22. 获取当前时间
var newDate,
myDate = new Date(),
year = myDate.getFullYear(),
month = myDate.getMonth() + 1, /*获取当前月份(0-11, 0代表1月)*/
day = myDate.getDate(),
hour = myDate.getHours(),
minute = myDate.getMinutes(),
second = myDate.getSeconds();
if(month < 10){
month = '0' + month;
}
if(day < 10){
day = '0' + day;
}
if(hour < 10){
hour = '0' + hour;
}
if(minute < 10){
minute = '0' + minute;
}
if(second < 10){
second = '0' + second;
}
newDate = year + '/' + month + '/' + day + " " + hour + ":" + minute + ":" + second;
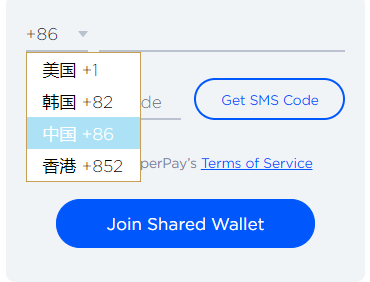
21. 点击div触发select显示下拉框
+86
/*下拉样式*/
.select,
.selectTxt{
display: block;
width: 1.1rem;
height: .6rem;
line-height: .57rem;
border:0;
border-bottom: .03rem solid #bac1cf;
font-size: .3rem;
font-family: $ff-GothamLight;
background: url("images/dropdown.svg") no-repeat right center;
background-size: 100%;
padding-right: .22rem;
}
select{
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
select::-ms-expand {
display: none;
}
/*定位 覆盖select显示的内容,用selectTxt替换select显示的内容*/
.selectBox{
position: relative;
}
.selectBox .selectTxt,
.selectBox .select{
position: absolute;
left: 0;
top: 0;
pointer-events: none;
}
.selectBox .selectTxt{
z-index: 2;
background-color: #f1f4f7;
}
.selectBox .select{
z-index: 1;
}
$(document).on("change", ".select", function () {
var $thisTxt = $(this).val().split("+"),
$selectTxt = $thisTxt[$thisTxt.length - 1];
$(this).siblings(".selectTxt").text("+" + $selectTxt);
});
20. Call 和 Apply 的区别
语法:
function.call(thisObj [, arg1[, arg2[, [, ...argN]]]]);
function.apply(thisObj [, argArray] );
定义: call 和 apply 可以让我们手动设置 this 指向
两个参数: 第一个参数是 绑定 this 指向;第二个参数是 向将要执行的函数传递的参数
区别: 第二个参数, call 以一个一个的形式传递参数;apply 以数组的形式传递参数
使用示例
var a = 10;
function sum(num1, num2) {
console.log(this.a + num1 + num2);
}
var obj = {
a: 20
}
sum(10, 10); //30
sum.call(obj, 10, 10); // 40
sum.apply(obj, [10, 10]); // 40
19. 键盘事件属性
event.keyCode; // 获取按下的键盘按键的键码值(Unicode值)
event.ctrlKey; // 获取是否按下了ctrl键
event.shiftKey; // 获取是否按下了shift键
event.altKey; // 获取是否按下了alt键
event.metaKey; // 获取是否按下了meta键
18. 鼠标事件属性
event.screenX/event.screenY // 获取鼠标基于屏幕的X轴/Y轴坐标
event.clientX/event.clientY // 获取鼠标基于浏览器窗口的X轴/Y轴坐标
event.pageX/event.pageY // 获取鼠标基于文档的X轴/Y轴坐标
event.button // 获取鼠标按下的键。非IE浏览器中0为鼠标左键,1为鼠标中键,2为鼠标右键
event.which // 获取指定事件上哪个键盘键或鼠标按钮被按下
17. addEventListener 和 attachEvent 区别
attachEvent方法适用于IE
attachEvent中的事件带on, 而addEventListener中的事件不带on
attachEvent 方法有两个参数:第一个参数为事件名称,第二个参数为接收事件处理的函数; addEventListener 方法有三个参数:第一个参数为事件名称(不含 on,如 "click"),第二个参数为要接收事件处理的函数,第三个参数为一个bool值,默认为false
1. 添加多个事件处理程序执行的顺序不同
js代码(addEventListener):
var btn=document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(1);
},false);
btn.addEventListener("click",function(){
alert(2);
},false);
//执行结果 1 ,2
js代码(attachEvent):
var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert(1);
});
btn.attachEvent("onclick",function(){
alert(2);
});
//执行结果 2 ,1
2. 事件处理程序的作用域不同
DOM2级事件添加的事件处理程序,它的作用域是所属的元素,而IE的事件处理程序会在全局作用域中运行。
js代码(addEventListener):
var btn=document.getElementById("myBtn");
btn.addEventListener("click",function(){
console.log(this.id); // myBtn
},false);
js代码(attachEvent):
var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert(this===window); // true
});
3. 移除绑定事件 removeEventListener() 和 detachEvent()
移除 addEventListener 事件:
element.removeEventListene(event, function, useCapture)
event: 事件名,注意不使用“on”前缀,如 click
function: 指定事件触发时执行的函数
useCapture: 指定事件是否在捕获或冒泡阶段执行
true: 在捕获阶段执行
false: 在冒泡阶段进行,默认值为false
如果添加时用的捕获阶段,那么在移除时也要用捕获阶段,否则无法移除它们
如果是同一个元素同一个调用函数同一个useCapture值绑定多次,在移除时只需要执行一次移除
移除 attachEvent 事件:
element.detachEvent(event, function)
event: 事件名,注意要使用“on”前缀,如 onclick
function: 指定事件触发时执行的函数
16. addEventListener 和 on 区别
html代码:
addEventListener 和 on 区别
js代码:
window.onload = function(){
var box = document.getElementById("box");
box.onclick = function(){
console.log("我是box1");
}
