第一步: 什么是 RESTful api
总结: 使用http协议作为介质, 达到客户端修改服务器端资源的目的, 服务器只需要提供指定的api接口, 客户端根据http协议中的post/get/put/delete/patch等方法, 来完成服务器端资源的增删改查
扫盲转载:
https://www.jianshu.com/p/29453a0da748
https://www.jianshu.com/p/6baf8554b3f4?from=timeline&isappinstalled=0
http://www.ruanyifeng.com/blog/2018/10/restful-api-best-practices.html
第二步: 什么是VUE
总结:
扫盲转载: https://blog.csdn.net/wxl1555/article/details/79964818
初学者视频: https://www.bilibili.com/video/av76249419?from=search&seid=7289334974989929240
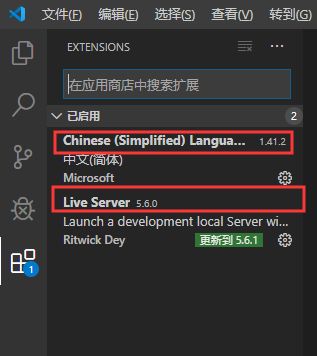
去官网下载安装VSocde, 安装插件如下: 一个是中文插件, 一个是live server
然后新建一个"vue基础.html"
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>222title>
head>
<body>
<div id="app">
{{ message }}
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "小"
}
})
script>
body>
html>
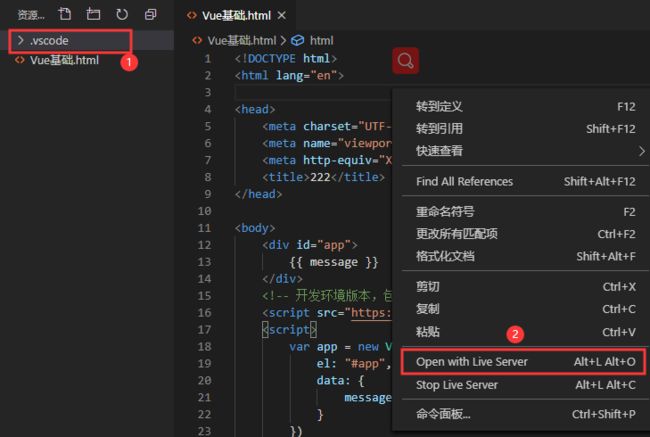
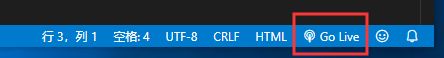
然后一定要通过"文件"->"打开文件夹"的形式打开这个html, 否则Go live图标不会显示, 可以发现此时该文件夹内多了一个".vscode"文件夹, 然后在html文件内右键,选择 open with live server
然后浏览器会自动打开,并访问这个网页, 而且你可以在这里验证vue的双向数据绑定功能, 和live server的动态刷新浏览器页面的功能
补充: 如果想要设置默认的浏览器和端口, 需要在设置中搜索到live server相关配置,然后自己在User.settings.json里面去增加相应的设置
----- over -----