = value + '元';
}
});
legend.setItems(Object.values(map));
},
onHide() {
const legend = chart.get('legendController').legends.top[0];
legend.setItems(chart.getLegendItems().country);
}
});
欢迎留下建议或者更好的解决方案。