Android 修改SystemUI 音量条的声音进度条样式
一、前言
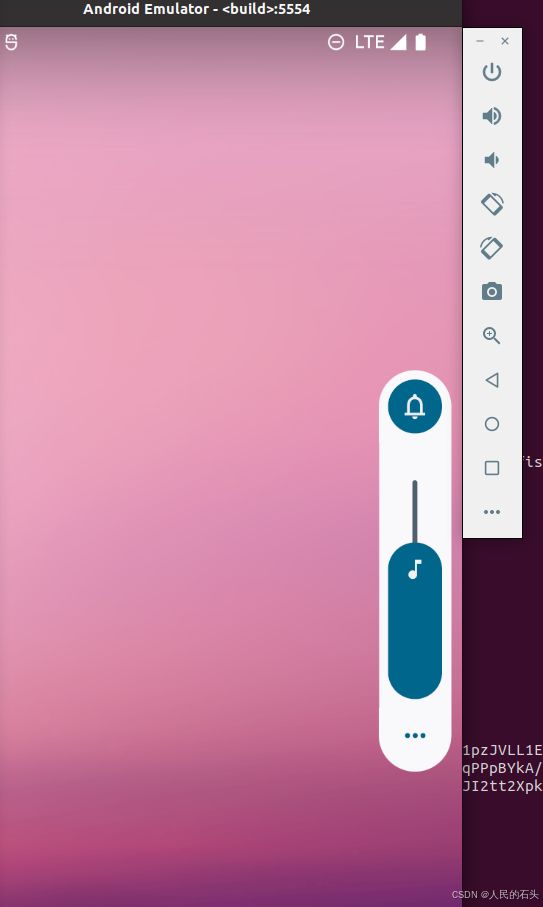
Android System UI 开发经常会遇到修改音量进度条样式的需求,主要涉及的类有VolumeDialogImpl与xml文件,接下来会逐步实现流程。先看看效果。
修改前
修改后
二、找到对应类
通过aidegen 打断点调试对应代码类VolumeDialogImpl定位到volume_dialog就是对话框布局。mDialog.setContentView(R.layout.volume_dialog);
类路径:frameworks/base/packages/SystemUI/src/com/android/systemui/volume/VolumeDialogImpl.java
private void initDialog() {
mDialog = new CustomDialog(mContext);
initDimens();
mConfigurableTexts = new ConfigurableTexts(mContext);
mHovering = false;
mShowing = false;
mWindow = mDialog.getWindow();
mWindow.requestFeature(Window.FEATURE_NO_TITLE);
mWindow.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
mWindow.clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND
| WindowManager.LayoutParams.FLAG_LAYOUT_INSET_DECOR);
mWindow.addFlags(WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL
| WindowManager.LayoutParams.FLAG_SHOW_WHEN_LOCKED
| WindowManager.LayoutParams.FLAG_WATCH_OUTSIDE_TOUCH
| WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
mWindow.addPrivateFlags(WindowManager.LayoutParams.PRIVATE_FLAG_TRUSTED_OVERLAY);
mWindow.setType(WindowManager.LayoutParams.TYPE_VOLUME_OVERLAY);
mWindow.setWindowAnimations(com.android.internal.R.style.Animation_Toast);
WindowManager.LayoutParams lp = mWindow.getAttributes();
lp.format = PixelFormat.TRANSLUCENT;
lp.setTitle(VolumeDialogImpl.class.getSimpleName());
lp.windowAnimations = -1;
lp.gravity = mContext.getResources().getInteger(R.integer.volume_dialog_gravity);
mWindow.setAttributes(lp);
mWindow.setLayout(WRAP_CONTENT, WRAP_CONTENT);
mDialog.setContentView(R.layout.volume_dialog);
mDialogView = mDialog.findViewById(R.id.volume_dialog);
mDialogView.setAlpha(0);
mDialog.setCanceledOnTouchOutside(true);三、音量条代码
@SuppressLint("InflateParams")
private void initRow(final VolumeRow row, final int stream, int iconRes, int iconMuteRes,
boolean important, boolean defaultStream) {
row.stream = stream;
row.iconRes = iconRes;
row.iconMuteRes = iconMuteRes;
row.important = important;
row.defaultStream = defaultStream;
row.view = mDialog.getLayoutInflater().inflate(R.layout.volume_dialog_row, null);
row.view.setId(row.stream);
row.view.setTag(row);
row.header = row.view.findViewById(R.id.volume_row_header);
row.header.setId(20 * row.stream);
if (stream == STREAM_ACCESSIBILITY) {
row.header.setFilters(new InputFilter[] {new InputFilter.LengthFilter(13)});
}
row.dndIcon = row.view.findViewById(R.id.dnd_icon);
row.slider = row.view.findViewById(R.id.volume_row_slider);
row.slider.setOnSeekBarChangeListener(new VolumeSeekBarChangeListener(row));
row.number = row.view.findViewById(R.id.volume_number);
row.anim = null;
final LayerDrawable seekbarDrawable =
(LayerDrawable) mContext.getDrawable(R.drawable.volume_row_seekbar);
final LayerDrawable seekbarProgressDrawable = (LayerDrawable)
((RoundedCornerProgressDrawable) seekbarDrawable.findDrawableByLayerId(
android.R.id.progress)).getDrawable();
row.sliderProgressSolid = seekbarProgressDrawable.findDrawableByLayerId(
R.id.volume_seekbar_progress_solid);
final Drawable sliderProgressIcon = seekbarProgressDrawable.findDrawableByLayerId(
R.id.volume_seekbar_progress_icon);
row.sliderProgressIcon = sliderProgressIcon != null ? (AlphaTintDrawableWrapper)
((RotateDrawable) sliderProgressIcon).getDrawable() : null;
row.slider.setProgressDrawable(seekbarDrawable);
row.icon = row.view.findViewById(R.id.volume_row_icon);
row.setIcon(iconRes, mContext.getTheme());
if (row.icon != null) {
if (row.stream != AudioSystem.STREAM_ACCESSIBILITY) {
row.icon.setOnClickListener(v -> {
Events.writeEvent(Events.EVENT_ICON_CLICK, row.stream, row.iconState);
mController.setActiveStream(row.stream);
if (row.stream == AudioManager.STREAM_RING) {
final boolean hasVibrator = mController.hasVibrator();
if (mState.ringerModeInternal == AudioManager.RINGER_MODE_NORMAL) {
if (hasVibrator) {
mController.setRingerMode(AudioManager.RINGER_MODE_VIBRATE, false);
} else {
final boolean wasZero = row.ss.level == 0;
mController.setStreamVolume(stream,
wasZero ? row.lastAudibleLevel : 0);
}
} else {
mController.setRingerMode(
AudioManager.RINGER_MODE_NORMAL, false);
if (row.ss.level == 0) {
mController.setStreamVolume(stream, 1);
}
}
} else {
final boolean vmute = row.ss.level == row.ss.levelMin;
mController.setStreamVolume(stream,
vmute ? row.lastAudibleLevel : row.ss.levelMin);
}
row.userAttempt = 0; // reset the grace period, slider updates immediately
});
} else {
row.icon.setImportantForAccessibility(View.IMPORTANT_FOR_ACCESSIBILITY_NO);
}
}
}
四、音量条布局则位于volume_dialog_row.xml中
对SeekBar音量条进行修改增加样式
android:thumb="@drawable/ic_launcher_round"
android:progressDrawable="@drawable/volume_row_seekbar"其中icon progress 就是一张ic_launcher_round图片
而volume_row_seekbar.xml
-
-
五、待续