前言、Flex布局
Flex布局可谓是移动端H5上最重要的布局,基本没有之一。一些常用的功能和基本功能在此只做罗列。具体的请参考阮一峰的Flex布局日志,已经介绍的十分完整。行文第二部分完全就是针对其博客的整理和引用,需要的请参考阮一峰的日志。
一、什么是Flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,而Flex布局在我看来也颇为像弹簧,当施加外力外力的时候,弹簧的每个关节也都会整体撑开,合并的时候,就会整体的压缩。正如弹簧,每一节都有不同的弹性系数,那么当均匀受力的时候伸长的距离也会有所不同。这就是flex特性所带来的,后续篇幅将会说明flex(弹性系数) = flex-grow(拉伸系数) / flex-shrink(收缩系数)/flex-basis(基本长度,如果没有弹性的时候我特别有用),而根据每一节弹簧的材料的不同,那么max-width(height), min-width(height)也是一个限制,不然材料将会破裂。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、Flex布局基本属性
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2.1 容器的基本属性
2.1.1 主轴的方向 flex-direction
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2.1.2 flex-wrap 是否换行
默认是都排列在一条横线上,即nowrap。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
2.1.3 flex-flow = flex-direction + flex-wrap 默认值为 row nowrap
.box {
flex-flow: || ;
}
2.1.4 justify-content属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
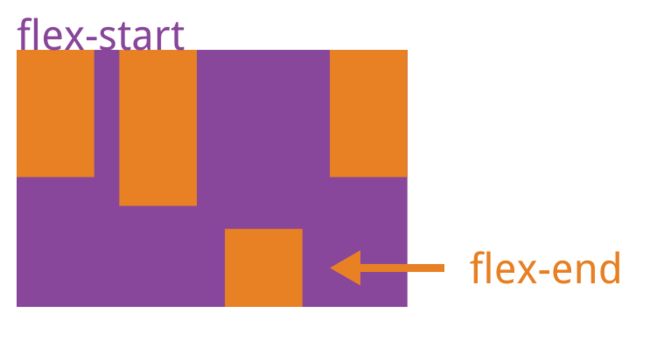
2.1.5 align-items属性定义项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.1.6 align-content属性定义了多根轴线的对齐方式
如果项目只有一根轴线,该属性不起作用
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
2.2 项目的基本属性
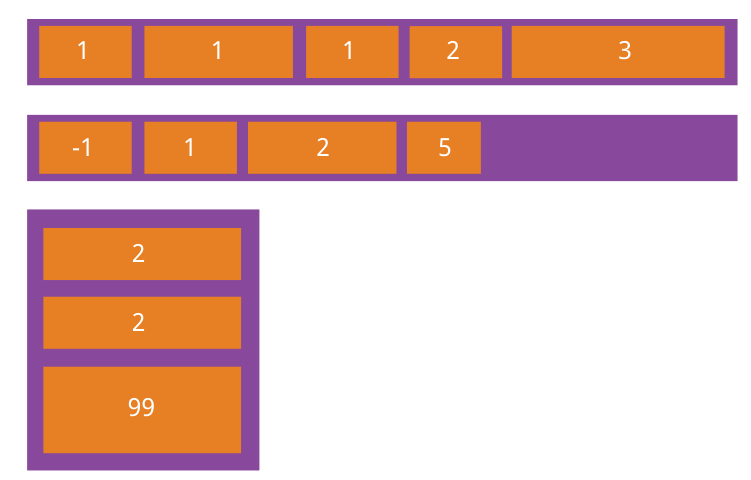
2.2.1 order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
.item {
order: ;
}
2.2.2 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
.item {
flex-grow: ; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
2.2.3 flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
2.2.4 flex-basis
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
.item {
flex-basis: | auto; /* default auto */
}
2.2.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
2.2.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
三、Talk is cheap, show me the code
3.1 默认的flex布局的样式展示
123
123
123
123
123
123
由此可见,其中flex默认的前情况下
flex-direction = row
flex-wrap = nowrap
