- AAAI2024论文解读|Towards Fairer Centroids in k-means Clustering面向更公平的 k 均值聚类中心
paixiaoxin
文献阅读论文合集支持向量机机器学习人工智能聚类公平性k均值聚类质心代表性群体代表性公平性
论文标题TowardsFairerCentroidsink-meansClustering面向更公平的k均值聚类中心论文链接TowardsFairerCentroidsink-meansClustering论文下载论文作者StanleySimoes,DeepakP,MuirisMacCarthaigh内容简介本文提出了一种新的聚类级质心公平性(Cluster-levelCentroidFairne
- VictoriaMetrics 中文教程(10)集群版简介
prometheus
VictoriaMetrics中文教程系列文章:VictoriaMetrics中文教程(01)简介VictoriaMetrics中文教程(02)安装VictoriaMetrics中文教程(03)如何配置Prometheus使其把数据远程写入VictoriaMetricsVictoriaMetrics中文教程(04)对接Grafana同时介绍vmuiVictoriaMetrics中文教程(05)对接
- 鸿蒙系统hdc,HDC2020有看头:要揭开鸿蒙系统和EMUI11神秘面纱?
知行晓政
鸿蒙系统hdc
原标题:HDC2020有看头:要揭开鸿蒙系统和EMUI11神秘面纱?IFA2020算是HDC2020的预热吧,一个是9月2日在德国柏林举办的消费电子展,一个是在松山湖举办的华为开发者大会,二者的目的都一样,但也有一丝不同,IFA是为了让老外了解HMS、了解华为的智慧生态,而HDC2020就是要真的亮肌肉了,当然我指的是软件方面。但我觉得眼下就华为的产品来说,最值得关注的就是HDC2020和华为Ma
- Android 亮度范围定制
ItJavawfc
FrameworkandroidBrightnessAndroid亮度范围定制
文章目录需求及场景问题分析适配方案一、相关资源参考SystemUI基本内容熟悉-Brightness模块亮度控制部分相关资源二、修改方案修改点一修改点二代码跟踪需求及场景自己这几年开发过的几款产品遇到这样的情况,实际场景如下:屏幕最大亮度太亮屏幕最小亮度太暗了,最小亮度调到0%时候,屏幕黑黢黢的看不到屏幕了屏幕亮度在0%到60%调节亮度发现调节没有用屏幕亮度在90%-100%调节没有用问题分析屏幕
- 京粉返利怎么用?京粉自己给自己返利教程
氧惠评测
使用京粉返利获取佣金。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码888999,注册就帮你推广,一起做到百万团队!氧惠邀请码888999软件:京粉APP手机:华为p30系统:EMUI9.
- 移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料前端
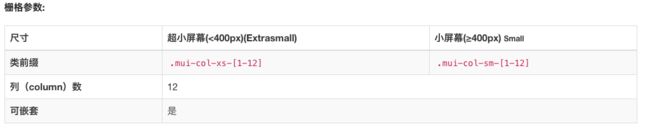
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
- csapp-chapter1
SFARL
博客c++
title:csapp_chapter1date:2020-06-1319:24:20tags:[网课,CSAPP,第一章]CSAPP和CMUIntroductiontocomputersystem(CS15-2132015fall)的笔记。相关资料Textbook在vscode上使用C1.COURSE-OVERVIEW从编程者的角度来讲述计算机系统。这也是为什么我第一门课选择这个的原因,因为自己
- 华为手机管家升级了,新增4个贴心小功能,让你有换新机的感觉!