box.onclick = function(){
console.log("我是box2");
}
}
//运行结果:“我是box2”
js代码:
window.onload = function(){
var box = document.getElementById("box");
box.addEventListener("click", function(){
console.log("我是box1");
})
box.addEventListener("click", function(){
console.log("我是box2");
})
}
运行结果:我是box1
我是box2
第二个onclick会把第一个onclick给覆盖了,虽然大部分情况我们用on就可以完成我们想要的结果,但是有时我们又需要执行多个相同的事件,很明显如果用on完成不了我们想要的,而addEventListener可以多次绑定同一个事件并且不会覆盖上一个事件。
15. HTML5 新增的事件
- contextmenu事件
这个事件是当鼠标右击的时候触发的,但是触发这个属性的时候默认的行为也会被触发,所以需要通过preventDefault()方法来阻止。
- beforeunload事件
beforeunload在页面卸载之前触发,该事件会弹出一个对话框,询问是否确定离开。
- hashchange事件
该事件当URL中的hash值改变时触发,通常用于Ajax应用中利用URL参数保存导航信息;这个在前端路由的制作中是非常有用得。
14. 阻止事件默认行为和阻止事件冒泡
html代码:
标准浏览器的使用方法
preventDefault(): 用于阻止事件的默认行为;
比如: a 链接的跳转行为和表单自动提交行为
js代码:
var prevent = document.getElementById("prevent");
prevent.addEventListener("click", function(event){
event.preventDefault();
}, false);
//使用preventDefault()方法就阻止了a标签打开新窗口的默认行为
stopPropagation(): 用于阻止事件的进一步获取和传播;
比如:阻止事件继续向上层冒泡
js代码:
var btn = document.getElementById("btn"),
wrap= document.getElementById("wrap");
btn.addEventListener("click",function(event){
alert("btn");
event.stopPropagation();
},false);
wrap.addEventListener("click",function(){
alert("wrap");
},false);
//点击btn时,这样就阻止了id="btn"向上级id="wrap"冒泡,打印出来的结果是:弹窗仅弹出btn。否则,将会先弹出btn,然后弹出wrap。
低版本IE浏览器的使用方法
event.returnValue = false; //阻止事件的默认行为;
event.cancelBubble = true; //阻止事件的进一步获取或者冒泡;
使用示例
js代码:
function prevent(event) {
event = event || window.event;
if(event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
}
}
//使用 if else 去判断
13. 事件捕获和事件冒泡
事件冒泡执行过程:从最具体的的元素(你单击的那个元素)开始向上开始冒泡,下面的案例的顺序是:content > wrap
事件捕获执行过程:从最不具体的元素(最外面的那个盒子)开始向里面冒泡,下面的案例的顺序是:wrap > content
html代码:
js代码: (addEventListener第三个参数写的是false, 默认为false)
window.onload = function(){
var wrap= document.getElementById("wrap");
var content= document.getElementById("content");
wrap.addEventListener("click", function(){
console.log("我是wrap");
}, false)
content.addEventListener("click", function(){
console.log("我是content");
})
}
运行结果:我是content
我是wrap
js代码: (addEventListener第三个参数写的是true, 默认为false)
window.onload = function(){
var wrap= document.getElementById("wrap");
var content= document.getElementById("content");
wrap.addEventListener("click", function(){
console.log("我是wrap");
}, true)
content.addEventListener("click", function(){
console.log("我是content");
})
}
运行结果:我是wrap
我是content
第三个参数写的是true,则按照事件捕获的执行顺序进行。
12. 给 select 标签 option 内容加链接
11. Null 和 Undefined
undefined 表示根本不存在定义
null 表示一个值被定义了,定义为“空值”
(1)变量被声明了,但没有赋值时,就等于undefined。
(2)调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
所以设置一个值为 null 是合理的,如
objA.valueA = null;
但设置一个值为 undefined 是不合理的,如
objA.valueA = undefined; // 应该直接使用 delete objA.valueA; 任何一个存在引用的变量值为undefined都是一件错误的事情。
这样判断一个值是否存在,就可以用
objA.valueA === undefined // 不应使用 null 因为 undefined == null,而 null 表示该值定义为空值。
10. 解决slideDown()和slideUp()鼠标快速移入移出,出现反复执行的问题
方法一:
$(".orderDivMain").hover(function () {
if (!$(".orderDivId").is(":animated")) {
$(this).find('.orderDivId').slideDown(500);
}
}, function () {
if (!$(".orderDivId").is(":animated")) {
$(this).find('.orderDivId').slideUp(500);
}
});
方法二:
$(".orderDivMain").hover(function () {
$(".orderDivId").slideDown(500);
});
$(".orderDivId").mouseleave(function () {
$(".orderDivId").slideUp(500);
});
9. web应用整体性能的考虑
8 9两点 参考于 《JavaScript DOM编程艺术(第2版)》
尽量少访问DOM和尽量减少标记
if(document.getElementsByTagName("a").length > 0){
var links = document.getElementsByTagName("a");
for(var i = 0; i < links.length; i++){
something...
}
}
上面这段代码使用了两次getElementsByTagName方法去执行相同的操作,浪费了一次搜索。更好的办法是把第一次搜索的结果保存在一个变量中,然后重用该结果:
var links = document.getElementsByTagName("a");
if(links.length > 0){
for(var i = 0; i < links.length; i++){
something...
}
}
合并和放置脚本
上面两种做法,推荐的做法是把第一种functionA.js、functionB.js、functionC.js合并到一个脚本文件中。这样就可以减少加载页面时发送的请求数量,而减少请求数量通常都是性能优化时首先要考虑的。
位于
块中的脚本会导致浏览器无法并行加载其他文件,把