flex-shink = 1
flex-grow = 0
flex-basis = auto
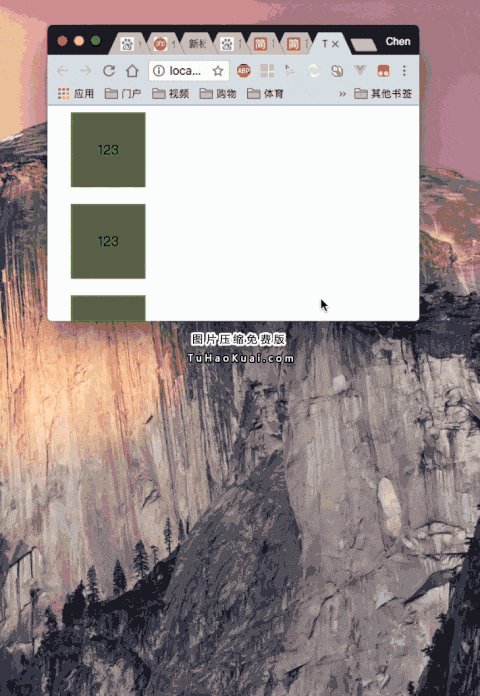
3.1 修改主轴的方向
修改了主轴的方向可以看到,row(行,排) 是默认而且是 =====》 这样的顺序。 column(纵队) 顺序是从上而上,而第二部分中空间不够基本是针对窗口宽度的而言。纵向当高度不足的时候将会通过滚动条来搞定,如下面的gif图。
3.2 开始参差不齐的情况
123
123
123
123
123
123
3.2.1 稍做调整,调整
由此可见flex布局的空间不够,缩小当前的宽度的情况只是发生在nowrap也就是默认情况下。
flex-wrap: wrap
现象如图
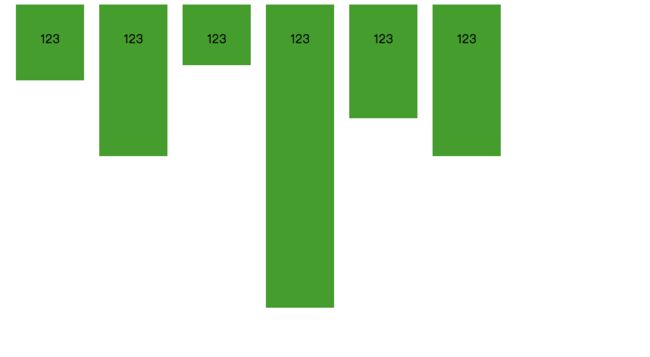
3.2.2 更改justify-content 属性
以下可见,当justify设置会作用域每一行的主轴
.flexBox{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
}
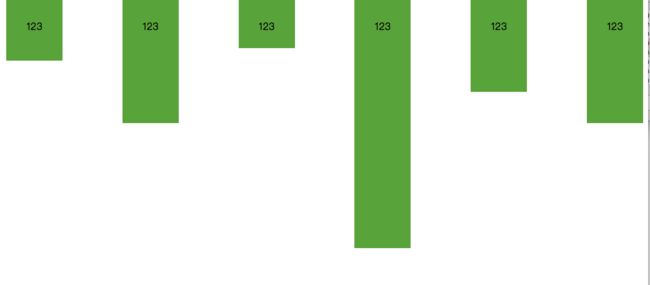
3.2.3 align-items 的情况
.flexBox{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
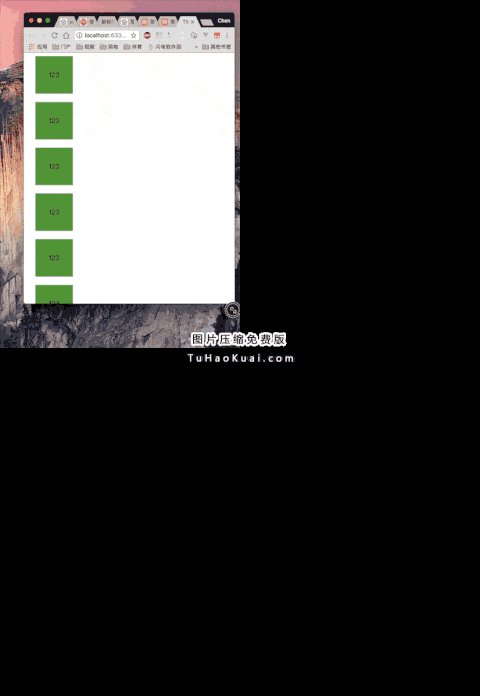
3.2.4 align-content属性调整
3.2.4.1 一根主轴的情况,当用父标签包围起来,高度的限制就体现出来了。
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
123
3.3 深入理解弹簧模型
3.3.1 flex设置为1表示什么意思
首先明确一点是, flex 是 flex-grow、flex-shrink、flex-basis的缩写。故其取值可以考虑以下情况:
假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。同理,如下是等同的:
.item {flex: 2333 3222 234px;}
.item {
flex-grow: 2333;
flex-shrink: 3222;
flex-basis: 234px;
}
当 flex 取值为 none,则计算值为 0 0 auto,如下是等同的:
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
当 flex 取值为 auto,则计算值为 1 1 auto,如下是等同的
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字):
.item-1 {flex: 0%;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24px;
}
当 flex取值为两个非负数字,则分别视为 flex-grow 和flex-shrink的值,flex-basis 取 0%,如下是等同的:
.item {flex: 2 3;}
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
.item {flex: 2333 3222px;}
.item {
flex-grow: 2333;
flex-shrink: 1;
flex-basis: 3222px;
}
3.3.2 关于flex-basis的默认取值过程
flex-basis 规定的是子元素的基准值。所以是否溢出的计算与此属性息息相关。flex-basis规定的范围取决于 box-sizing。这里主要讨论以下flex-basis的取值情况:
auto:首先检索该子元素的主尺寸,如果主尺寸不为auto,则使用值采取主尺寸之值;如果也是 auto,则使用值为 content。content:指根据该子元素的内容自动布局。有的用户代理没有实现取content值,等效的替代方案是flex-basis和主尺寸都取auto。百分比:根据其包含块(即伸缩父容器)的主尺寸计算。如果包含块的主尺寸未定义(即父容器的主尺寸取决于子元素),则计算结果和设为