职场科技办公室
手机科技大师2019-04-1517:06:52现在很多华为手机的系统都是EMUI9.0.0,虽然有一个部分手机系统又可以升级了,但是小编今天要说的并不是系统。今天要和大家分享一下手机管家,升级后的手机关键频繁获得好评,新增的四个小功能索虽然不起眼,但是他可以让的手机运行更快、更流畅。1.病毒查杀手机管家最主要的功能就是防止手机被病毒侵犯,华为联合腾讯等多家公司优化的手机杀毒功能,如果你的手机有病
- Android13默认开启电池百分比数字显示Framework
a315823806
java开发语言AndroidAndroid13Framework
有个小需求,需要实现。查了很多平台,就是没有Android13的。通过查阅Framework代码。终于找到了如何默认显示。QSSI.13/frameworks/base/packages/SystemUI/src/com/android/systemui/battery/BatteryMeterView.javavoidupdateShowPercent(){finalbooleanshowing
- 鸿蒙 操作系统
WSH2012ffff
操作系统服务器
各种各样的系统优缺点-CSDN博客目录1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原2生态千帆起助鸿蒙独立3六大体验优势巩固鸿蒙行业领先地位1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原凭借中国的需求和不断增长的海外销量,华为与三星和苹果一起成为全球三大智能手机制造商。当今是得操作系统者得天下,华为意识到一直守着基于安卓的EMUI不是办法,会受制于人。但华为更知道,打造一款国产操作系统,挑战i
- 常用ES查询DSL语句
攻城狮Kevin
ElasticSerachES
1.针对hive表中jsonObject类型的String数据mapping中定义如下:"esf_room":{"type":"text","fields":{"keyword":{"type":"keyword"}},"norms":false},DSL查询语句如下:GET/hdp_teu_dia_face_smart_muid_20191111/_search{"query":{"bool":
- Android 12.0 App全屏时通过系统属性控制上划下拉是否显示虚拟导航栏和状态栏
VaporRuby
android
遇到问题厂测App触摸屏测试,需要全屏显示,禁止出现状态栏和导航栏,以免影响测试。参考资料https://zhuanlan.zhihu.com/p/440810585Android12系统源码_SystemUI(九)WindowInsetsController源码解析-CSDN博客解决方案1、framework修改点+++b/frameworks/base/services/core/java/c
- mui 安卓退出登录一直有个加载框
Limolovely
这是注销登陆时,打开新页面的加载效果mui.openWindow里面的waiting:{autoShow:true,//自动显示等待框,默认为true}true改为false即可
- Android 10.0 状态栏系统图标显示分析
龙之叶
Androidframework技术android
SystemUI中StatusBar的图标控制器实现类为StatusBarIconControllerImpl,其继承了StatusBarIconController的接口,用于跟踪所有图标的状态,并将对应的状态发送给注册的图标管理器(IconManagers)。当我们在StatusBar中获取到它的实例后,还会将它传给PhoneStatusBarPolicy和StatusBarSignalPol
- django学习入门系列之第三点《BootSrap的栅格系统》
铁匠匠匠
django学习笔记开源pythondjango经验分享其他
文章目录栅格系统往期回顾栅格系统https://v3.bootcss.com/css/#grid把整体划分为12格分类响应式简单来说,当大于他的最大宽度的时候,水平堆放。达不到最大宽度时,上下堆放(根据屏幕宽度不同).col-sm-.col-md-.col-lg-小屏幕平板(≥768px)中等屏幕桌面显示器(≥992px)大屏幕大桌面显示器(≥1200px)栅格系统行为看宽度调整看宽度调整看宽度调
- Android 10 SystemUI 如何添加4G信号和WiFi图标
路过独木桥!!
SystemUIAndroid系统开发androidjava
代码路径:frameworks/base/packages/SystemUI/res/layout/system_icons.xmlframeworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/CollapsedStatusBarFragment.javaframeworks/base/packages/Sys
- Android SystemUI 信号栏后添加信号图标,查漏补缺
起飞程序员
2024年程序员学习android
android:layout_width=“wrap_content”android:layout_marginStart=“1dp”android:visibility=“gone”android:tag=“mobile_slot_indicator_4”/>privateImageViewcustom_signal_4g;privateImageViewcustom_signal_volte;
- html H5 dialog弹窗学习,实现弹窗显示内容 替代confirm、alert
影子2401
webhtml学习javascript
htmlH5dialog弹窗学习,实现弹窗内容替代confirm框架使用的mui,使用mui.confirm()弹窗内容过多时,弹窗被撑的到屏幕外去了,使用H5dialog标签自定义一个固定大小的弹窗,内容过多时可下拉显示效果展示隐私政策内容很多,可以下拉显示代码myDialog.cssdialog{padding:0;border:none;box-shadow:0px1px3pxrgba(0,
- android13 隐藏状态栏里面的背光调节 隐藏下拉栏背光调节
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏状态栏背光调节安卓13隐藏下拉栏背光调节rk3588隐藏下拉栏背光调节安卓13去掉下拉栏背光调节安卓13删除下拉栏背光调节安卓13删除背光调节安卓13去掉状态栏背光调节
总纲android13rom开发总纲说明目录1.前言2.问题分析3.修改方法4.编译运行5.彩蛋1.前言隐藏下拉栏里面的背光调节,禁止用户在这里调节背光亮度。2.问题分析我们找到对应的布局,然后在里面隐藏掉。使用之前文章介绍的布局查找工具,查找亮度条idid/brightness_slider./frameworks/base/packages/SystemUI/res/layout/quick_