auto一样。
四、 Flex常用模型
4.1 如何将一个盒子均匀3等分
.flexBox{
display: flex;
width: 100%;
height: 200px;
background: purple;
justify-content: center;
}
.itemDiv{
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
background: blue;
margin-right: 20px;
text-align: center;
color: white;
line-height: 200px;
}
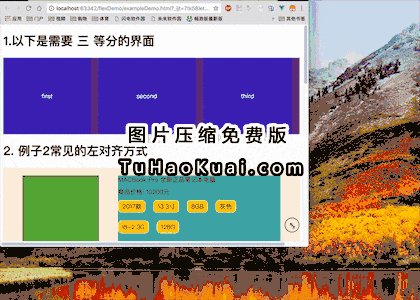
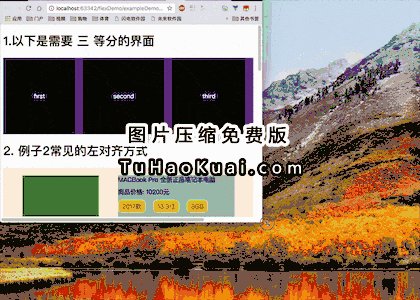
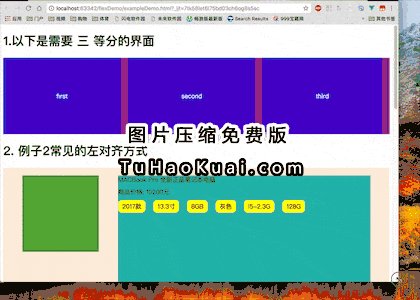
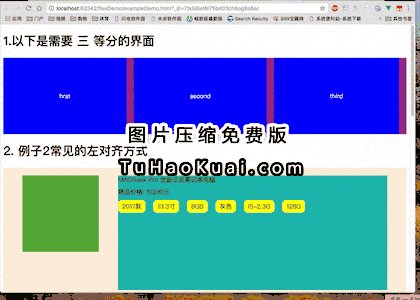
以下是需要 三 等分的界面
{{item.name}}
演示如图
4.2 最常见的左右布局的结构
如上图,这就需要左边的布局维持不变,而右边的布局随着屏幕尺寸的不同和布局
笔者大概写了些,细微之处,只需要稍做调整即可。
.flexSection2{
padding: 20px 50px 20px 50px;
display: flex;
flex-direction: row;
justify-content: flex-start;
background: antiquewhite;
height: 300px;
}
.goods-image{
width: 200px;
height: 200px;
flex: 0 0 200px;
margin-right: 50px;
background: #55a532;
}
.goods-content{
flex: 1;
background: lightseagreen;
min-width: 300px;
}
.goods-margin{
margin-bottom: 10px;
}
.cateSpan{
padding: 5px 10px;
background: yellow;
border: solid 1px #dddddd;
border-radius: 10px;
margin-right: 20px;
margin-bottom: 20px;
white-space: nowrap; /*强制span不换行*/
display: inline-block; /*将span当做块级元素对待*/
}
2. 例子2常见的左对齐方式
{{ goodDetail.name }}
商品价格: {{ goodDetail.price }}元
{{ cateItem }}
4.3 熟悉类似网格的布局
需求是无论何种手机屏幕都必须是4个一列的方式网格排布
该图来至于京东,当然正常情况京东的实现是ul和li标签自己实现,flex的实现是有些缺陷,具体如下。
CSS部分
.gridTable{
margin: 10px 20px;
background: lightseagreen;
display: flex;
justify-content: flex-start;
flex-wrap: wrap;
min-width: 810px;
}
.goodItem{
background: green;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24%;
height: 200px;
min-width: 200px;
line-height: 200px;
text-align: center;
color: white;
border: solid 1px yellowgreen;
max-width: 25%;
}
Html部分
3. flex布局的类似网格布局
{{ goodItem['sourceValue'] }}
4.4 动态效果图,以及源码地址
4.4.1 动图展示
4.4.2 代码的github地址
源码地址
参考链接和书籍
Flex 布局教程:语法篇-阮一峰
flex设置成1和auto有什么区别