- 【Android 10 SystemUI 如何隐藏状态栏耳机图标和定位图标】
萌虎不虎
androidpython开发语言
Android10SystemUI如何隐藏状态栏耳机图标和定位图标代码路径:frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/PhoneStatusBarPolicy.javaframeworks\base\core\res\res\values\config.xml隐藏状态栏耳机图标在PhoneS
- android13隐藏调节声音进度条下面的设置按钮
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏声音进度条按钮安卓隐藏声音进度条按钮安卓13隐藏声音设置按钮rk3588隐藏声音进度条按钮安卓隐藏声音进度条调节按钮安卓去除声音进度条调节按钮安卓13去掉声音进度条按钮
总纲android13rom开发总纲说明目录1.前言2.情况分析3.代码修改4.编译运行5.彩蛋1.前言将下面的声音调节底下的三个点的设置按钮,隐藏掉。效果如下2.情况分析查看布局文件通过布局我们可以知道这个按钮就是com.android.keyguard.AlphaOptimizedImageButton查找下SystemUI布局可以发现
- Android 修改SystemUI 音量条的声音进度条样式
人民的石头
Aosp12SystemUIandroidjetpackandroid
一、前言AndroidSystemUI开发经常会遇到修改音量进度条样式的需求,主要涉及的类有VolumeDialogImpl与xml文件,接下来会逐步实现流程。先看看效果。修改前修改后二、找到对应类通过aidegen打断点调试对应代码类VolumeDialogImpl定位到volume_dialog就是对话框布局。mDialog.setContentView(R.layout.volume_dia
- 给SystemUI 状态栏设置图标黑名单
人民的石头
Aosp12SystemUIandroidjetpackandroid
方法一、Android系统UI:状态栏屏蔽特定图标不显示在Android设备上,状态栏是用户界面的重要组成部分。它包含了各种系统图标,如电池、信号强度、时间等。有时候,我们可能希望屏蔽某个特定的图标,使其在状态栏中不显示。本文将详细介绍如何通过修改代码来实现这一目标。首先,我们需要创建一个自定义的Android应用程序,并在其中修改SystemUI的源代码。以下是一些关键步骤,供你参考:步骤1:创
- android 12.0SystemUI 状态栏下拉快捷添加截图快捷开关
人民的石头
Aosp12SystemUIandroid
在Android12.0系统中,为SystemUI状态栏下拉快捷栏添加截图快捷开关涉及一系列开发步骤,这些步骤通常需要对Android系统源代码有一定的了解和修改权限。以下是一个详细的教程:主要涉及核心代码分析、配置文件修改以及自定义Tile的实现过程,包括在`quick_settings_tiles_default`和`quick_settings_tiles_stock`中添加截图选项,创建`
- IOS 12 自定义用户协议对话框
sziitjin
IOSios
实现效果实现逻辑本文使用QMUI里面提供的控制器+自定义控件实现。添加依赖#腾讯开源的UI框架,提供了很多功能,例如:圆角按钮,空心按钮,TextView支持placeholder#https://github.com/QMUI/QMUIDemo_iOS#https://qmuiteam.com/ios/get-startedpod"QMUIKit"还不了解如何使用CocoaPods管理依赖的,建
- springboot上传base64大图,接收的字段值为null 解决办法
又起风了
spring学习springboot
问题描述通过mui.ajax方法上传base64格式的图片和用户id时,springboot后端接收的数据有时为空,而且两个字段是同时有或者同时没有。查看上传成功的图片,最大的大小是1.13M。故猜测是由于springboot或者tomcat限制了请求时上传图片的大小,限制的值应该是2M。mui.ajax(app.serverUrl+"/user/uploadFaceBase64",{data:{
- 【漏洞复现】F5 BIG-IP 远程代码执行漏洞(CVE-2023-46747)
webQD153
tcp/ip网络协议网络
F5BIG-IP远程代码执行漏洞(CVE-2023-46747)漏洞描述F5BIG-IP远程代码执行漏洞(CVE-2023-46747),未经授权的远程攻击者通过管理端口或自身IP地址访问BIG-IP系统,利用此漏洞可能绕过身份认证,导致在暴露流量管理用户界面(TMUI)的F5BIG-IP实例上执行任意代码。影响版本F5BIG-IP<=17.1.016.1.0<=F5BIG-IP<=16.1.41
- shell-jwt
不正经运维君
linux
jwtexampleeyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoieWFuZHVuIiwicGhvbmUiOiIxMjM0NTYiLCJpc3MiOiJhYWEiLCJzdWIiOiJ4eCJ9.XhXWcwuMlcN_6DYlAjSmJfISwl4Te-lDCsMwFIGrQLAHeader(头部):Header部分是一个JSON对象,用来描述
- 2024年最佳React组件库
ChatGPTer
UI/UXreact.jsjavascript前端
我的新书《AndroidApp开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情目录SaaSUIMUIPrimeReactGrommetAntDesign结论React在首次发布十年后继续主导着Web开发世界。尽管存在来自Angular、Vue和其他一些语言的激烈竞争,但React仍然是流行的开发者选择。多年来,许多React组件库旨在帮助开发人员不断寻找改进项目和简化
- Android 11.0 SystemUI禁用长按recent键的分屏功能
安卓兼职framework应用工程师
android11.0Rom定制化高级进阶androidrecents最近任务去掉分屏模式去掉分屏模式分屏模式
1.前言在11.0的系统rom产品定制化中,系统对于多窗口模式默认会有分屏功能的,但是在某些产品中,需要禁用分屏模式,所以需要在导航栏中禁用长按recent的分屏模式功能,接下来分析下相关分屏模式的实现2.SystemUI禁用长按recent键的分屏功能的核心类frameworks\base\packages\SystemUI\src\com\android\systemui\statusbar\
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option